小红书根据关键词取商品列表的API返回值通常包含与搜索请求相关的商品列表信息。这些信息包括匹配到的商品列表、商品详情、排序方式等。以下是一个简化的示例,展示了小红书根据关键词取商品列表API可能返回的JSON格式数据:获取调用详情链接
item_search-根据关键词取商品列表
smallredbook.item_search
公共参数

请求参数
请求参数:q=女装&page=&sort=&filter=
参数说明:q:关键词, 排序说明:param sort: 新品:new_arrival 综合:default 销量:sales_qty 种草:fav_count 价格降序:price_desc 价格升序:price_asc
filter:note(搜索笔记)
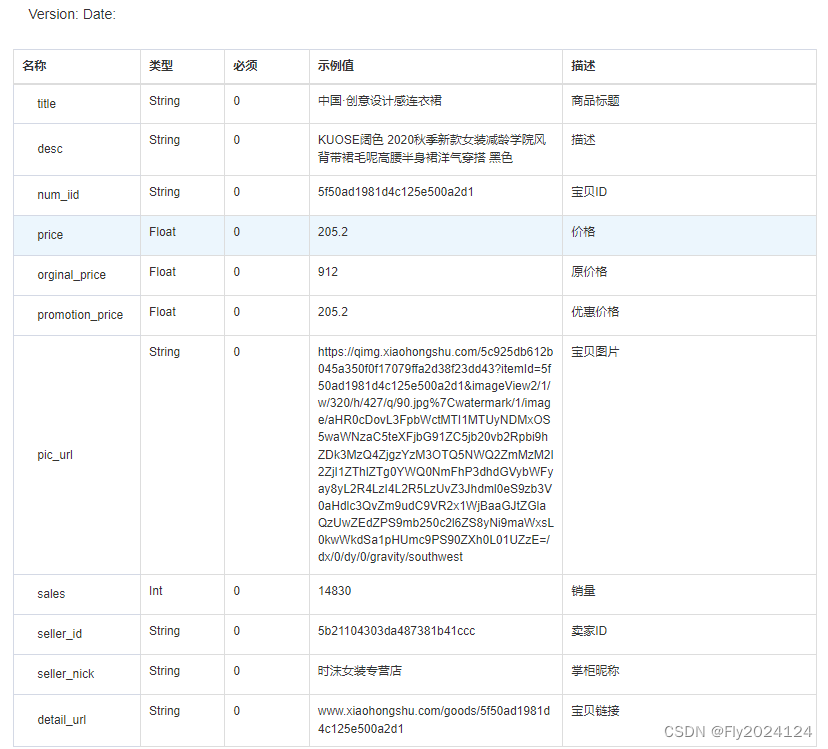
响应参数

| { | |
| "status": "success", // 请求状态,通常是"success"表示成功 | |
| "keyword": "护肤品", // 用户搜索的关键词 | |
| "total_results": 100, // 总搜索结果数量 | |
| "page": 1, // 当前页码 | |
| "per_page": 20, // 每页显示的商品数量 | |
| "items": [ // 商品列表 | |
| { | |
| "id": 123456, // 商品ID | |
| "title": "保湿面霜", // 商品标题 | |
| "price": "299.00", // 商品价格 | |
| "sales": "10000+", // 销量 | |
| "shop": { // 商家信息 | |
| "id": 789012, // 商家ID | |
| "name": "XX美妆店" // 商家名称 | |
| }, | |
| "image_url": "https://example.com/image.jpg", // 商品图片链接 | |
| // ... 可能还包含其他商品详情,如商品描述、优惠信息、评价等 | |
| }, | |
| // ... 其他商品信息 | |
| ], | |
| "pagination": { // 分页信息 | |
| "total_pages": 5, // 总页数 | |
| "next_page": 2, // 下一页页码 | |
| "previous_page": null // 上一页页码(第一页时为null) | |
| } | |
| } |
请注意,上面的JSON结构只是一个简化的示例,实际的小红书根据关键词取商品列表API返回值可能会有所不同。具体的返回字段和结构依赖于你使用的API版本和小红书的平台设计。
为了获得准确的小红书根据关键词取商品列表API返回值说明,你应该查阅小红书的官方开发者文档中关于该API的部分。官方文档通常会提供详细的参数说明、返回字段的解释、错误代码以及如何使用API进行搜索的指南。
在使用此API时,你需要遵循小红书的开发者指南和政策,并确保你的应用遵守了所有相关的条款和条件。此外,也请注意API调用可能受到配额和频率限制,所以请确保你的应用能够妥善处理这些情况。