一、应用背景
因为本章的内容是使用jq工具配合完成,因此在开始部分会先花一定的篇幅介绍jq机器使用,如果读者已经熟悉jq,可以直接跳过这部分。
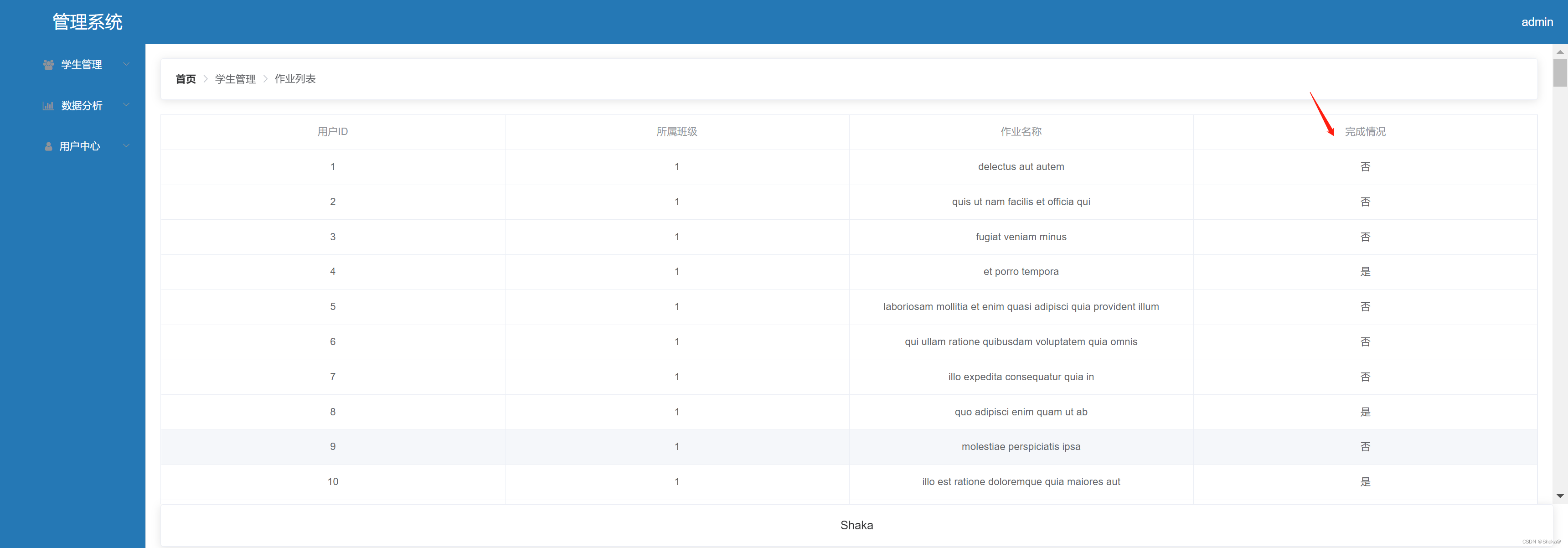
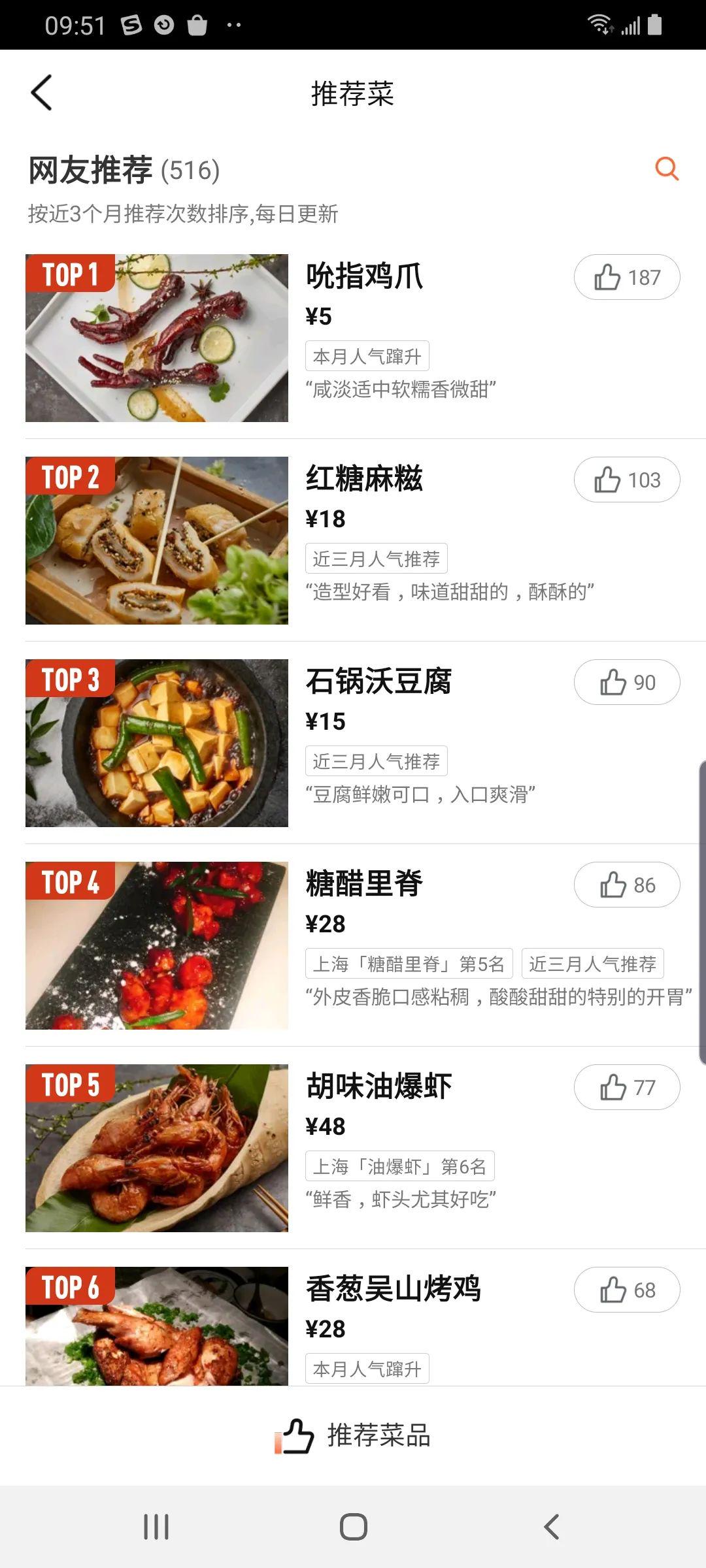
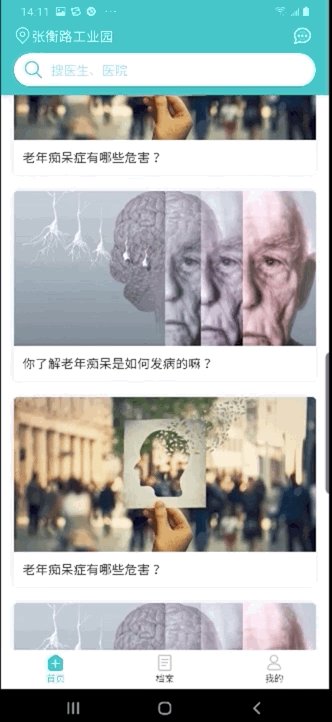
先来看应用场景,App 经常会有一些信息展示的列表页,比如商家的菜品、股票的公司、文章的列表展示等,例如下面这样:

菜品不够吃的话~不是,是菜品数量较少不够测试的量,假如我们想要测试几百个菜品时,会不会在刷的时候是否有性能影响,展示是否正常,列表展示的边界值测试等;
而要测就得有数据展示,这个时候要是通过后端去找或者造这么多数据是有点麻烦的,其实我们这个测试的测试点就是要测试前端页面的展示和性能,只要有这部分数据就可以,无所谓数据是否真实从数据库得来。
这个时候可以就可以利用mock的手段,对这种大数据进行等价类的生成,使前端可以拿到这类数据即可,而Charles正是我们实现手工mock测试的利器之一!
二、jq 简介
2.1 jq 的概述与用途
按惯例,先看官网对jq的解释:
jq 官网地址:https://stedolan.github.io/jq/

大概意思就是轻量灵活的Json处理命令行。
用途
说到这大概有些人有点感觉它能用来做什么了,为啥手工mock要使用jq了?没错!要用它来处理接口返回的json数据以达到mock的效果。
2.2 jq 的下载安装
Mac:Mac还是一如既往的简单(香~),装了Homebrew 的话一条命令brew install jq即可
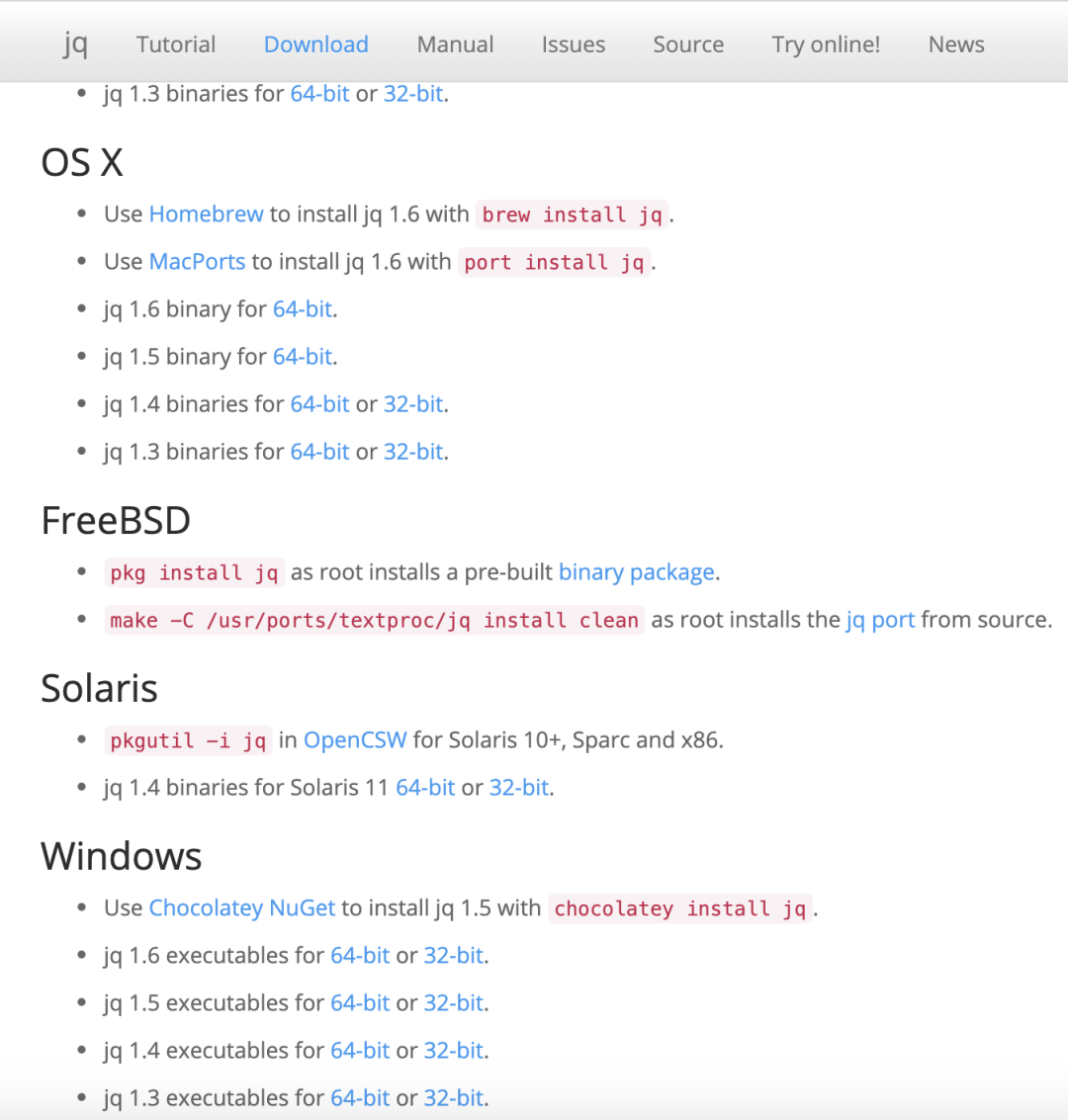
其他系统:jq 的官网很贴心,给出了各个系统的下载方式及其相关所需下载工具的链接,具体的就查看官网吧,链接如下
https://stedolan.github.io/jq/download/

2.3 jq 的基本使用
基本过滤 .
最简单的过滤,.这是一个过滤器,它接受输入,并将其不变地生成为输出。
简单的说就是原样输出来:
$ echo '{"jq": "jqTest"}' | jq '.' { "jq": "jqTest" } 对象过滤 .key、.key1.key2、.["key"]
可以通过.key或.key1.key2的方式来获取对应的value,这样的方式是不是有点像jsonpath?
$ echo '{"jq": {"jqTest": 1} }' | jq '.jq' { "jqTest": 1 } $ echo '{"jq": {"jqTest": 1} }' | jq '.jq.jqTest' 1 $ echo '{"jq": {"jqTest": 1} }' | jq '.["jq"]' { "jqTest": 1 } 索引过滤 .key[index]、.key[ startIndex: endIndex]
其实就是在对象过滤的基础上加个索引而已,学过编程的都懂的~ 左闭右开,当然是针对数组的操纵,这里就以一种对象过滤写法基础上举例子,
.key[index]
$ echo '{"jq": ["jqTest",1] }' | jq '.jq[0]' "jqTest" .key[ startIndex: endIndex]
$ echo '{"jq": ["jqTest",1] }' | jq '.jq[0:1]' [ "jqTest" ] 对象构建 {} 、[]
可以利用{} 、[]构建新的对象(数组)
$ echo '{"jq": ["jqTest",1] }' | jq '{ newJq: .jq[1], }' { "newJq": 1 } 如果其中一个表达式有多个结果,那么输出也会产生多个结果
$ echo '{"user":"stedolan","titles":["JQ Primer", "More JQ"]}' |jq '{user, title: .titles[]}' { "user": "stedolan", "title": "JQ Primer" } { "user": "stedolan", "title": "More JQ" }如果key是不存在的,value将会赋值为null
$ echo '{"user":"stedolan","titles":["JQ Primer", "More JQ"]}' |jq '{user111, title: .titles[]}' { "user111": null, "title": "JQ Primer" } { "user111": null, "title": "More JQ" }如果再键的周围加括号就意味着它将作为表达式进行计算。
$ echo '{"user":"stedolan","titles":["JQ Primer", "More JQ"]}' |jq '{(.user): .titles[]}' { "stedolan": "JQ Primer" } { "stedolan": "More JQ" }其他常见用法:
计算
echo "10" | jq '(.+2)*5' echo null | jq '{a: 1} + {b: 2} + {c: 3} + {a: 42}' echo '["xml", "yaml", "json"]' | jq '. - ["xml"]' echo '{"a":5}' | jq ‘.a+=10' 获取长度
echo '[[1,2], "string", {"a":2}, null]' | jq '.[] | length’ 数组运算
这里要特别介绍一下数组的运算操作,也是下面实现目标的手段
jq 对于数组可以有并集(’+’)和差集(’-’)的操作:
并集('+'):有数组a,b; a+b就会得到一个包含所有a,b数组元素的新数组:
$ echo '{"a": [1,2,3] ,"b": [3,4,5]}' | jq '.a+.b' [ 1, 2, 3, 3, 4, 5 ] 差集('-'):有数组a,b; a-b就会得到一个只包含a中元素,不包含b中元素的新数组:
$ echo '{"a": [1,2,3] ,"b": [3,4,5]}' | jq '.a-.b' [ 1, 2 ] 更多用法
更多用法可参考官网:
https://stedolan.github.io/jq/manual/#Basicfilters
3、Mock 实现
3.1 实现目标
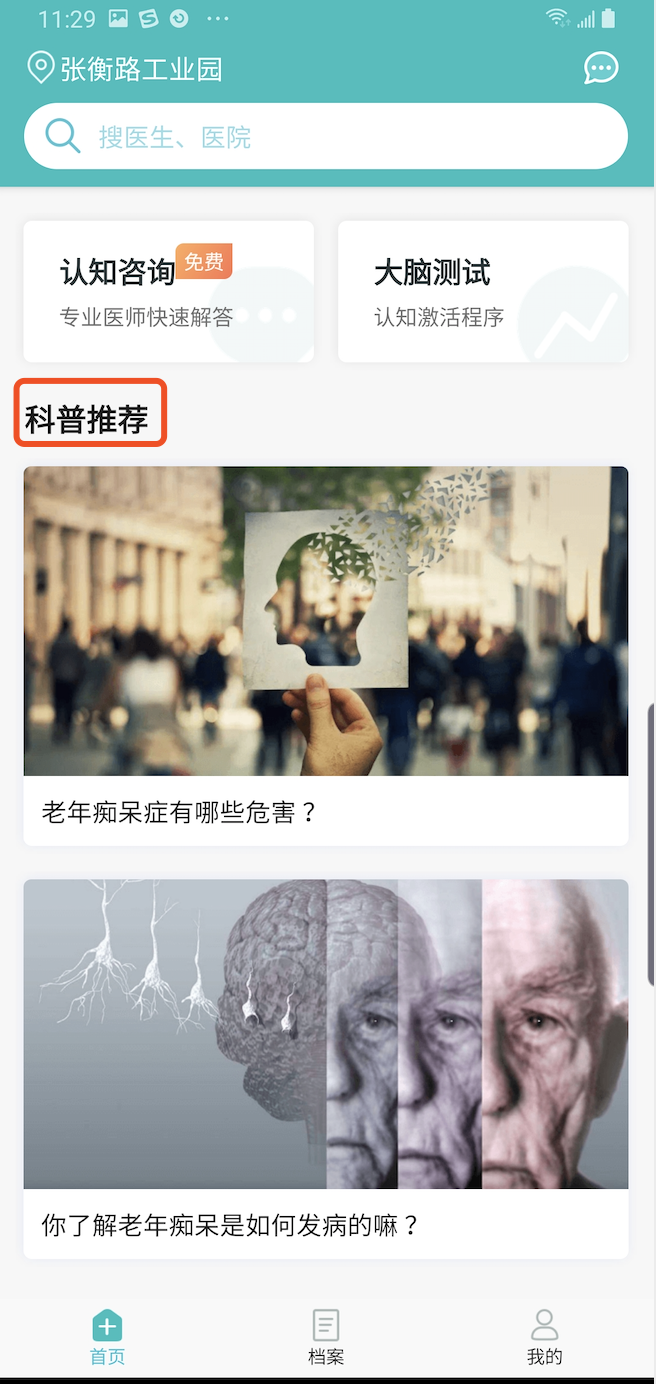
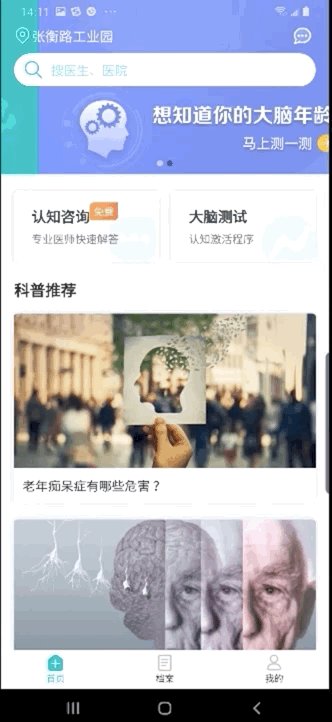
如下图中的科普推荐栏目中有 2 则科普文章,现在想要mock几十甚至上百篇文章或广告。

3.2 数据准备
抓取接口的响应json报文如下:
{ "code": 1, "msg": null, "data": { "pageNumber": 0, "pageSize": 10, "totalElements": 12, "totalPages": 2, "pageList": [{ "id": 18, "title": "老年痴呆症有哪些危害?", "type": "patient", "img": "https://greenvalley.oss-cn-shanghai.aliyuncs.com/hospital/a295c2081459450ba6679db48d6a2471_700_360.png", "content": "<p>https://fx.wxbjq.net.cn/preview/6cAH</p>" }, { "id": 17, "title": "你了解老年痴呆是如何发病的嘛?", "type": "patient", "img": "https://greenvalley.oss-cn-shanghai.aliyuncs.com/hospital/953fc541af7b4576b233d2d6b364bddf_700_360.png", "content": "<p>https://fx.wxbjq.net.cn/preview/6cAK</p>" }] } } 我们将数据存入json文件中,然后赋值给一个变量
$ mockData=$(cat /tmp/guanggao.json) $ echo "$mockData" { "code": 1, "msg": null, "data": { "pageNumber": 0, "pageSize": 10, "totalElements": 12, "totalPages": 2, "pageList": [{ "id": 18, "title": "老年痴呆症有哪些危害?", "type": "patient", "img": "https://greenvalley.oss-cn-shanghai.aliyuncs.com/hospital/a295c2081459450ba6679db48d6a2471_700_360.png", "content": "<p>https://fx.wxbjq.net.cn/preview/6cAH</p>" }, { "id": 17, "title": "你了解老年痴呆是如何发病的嘛?", "type": "patient", "img": "https://greenvalley.oss-cn-shanghai.aliyuncs.com/hospital/953fc541af7b4576b233d2d6b364bddf_700_360.png", "content": "<p>https://fx.wxbjq.net.cn/preview/6cAK</p>" }] } } 然后我们利用jq对pageList中的列表进行+=操作,完成一次翻倍增长,将结果传给变量mockData。
这里用到的是jq对数组的并集(‘+’)运算,两个数组相加,最终得到一个包含两个数组所有元素的新数组。
mockData=$(echo "$mockData" | jq '.data.pageList+=.data.pageList') $ echo "$mockData" { "code": 1, "msg": null, "data": { "pageNumber": 0, "pageSize": 10, "totalElements": 12, "totalPages": 2, "pageList": [ { "id": 18, "title": "老年痴呆症有哪些危害?", "type": "patient", "img": "https://gv.oss-cn-shanghai.aliyuncs.com/hospital/a295c2081459450ba6679db48d6a2471_700_360.png", "content": "<p>https://fx.wxbjq.net.cn/preview/6cAH</p>" }, { "id": 17, "title": "你了解老年痴呆是如何发病的嘛?", "type": "patient", "img": "https://gv.oss-cn-shanghai.aliyuncs.com/hospital/953fc541af7b4576b233d2d6b364bddf_700_360.png", "content": "<p>https://fx.wxbjq.net.cn/preview/6cAK</p>" }, { "id": 18, "title": "老年痴呆症有哪些危害?", "type": "patient", "img": "https://gv.oss-cn-shanghai.aliyuncs.com/hospital/a295c2081459450ba6679db48d6a2471_700_360.png", "content": "<p>https://fx.wxbjq.net.cn/preview/6cAH</p>" }, { "id": 17, "title": "你了解老年痴呆是如何发病的嘛?", "type": "patient", "img": "https://gv.oss-cn-shanghai.aliyuncs.com/hospital/953fc541af7b4576b233d2d6b364bddf_700_360.png", "content": "<p>https://fx.wxbjq.net.cn/preview/6cAK</p>" } ] } } 按照上述的方法,每次列表的元素个数都会翻倍,也就是操作n次就变成2的n次方倍,指数增长的速度就不用多说了~
这样根据自己的需要得到数据后将新数据存入json文件,最重要的数据准备过程也就完成了:
$ echo "$mockData" > /tmp/MockTest.json 3.3 Charles 的 Mock 实现
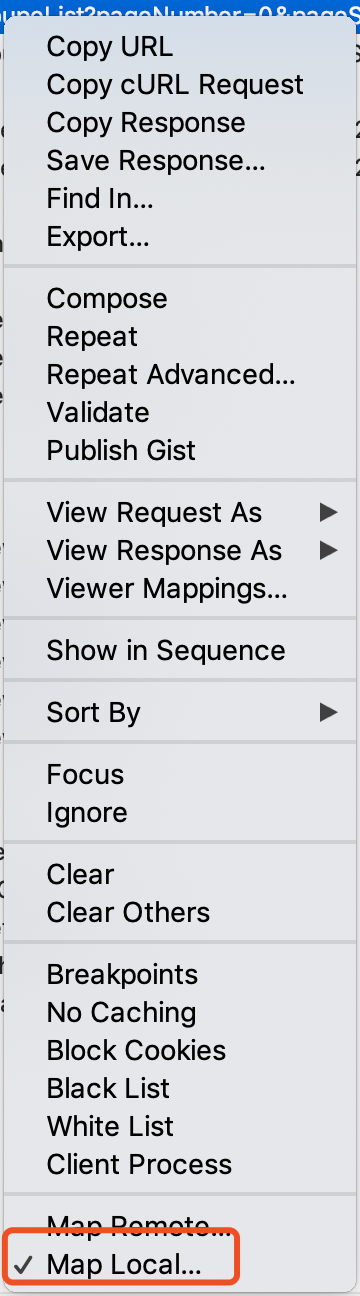
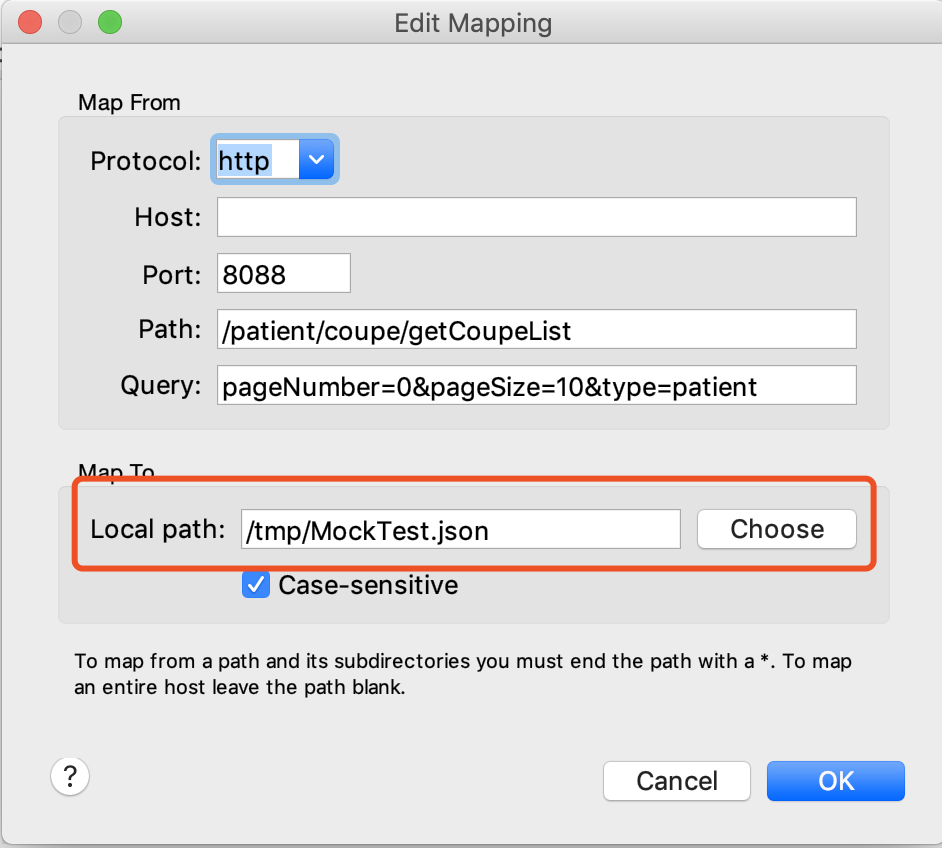
说了这么多“废话”,总算是到了主角了,其实数据准备好了,工具的使用还是很简单的,Charles有一个叫做Map Local的功能,在你要mock的请求上右击就可找到:

Map Local可以对指定的接口返回使用本地文件进行替换,如这里替换为上文中废话半天生成的数据文件MockTest.json:

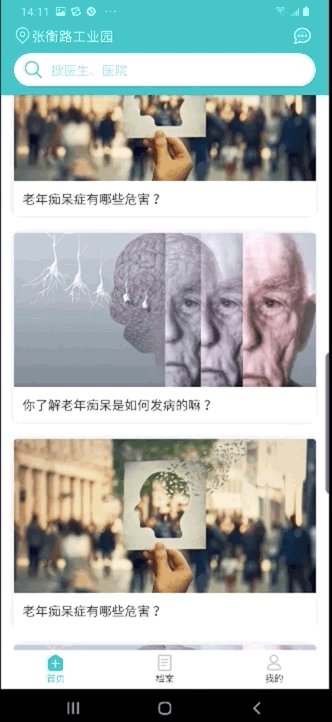
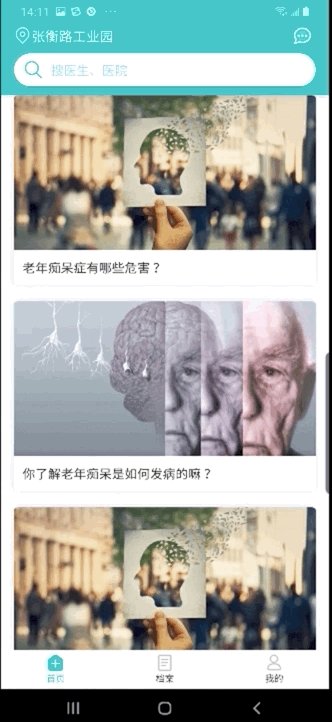
然后再次刷新页面,看看效果,页面的列表就如愿倍增了,也不用去数据库添加数据,保存一份json文件即测即用即可:

以上,期待大家一起交流,多多指正。