视频来源:https://www.bilibili.com/video/BV1HC4y1b76v/
布局
常用布局属性
- HorizontalAlignment:用于设置元素的水平位置
- VerticalAlignment:用于设置元素的垂直位置
- Margin:指定元素与容器的边距
- Height:指定元素的高度
- Width:指定元素的宽度
- WinHeight/WinWidth:指定元素的最小高度和宽度
- MaxHeight/MaxWidth:指定元素的最大高度和宽度
- Padding:指定元素内部边距
常用布局容器
1、Grid
Grid为最常用的布局容器,作为View中的主要组成部分,负责框架中整体的页面布局
ShowGridLines:可以设置行业的边距线的显示。
Grid.RowDefinitions:可以创建任意行,进行固定高度与百分比或自适应高度设置。
Grid.ColumnDefinitions:可以创建任意列,进行固定宽度与百分或自适应宽度设置。
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.CloumnDefinitions>
<CloumnDefinition/>
<CloumnDefinition/>
</Grid.CloumnDefinitions>
</Grid>

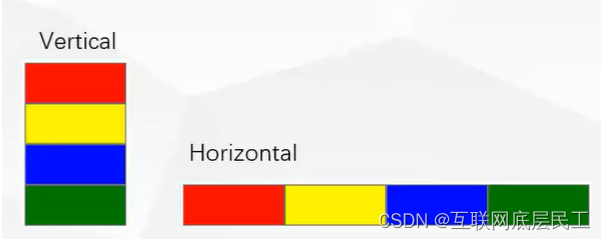
2、StackPanel
Windows可以只包含一个元素,作为其内容。如果要在其中包含多个元素,就可以将 stackPanel用作Windows的一个子元素,并在 stackPanel的 内容中添加元素。stackPanel是 一个简单的容器控件,只能逐个地显示元素。stackPanel的 方向可以是水平或垂直。TooBarPancl类 派生自stackPanel。
Orientation:用于设置StackPanel的元素排列方式。默认以垂直的方式布局。
<StackPanel Orientation="Horizontal">
<Button Width="100" Height="40" Background="Red"/>
<Button Width="100" Height="40" Background="Yellow"/>
<Button Width="100" Height="40" Background="Blue"/>
<Button Width="100" Height="40" Background="Green"/>
</StackPanel>

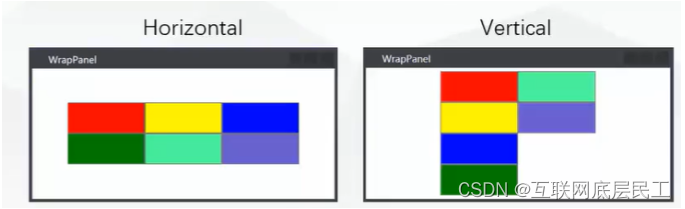
3、WarpPanel
WrapPanel将子元素 自左向右逐个地排列,若一个水平行中放不下,就排在下一行。面板的方向可以是水平或垂直。
WrapPanel与StackPanel类似的功能,相当于WrapPanel,具有在有限容器范围内,可以自动换行,或者换行处理。具体取决于WrapPanel的排列方式(Orientation)。默认水平布局方向。
<WrapPanel>
<Button Width="100" Height="40" Background="Red"/>
<Button Width="100" Height="40" Background="Yellow"/>
<Button Width="100" Height="40" Background="Blue"/>
<Button Width="100" Height="40" Background="Green"/>
<Button Width="100" Height="40" Background="#54FF9F"/>
<Button Width="100" Height="40" Background="#6A5ACD"/>
</WrapPanel>

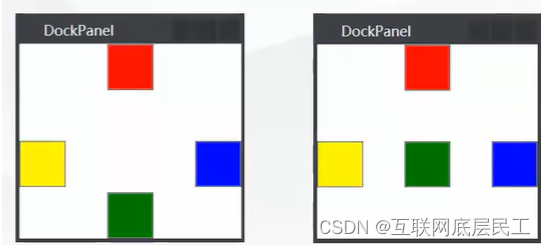
4、Dockpanel
包含在DockPanel中元素,具备DockPanel.Dock的四个枚举值(Top/Lrft/Right/Bottom)用于设置元素的锚定位置。
LastChildFill:容器中的最后一个元素时,默认该元素填充DockPanel所有空间,默认值为True。
DockPanel中的元素未显示添加DockPanel.Dock属性时,系统则会默认为DockPanel.Dock = “Left”。
<DockPanel LastChildFill="False">
<Button DockPanel.Dock="Top" Width="150" Height="60" Background="Red"/>
<Button DockPanel.Dock="Left" Width="150" Height="60" Background="Yellow"/>
<Button DockPanel.Dock="Right" Width="150" Height="60" Background="Blue"/>
<Button DockPanel.Dock="Bottom" Width="150" Height="60" Background="Green"/>
</DockPanel>

5、UniformGrid
与Grid不同的是,该容器具备Columns/Rows属性,通过设置该属性,UniformGrid则具备相应的行与列,但是设置的Columns/Rows不允许单独的进行容器的大小设置。
位于UniformGrid中的子元素,按输入顺序排列至容器中,直至填充容器的所有空间。
未显示指定Columns/Rows,UniformGrid则为子元素动态分配Column/Rows,换行与换行的基准主要基于UniformGrid的容器大小(宽度与高度)。
<UniformGrid>
<Button DockPanel.Dock="Top" Width="150" Height="60" Background="Red"/>
<Button DockPanel.Dock="Left" Width="150" Height="60" Background="Yellow"/>
<Button DockPanel.Dock="Right" Width="150" Height="60" Background="Blue"/>
<Button DockPanel.Dock="Bottom" Width="150" Height="60" Background="Green"/>
</UniformGrid>

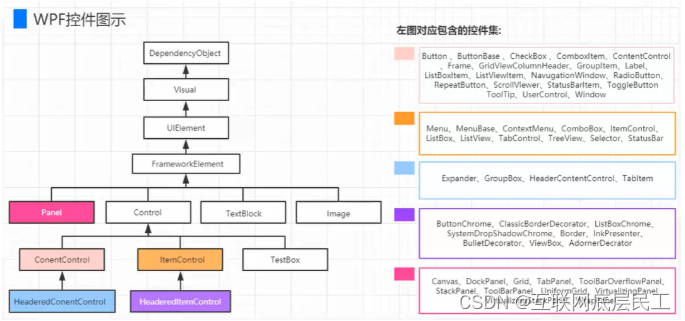
控件
日常工作中与我们打交道最多的控件无外乎6类:
1、布局控件:可以容纳多个控件或嵌套其他布局控件,用于UI上组织和排列控件。Grid,StackPanel等,他们拥有共同的父类Panel。
2、内容控件:只能容纳一个其他控件或布局控件作为他的内容。Button、Window等,他们的共同父类是ContentControl。
3、带标题内容控件:相当于一个内容控件,但可以加一个标题,标题部分亦可容纳一个控件或布局。GroupBox,TabItem等,他们共同的父类是HeaderedContentControl。
4、条目控件:可以显示一列数据,一般情况下这列数据的类型相同。ListBox、ComboBox等。他们共同的基类是ItemsControl。
5、带标题条目控件:相当于一个条目控件,但可以加一个标题显示区。TreeViewItem,MenuItem等。此类空间的共同基类是HeaderedItemsControl。
6、特殊内容控件:比如TextBox容纳的是字符串、TextBlock可以容纳可自由控制格式的文本,Image容纳图片类型数据。这类控件相对比较独立。
六类控件的派生关系如下图:

WPF的UI元素的类型
| 名称 | 注释 |
|---|---|
| ContentControl | 单一内容控件 |
| HeaderedContentControl | 带标题的单一内容控件 |
| ItemsControl | 以条目集合胃内容的控件 |
| HeaderedItemsControl | 带标题的以条目集合为内容的控件 |
| Decorator | 控件装饰元素 |
| Panel | 面板类元素 |
| Adorner | 文字点缀元素 |
| Flow Text | 流式文本元素 |
| TextBox | 文本输入框 |
| TextBlock | 静态文字 |
| Shape | 图形元素 |
问题
为什么有一些元素是Content显示内容,而一些元素是Text显示内容?
凡是继承于ContentControl的控件,他们的定义内容用Content,除了TextBlock使用的是Text,大部分都是Content设置其显示内容。
为什么有一些元素是Padding,而有一些元素并没有?
在继承于Control下得大部分控件具备这个Padding属性,TextBlock则单独实现了Padding属性。
Magin和Padding的区别是?
Magin:外边距
Padding:内边距
样式
控件的Style属性可以赋予包含Setter相关联的Style元素。Setter元素定义Property和Value属性,并给指定的属性设置一个值。这里设置Background、FontSize和FontWeight属性。
把Style设置为TargetType Button,以便可以直接访问Button的属性。如果没有设置样式的TargetType,就可以通过Button.Background、Button.FontSize访问属性。
WPF中的各类控件元素,都可以自由的设置其样式。
字体(FontFamily)
字体大小(FontSize)
背景颜色(Backgroud)
字体颜色(Foreground)
边距(Margin)
水平位置(HorizontalAlignment)
垂直位置(VerticalAlignment)
而样式则是组织和重用以上的重要工具。不是使用重复的标记填充XAML,通过Styles创建一系列封装所有这些细节的样式。然后通过元素的style属性设定其样式。
<Window.Resources>
<!--我们定义了一个名为CustomButtonStyle的样式,并将其目标类型设置为Button。通过<Setter>元素,我们设置了按钮的Background、Foreground和FontSize属性。-->
<Style x:Key="CustomButtonStyle" TargetType="Button">
<Setter Property="Background" Value="Blue"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="FontSize" Value="14"/>
</Style>
</Window.Resources>
<!--引用我们定义的样式CustomButtonStyle-->
<Button Style="{StaticResource CustomButtonStyle}" Width="100" Height="40" Content="Click Me"/>
样式继承
BasedOn
<Window x:Class="EventLearn.UseStyle"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:EventLearn"
mc:Ignorable="d"
Title="UseStyle" Height="450" Width="800">
<Window.Resources>
<Style x:Key="BaseStyle" TargetType="Button">
<Setter Property="Width" Value="100"/>
<Setter Property="Height" Value="40"/>
<Setter Property="Foreground" Value="Red"/>
</Style>
<Style x:Key="style1" TargetType="Button" BasedOn="{StaticResource BaseStyle}">
<Setter Property="Content" Value="Hello"/>
</Style>
</Window.Resources>
<Grid>
<StackPanel>
<Button Style="{StaticResource style1}" />
<Button Style="{StaticResource style1}"/>
<Button Style="{StaticResource style1}"/>
</StackPanel>
</Grid>
</Window>