在 JavaScript(JS)中使用函数有多种原因,这些原因不仅涉及到代码的组织和可读性,还涉及到代码的可维护性、复用性以及程序的模块化等方面。以下是一些关键的理由:
- 代码重用:函数允许你将一段代码块封装起来,并在需要时多次调用。这避免了重复编写相同的代码,减少了错误的可能性,并使代码更易于维护。
- 组织代码:通过将相关的代码块组织到函数中,你可以使代码结构更清晰,更易于理解和阅读。这有助于提高代码的可读性和可维护性。
- 模块化:函数是实现代码模块化的基础。通过将功能分解为独立的函数,你可以创建可重用的代码块,这些代码块可以在不同的程序或项目中共享。
- 抽象:函数提供了一种抽象机制,允许你隐藏实现细节,只暴露必要的接口。这使得代码更易于理解和使用,同时降低了代码之间的耦合度。
- 封装:通过封装数据和操作这些数据的函数,你可以创建更强大的数据结构,如对象。封装有助于提高代码的安全性和健壮性。
- 控制流:函数允许你控制代码的执行流程。通过调用不同的函数,你可以改变程序的执行路径,实现条件判断、循环等复杂的逻辑。
- 回调和异步处理:在 JavaScript 中,函数经常作为回调函数使用,特别是在处理异步操作时。这允许你在某个操作完成后执行特定的代码块,从而实现非阻塞的编程模型。
- 创建库和框架:通过使用函数,你可以创建可重用的库和框架,这些库和框架可以帮助开发者更高效地构建复杂的 Web 应用程序。
函数有关返回值
//声明函数
function sheet99(){
for(let i=1;i<=9;i++){
//内层循环控制列
for(let j=1;j<=ilj++){
document.write(`<span>${j} X ${i} = ${i*j}</span>`)
}
//换行
document.write('<br>')
}
}
//调用
sheet99()
function fn(){
return 20;
}
let re = fn()
console.log(re)
//结果返回为20

数组比较大小的一个案例
function getarr(arr=[]){
let max = arr[0];
let min = arr[0];
for(let i =1;i<arr.length;i++){
if(arr[i]>max){
max = arr[i]
}
if(arr[i]<min){
min = arr[i]
}
}
return [max,min]
}
let anew = getarr([1,32,43,54])
console.log(anew[0])
console.log(anew[1])函数细节补充




(function(){
let num = 1})()
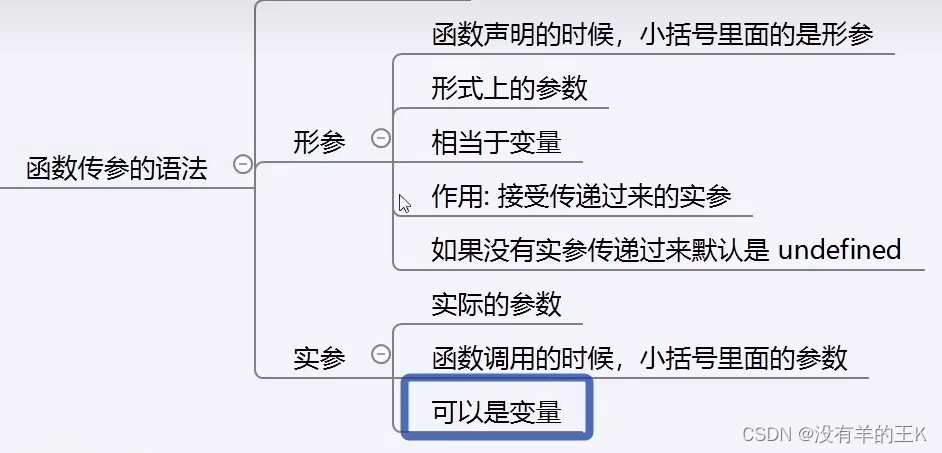
第一个()传递的形参,第二个起到的是调用作用,传递实参。
//也可以这样写
(function(){}())复习小案例(时间转换):

let a = +prompt(`请输入时间`)
function time(t){
h = parseInt(t/60/60%24)
m = parseInt(t/60%60)
s = parseInt(t%60)
h = h<10? '0'+h:h
m = m<10? '0'+m:m
s = s<10? '0'+s:s
return `转换完成${h}小时${m}分钟${s}秒`
}
let str = time(a)
document.write(str)