this其他补充
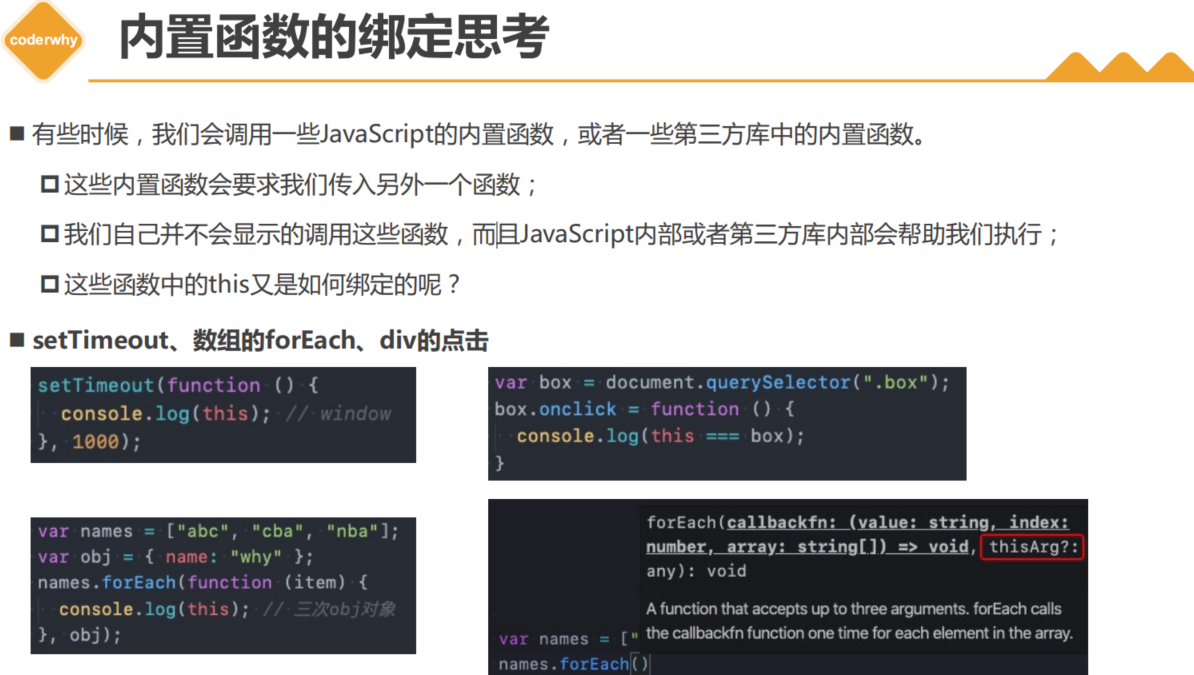
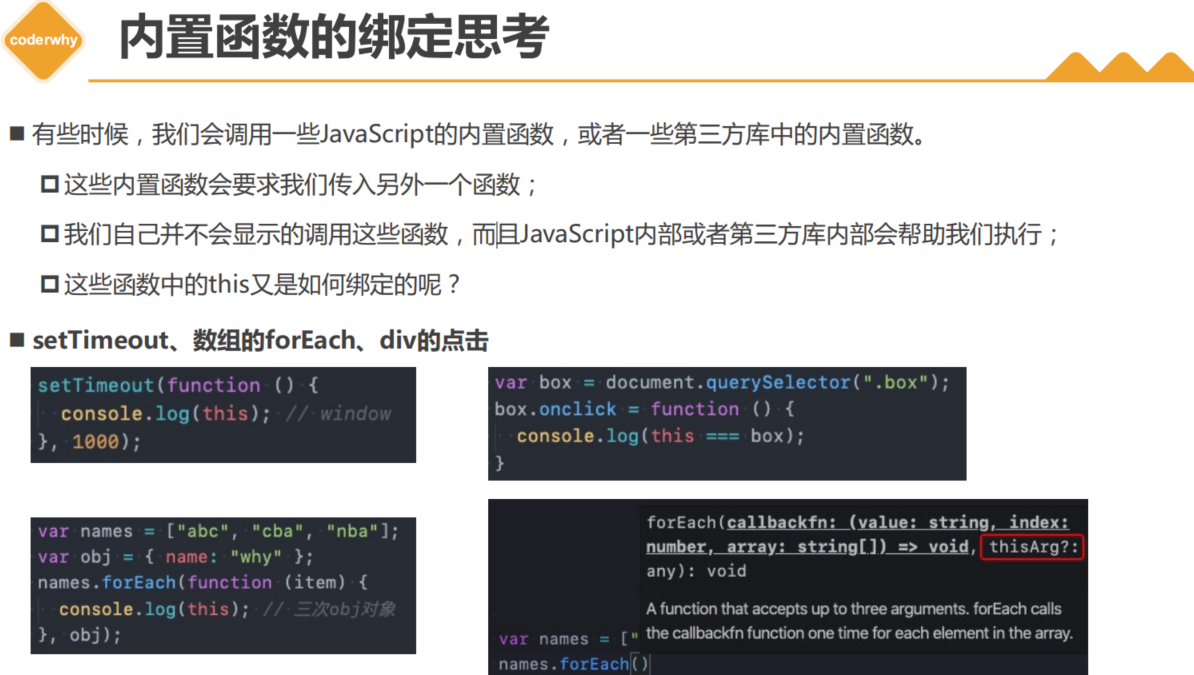
内置函数的绑定思考

01_一些函数的this分析
const boxDiv = document.querySelector(".box");
boxDiv.onclick = function () {
console.log(this);
};
boxDiv.addEventListener("click", function () {
console.log(this);
});
boxDiv.addEventListener("click", function () {
console.log(this);
});
boxDiv.addEventListener("click", function () {
console.log(this);
});
var names = ["abc", "cba", "nba"];
names.forEach(function (item) {
console.log(item, this);
}, "abc");
names.map(function (item) {
console.log(item, this);
}, "cba");
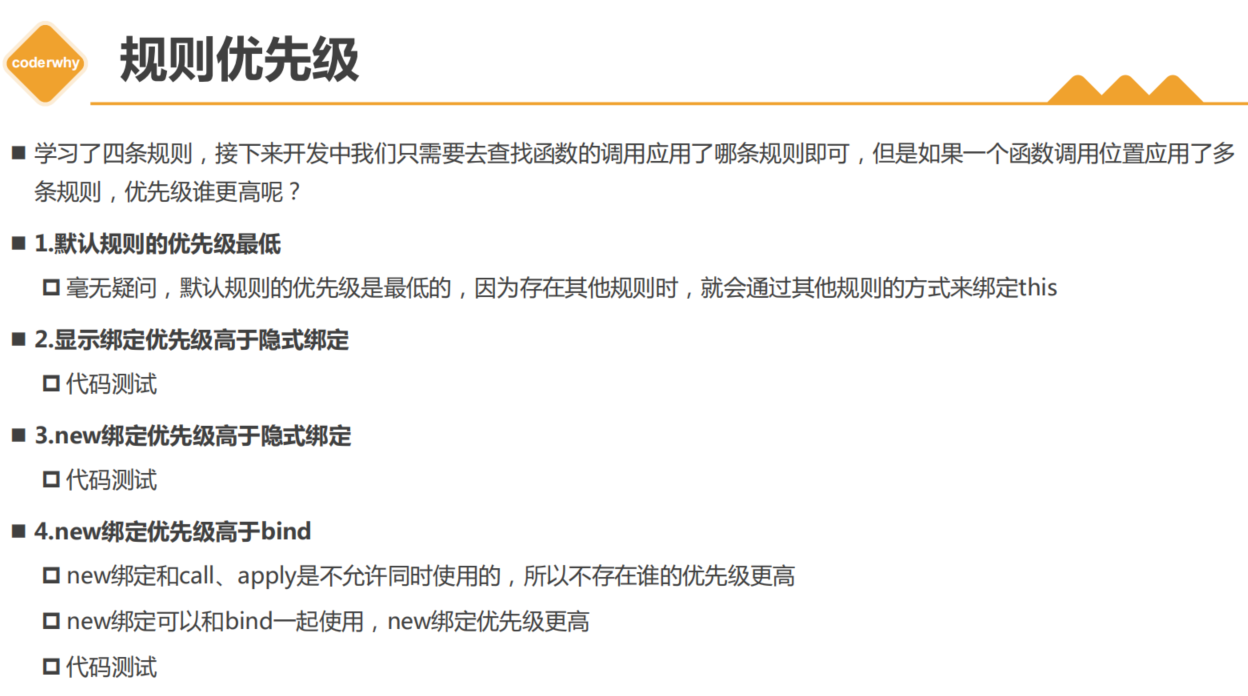
规则优先级

02_优先级-显示高于隐式绑定
var obj = {
name: "obj",
foo: function () {
console.log(this);
},
};
obj.foo();
function foo() {
console.log(this);
}
var obj = {
name: "obj",
foo: foo.bind("aaa"),
};
obj.foo();
03_优先级-new高于隐式绑定
var obj = {
name: "obj",
foo: function () {
console.log(this);
},
};
var f = new obj.foo();
04_优先级-new高于显示绑定
function foo() {
console.log(this);
}
var bar =
bar();
var obj = new bar();
this规则之外 – 忽略显示绑定

05_特殊绑定-忽略显示绑定
function foo() {
console.log(this);
}
foo.apply("abc");
foo.apply({});
var bar = foo.bind(null);
bar();
this规则之外 - 间接函数引用

06_特殊绑定-间接函数引用
// 争论: 代码规范 ;
var obj1 = {
name: "obj1",
foo: function () {
console.log(this);
},
};
var obj2 = {
name: "obj2",
};
// obj2.bar = obj1.foo
// obj2.bar() //obj2
// 分号也是很关键的 ,不加分号会报错 会当成一行代码执行
(obj2.bar = obj1.foo)(); // 浏览器中是window node中是global
0.测试代码
// 你不知道的JavaScript
function foo(el) {
console.log(el, this.id);
}
var obj = {
id: "awesome",
}[
// 分号也是很关键的 ,不加分号会报错 -和obj{ id:'awesome'}[1,2,3].forEach(foo,obj)一起执行报错
(1, 2, 3)
].forEach(foo, obj);
var nums = [1, 2, 3];
nums.forEach(foo, obj);
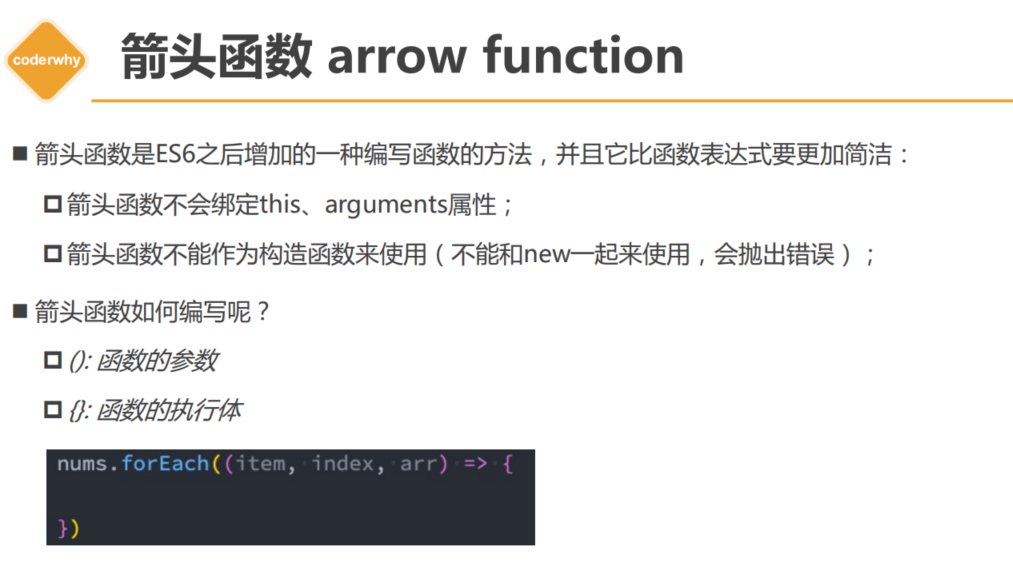
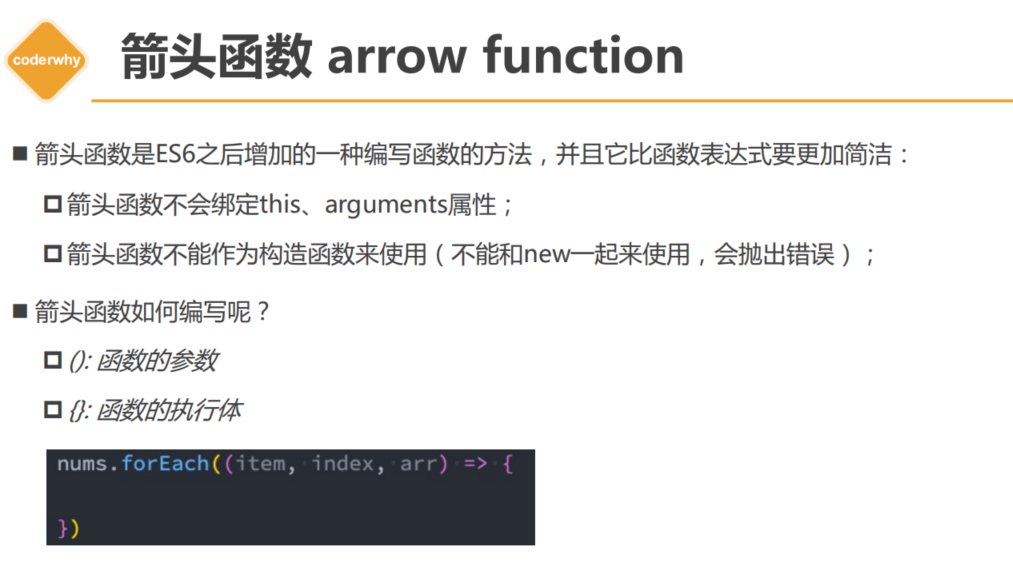
箭头函数 arrow function

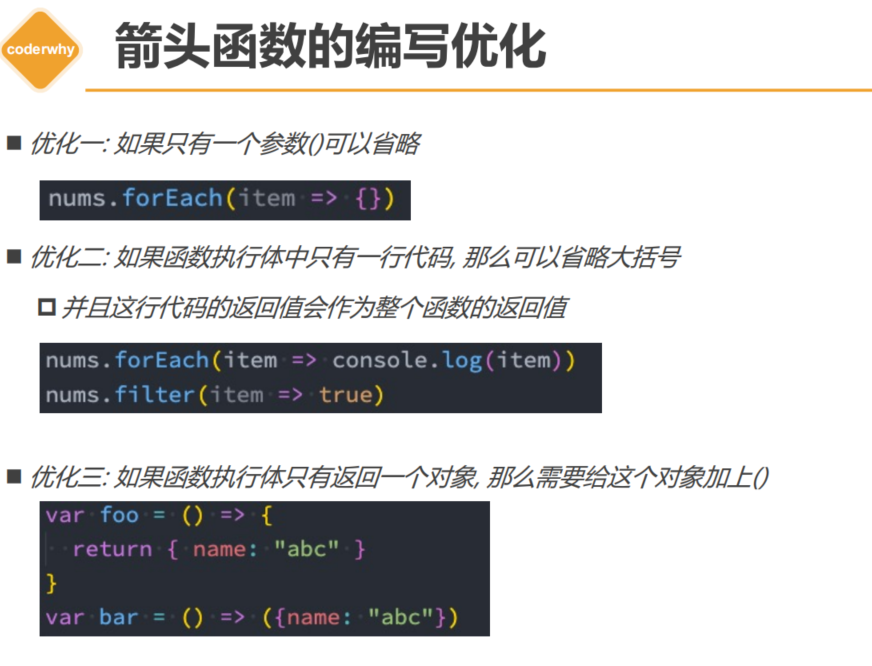
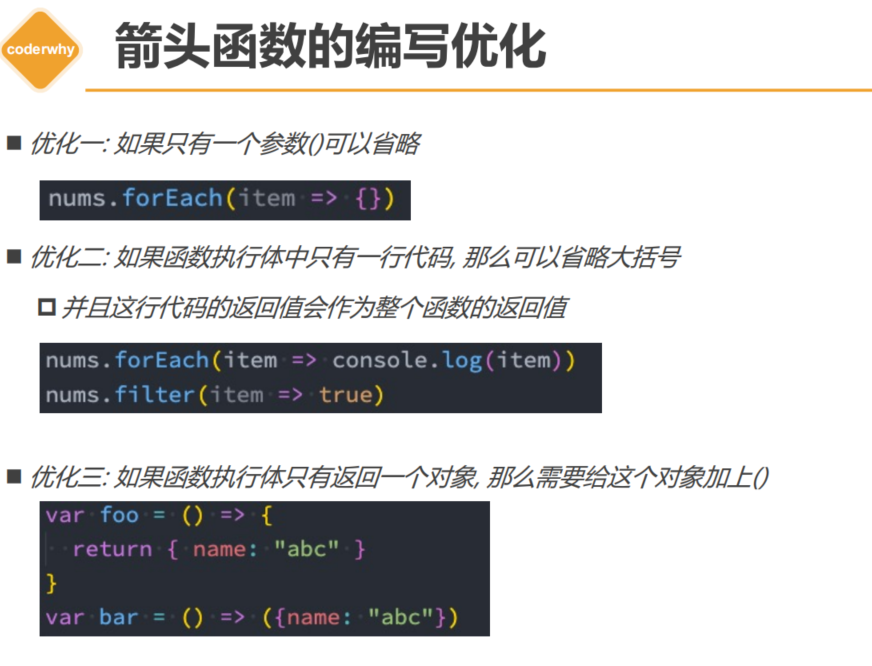
箭头函数的编写优化

07_箭头函数的使用解析
var foo = (num1, num2, num3) => {
console.log(num1, num2, num3);
var result = num1 + num2 + num3;
console.log(result);
};
function bar(num1, num2, num3) {}
var nums = [10, 20, 45, 78];
nums.forEach((item, index, arr) => {});
nums.forEach((item) => {
console.log(item);
});
nums.forEach((item) => console.log(item));
var newNums = nums.filter((item) => item % 2 === 0);
console.log(newNums);
var result = nums
.filter((item) => item % 2 === 0)
.map((item) => item * 100)
.reduce((preValue, item) => preValue + item);
console.log(result);
var bar = () => ({ name: "why", age: 18 });
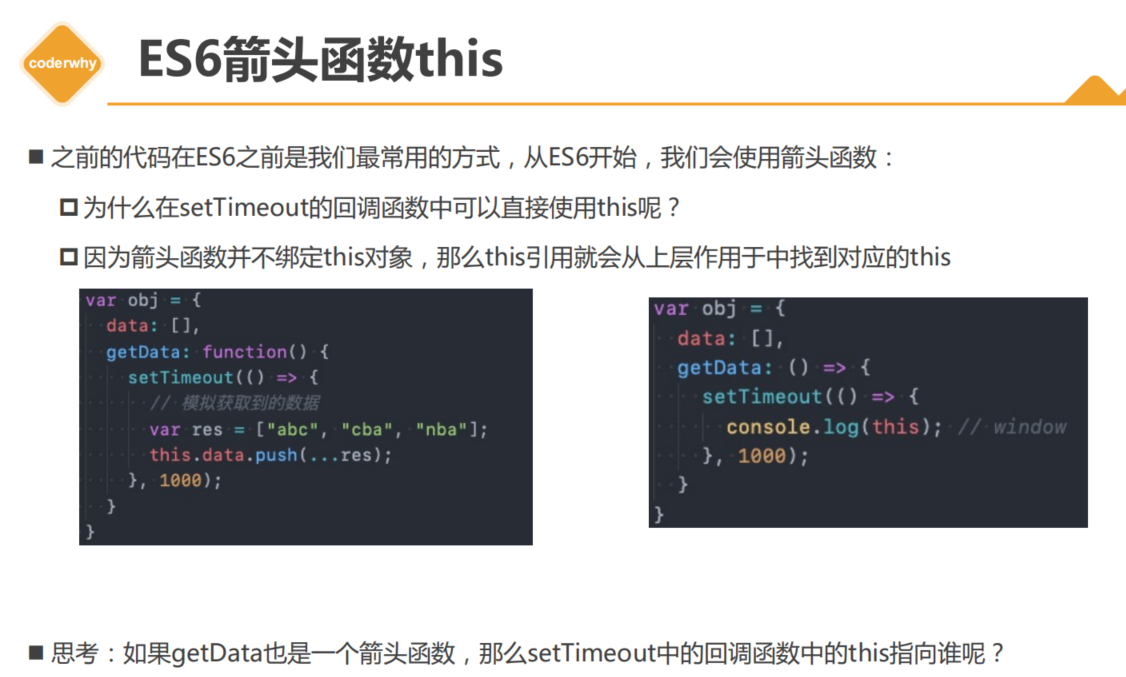
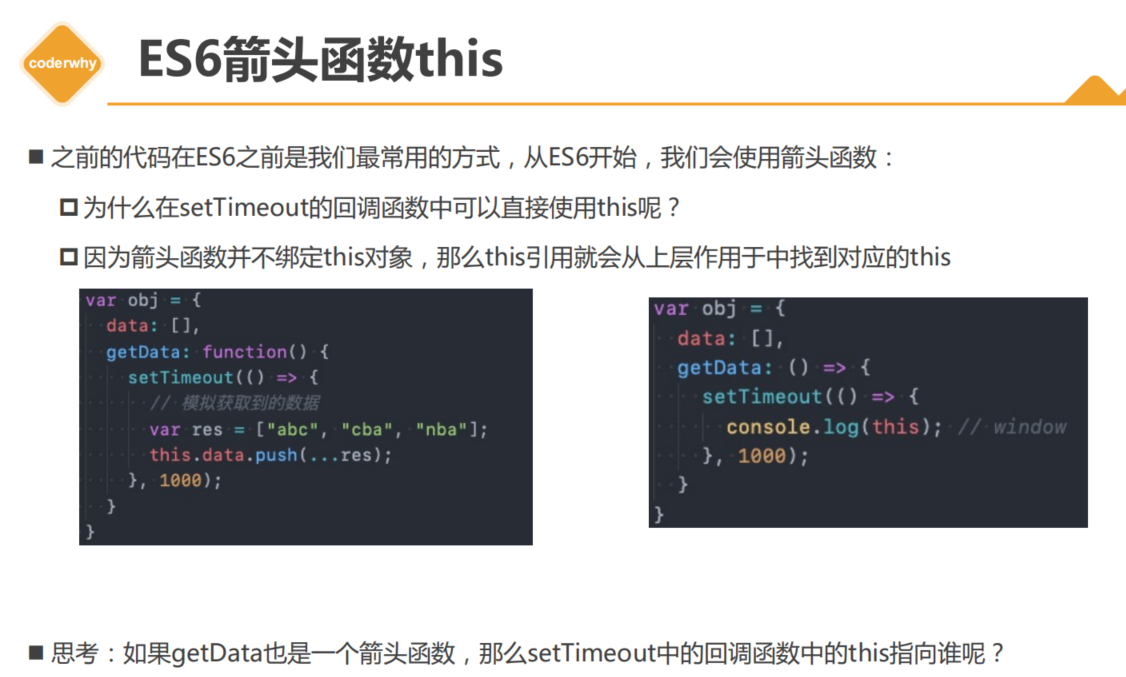
this规则之外 – ES6箭头函数


08_箭头函数的this获取
var foo = () => {
console.log(this);
};
foo();
var obj = { foo: foo };
obj.foo();
foo.call("abc");
var obj = {
data: [],
getData: function () {
setTimeout(() => {
var result = ["abc", "cba", "nba"];
this.data = result;
console.log(this);
}, 2000);
},
};
obj.getData();
3.如果getData也是一个箭头函数,那么setTimeout中的回调函数中的this指向window {}
var foo = () => {
console.log(22, this);
var boo = () => {
console.log(11, this);
};
boo();
};
foo();
var obj = {
data: [],
aaa: [],
getData: () => {
console.log(this);
setTimeout(() => {
var result = ["abc", "cba", "nba"];
this.data = result;
console.log(this);
}, 2000);
},
};
obj.getData();
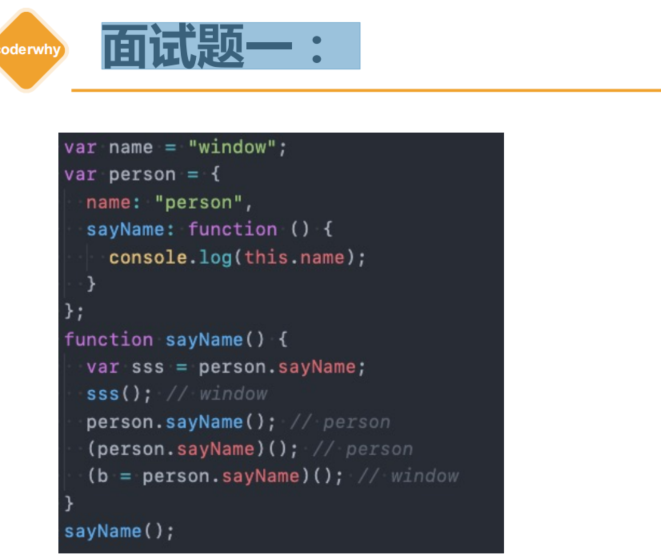
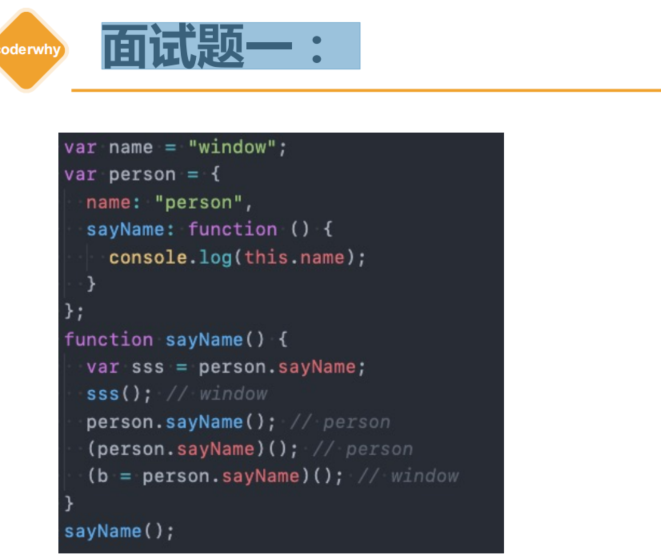
面试题一:

var name = "window";
var person = {
name: "person",
sayName: function () {
console.log(this.name);
},
};
function sayName() {
var sss = person.sayName;
sss();
person.sayName();
person.sayName();
(b = person.sayName)();
}
sayName();
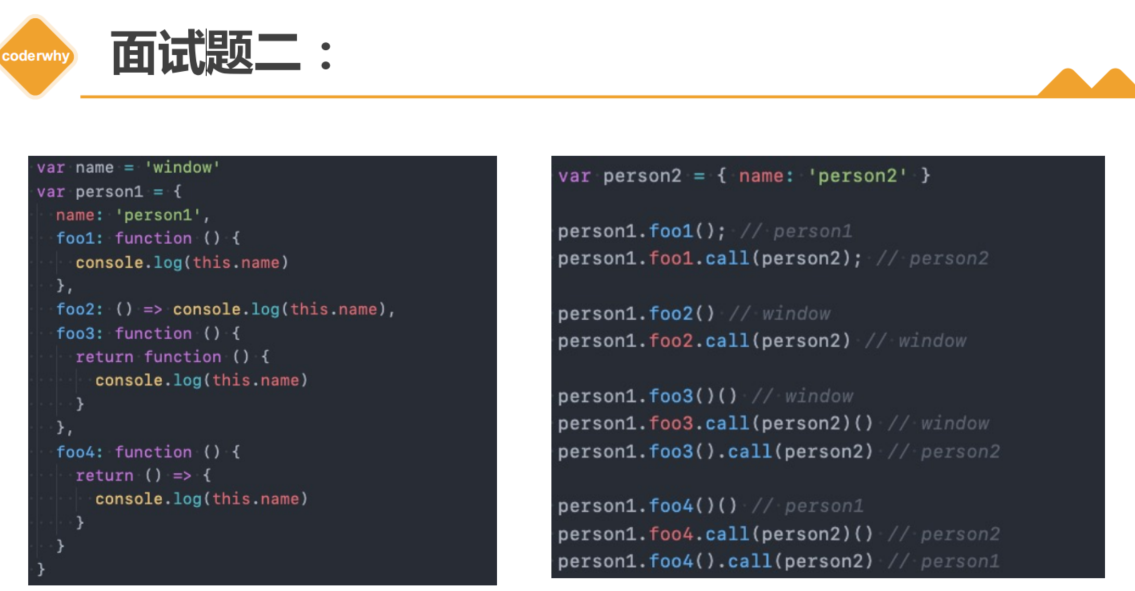
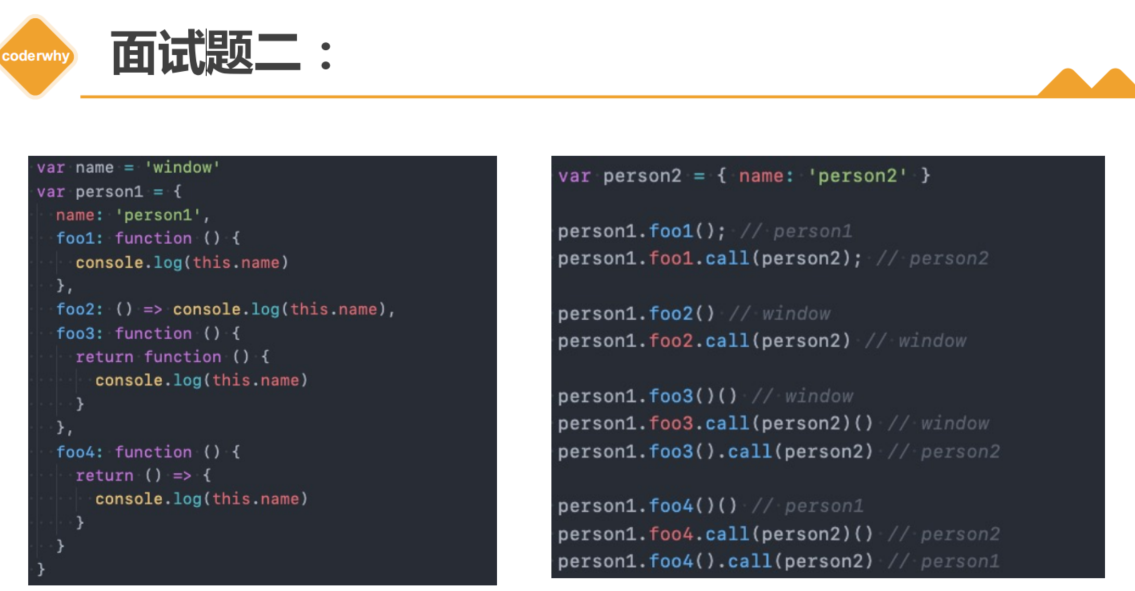
面试题二:

var name = "window";
var person1 = {
name: "person1",
foo1: function () {
console.log(this.name);
},
foo2: () => console.log(this.name),
foo3: function () {
return function () {
console.log(this.name);
};
},
foo4: function () {
return () => {
console.log(this.name);
};
},
};
var person2 = { name: "person2" };
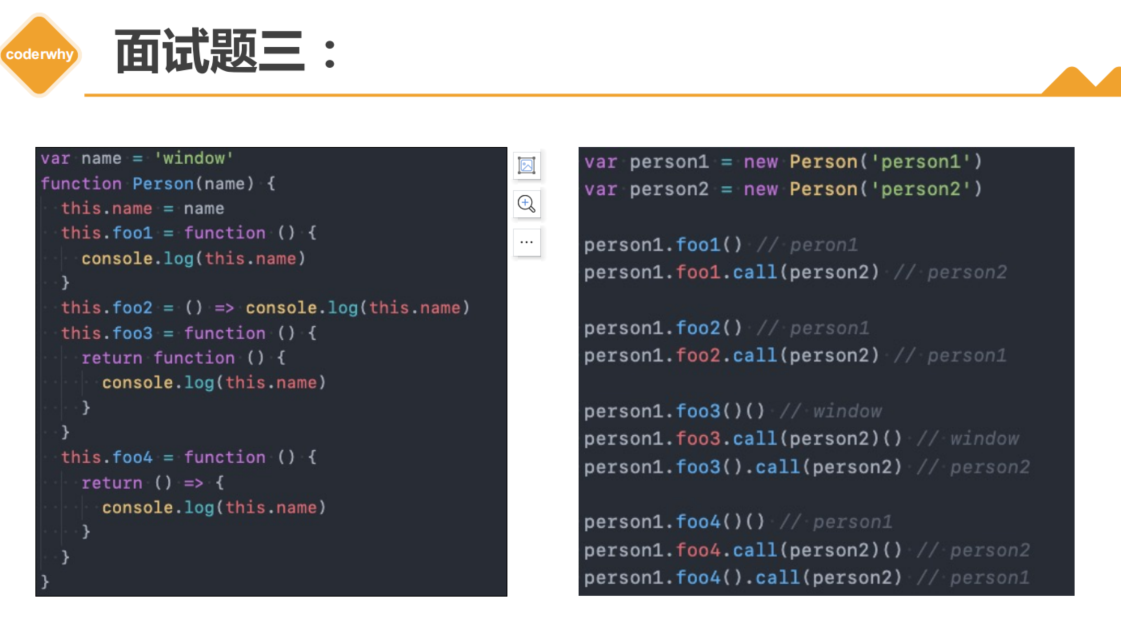
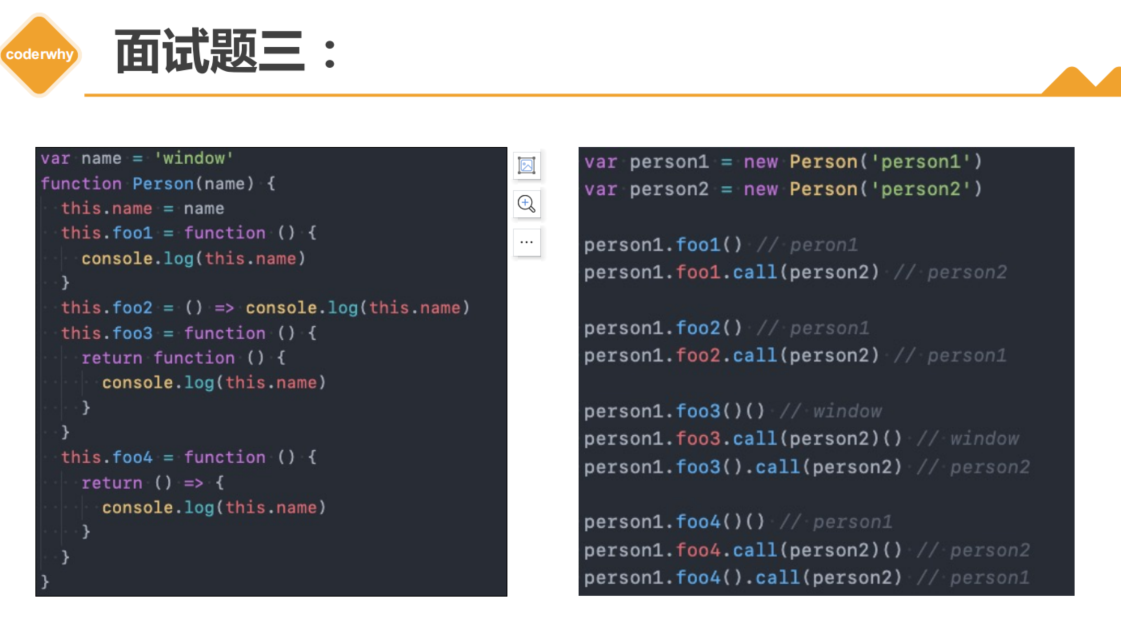
面试题三:

var name = "window";
function Person(name) {
this.name = name;
(this.foo1 = function () {
console.log(this.name);
}),
(this.foo2 = () => console.log(this.name)),
(this.foo3 = function () {
return function () {
console.log(this.name);
};
}),
(this.foo4 = function () {
return () => {
console.log(this.name);
};
});
}
var person1 = new Person("person1");
var person2 = new Person("person2");
person1.foo1();
person1.foo1.call(person2);
person1.foo2();
person1.foo2.call(person2);
person1.foo3()();
person1.foo3.call(person2)();
person1.foo3().call(person2);
person1.foo4()();
person1.foo4.call(person2)();
person1.foo4().call(person2);
var obj = {
name: "obj",
foo: function () {},
};
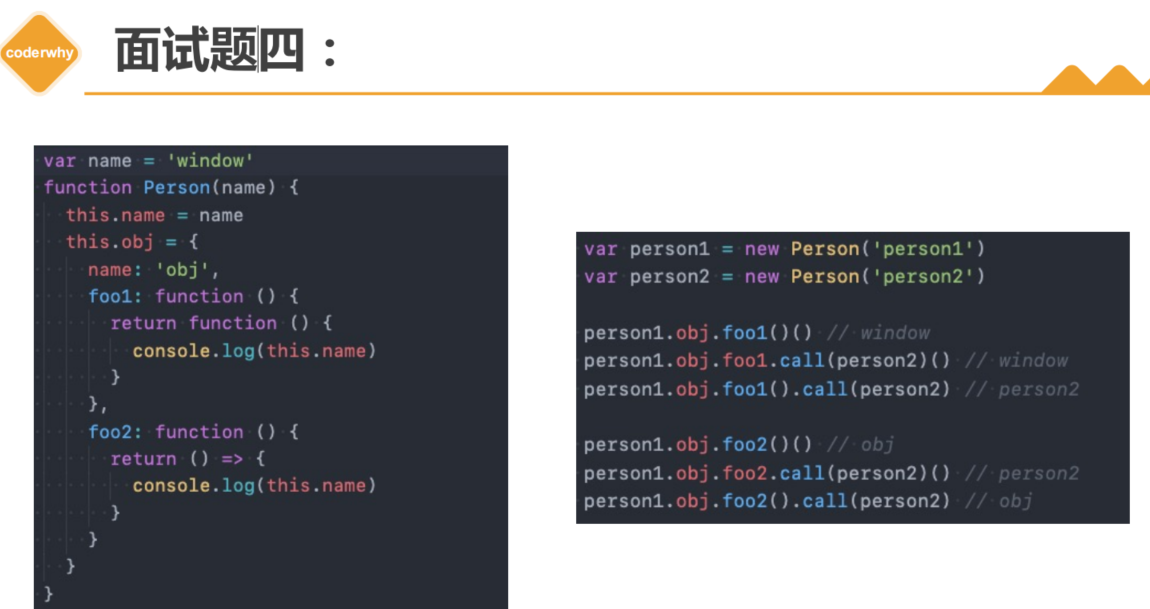
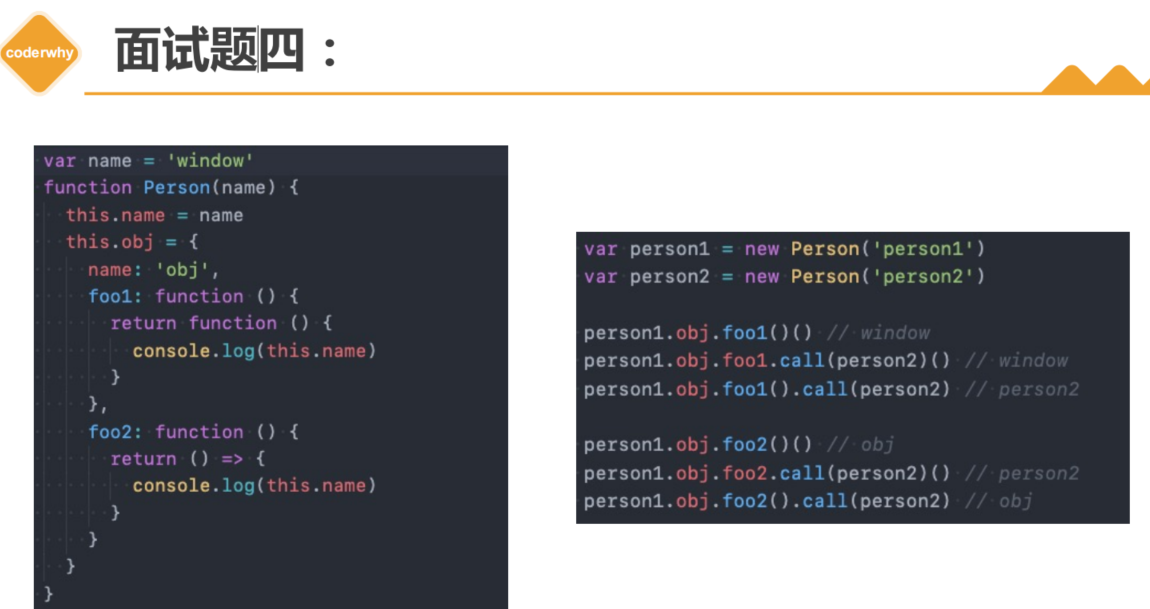
面试题四:

var name = "window";
function Person(name) {
this.name = name;
this.obj = {
name: "obj",
foo1: function () {
return function () {
console.log(this.name);
};
},
foo2: function () {
return () => {
console.log(this.name);
};
},
};
}
var person1 = new Person("person1");
var person2 = new Person("person2");
person1.obj.foo1()();
person1.obj.foo1.call(person2)();
person1.obj.foo1().call(person2);
person1.obj.foo2()();
person1.obj.foo2.call(person2)();
person1.obj.foo2().call(person2);