L2CAP 全称为逻辑链路控制与适配协议(Logical Link Control and Adaptation Protocol),位于基带层之上,将基带层的数据分组交换为便于高层应用的数据分组格式,并提供协议复用和服务质量交换等功能。
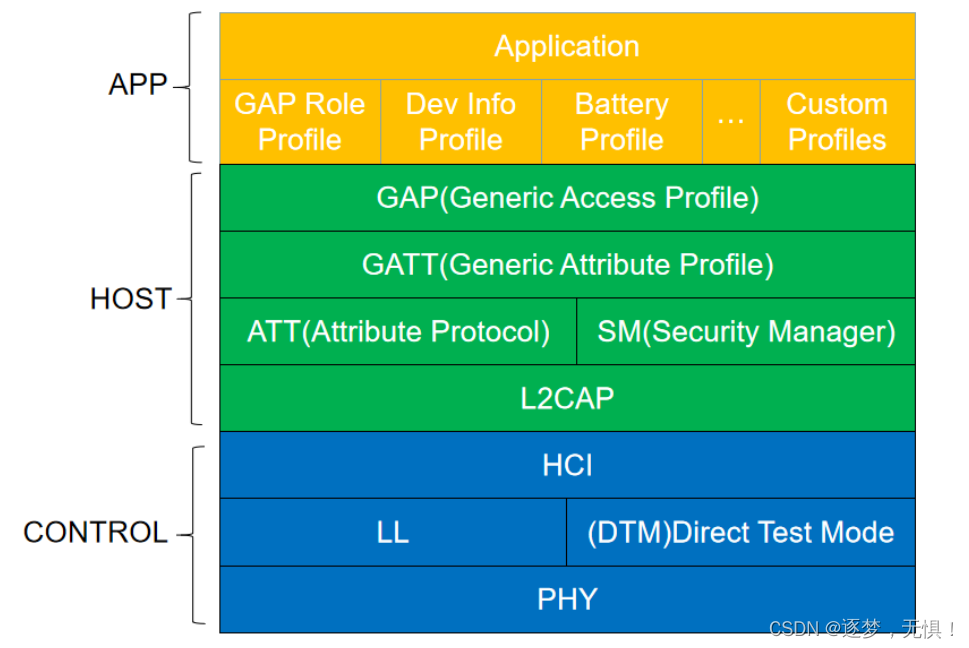
该层属于主机的内容,位于HCI层的上一层,我们可以看下下面这个结构图1-1加强一下印象:

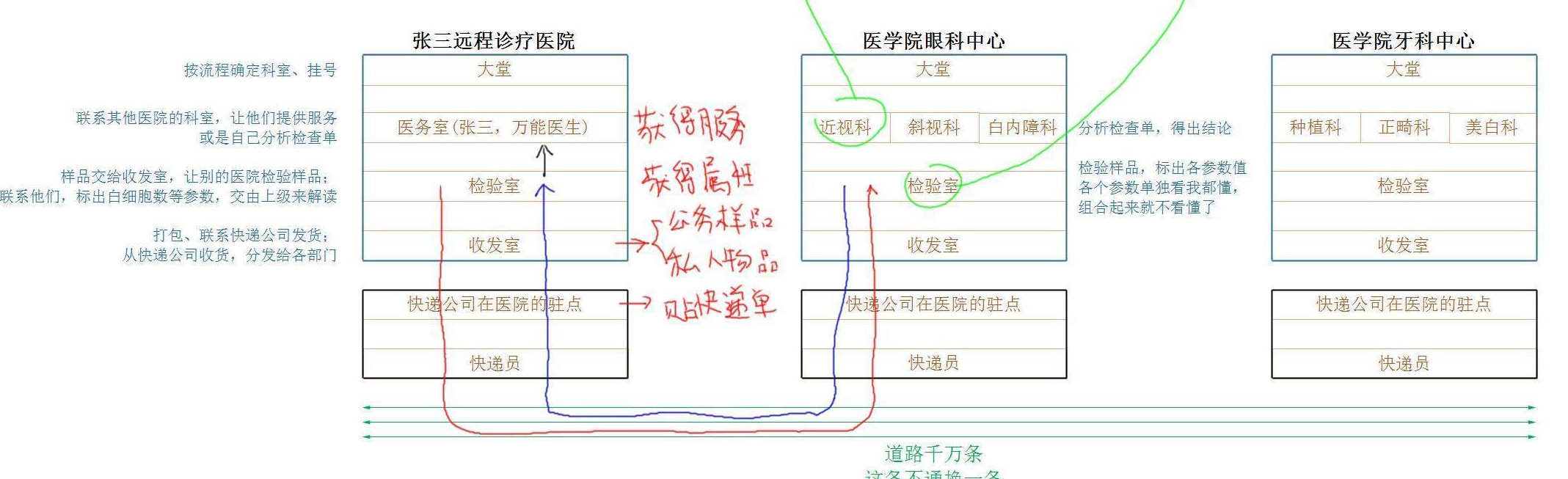
再来看一下L2CAP层,类比于医院的结构,它是收发室。收发室里面的人是医院的内部员工,它可以在医院内部来传动包裹。
客户端手机想去读取某个属性,它需要利用ATT这一层来发起请求,请求的数据需要经过L2CAP层以及下面的几层到达服务端的L2CAP层。
服务端L2CAP这一层,需要把请求的数据发给ATT层。
建议先复习《BLE协议各层的形象化理解》,下面是我们之前用来类比的医院结构图:

下面这个图是BLE协议各层跟医院的各个科室的类比图:

Controller就是快递公司,它知道把数据发给对方哪一个设备,但是它不能进入对方内部。
L2CAP是“收发室”,它熟知Host的内部结构。
回顾上一节内容,Host和Controller之间的数据有命令(Command)、事件(Event)、ACL数据等等。这里的ACL数据就是想通过controller发给对方设备的数据,ACL数据就是要传送的包裹。那么ACL数据的格式是怎样的呢?

1. 发送数据时,它知道把数据的给对端Host的哪一层:填入CID
2. 接收数据时,它知道把Controller发来的数据转发给Host的哪一层:根据CID转发
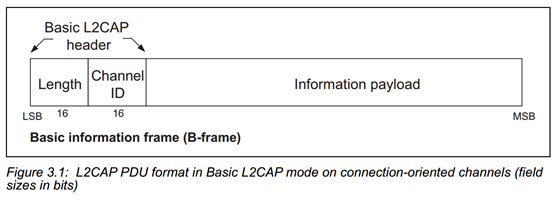
既然说要传送的数据是由L2CAP层来构建的,那么就看一下L2CAP的数据格式。
一、L2CAP层数据格式:

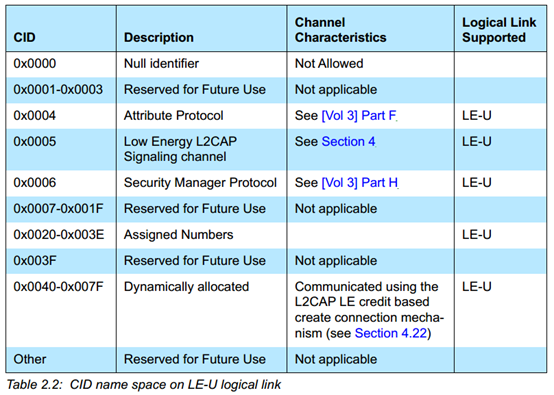
在BLE中,可用的channel ID如下图:

上表中的channel,我们一般只需要关注4、5、6。
Channel 4用于传输ATT层的数据,Information payload的格式以后再说;
Channel 5被称为“信令信道”,用于传输一些控制信息,比如“更新连接参数”;
Channel 6用于传输SM层的数据,Information payload的格式以后再说。
注意:对于不同的channel ID,它的information payload是不一样的。本节着重看channel 5的information payload.
1.1 信令信道
Channel 5被称为“信令信道”,有3类数据:
a. 命令:Command
b. 命令拒绝:Command Reject
c. 响应:Response
设备A给设备B发送Command,设备B可以回复Command Reject表示拒绝,或是Response。
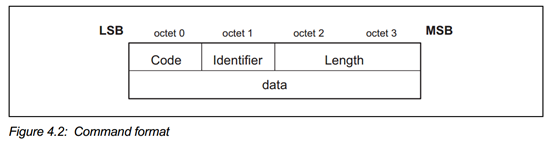
这3类数据的格式都是一样的:

Code表示是哪一个命令/响应;Identifier用来匹配一发一收的数据:设备A发送command时会设置Identifier,设备B响应时也要设置Identifier为同一个值。
二、L2CAP层数据传输过程(Fragmentation,分片):
应用程序通过L2CAP传送数据给对方,不应该限制数据包的大小,但是蓝牙控制器是使用单片机来实现的,它里面的内存是有限的,较大的数据包传进来,它的内存就不够用了。因此L2CAP传输数据时,如果数据包很大,应该把数据拆分成一个个小包,然后依次发给蓝牙控制器,再由蓝牙控制器发给对方,对方蓝牙控制器收到一个个小包后直接给host,再由host将小包组合起来。
注意:数据包的拆分和组装都是在host这一层做的,它不会放到controller中去做,毕竟controller里的资源有限。对于不同的蓝牙协议栈,有的是在L2CAP拆分和组装,有的是在HCI层进行的拆分和组装。反正都是在host这一端去做的。
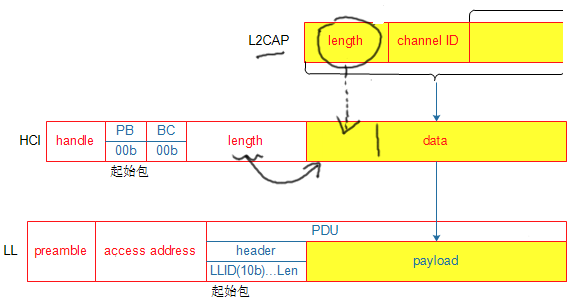
1. 包很小,不同拆分,可以一次性传送出去。

1)channel ID表示要传送给对端设备的哪个channel(4,5,6中的哪一个?)
问题:它在哪里表示对端设备呢?在L2CAP这一层没有发现
2)在HCI这一层,会在包(黄色区域)的前面加上一个头部,头部中有个handle,就代表了对端的设备。头部中的PB表示起始包,length表示L2CAP整个数据包(即黄色区域部分,这里面有length、channel ID、以及数据本身)的大小。
3)HCI将数据构造好了之后,会通过串口或usb口把构造的新包传给控制器。
4)LL层在收到数据后,会将里面真正的数据抽取出来。这个数就是来自L2CAP层的数据。然后它也会构造一个头部,根据HCI层传入的handle得到access address(代表一个连接,也就是对端的设备), 它还会根据HCI中的PB构造一个header,header中的LLID设为10b,也就是代表了起始包,还会根据HCI中length构造header中的length。
5)整个LL层构造的数据包就会通过无线信号发送给对端设备。
以上就是对L2CAP层中一个小包的处理过程。
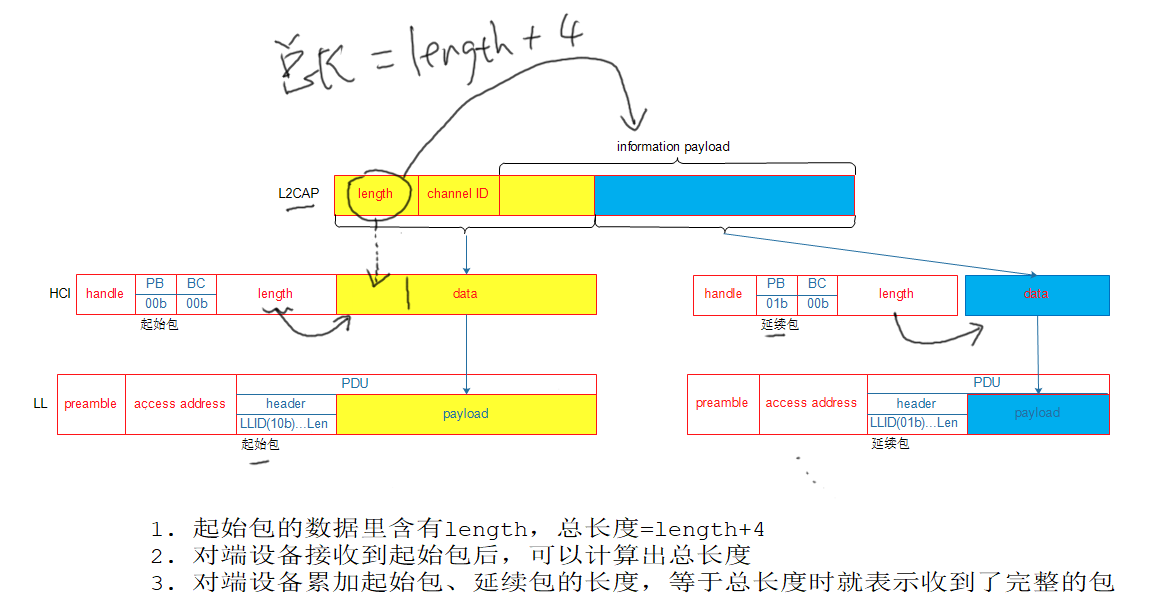
2. 包不可以一次性传送出去。

L2CAP的包很大,那么这个打包就会拆分成很多小包。在该例中将其拆分成两个小包,前面的那个小包和上面的过程是一样的,作为一个起始包发送出去的。后面的蓝色小包呢?它的发送过程也和前面类似,只不过它是作为延续包发送出去的
参考代码:
l2cap_send_le_signaling_packet (src\l2cap.c)
hci_send_acl_packet_buffer (src\hci.c)
hci_send_acl_packet_fragments (src\hci.c)
att_write_request (src\ble\gatt_client.c)
l2cap_send_prepared_connectionless (src\l2cap.c)
hci_send_acl_packet_buffer (src\hci.c)
hci_send_acl_packet_fragments (src\hci.c)三、L2CAP层数据接收过程(Recombination,重组):
与上述Fragmentation过程相反,L2CAP通过HCI层得到起始包、延续包的,重组成一个L2CAP包。
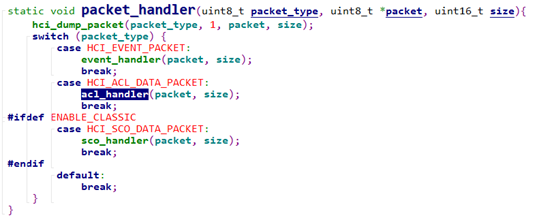
Host通过HCI从Controller得到ACL数据后,从这里开始处理(btstack-master\src\hci.c):

Acl_handler函数负责重组L2CAP包。
1. 起始包的数据里含有length,总长度=length+4(length是infomation payload的长度,4表示头部(length 和channel ID))。注意这个length在起始包中会原原本本的传送给对方设备。
2. 对端设备接收到起始包后,可以计算出总长度
3. 对端设备累加起始包、延续包的长度,等于总长度时就表示收到了完整的包