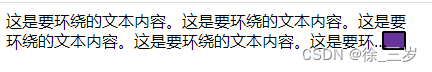
实现效果

实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
p {
margin: 0;
padding: 0;
}
.text-wrap {
float: right;
width: 15px;
height: 15px;
shape-outside: content-box;
background-color: rebeccapurple;
border: 2px solid black;
border-radius: 2px;
margin-top: 20px;
padding-left: 5px;
/* padding: 20px; */
}
.ellipsis {
display: -webkit-box;
-webkit-line-clamp: 2; /* 显示的行数 */
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;
line-height: 20px;
}
.box {
width: 400px;
}
</style>
</head>
<body>
<div class="box ellipsis">
<div class="text-wrap"></div>
<p>
这是要环绕的文本内容。这是要环绕的文本内容。这是要环绕的文本内容。这是要环绕的文本内容。这是要环绕的文本内容。这是要环绕的文本内容。这是要环绕的文本内容。
</p>
</div>
</body>
</html>
实现思路
shape-outside
shape-outside 的 CSS 属性定义了一个可以是非矩形的形状,相邻的内联内容应围绕该形状进行包装。默认情况下,内联内容包围其边距框; shape-outside 提供了一种自定义此包装的方法,可以将文本包装在复杂对象周围而不是简单的框中。
值:content-box
定义一个由内容区域的外边缘封闭形成的形状(译者:表述的不太好,就是被 padding 包裹的区域,在 chrome 控制台中的盒子模型图中的蓝色区域。)。每一个角的弧度取 0 或 border-radius - border-width - padding 中的较大值。
其它的值:circle、ellipse、inset、polygon、url、auto 这次用不到。