一、过渡动画 (Transition)
1.简单介绍
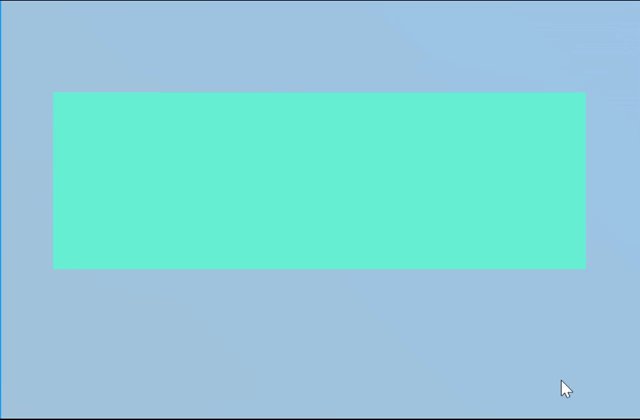
Transition能为样式的变化提供过渡效果,例如在下面的代码中:
.main {
width: 300px;
height: 100px;
background-color: #d26f6f;
}
.main:hover {
width: 300px;
height: 200px;
background-color: #5e3e3e;
transition: all 1s;
}div会在鼠标移动到上面后逐渐从高100px变为高200px,而不会瞬间改变,更加丝滑。

2.使用方法
可以将所有属性写在一起,如:
transition: property duration timing-function delay;
也可以将属性分开写,如:
transition-property 指定CSS属性的name,比如说transform,也可以简单的all
transition-duration 动画效果的时间
transition-timing-function 指定transition效果的转速曲线
transition-delay 定义transition效果开始的时候
3.部分支持动画的属性
下面列举了一部分支持过度动画的CSS属性,更详细信息请查阅相关文档。
opacity(透明度)
transform(变形,包括旋转、缩放、移动和倾斜等)
color(颜色)
background-color(背景颜色)
width 和 height(尺寸大小)
margin、padding、border-width(边距、内填充和边框宽度)
top, right, bottom, left(定位属性,当元素是相对定位、绝对定位或固定定位时)
font-size(字体大小)
outline-color、outline-width(轮廓颜色和宽度)
box-shadow(阴影效果)
background-position(背景图像位置)
border-radius(边框半径)
filter(滤镜效果,如模糊、灰度等)
clip-path(裁剪)
二、关键帧动画(Keyfram)
1.简单介绍
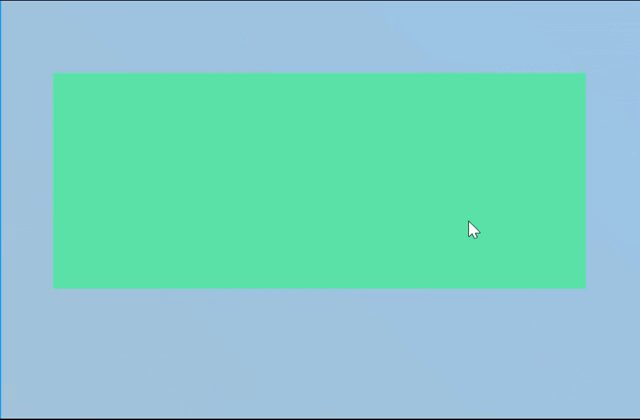
关键帧动画能够设置多个不同时间的不同样式来实现比过渡动画更为复杂的动画。例如在下面的代码中:
.main {
width: 300px;
height: 100px;
background-color: #67efd4;
font-size: 16px;
}
.main:hover {
animation: 2s infinite changeDiv;
}
@keyframes changeDiv {
0% {
width: 300px;
height: 100px;
background-color: #67efd4;
}
20% {
width: 30px;
height: 20px;
background-color: #5ad344;
}
80% {
width: 300px;
height: 200px;
background-color: #b0396f;
}
100% {
width: 30px;
height: 200px;
background-color: #acd2a5;
}
}Div会在2s内的不同阶段变成不同点状态,并具有过渡效果。
定义关键帧动画除了百分比,也可以使用from/to
@keyframes changeDiv {
from {
width: 300px;
height: 100px;
background-color: #67efd4;
}
to {
width: 30px;
height: 200px;
background-color: #acd2a5;
}
}2.使用方法
可以将所有属性写在一起,如:
animation: name duration timing-function delay iteration-count direction fill-mode play-state;
也可以将属性分开写,如:
animation-name @keyframes 动画的名称
animation-duration 动画完成一个周期所花费时间,
animation-timing-function 动画的速度曲线,
animation-fill-mode 动画不播放时的样式。
animation-delay 规定动画何时开始。
animation-iteration-count 规定动画被播放的次数。
animation-direction 规定动画是否在下一周期逆向地播放。
animation-play-state 规定动画是否正在运行或暂停。
3.关键帧属性的值
| 属性名称 | 意义 | 值 |
| animation-name | @keyframes 动画的名称 | 自定义一个名字 |
| animation-duration | 动画完成一个周期所花费时间 | 一个时间,例如5s,500ms,默认0 |
| animation-timing-function | 动画的速度曲线 | ease(默认):慢-快-最后慢 ease-in:加速 ease-out::减速 ease-in-out:慢-快-慢 自定义贝塞尔曲线 :例如ubic-bezier(0.8, 0, 0.2, 1) |
| animation-fill-mode | 动画不播放时的样式 | none (默认): 动画结束后,元素会恢复到动画开始前的状态 forwards: 动画结束后,元素将保持在动画最后一个关键帧所设置的状态。 backwards: 如果动画是在元素显示后立即开始,则会在动画开始前应用第一个关键帧的样式。 both: 结合了 |
| animation-delay | 规定动画何时开始 | 一个时间 |
| animation-iteration-count | 规定动画被播放的次数 | 整数值(默认1),表示动画播放的具体次数。 infinite,表示动画应该无限重复播放。 |
| animation-direction | 规定动画是否在下一周期逆向地播放 | normal:动画按正常顺序播放 reverse:动画反向播放 alternate:动画在奇数次正常播放,在偶数次反向播放 alternate-reverse:动画在奇数次反向播放,在偶数次正常播放 |
| animation-play-state | 规定动画是否正在运行或暂停 | running:动画正常播放 paused:动画暂停 |