GEC6818——QT开发之两个UI界面切换与表格显示DHT11数据
使用环境:
ubantu16
QT5.7
开发板GEC6818
实现要求:
利用A53按键1、按键2与温湿度传感器完成QT界面动态显示温湿度记录,并指定温湿度记录超过指定范围,进行报警(LED,BEEP),按下key1时,允许进行采集;当key2按下,关闭数据采集。
添加:
1.通过按键3,4可以手动打开关闭蜂鸣器与LED。
2.除开第一个界面的实时数据显示以外还有第二界面可进行切换,第二界面显示最近20条,采集的数据。
效果演示视频:基于GEC6818的QT开发之——通过按键控制DHT11模块的数据采集与动态显示
文章目录
- GEC6818——QT开发之两个UI界面切换与表格显示DHT11数据
- 一、两个界面的切换
- 1.1 创建两个UI
- 1.2 两个UI界面的布局
- 1.3 界面跳转代码
- 二、第二个界面以表格形式显示数据
- 2.1 添加TableWidget的控件
- 2.2 设计表格
- 2.2.1 设置表格的行数与列数
- 2.2.2 设置表头
- 2.2.3 创建临时数组存储采集数据
一、两个界面的切换
1.1 创建两个UI
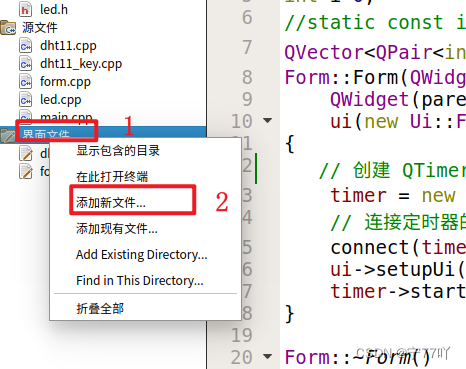
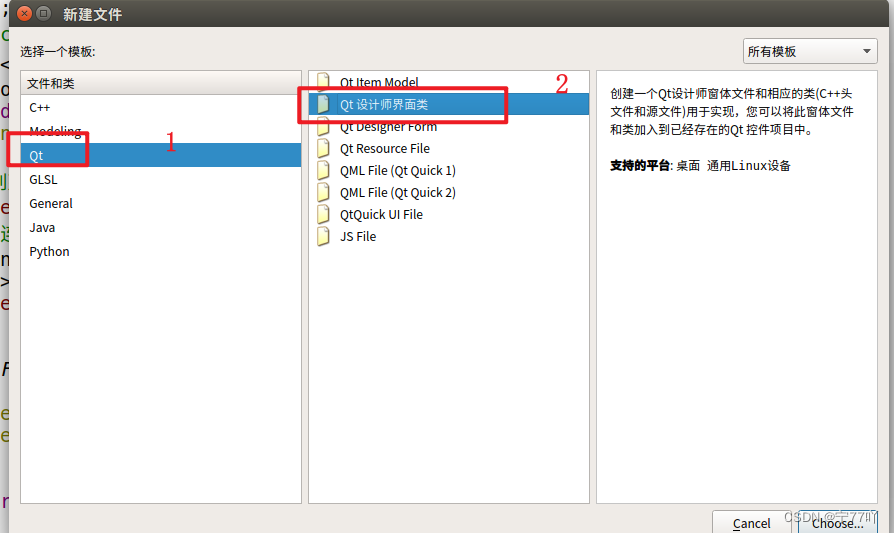
首先需要创建两个ui,如下图,【右击】–>【添加新文件】

然后创建QT设计师界面类

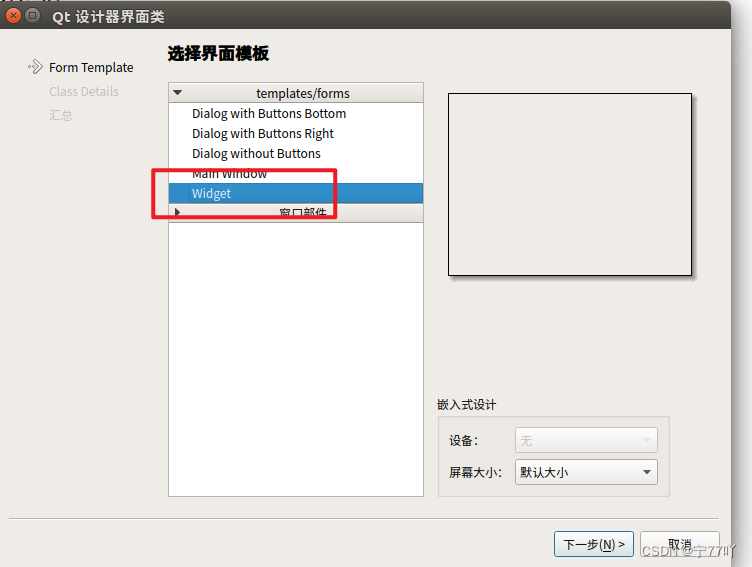
这里选择第二个UI的类型:

可以根据自己的需要进行选择。

最后就是新建UI绑定的类名的重命名。
然后点击下一步就可以创建成功。

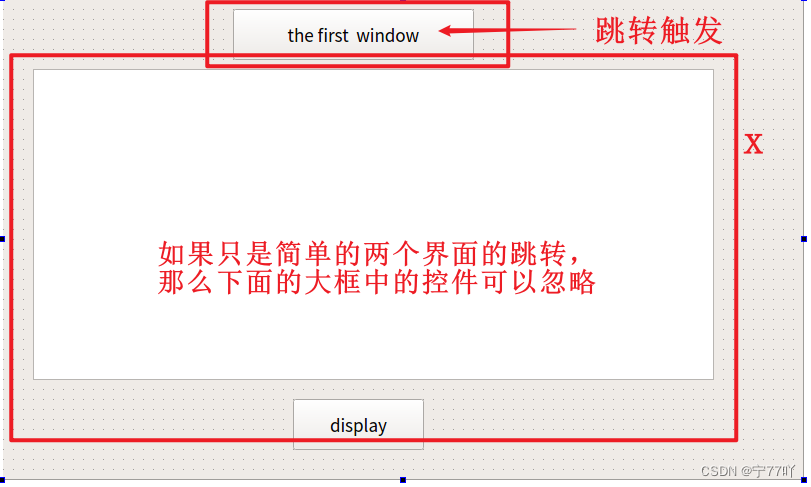
1.2 两个UI界面的布局
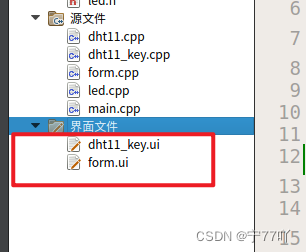
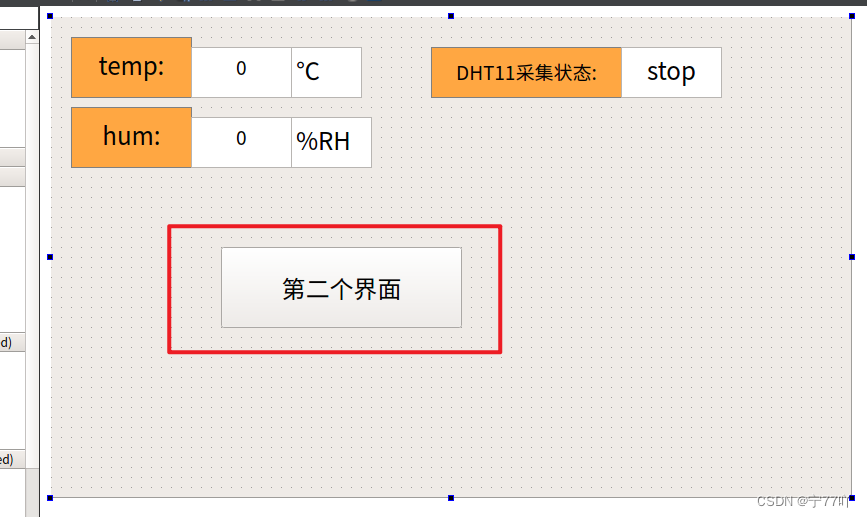
要在两个UI界面进行跳转,那么我们就需要设置一个进行跳转的触发条件。可以是设计一个按钮进行点击跳转,那么创建的UI界面就是:
dht11_key.ui

form.ui

1.3 界面跳转代码
过按钮的槽函数进行dht11_key.ui的界面跳转到form.ui界面的跳转。
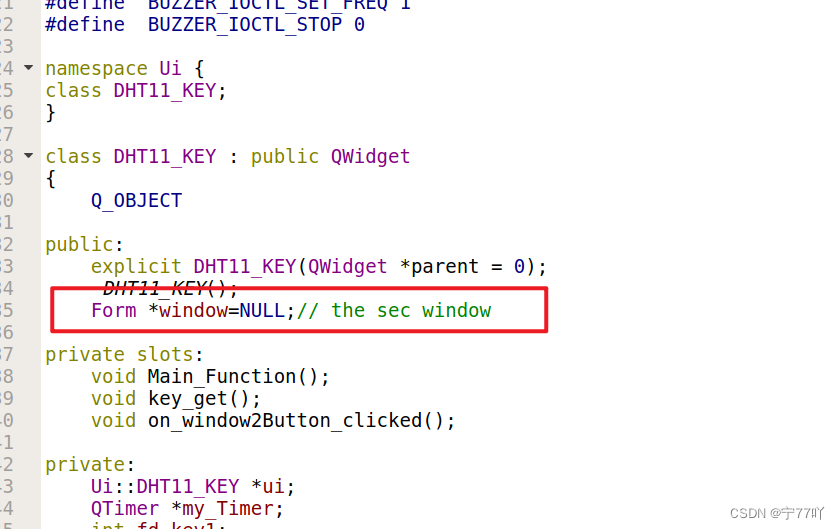
首先需要在第一个界面中创建第二个界面这个对象

Form *window=NULL;// the sec window
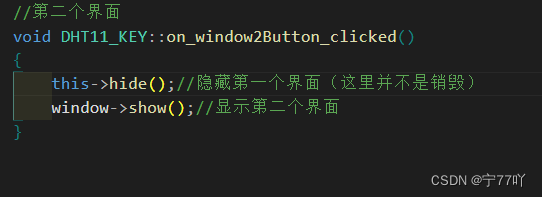
然后我们创建一个按钮的槽:可以是创建一个单击跳转的槽函数。

void DHT11_KEY::on_window2Button_clicked()
{
this->hide();//隐藏第一个界面(这里并不是销毁)
window->show();//显示第二个界面
}
经过上面的步骤,我们已经能从界面1转到界面2。当然如果我们想从界面2转到界面1,用这个方法依然可以,但是我们还可以用信号与槽的方式让这个方式更简便
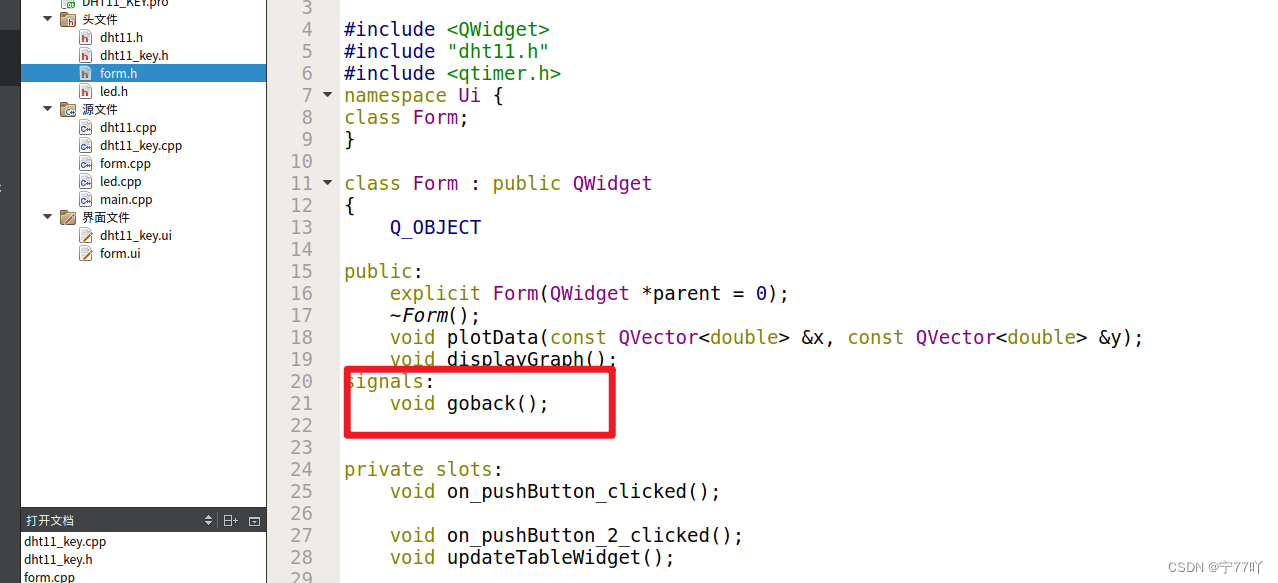
在界面2的头文件里面添加一个返回信号。

让界面2的按钮在点击时发送这个信号。
所以在界面2的按钮槽函数实现

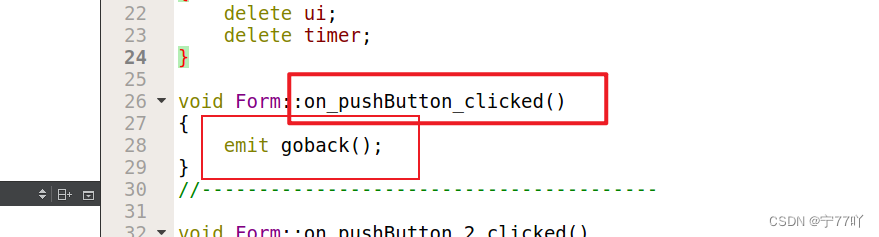
void Form::on_pushButton_clicked()
{
emit goback();
}
这样当我们在界面2时,只要点击按钮,就会发送一个返回的信号,这个时候,只要我们的界面1能接收到这个信号,那我们便能实现从界面2转到界面1的行为.

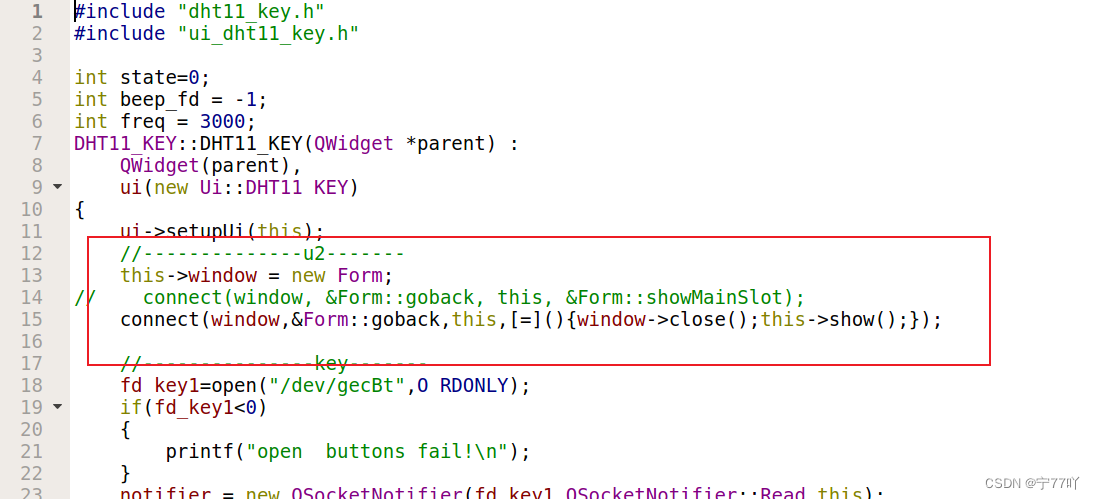
this->window = new Form;
connect(window,&Form::goback,this,[=](){window->close();this->show();});
当然上面的槽函数也可以单独分离出来,实际情况根据需要进行修改即可。
二、第二个界面以表格形式显示数据
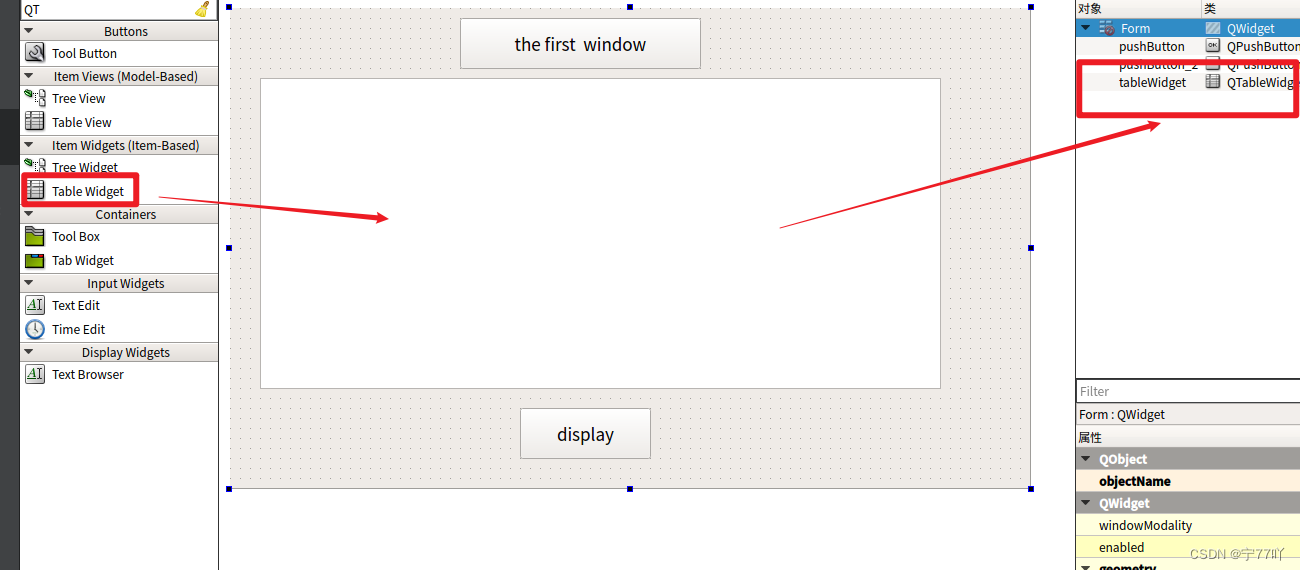
2.1 添加TableWidget的控件
首先我们需要在第二个界面添加一个TableWidget的控件,
关于这个控件的相关类,大家可以参考常见界面设计组件————QTableWidget的使用

2.2 设计表格
2.2.1 设置表格的行数与列数
// 设置表格的行数和列数
ui->tableWidget->setRowCount(20); // 设置为20 行
ui->tableWidget->setColumnCount(2);
2.2.2 设置表头
// 设置表头
QStringList headers;
headers << "Temperature" << "Humidity"; // 表头标签
ui->tableWidget->setHorizontalHeaderLabels(headers); // 设置水平表头
-
QStringList headers;:首先,创建了一个名为headers的QStringList对象。QStringList是Qt框架中用于存储字符串列表的类。 -
headers << "Temperature" << "Humidity";:使用QStringList的<<运算符向列表中添加了两个字符串,分别是"Temperature"和"Humidity"。这些字符串将作为表格的水平表头标签。 -
ui->tableWidget->setHorizontalHeaderLabels(headers);:通过调用setHorizontalHeaderLabels方法,将headers中的字符串列表设置为表格的水平表头标签。这会使表格的第一列标题为"Temperature",第二列标题为"Humidity"。
另外,你还可以根据需要自定义表头的样式,包括字体、颜色、对齐方式等。这些都可以通过Qt的相关方法来实现。
2.2.3 创建临时数组存储采集数据
因为需要显示最近20条采集的温湿度数据,所以我们新建一个临时数组进行存储,当然可以大于20条,只要在前面将表格的行数与列数进行更改就可以扩大缩小需要显示的范围。
static int data[20][2]={0};//存储最近20条数据的数组
data[i][0]=get_data[0];//DHT11采集到的数据,这里可以更换为自己的需要展示的数组
data[i][1]=get_data[1];
// 依次更新每一行的数据
for (int j = 0; j <=i; ++j)
{
//dht11_get_data();
// 创建表格项
QTableWidgetItem *item1 = new QTableWidgetItem(QString::number(data[j][0])); // 第一列数据
QTableWidgetItem *item2 = new QTableWidgetItem(QString::number(data[j][1])); // 第二列数据
// 将表格项添加到表格中
ui->tableWidget->setItem(j, 0, item1);
ui->tableWidget->setItem(j, 1, item2);
// 每次更新完一行后,将表格滚动到最后一行
ui->tableWidget->scrollToBottom();
}
if(i>20)//为了进行循环,所以到达表格上限时需要清零,这样的清零不会将以前的数据全部删除,而是进行覆盖。
{
i=0;
}
else
{
i++;//没有超过范围就++;
}
本文中涉及的工程代码在我的github中可以进行下载04-DHT11_twoUI(第四次提交)
效果演示视频:基于GEC6818的QT开发之——通过按键控制DHT11模块的数据采集与动态显示