在HTML canvas中,要让文字显示在图片上方,你需要按照以下步骤操作:
-
首先,使用
drawImage()方法将图片绘制到canvas上。 -
然后,使用
fillText()或strokeText()方法在canvas上绘制文本。
以下是一个简单的示例代码:
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="300" height="200"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var img = new Image();
img.onload = function() {
// 当图片加载完成后
ctx.drawImage(img, 0, 0); // 绘制图片
ctx.font = '20px Arial'; // 设置字体大小和类型
ctx.fillStyle = 'white'; // 设置填充颜色
ctx.fillText('Hello World', 50, 50); // 在指定位置填充文本
};
img.src = 'path_to_your_image.jpg'; // 替换为你的图片路径
</script>
</body>
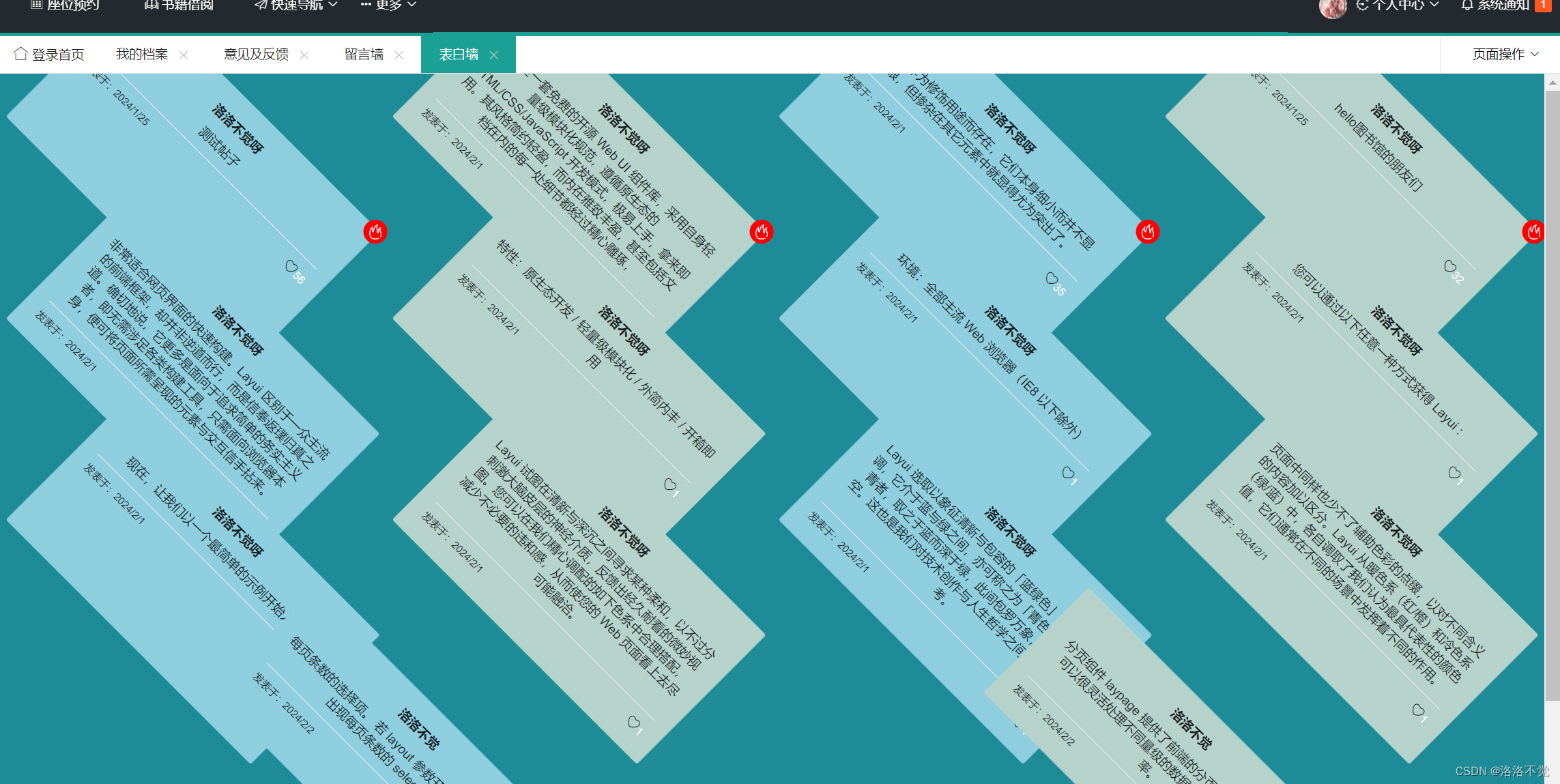
</html>效果图:













![[HTML]Web前端开发技术24(HTML5、CSS3、JavaScript )JavaScript基础JavaScript,Netscape,事件处理代码,外部JS——喵喵画网页](https://img-blog.csdnimg.cn/direct/dc56c08b886348fa8632a3bd2175e351.png)