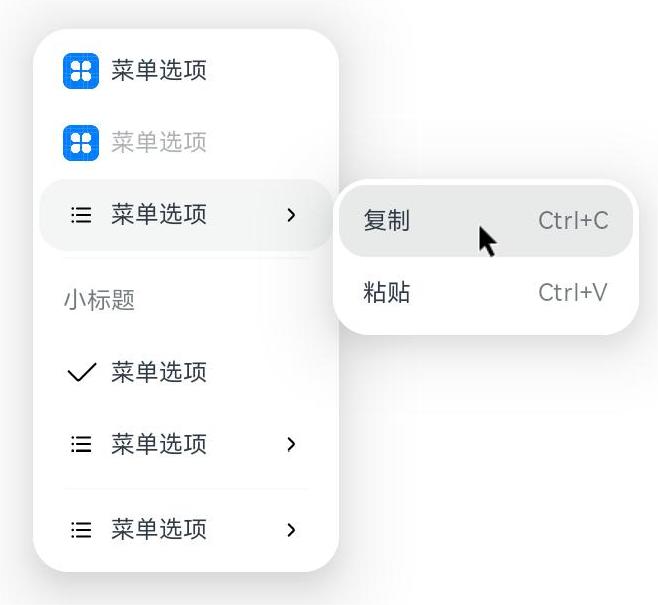
以垂直列表形式显示的菜单。
说明:
该组件从API Version 9开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
Menu组件需和bindMenu或bindContextMenu方法配合使用,不支持作为普通组件单独使用。
子组件
包含MenuItem、MenuItemGroup子组件。
接口
Menu()
作为菜单的固定容器,无参数。
说明: 菜单和菜单项宽度计算规则:
布局过程中,期望每个菜单项的宽度一致。若子组件设置了宽度,则以尺寸计算规则为准。
不设置宽度的情况:菜单组件会对子组件MenuItem、MenuItemGroup设置默认2栅格的宽度,若菜单项内容区比2栅格宽,则会自适应撑开。
设置宽度的情况:菜单组件会对子组件MenuItem、MenuItemGroup设置减去padding后的固定宽度。
属性
除支持通用属性外,还支持以下属性:
| 名称 | 参数类型 | 描述 |
|---|---|---|
| fontSize(deprecated) | Length | 统一设置Menu中所有文本的尺寸,Length为number类型时,使用fp单位。 从API Version 10开始废弃,建议使用font代替。 |
| font10+ | Font | 统一设置Menu中所有文本的字体样式。 |
| fontColor10+ | ResourceColor | 统一设置Menu中所有文本的颜色。 |
| radius10+ | Dimension | BorderRadiuses | 设置Menu边框圆角半径。 默认值跟随主题。数值高于menu宽度的一半时,走默认值。 |
| width10+ | Length | 设置Menu边框宽度。 支持设置的最小宽度为64vp。 |
示例
@Entry
@Component
struct Index {
@State select: boolean = true
private iconStr: ResourceStr = $r("app.media.view_list_filled")
private iconStr2: ResourceStr = $r("app.media.view_list_filled")
@Builder
SubMenu() {
Menu() {
MenuItem({ content: "复制", labelInfo: "Ctrl+C" })
MenuItem({ content: "粘贴", labelInfo: "Ctrl+V" })
}
}
@Builder
MyMenu(){
Menu() {
MenuItem({ startIcon: $r("app.media.icon"), content: "菜单选项" })
MenuItem({ startIcon: $r("app.media.icon"), content: "菜单选项" })
.enabled(false)
MenuItem({
startIcon: this.iconStr,
content: "菜单选项",
endIcon: $r("app.media.arrow_right_filled"),
builder: ():void=>this.SubMenu()
})
MenuItemGroup({ header: '小标题' }) {
MenuItem({ content: "菜单选项" })
.selectIcon(true)
.selected(this.select)
.onChange((selected) => {
console.info("menuItem select" + selected);
this.iconStr2 = $r("app.media.icon");
})
MenuItem({
startIcon: $r("app.media.view_list_filled"),
content: "菜单选项",
endIcon: $r("app.media.arrow_right_filled"),
builder: ():void=>this.SubMenu()
})
}
MenuItem({
startIcon: this.iconStr2,
content: "菜单选项",
endIcon: $r("app.media.arrow_right_filled")
})
}
}
build() {
Row() {
Column() {
Text('click to show menu')
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.bindMenu(this.MyMenu)
.width('100%')
}
.height('100%')
}
}
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。






![node:internal/crypto/hash:69 this[kHandle] = new _Hash(algorithm, xofLen);](https://img-blog.csdnimg.cn/direct/89ad82507bae470fa88b73d903fe4a66.png)







![基于51单片机的微波炉温度控制器设计[proteus仿真]](https://img-blog.csdnimg.cn/direct/60d7f9d236c7413ab0e32ce0e2eddae8.png)