前言:应用场景
我们经常会碰到需要远程登录到内网服务器进行开发的场景,一般的做法都是通过VPN登录回局域网,然后配置ftp或者ssh使用开发工具链接到服务器上进行开发。如果没有出现问题,那么一切都正常,但到了出现问题,需要知道到底是谁进行了操作或者进行了修改就无从查起,这个时候堡垒机就起到了作用。
一、需要提前准备:
本文主要介绍通过 Visual Studio Code(以下简称vscode)的 Remote-SSH 插件直连 JumpServer 所纳管的 Linux-SSH 协议资产,从而进行远程开发。
VSCode 是一个运行于 Mac OS X、Windows 和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器。它支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义快捷键、括号匹配和颜色区分、代码片段、代码对比 Diff、GIT 命令 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。需注意:
1. VScode 在连接服务器时,需要在服务器上安装客户端,即 ".vscode-server" 。默认安装于登陆的用户名下,例如:使用 root 用户,即安装至 /root 下;
2. 服务器连接外网时,可直接下载 VScode 客户端安装使用;服务器无法连接外网时,需要自行下载 VScode 的客户端或者复制安装好的".vscode-server",再使用 VScode 连接服务器。
#注意复制的 .vscode-server 的权限与用户从属,权限和从属都应该属于需要连接的用户。
小贴士:可将原本的 .vscode-server 打包之后解压,防止权限和从属发生改变。二、visual code 下载
VSCode 的下载地址:Download Visual Studio Code - Mac, Linux, Windows
三、JumpServer 配置:
实现通过 Visual Studio Code 的 Remote-SSH 插件直连 JumpServer 所纳管的 Linux-SSH 协议资产还需要在 JumpServer 的配置文件(config.txt)中修改如下:
ENABLE_LOCAL_PORT_FORWARD=true
ENABLE_VSCODE_SUPPORT=true四、vcode配置
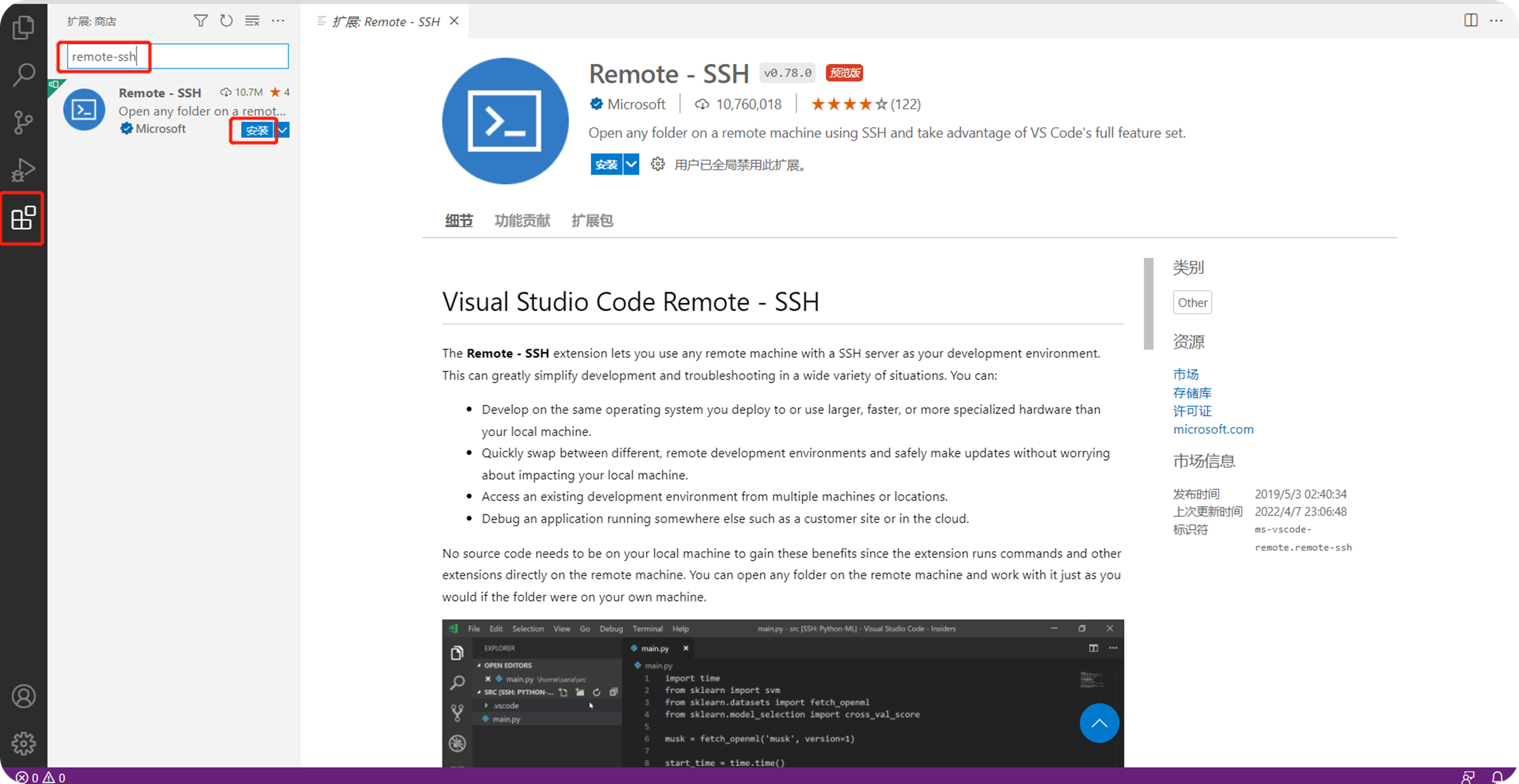
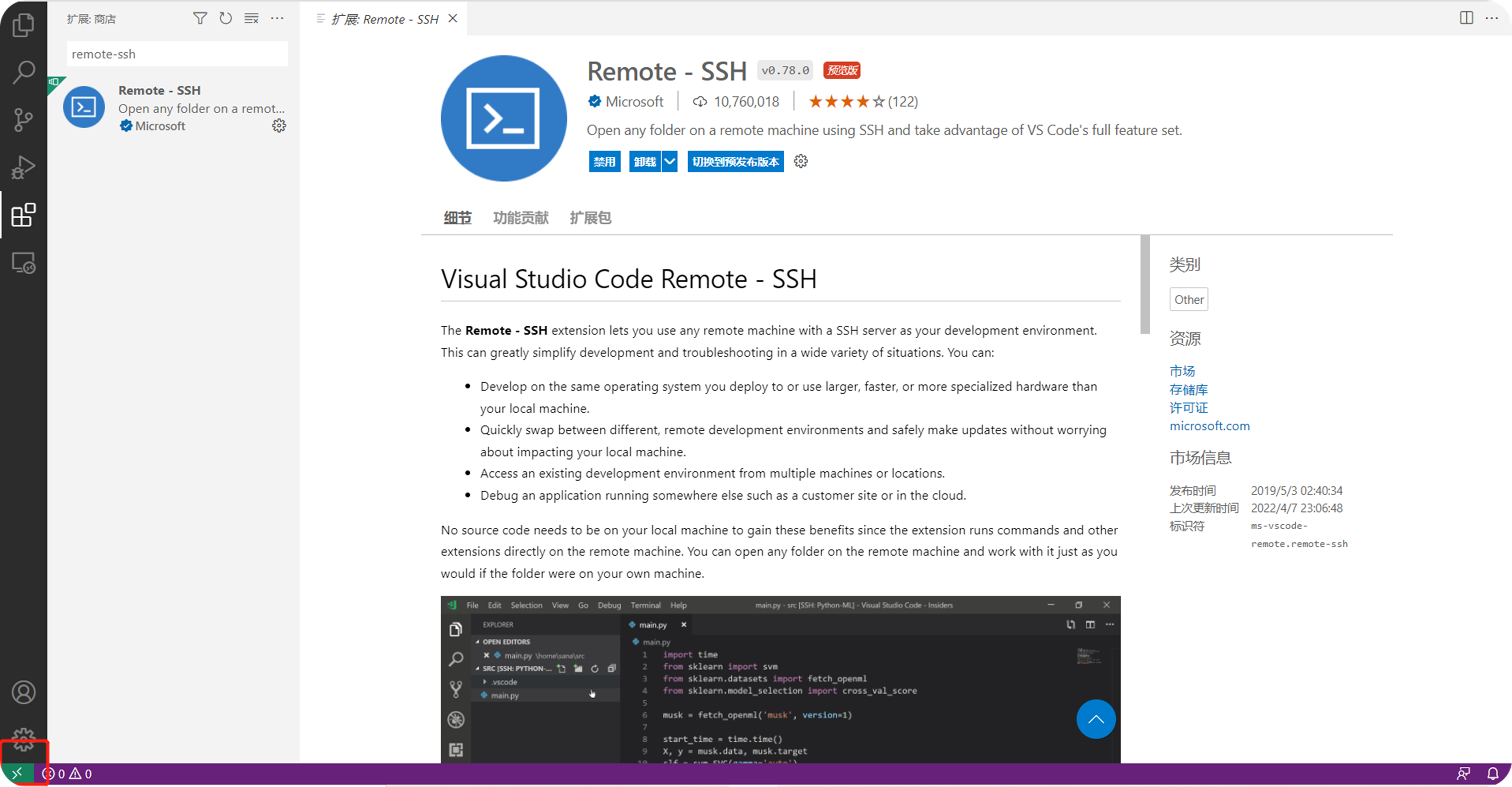
安装 VSCode 后下载 Remote-ssh 插件。
具体步骤:在 “扩展” 中搜索 “ Remote_ssh ”,得到插件进行安装。安装后左下角出现绿色小标,如下图所示。


五、使用 VSCode 连接 JumpServer 所纳管的 Linux-SSH 协议资产有以下两种方法。
(一)、直连法
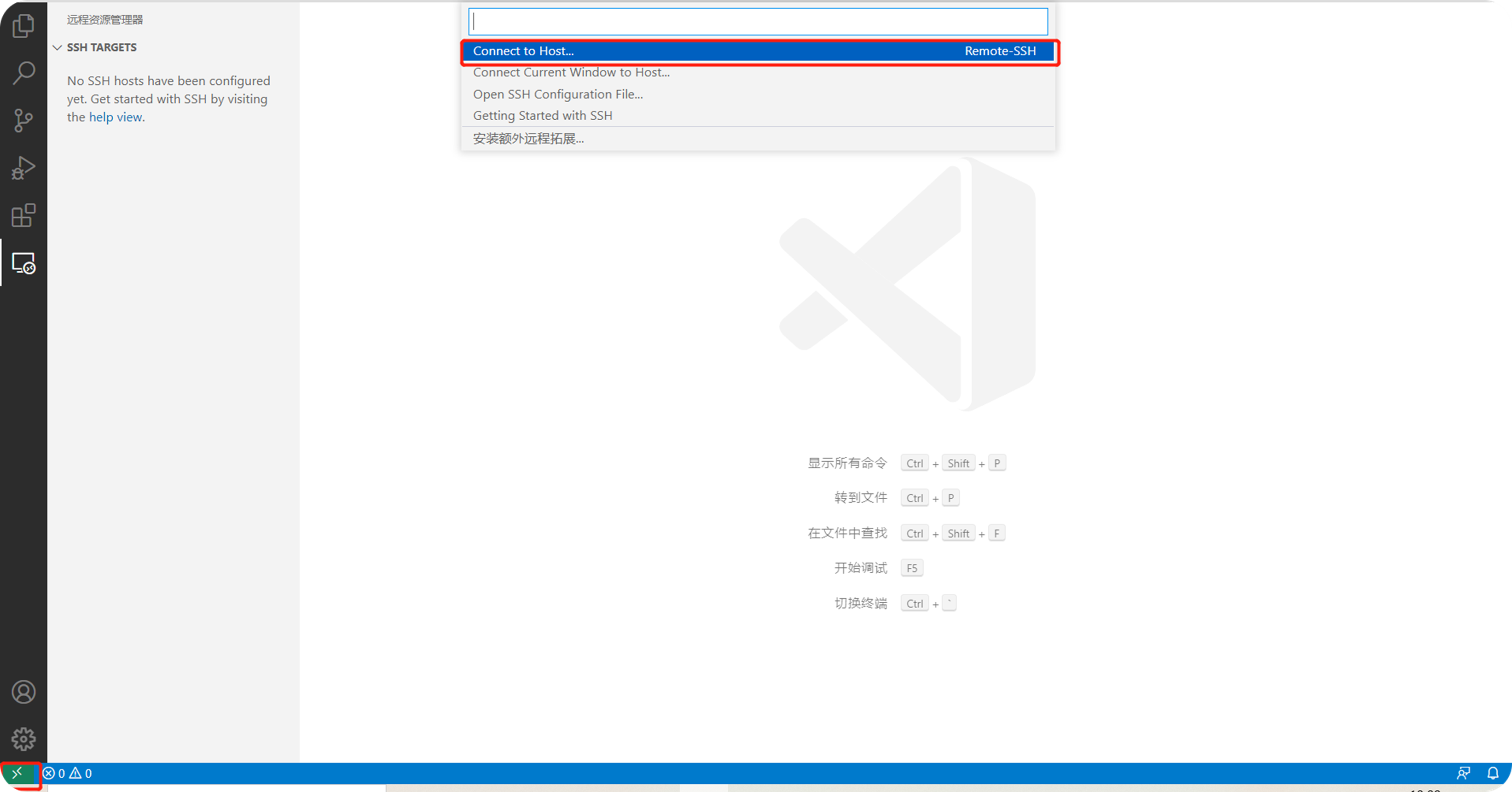
1、点击左下角绿色标识,中间上方选择 “ Connect to Host ”。

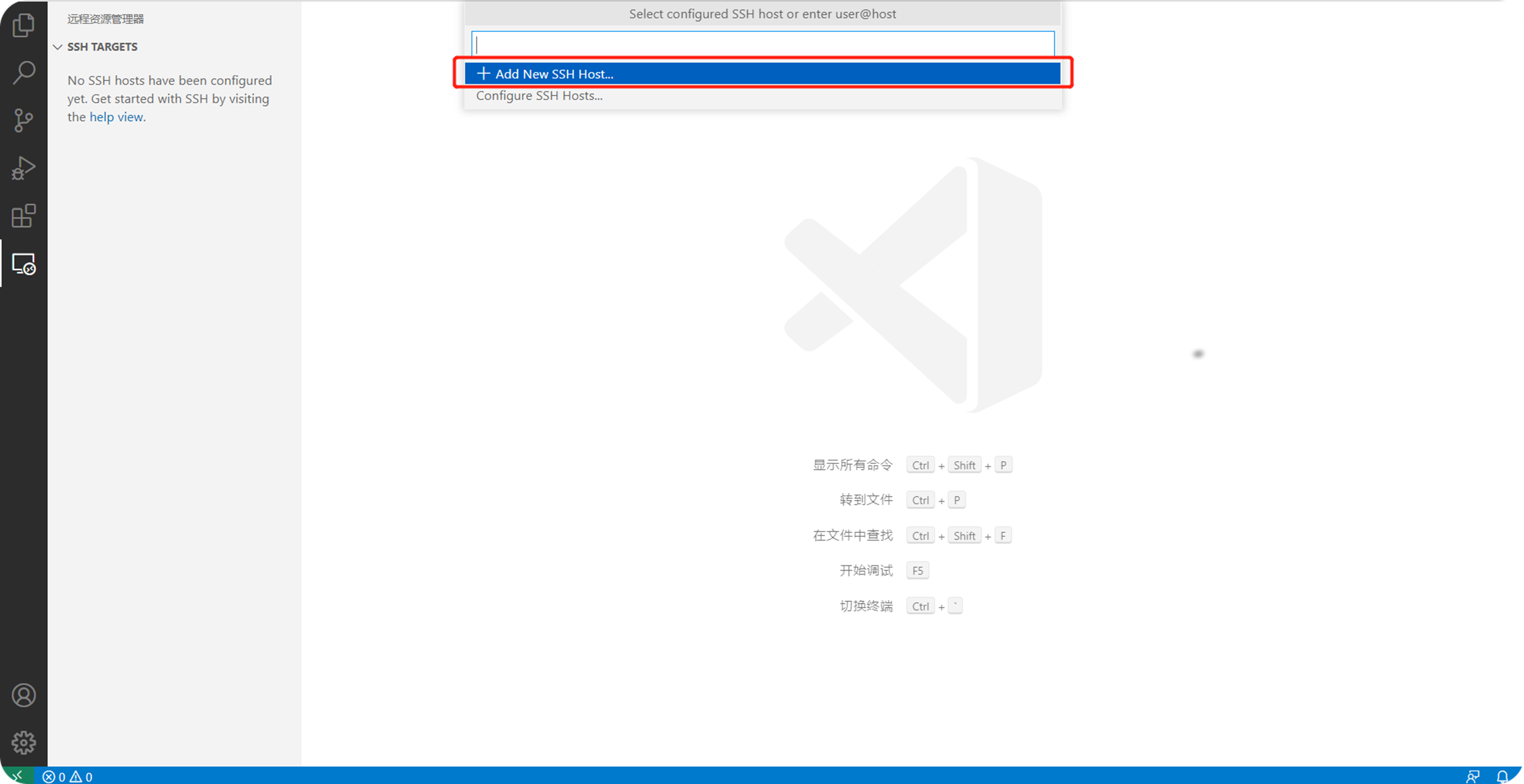
2、选择 “ Add New SSH Host ”。

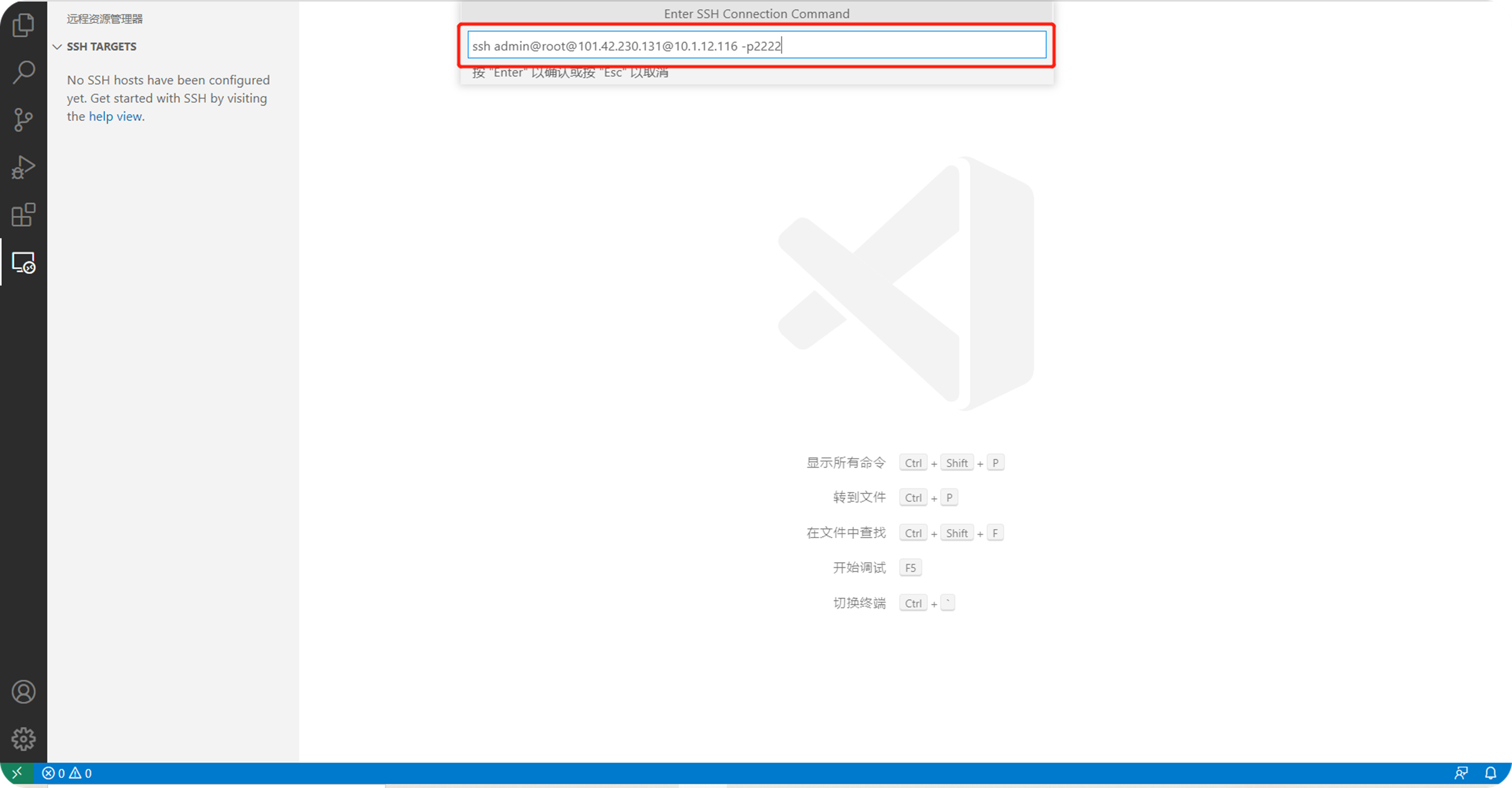
3、 输入如下图所示。

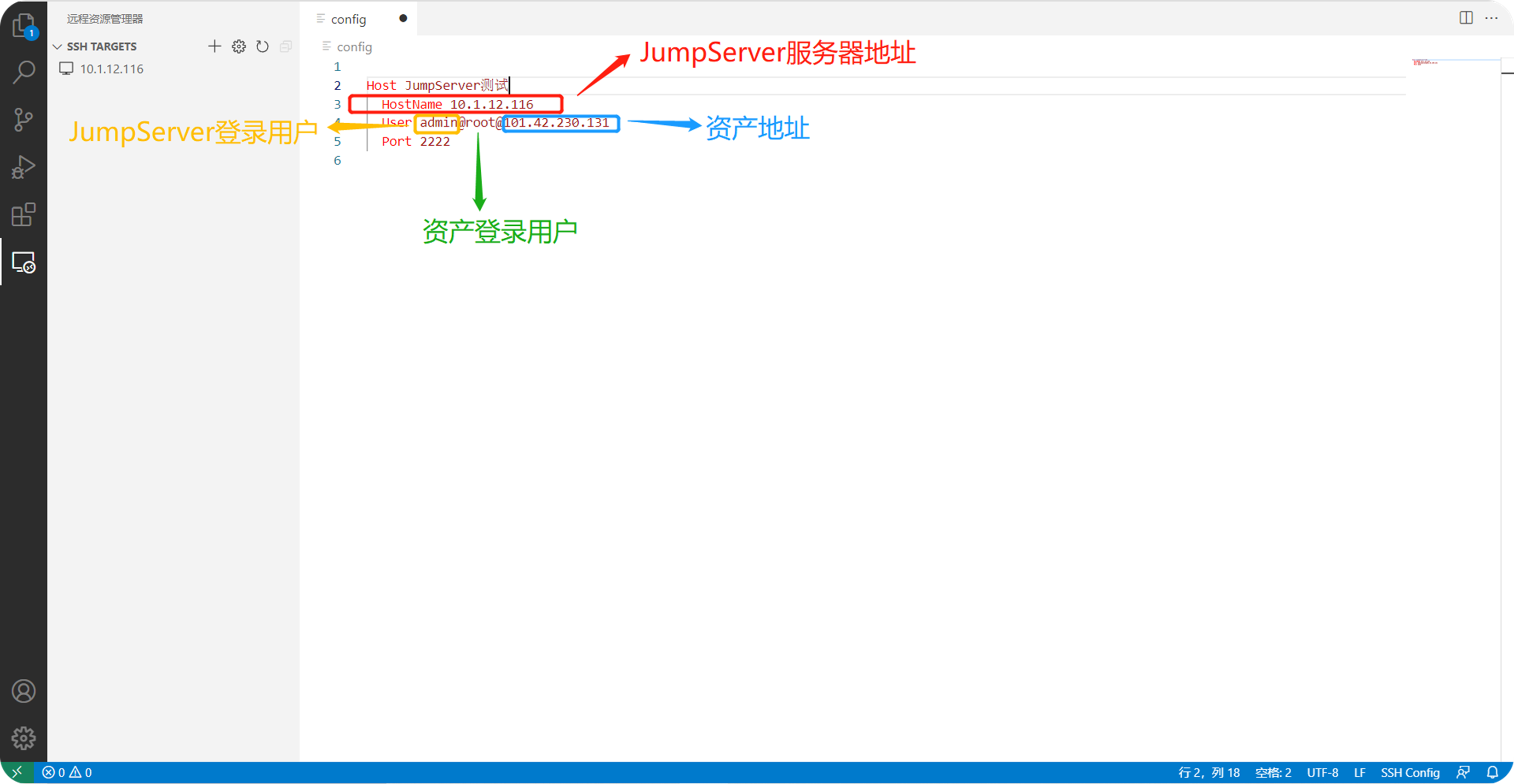
ssh jumpserverUsername@systemUsername@AssetIP@jumpserverHostIP -p2222
解释:
- jumpserverUsername:登录 JumpServer 的用户
- systemUsername:连接资产指定的系统用户
- AssetIP:指定要连接的资产
- jumpserverHostIP:JumpServer 服务 IP
- 2222:KOKO 端口
注:
systemUsername 是该资产所有授权中,唯一的登录用户名,只匹配一条
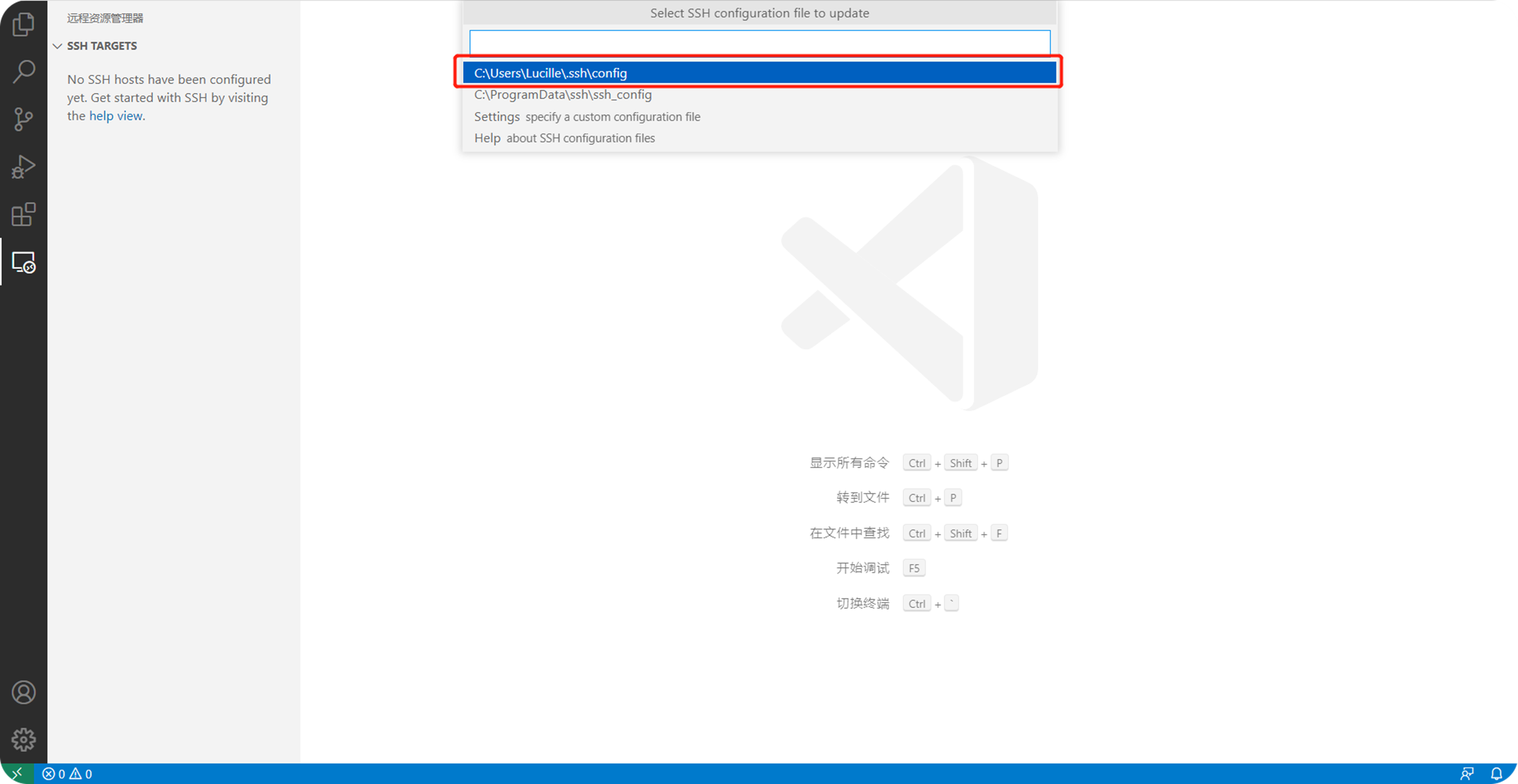
AssetIP 是所有资产授权中,唯一匹配到 IP,只匹配一条4、 选择 ssh 配置更新存储的文件位置。如下图所示。

5、选择 “ content ”。

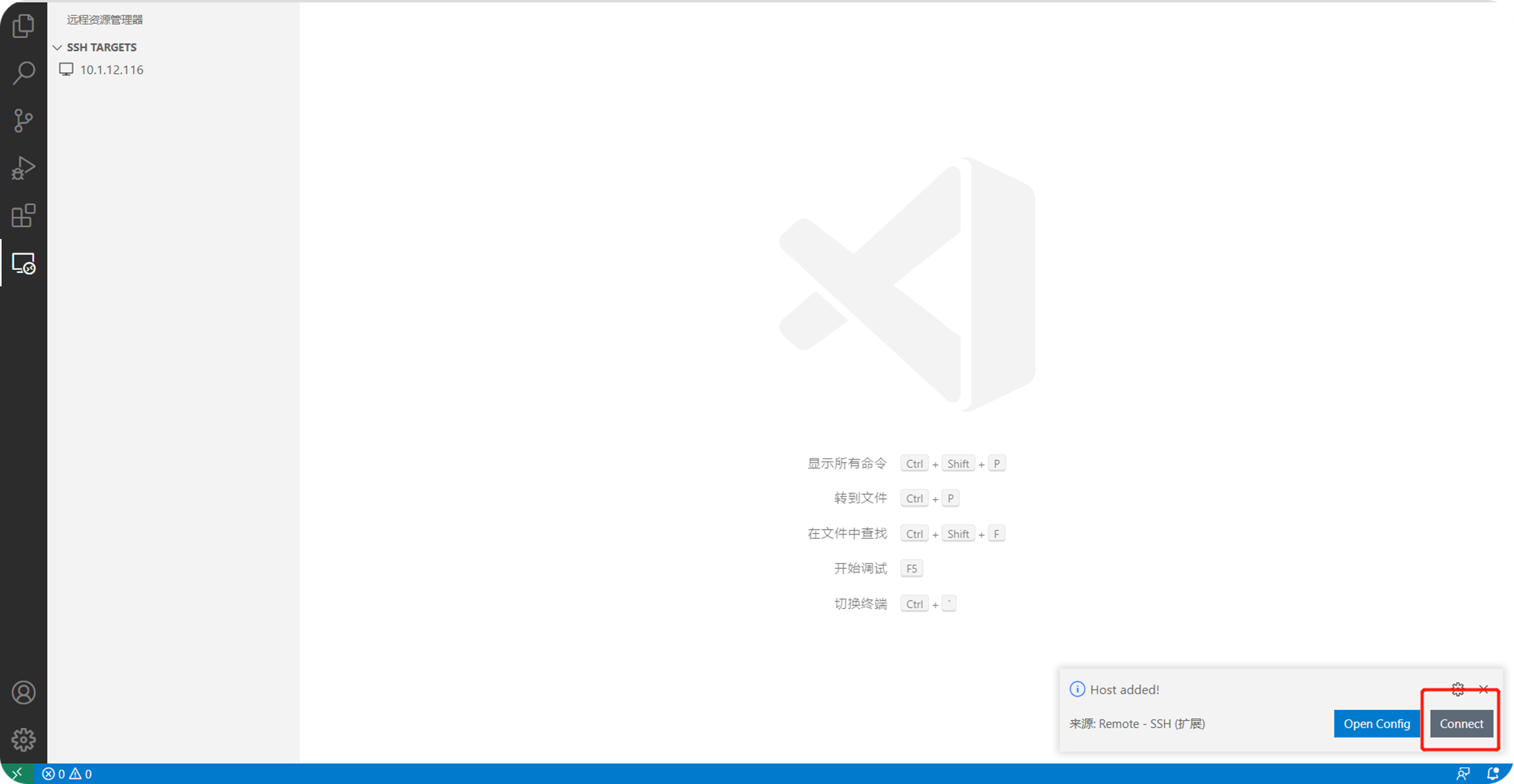
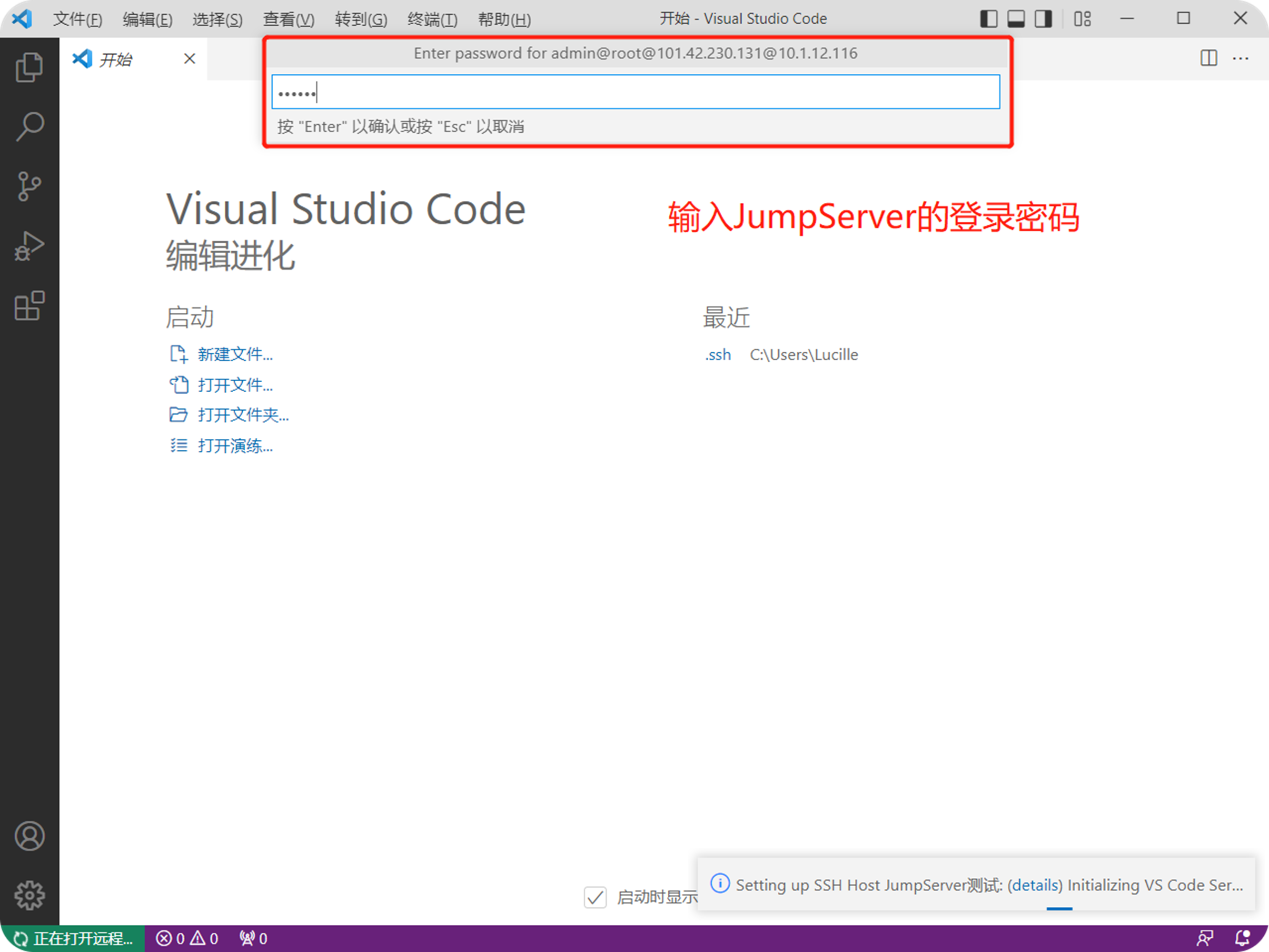
6、输入 JumpServer 的登录密码。

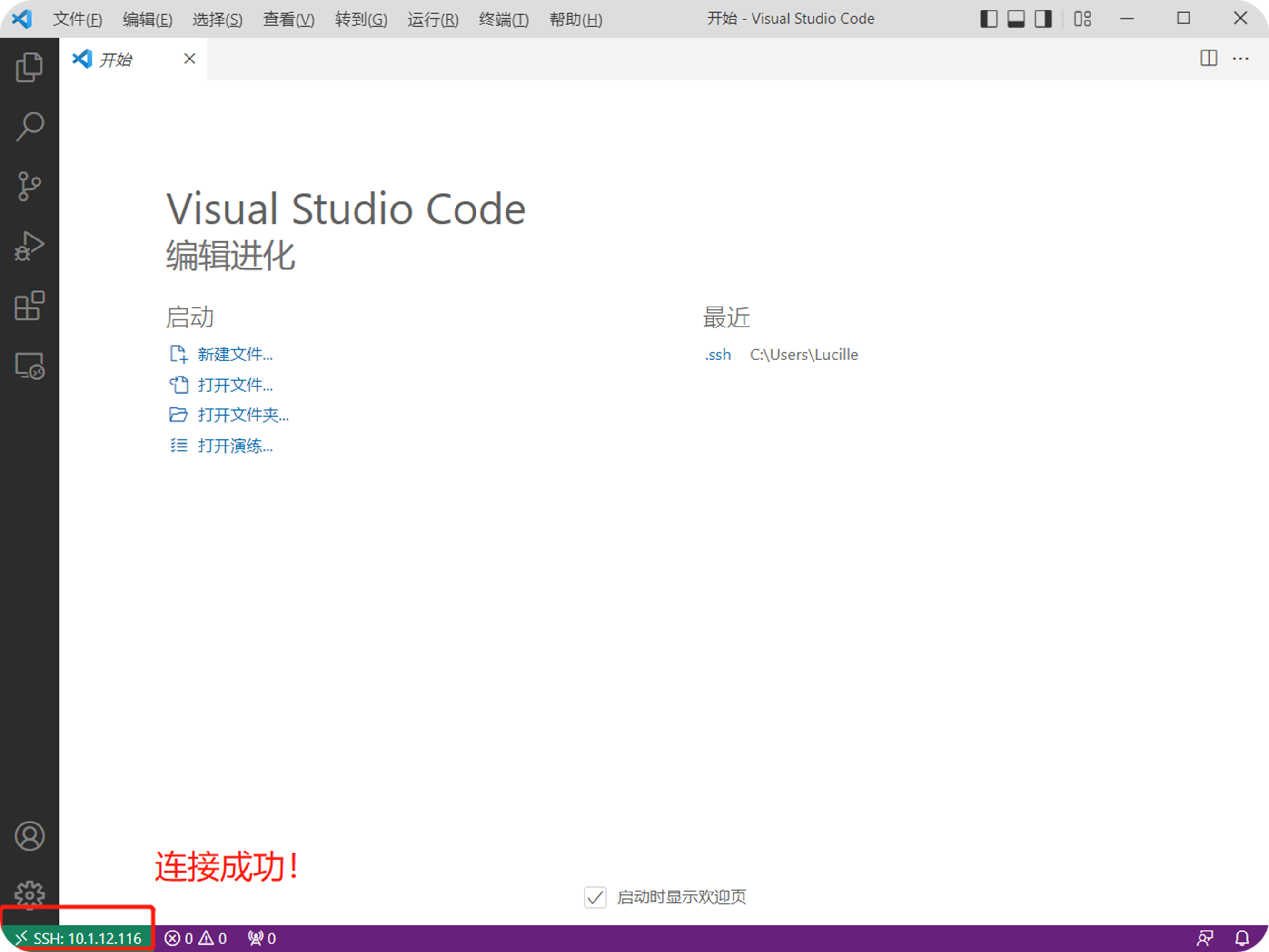
7、连接资产成功。

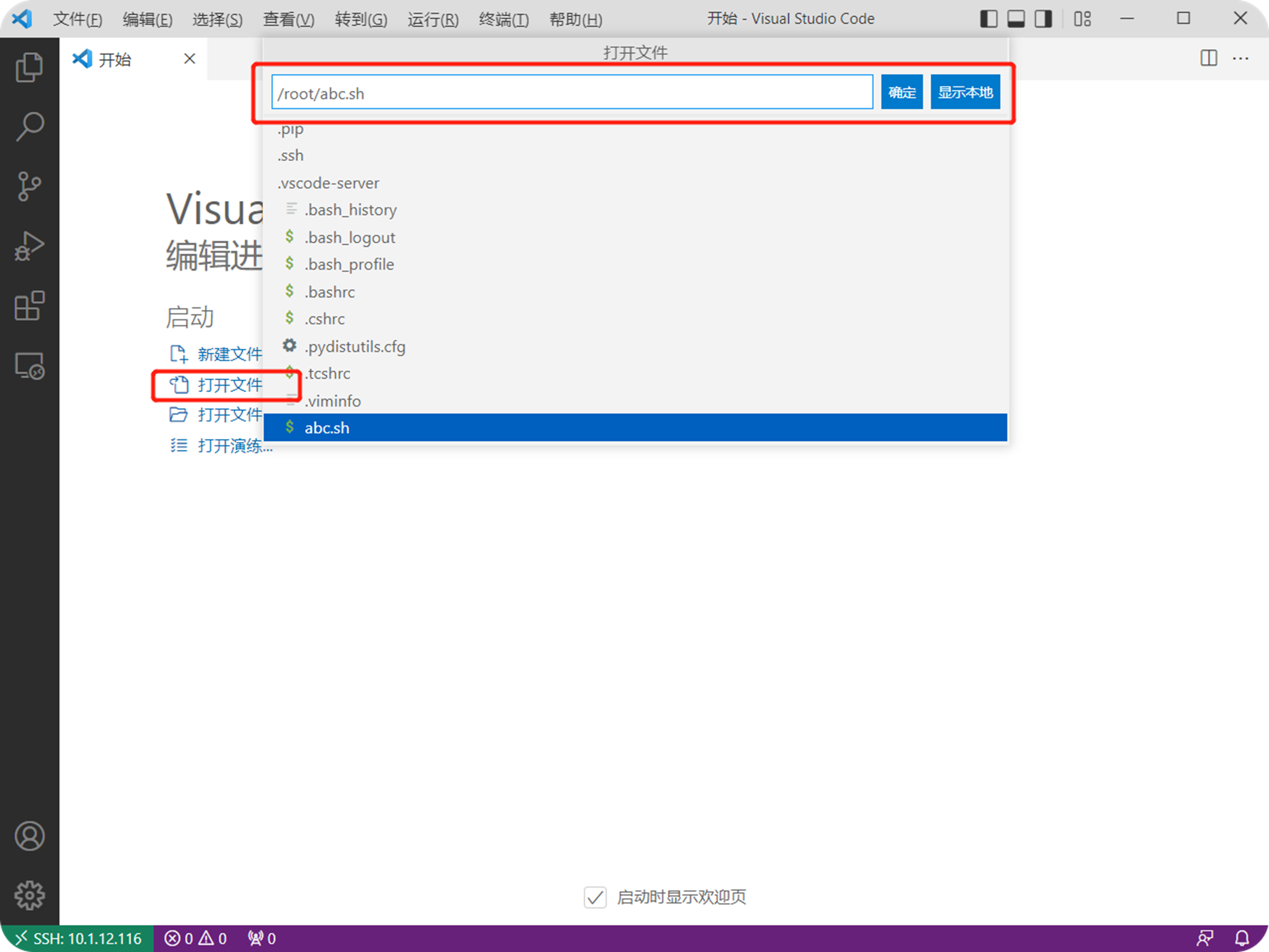
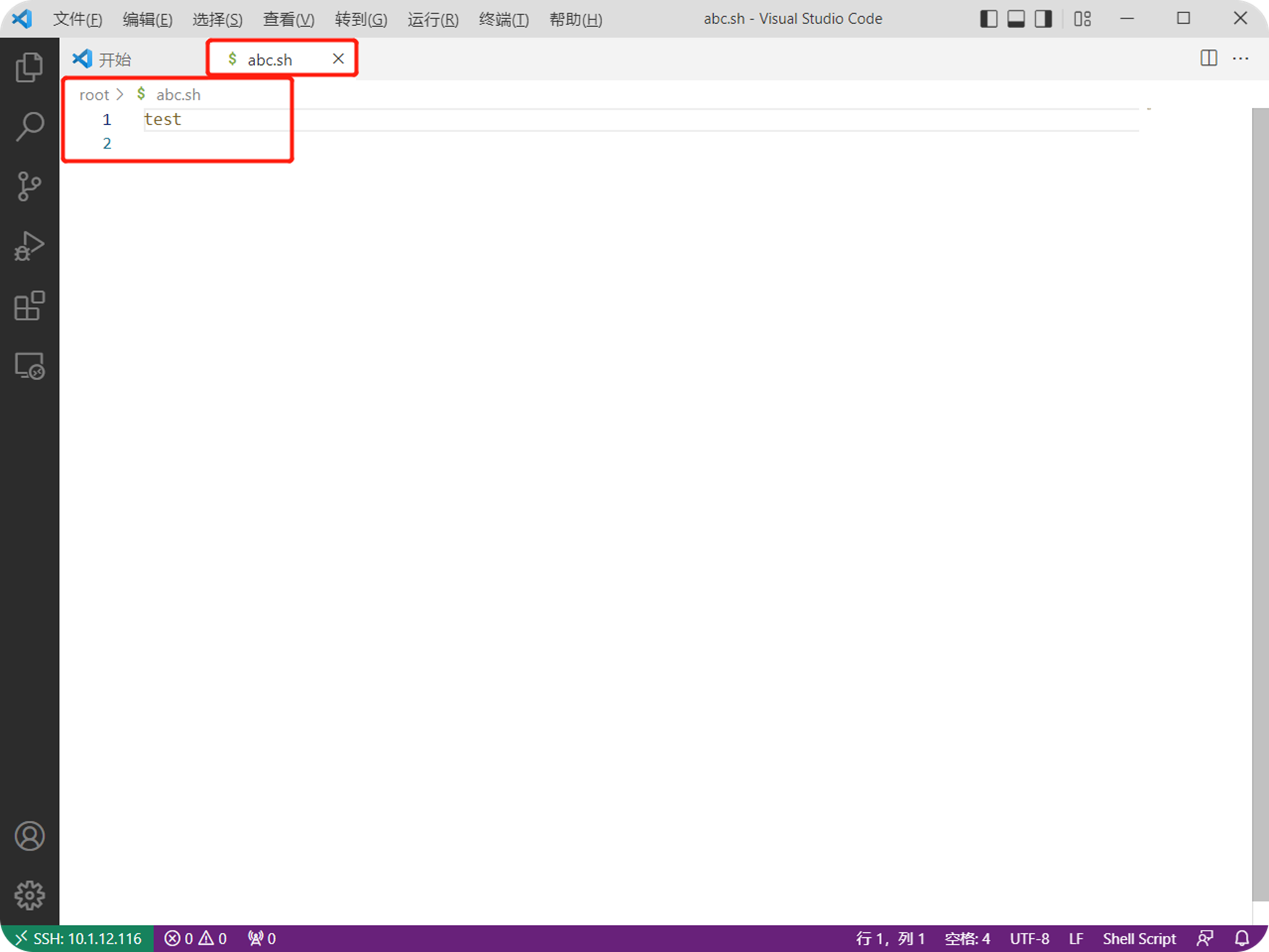
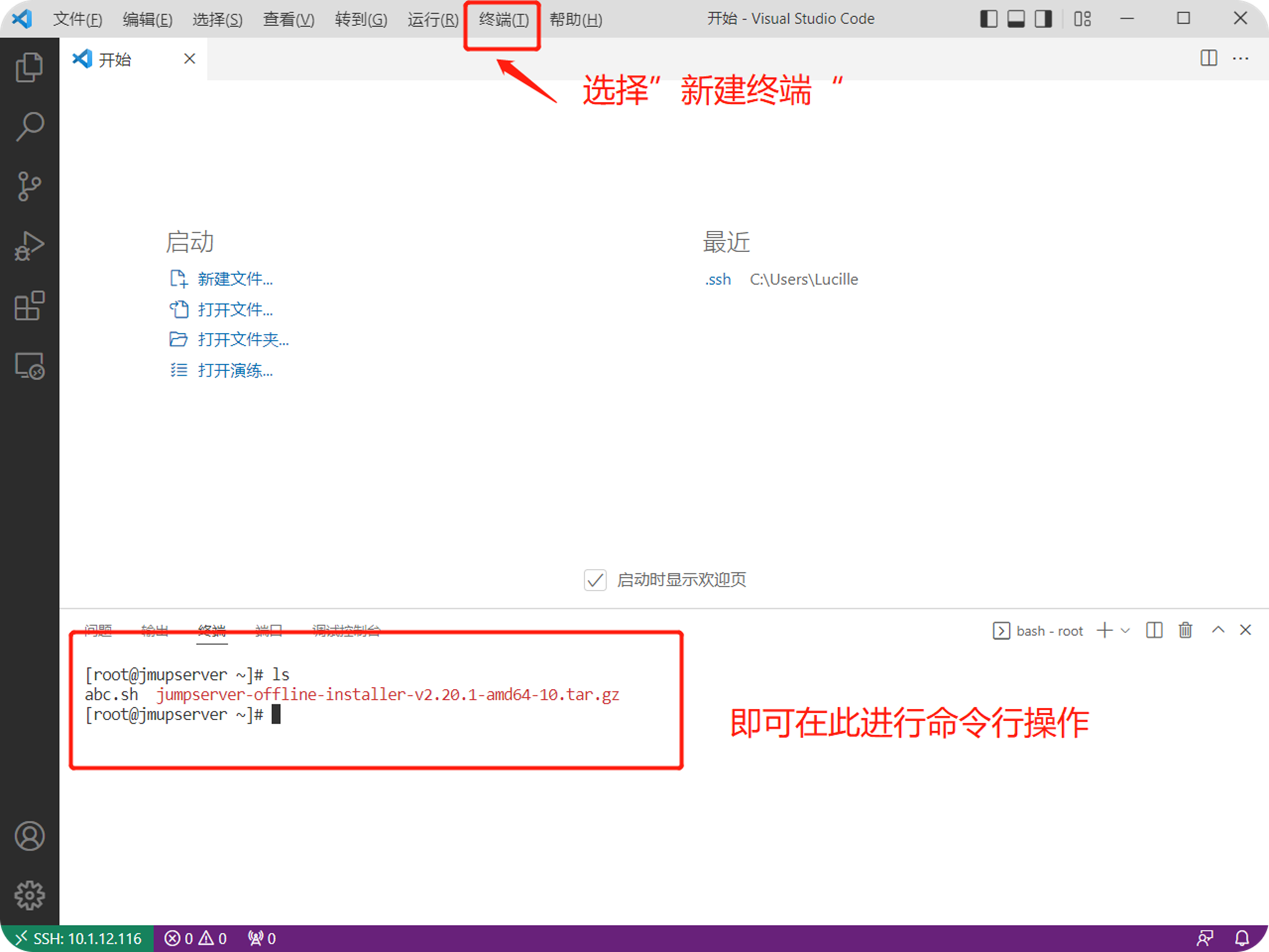
8、打开资产文件,即可进行操作。


9、对资产进行命令操作。

(二)编辑配置文件法
1、直接编辑 ssh 配置文件。

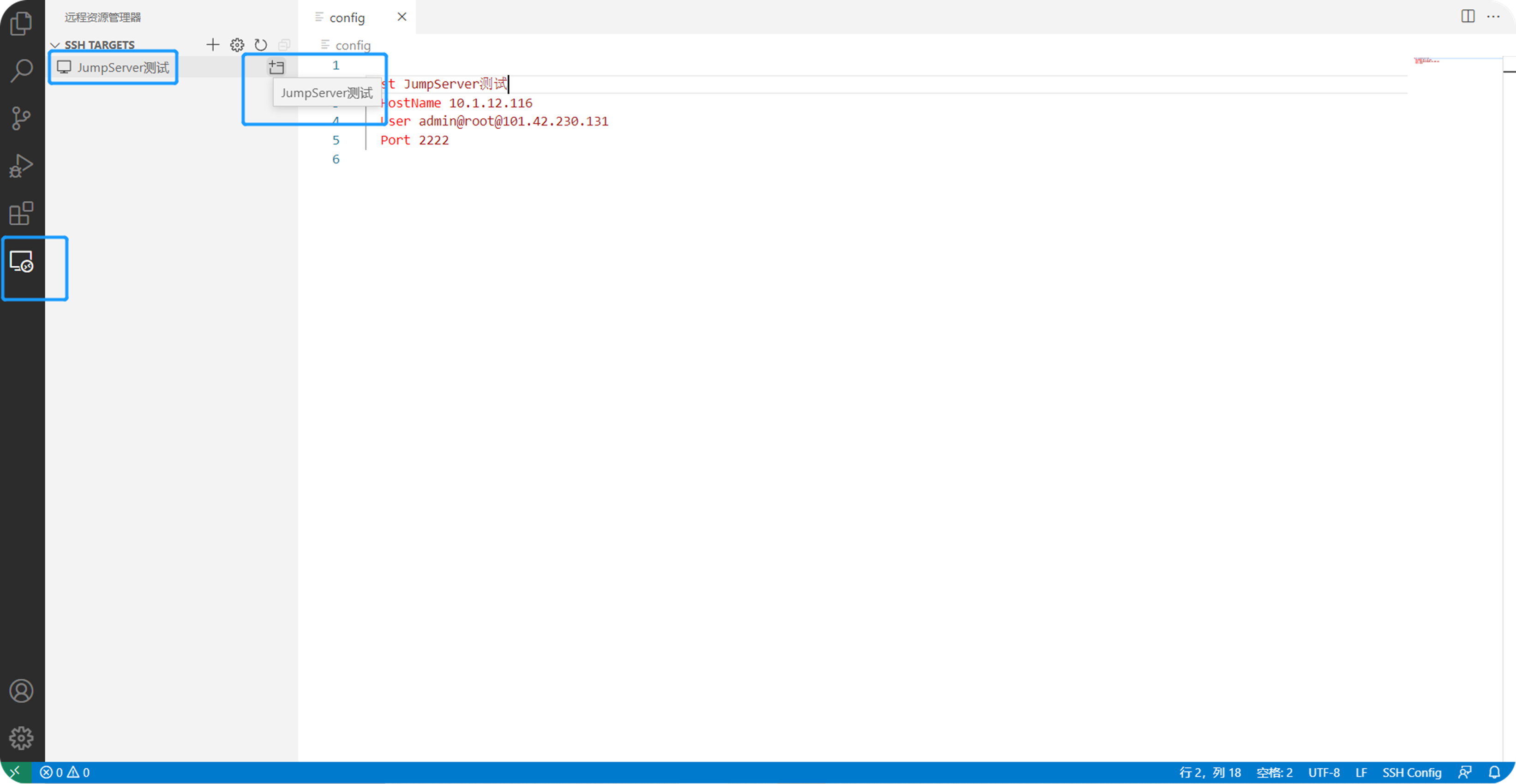
文件内容如下图所示:

2、选择连接的资产,输入登录 JumpServer 的密码。


3、资产连接成功

六、JumpServer 开启 MFA 使用 VScode 登录资产
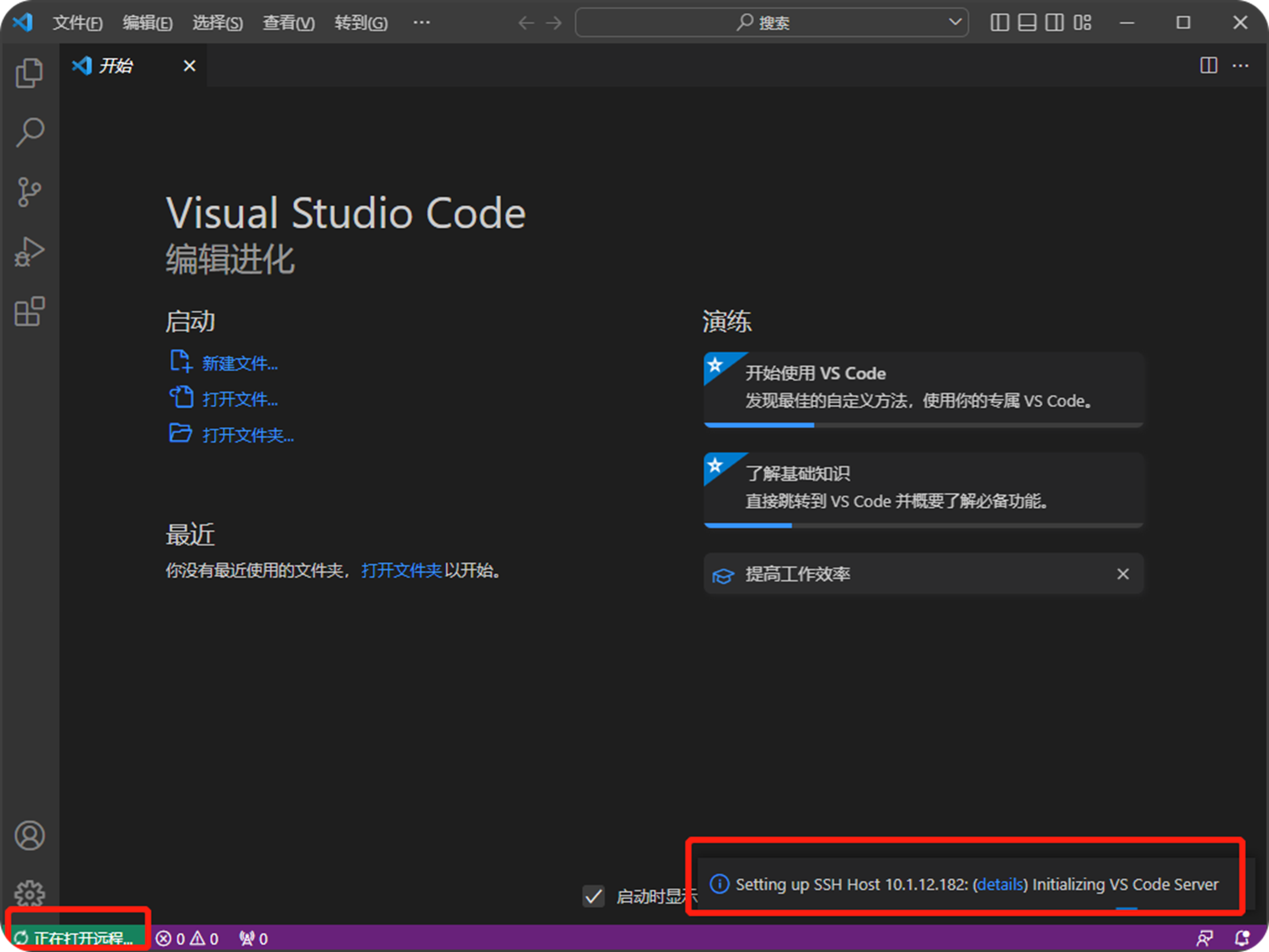
默认情况下,使用 VScode 连接 JumpServer 纳管的资产在连接时,输入密码后会一直卡在 MFA 输入环节,不弹出任何页面。如下图所示:

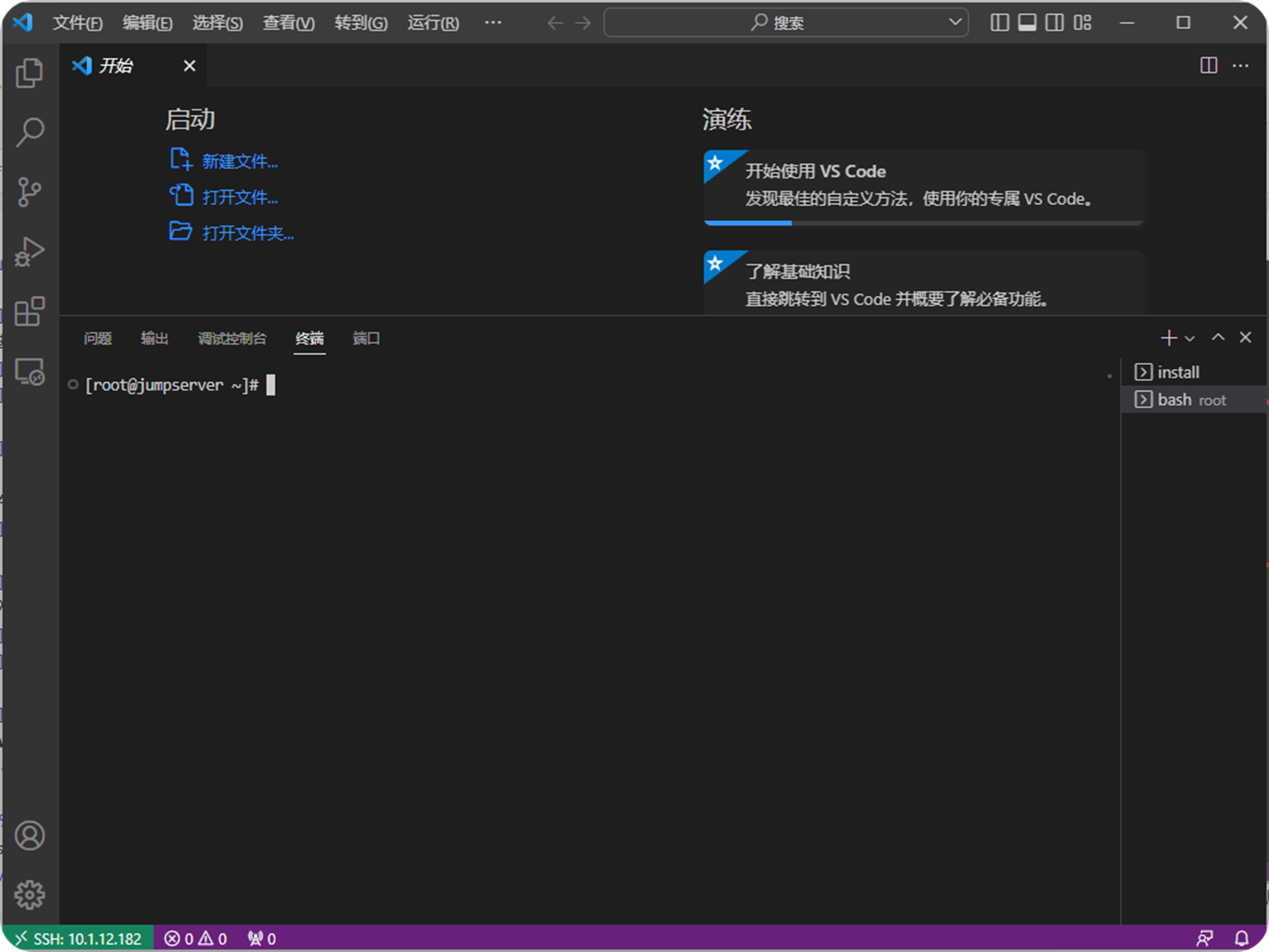
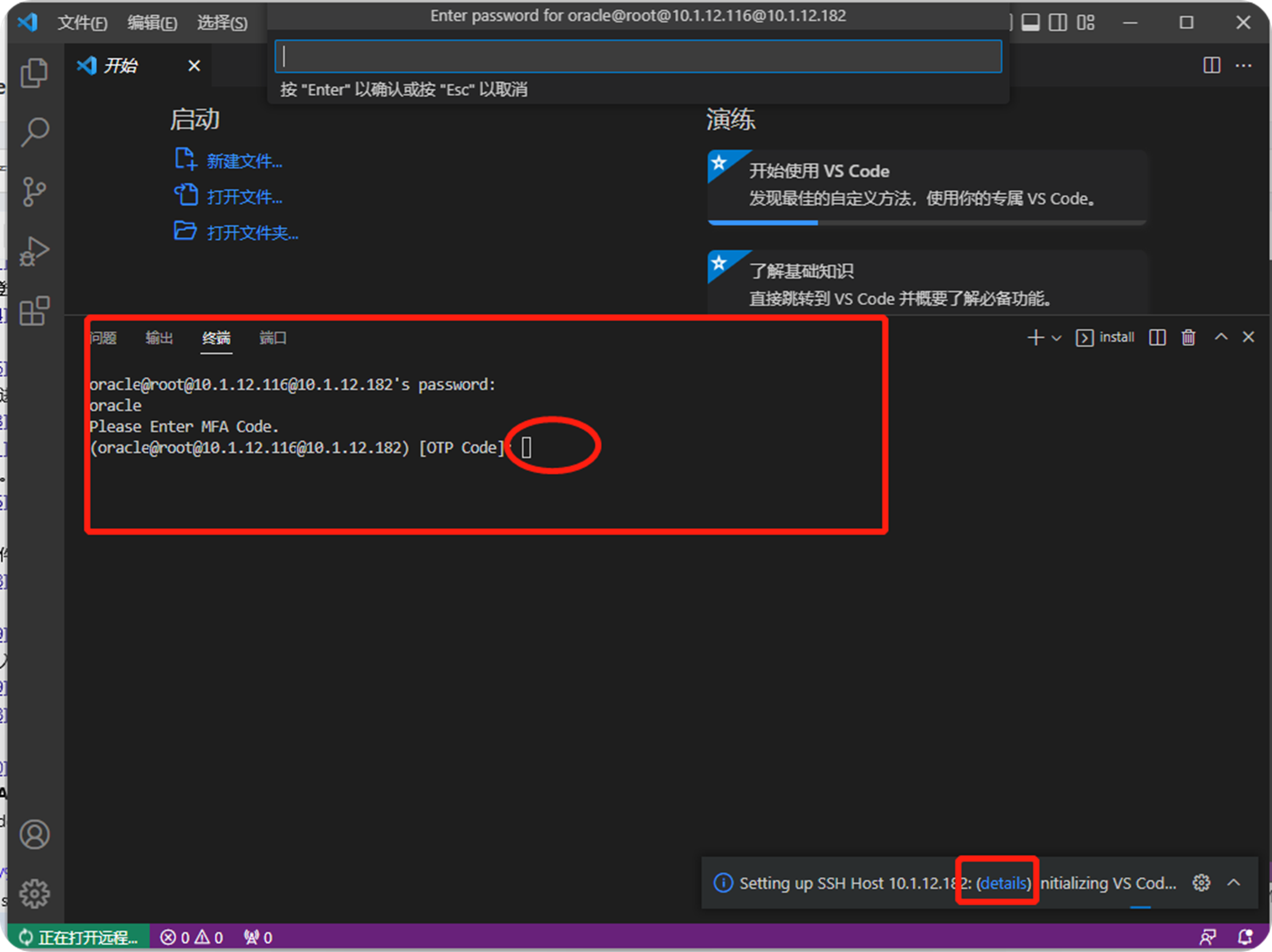
此时点击右下角的 “details” 会出现终端页面,在此页面进行 MFA 输入,如下图所示:

输入后,页面顶端再次出现密码输入弹框,输入 JumpServer 用户密码即可登录资产。
重新开启新终端即可打开如下界面: