文章目录
- 1. vertical-align
- 1.1. 概念
- 1.2. 常用值
- 1.3. 作用
- 1.4. 出现的情况一
- 1.4.1. 原因
- 1.4.2. 解决方案
- 1.5. 出现情况二
- 1.5.1. 解决方案一
- 1.5.2. 解决方案二
- 1.5.3. 解决方案三
- 1.6. 出现情况三
- 1.6.1. 原因
- 1.6.2. 解决方案
- 2. 溢出效果
- 2.1. 作用
- 2.2. 属性名
- 3. 隐藏效果
- 3.1. 使用 display 隐藏
- 3.2. 使用 visibility 隐藏
- 3.3. 完整代码
1. vertical-align
1.1. 概念
用于指定同一行元素之间,或表格单元格内文字的垂直对齐方式 。
1.2. 常用值
- baseline (默认值):元素的基线与父元素的基线对齐。
- top :使元素的顶部与其所在行的顶部对齐。
- middle :中部对齐。
- bottom :使元素的底部与其所在行的底部对齐。
- length:将元素升高或降低指定的高度,可以是负数。
1.3. 作用
可以解决行内块的幽灵空白问题。
1.4. 出现的情况一
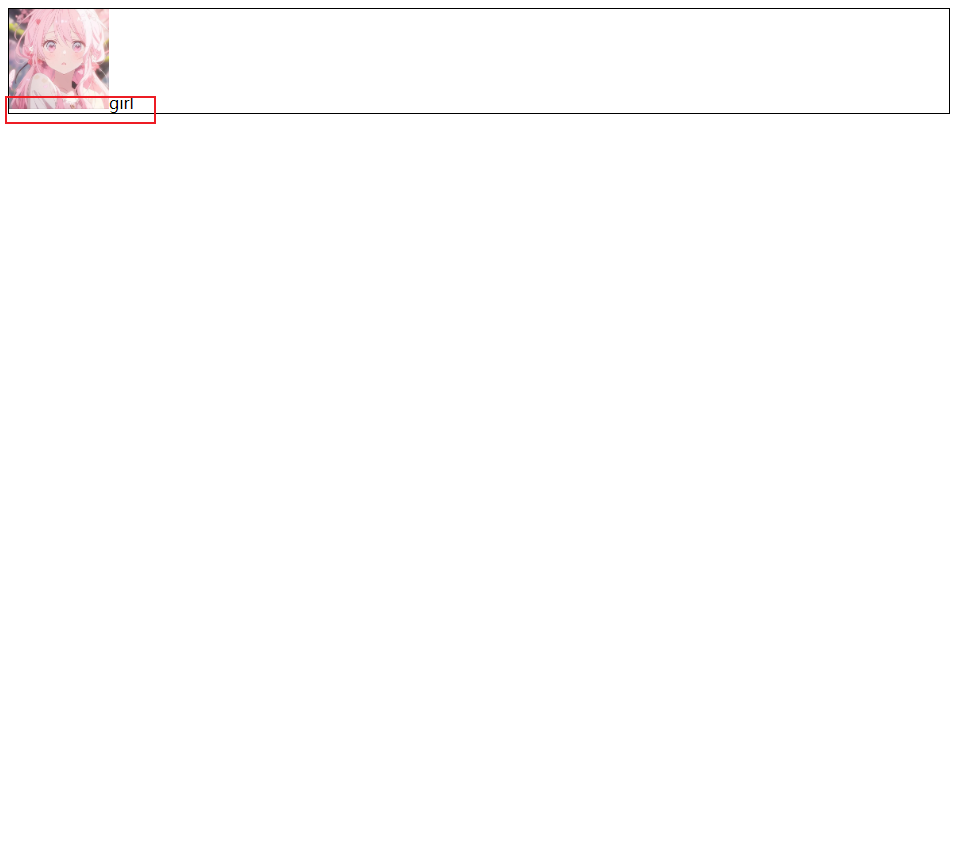
图片和文字在一行显示的时候,图片底部和文字的底部并没有对齐。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>01-其他属性-vertical-align使用</title>
<style>
.box {
border: 1px solid #000;
}
img {
width: 100px;
}
</style>
</head>
<body>
<div class="box"><img src="./images/girl.png" alt="girl" />girl</div>
</body>
</html>
注意:这里给图片宽度 100px,是因为图片过大,适当地缩小图片,没有影响的,因为父元素没有设置宽高,内容是由子元素撑开的。
1.4.1. 原因
图片和文字默认沿着这一行的基线对齐。
1.4.2. 解决方案
给 img 加上vertical-align: bottom;,文字就能对齐底端了。
如果单单解决空白问题,而不是文字对齐底端,vertical-align取值除了 baseline 外,其他值( middel 、 bottom 、top)都可以。

1.5. 出现情况二
图片下面与最底端出现空白问题。

1.5.1. 解决方案一
给图片vertical-align,除了 baseline 外,其他值都可以解决。
1.5.2. 解决方案二
如果父元素只有一张图片,可以给图片加display: block;,也能解决。
/* vertical-align: middle; */
display: block;
1.5.3. 解决方案三
如果父元素只有图片,没有文字的话,可以给父元素设置font-size: 0;,也可以解决。如果该行内块内部还有文本,则需单独设置 font-size 。
1.6. 出现情况三
设置单行文本垂直居中时,设置line-height: height;之后,文字居中了但是图片没有居中。

1.6.1. 原因
图片还是沿着所在一行的基线对齐。
1.6.2. 解决方案
给图片设置vertical-align:middle,把子元素放置在父元素的中部。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>03-其他属性-vertical-align解决img垂直居中问题</title>
<style>
.box {
width: 300px;
height: 300px;
border: 1px solid #000;
line-height: 300px;
}
img {
width: 100px;
vertical-align: middle;
}
</style>
</head>
<body>
<div class="box"><img src="./images/girl.png" alt="girl" />girl</div>
</body>
</html>
2. 溢出效果
2.1. 作用
控制溢出部分的显示效果。
2.2. 属性名
overflow,属性值如下:
- visible :内容不会被修剪,会呈现在元素框之外(默认值)。
- hidden :隐藏内容,其余内容是不可见的。
- scroll :显示滚动条以便查看其余的内容,不论内容是否溢出。
- auto :自动显示滚动条,内容不溢出不显示。
3. 隐藏效果
3.1. 使用 display 隐藏
display:none 不占位置(最常用)。

加了display:none后:

.c2 {
width: 100px;
height: 100px;
background: red;
/* 使用display隐藏:不占位置*/
display: none;
}
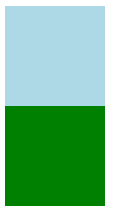
3.2. 使用 visibility 隐藏
visibility:hidden 占据位置

.c2 {
width: 100px;
height: 100px;
background: red;
/* 使用visibility隐藏:占据位置 */
visibility: hidden;
}
3.3. 完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>01-其他属性-隐藏效果</title>
<style>
.c1 {
width: 100px;
height: 100px;
background: lightblue;
}
.c2 {
width: 100px;
height: 100px;
background: red;
/* 使用display隐藏:不占位置*/
/* display: none; */
/* 使用visibility隐藏:占据位置 */
visibility: hidden;
}
.c3 {
width: 100px;
height: 100px;
background: green;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="c2"></div>
<div class="c3"></div>
</body>
</html>