一、断言
在 postman 中我们是在Tests标签中编写断言,同时右侧封装了常用的断言,当然 Tests 除了可以作为断言,还可以当做后置处理器来编写一些后置处理代码,经常应用于:
【1】获取当前接口的响应,传递给下一个接口
【2】控制多个接口间的执行顺序。

二、常见断言方法
1、状态码断言
1)判断接口响应的状态码:Status code: code is 200
pm.test("Status code is 200", function () {//
Status code is 200是断言名称,可以自行修改
pm.response.to.have.status(200);
//这里填写的200是预期结果,实际结果是请求返回结果
});2)判断接口响应码是否与预期集合中的某个值一致
pm.test("Successful POST request", function () {
pm.expect(pm.response.code).to.be.oneOf([201,202]); //检查响应码是否为201或者202
});3)判断状态码名称(也就是状态码后面的描述)是否包含某个字符串:Status code:code name has string
pm.test("Status code name has string", function () {
pm.response.to.have.status("OK"); //断
言响应状态消息包含OK2、响应内容断言
断言响应体中包含XXX字符串:Response body:Contains string
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("string_you_want_to_search");//
pm.response.text()
});2)响应结果如果是json,断言响应体(json)中某个键名对应的值:Response body : JSON value check
pm.test("Your test name", function () {
var jsonData = pm.response.json();//
获取响应体,以json显示,赋值给jsonData .注意:该响应体必须返会是的json,否则会报错
pm.expect(jsonData.value).to.eql(100);
//
获取jsonData中键名为value的值,然后和100进行比较
});3)断言响应体等于XXX字符串:Response body : is equal to a string
pm.test("Body is correct", function () {
pm.response.to.have.body("response_body_string");//
获取响应体等于response_body_string
});3、响应头断言
1)断言响应头包含:Response headers:Content-Type header check
1)断言响应头包含:Response headers:Content-Type header check
pm.test("Content-Type is present", function () {
pm.response.to.have.header("Content-Type");
//断言响应头存在"Content-Type"
});4、响应速度断言
1)判断实际响应时间是否与低于预期时间:Response time is less than 200ms
pm.test("Response time is less than 200ms", function () {
pm.expect(pm.response.responseTime).to.be.below(200);
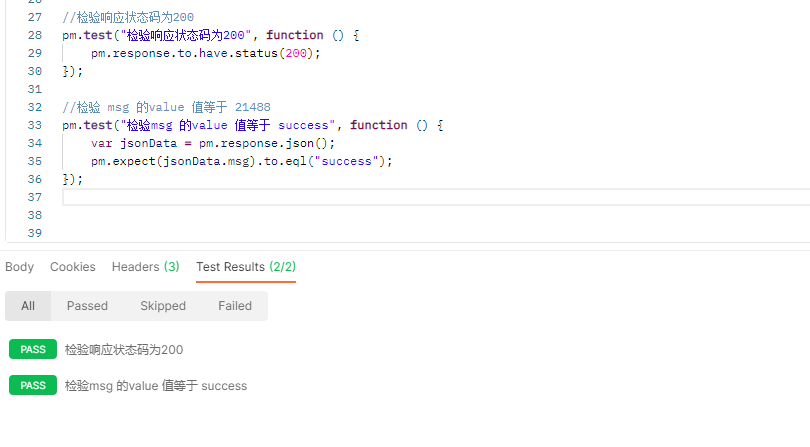
});实例

针对上面的返回结果,我们设置断言如下

注意:postman获取断言时,任何响应都必须转为JsonData 对象。例如我们想获取如下响应信息中键值为 name 的值:
{
"reponse": {
"person": {
"name": "hai",
"age": 18
}
}
}此时我们应该:
//第一步将响应转为 jsonData 对象
jsonData = pm.response.json();
//第二步通过 . 获取到我们想要的 age 的值
var age = jsonData.reponse.person.age;
除了单个接口断言外,postman还集合断言和模块断言,风别通过点击集合或者模块,然后点击Edit,进入Test标签进行断言即可,如下图三、常用断言对应的脚本
三、常用断言对应的脚本
1.清除一个环境变量
postman.clearEnvironmentVariable("variable_key");
2.断言响应数据中是否存在某个元素
tests["//断言返回的数据中是否存在__pid__这个元素"] = responseBody.has("pid");
3.断言response等于预期内容
tests["Body is correct"] = responseBody === "response_body_string";
4.断言json解析后的key的值等于预期内容
tests["Args key contains argument passed as url parameter"] = 'test' in responseJSON.args
5.检查response的header信息是否有被测字段
tests["Content-Type is present"] = postman.getResponseHeader("Content-Type");
6.校验响应数据中,返回的数据类型
var jsonData = JSON.parse(responseBody);//第一步先转化为json字符串。其中变量(jsonData)可以自行定义......
tests["//data.category.name__valuse的值的类型是不是string"] = typeof(jsonData.data.category[0].name) == "string";
7.响应时间判断
tests["Response time is less than 200ms"] = responseTime < 200;
8.设置环境变量
postman.setEnvironmentVariable("variable_key", "variable_value");
9.断言状态码
tests["Status code is 200"] = responseCode.code != 400;
10.检查响应码name
tests["Status code name has string"] = responseCode.name.has("Created");
11.断言成功的post请求返回码
tests["Successful POST request"] = responseCode.code === 201 || responseCode.code === 202;
作为一个软件测试的过来人,我想尽自己最大的努力,帮助每一个伙伴都能顺利找到工作。所以我整理了下面这份资源,现在免费分享给大家,有需要的小伙伴可以关注【公众号:开心螺蛳粉】自提!

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。

行动吧,在路上总比一直观望的要好,未来的你肯定会感谢现在拼搏的自己!如果想学习提升找不到资料,没人答疑解惑时,请及时加入群:1150305204,里面有各种测试开发资料和技术可以一起交流哦。