这里写目录标题
- 1. JavaScript内存管理
- 2. 垃圾回收机制算法
- 1. 引用计数算法
- 2. 标记清除算法
- 3. 闭包的概念理解
- 4. 内存泄露
- 5. 面试题
1. JavaScript内存管理
不管什么样的编程语言,在代码的执行过程中都是需要给它分配内存的,不同的是某些编程语言需要我们自己手动的管理内存,
某些编程语言会可以自动帮助我们管理内存
. 内存管理的生命周期
但是不管以什么样的方式来管理内存,内存的管理都会有如下的生命周期
-
第一步:分配申请你需要的内存(申请)
-
第二步:使用分配的内存(存放一些东西,比如对象等)
-
第三步:不需要使用时,对其进行释放
不同的编程语言对于第一步和第三步会有不同的实现
手动管理内存:比如C、C++,包括早期的OC,都是需要手动来管理内存的申请和释放的
自动管理内存:比如Java、JavaScript、Python、Swift、Dart等,它们有自动帮助我们管理内存
对于开发者来说,JavaScript 的内存管理是自动的、无形的,我们创建的原始值、对象、函数……这一切都会占用内存,但是我们并不需要手动来对它们进行管理,JavaScript引擎会帮助我们处理好它
JavaScript会在定义数据时为我们分配内存
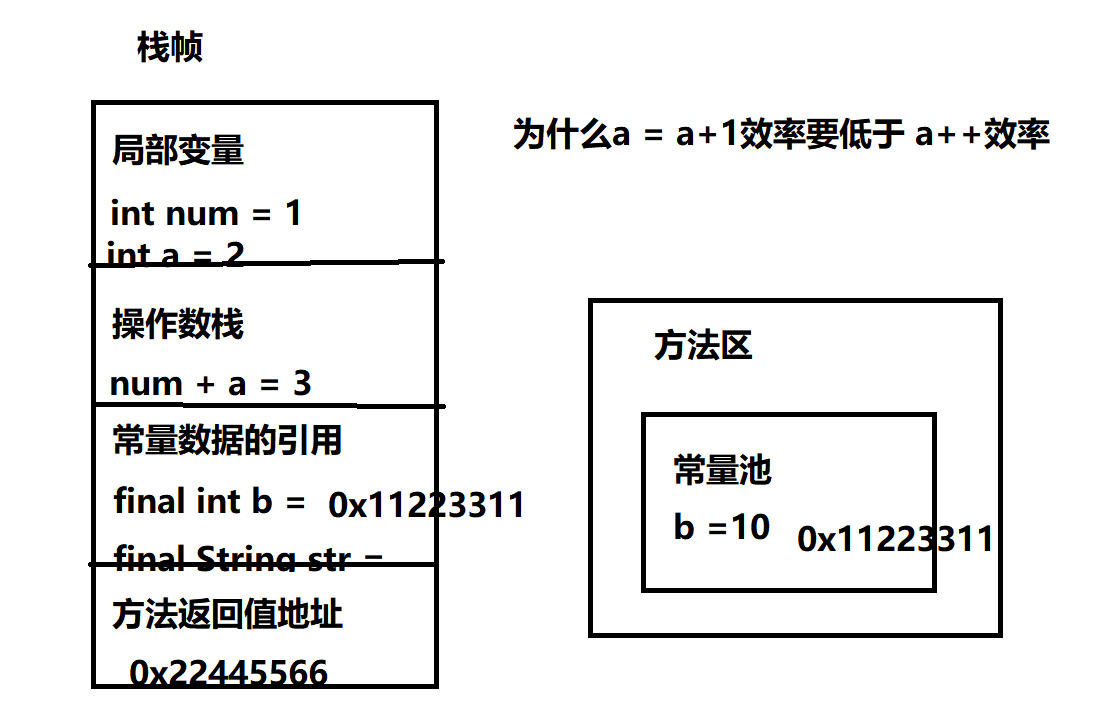
JS对于原始数据类型内存的分配会在执行时,直接在栈空间进行分配
JS对于复杂数据类型内存的分配会在堆内存中开辟一块空间,并且将这块空间的指针返回值变量引用

因为内存的大小是有限的,所以当内存不再需要的时候,我们需要对其进行释放,以便腾出更多的内存空间
在手动管理内存的语言中,我们需要通过一些方式自己来释放不再需要的内存,比如free函数,但是这种管理的方式其实非常的低效,影响我们编写逻辑的代码的效率,并且这种方式对开发者的要求也很高,并且一不小心就会产生内存泄露,所以大部分现代的编程语言都是有自己的垃圾回收机制
对于那些不再使用的对象,我们都称之为是垃圾,它需要被回收,以释放更多的内存空间,而我们的语言运行环境,比如Java的运行环境JVM,JavaScript的运行环境js引擎都会内存 垃圾回收器,垃圾回收器我们也会简称为GC,所以在很多地方你看到GC其实指的是垃圾回收器
2. 垃圾回收机制算法
1. 引用计数算法
当一个对象有一个引用指向它时,那么这个对象的引用就+1, 当一个对象的引用为0时,这个对象就可以被销毁掉,但是这个算法有一个很大的弊端就是会产生循环引用
2. 标记清除算法
标记清除的核心思路是可达性,这个算法是设置一个根对象(root object),垃圾回收器会定期从这个根开始,找所有从根开始有引用到的对象,对于哪些没有引用到的对象,就认为是不可用的对象
JS引擎比较广泛的采用的就是可达性中的标记清除算法,当然类似于V8引擎为了进行更好的优化,它在算法的实现细节上也会结合一些其他的算法
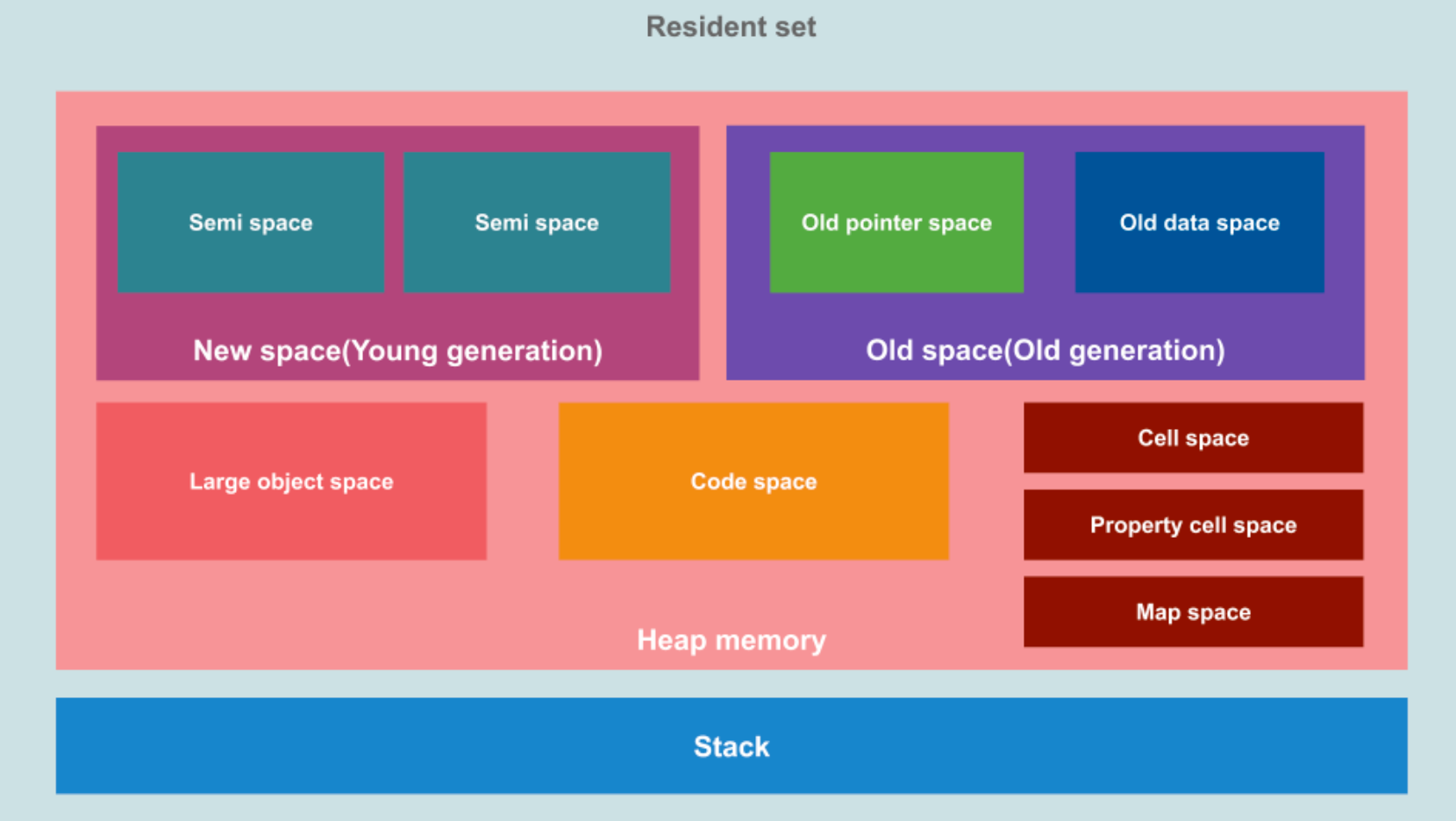
事实上,V8引擎为了提供内存的管理效率,对内存进行非常详细的划分

3. 闭包的概念理解
一个函数和对其周围状态的引用捆绑在一起(或者说函数被引用包围),这样的组合就是闭包,也就是说,闭包让你可以在一个内层函数中访问到其外层函数的作用域,在 JavaScript 中,每当创建一个函数,闭包就会在函数创建的同时被创建出来
一个普通的函数function,如果它可以访问外层作用域的自由变量,那么这个函数和周围环境就是一个闭包
function f1(){
}
从广义的角度来说:JavaScript中的函数都是闭包,从狭义的角度来说:JavaScript中一个函数,如果访问了外层作用域的变量,那么它是一个闭包
function f1(){
var n=999;
function f2(){
alert(n);
}
return f2;
}
var result=f1();
result(); // 999
由于在Javascript语言中,只有函数内部的子函数才能读取局部变量,因此可以把闭包简单理解成"定义在一个函数内部的函数"。
所以,在本质上,闭包就是将函数内部和函数外部连接起来的一座桥梁。
4. 内存泄露
由于闭包会使得函数中的变量都被保存在内存中,内存消耗很大,所以不能滥用闭包,否则会造成网页的性能问题,在IE中可能导致内存泄露。解决方法是,在退出函数之前,将不使用的局部变量全部删除
var arr = new Array(1000).fill(1)
// 使用完后
arr = null
5. 面试题
var name = "The Window";
var object = {
name : "My Object",
getNameFunc : function(){
return function(){
return this.name;
};
}
};
alert(object.getNameFunc()()); // The Window
var name = "The Window";
var object = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
return that.name;
};
}
};
alert(object.getNameFunc()()); // My Object