设计、交流和实现不同领域内容的易访问性决策,涉及到一系列考虑因素,以达到更容易访问的产品体验。
Material使用的框架借鉴了WCAG标准和行业最佳实践,以帮助任何人预测、计划、记录和实现可访问体验。
下面描述的三个阶段有助于将可视化UI转换为基于文本的线性用户体验,并将其映射到代码。
一 概述
易访问性标记是为设计规范创建文档的一个组成部分。
产品的可访问性有三个关键方面需要指定:结构、流程和屏幕上的元素。

二 结构:标识和标题
定义内容和UI布局以改进导航和便于功能理解。
辅助技术(AT)依靠清晰、轮廓分明的结构来处理页面信息,主要通过使用标题和标识进行导航。许多辅助技术,如屏幕阅读器,将设计转换为线性体验,这意味着许多用户以分层的、预先确定的顺序与内容交互。因此,提前考虑结构决策可以提高产品的可访问性。
仅适用于网页:地标和标题可以帮助辅助技术用户定位到网页,并允许轻松导航和遍历文档或页面的大部分内容。
通过对页面的各个部分进行分类和标记,通过布局设计可视化地传达的结构信息,也可以用代码实现,并通过页面显示。

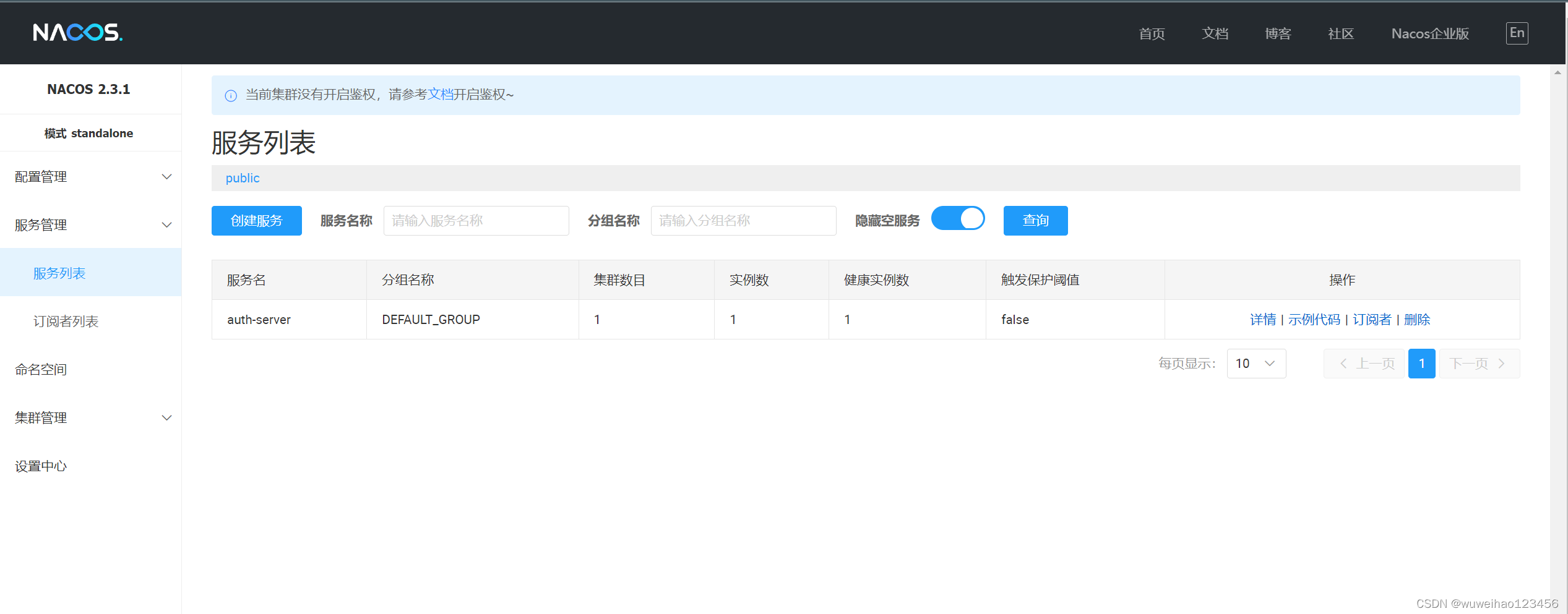
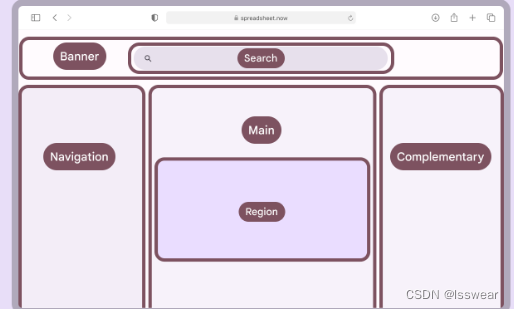
一个页面关系图的例子,它映射了一个UI的区域,以便考虑相对的标志和标题
- banner 网站logo,或网站名字
- search 搜索
- navigation 导航
- main 主要信息展示区域
- region padding之内的信息展示区域
- complementary 补充内容,有些后台现在没有这部分
2.1 识别标识和标题
2.1.1 定义标识
标识是建立布局高层结构的大块内容。它们是一组ARIA角色,为web页面的公共内容区域提供了方便的访问和重要的意义。
有八个角色:导航、搜索、主要区域、横幅、补充、内容信息、区域和表单。
W3C ARIA指南中的八个里程碑式角色包括:
- 导航:包含导航链接列表(可以有多个,在这种情况下,您应该在标签中进行区分)
- 搜索:搜索字段
- 主要区域:由UX定义的主要内容区域。应该只有一个。
- 横幅:通常是页眉;页面之间重复的内容通常包含导航和工具栏。应该只有一个。
- 补充性:可以独立于主要内容的侧边栏或侧边栏
- 内容信息:通常是页脚;包含描述网站及其内容的信息(例如,版权)。应该只有一个。
- 区域:内容区域是重要的内容块。它们可以嵌套在“主”地标内。区域应该用名称标记,使该区域的目的清晰。
- 表单:获取并存储用户信息
添加无障碍标签
向多次出现的任何里角色(通常是区域或导航)添加清晰且特定的标签。这将有助于用户区分信息。
所有地区以及任何标识都应添加标签,标签将增强其意义。例如,解释侧边栏的内容或目的。
不要在标签中重复标识角色。

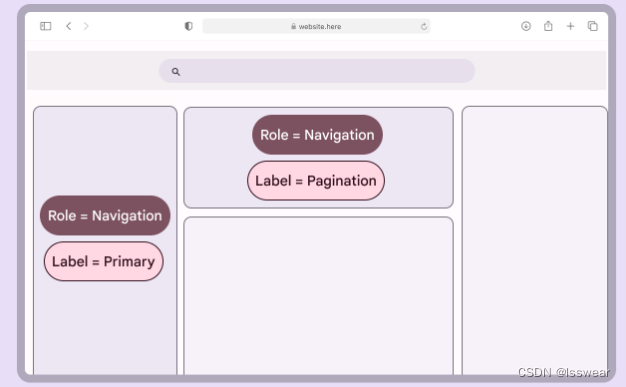
这个布局有两个区域分配了导航角色。
每个标识都应该有一个唯一的标签,以帮助用户区分元素之间的区别。
2.1.2 定义标题
使用辅助技术的用户经常在标题的帮助下浏览网页。它们创建了一个清晰的层次结构来帮助用户导航和操作。
- 根据内容层次结构而不是视觉样式来定义标题
- 标题不应该跳过一个级别,例如,不要从H2直接到H4,而不使用H3
- 根据内容的层次结构,将页面上的内容按顺序映射到标题(H1-H6)
- 建议使用一个H1作为页面整体标题

标题展示例子,图中h1到h4标签为html代码。
除了风格之外,还要考虑层次结构。
确保标题与整体的标题一致。如果他们不这样做,考虑改变UI中的标题样式,确保用户体验良好,或者添加标签。
人话:主标题(页面整体标题)内容下子标题要和主标题信息相关,否则应改变UI中的样式。其实不相关的信息,不应该在一个页面中都设置为标题。
标题级别由布局的信息体系结构展示——应用于一组项目的结构层次结构。页面的视觉样式不需要在视觉突出和视觉层次方面匹配标题级别。(这个不太懂)
人话:标题仅用于信息展示,其组内内容,没必要在视觉突出和视觉层次方面和标题匹配。比如H1组内的信息,非标题内容,没必要字号比小组中字号大。
当然,仅个人理解……
三 流程:焦点顺序和键盘导航
定义和优化线性和键盘辅助用户体验。
屏幕阅读器、键盘和其他辅助技术用户,可以在不使用传统鼠标或触摸屏的情况下,处罚导航并与应用程序交互。能够通过使用标签、箭头和其他常见的导航按钮,完成他们在应用程序中的使用目标。通过有策略地排序元素位置简化流程,并降低整个页面的复杂性。
通过使用预定义的选项卡排序,避免增加更多的操作,除非用户操作需要特殊定制。默认阅读顺序遵循DOM(内容在源代码中编写的顺序),通常从左到右;从上到下。键盘导航可以在公共组件中预先定义。使用默认模式(详见:UI 学习 二 可访问性 模式-CSDN博客),除非有打破默认模式的用户体验模式或自定义组件。
3.1 用例分组
用例分为主要和次要用户操作重要性。用例的优先级应该影响关于用户操作优先级的决策。
3.2 定义初始焦点和组件级焦点
焦点是指哪个控件是当前用户交互的活动目标,例如鼠标点击或键盘点击。通常,tab键在交互元素之间移动焦点。
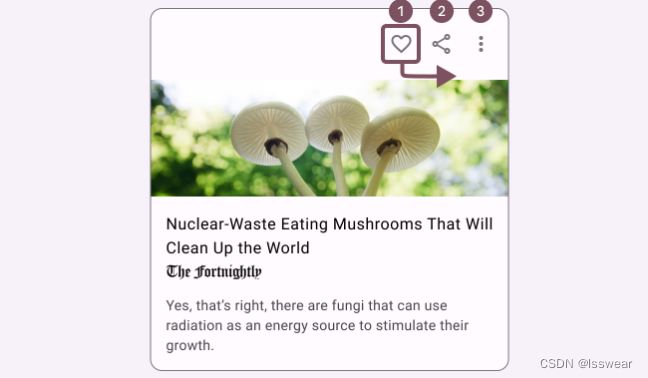
定义用户加载屏幕时的初始焦点,以及具有多个交互元素(如复杂的卡片或对话框)的组件的初始焦点。

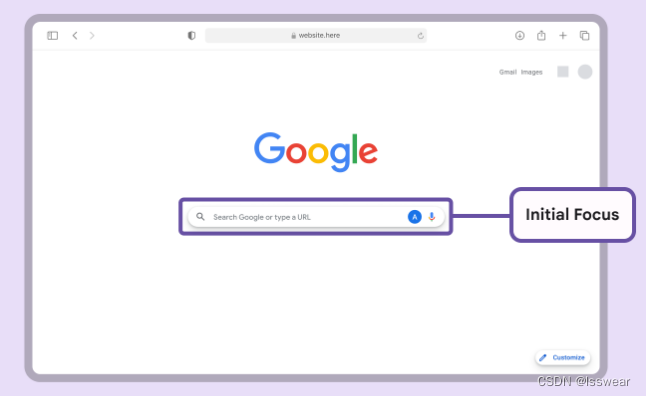
在Google主页的例子中,尽管在页面的搜索字段上方和周围有链接和按钮,但应将用户最初的注意力放在支持最常见用户目标的元素上。
当元素由用户激活或用户更改上下文时,焦点尤为重要。
例如,当一个对话框被触发时,检查以下内容:
- 焦点被设置为对话框组件,可能是对话框中的特定交互元素,例如文本输入字段或编辑按钮
- 当用户关闭或取消对话框时,焦点将返回到启动该操作的交互元素

1、定义初始焦点和组件级焦点
3.3 定义非典型键盘导航
用户应该能够使用选项卡、方向键和其他键盘快捷键完成主要和次要用户操作。

通过标签导航卡片上的交互元素,体现操作顺序和操作重要性。
Tab通常在交互元素之间移动焦点,通常用作主要导航。Tab + Shift反转方向。
箭头键通常用于在组件中导航(例如,在表单中的单元格之间移动或遍历菜单中的选项)。
点击激活链接或按钮,或者在表单提交按钮具有焦点时提交表单。

在独特布局和用例的情况下,可以帮助将一组交互元素分组为单个选项卡。
并使用箭头键遍历子元素。
- 使用Tab导航进行焦点组
- 使用箭头键遍历子元素
四 元素
添加辅助功能标签、定义角色并指示装饰元素
需要标签的视觉元素
- 没有可见文本或文本中没有足够上下文的交互式图标或按钮(例如,带有铅笔图标的编辑按钮)
- 交互式图像
- 视觉提示(包括进度条和错误处理)
- 有意义的图标,(例如:e.g., 状态图标)
- 有意义的图像(例如:图表、图片和插图)
文本元素需要标签来添加额外的上下文
- 一般链接,如(例如:“了解更多”)
- 带有通用文本的按钮(例如:“保存” 当页面上有多个这样的按钮时)
不需要标签的元素
- 非交互式UI文本,因为这将由屏幕阅读器自动读取
- 带有足够文字的按钮,(例如:“下载图像”)
注意:本文使用通用术语的可访问性标签来指代几种不同的类型,包括ARIA标签和alt标签。当可访问性标签在代码中实现时,它们将被转换为平台的适当类型。此外,角色这个术语用于涵盖web应用程序的一般组件控制类型和ARIA角色。
4.1 标签元素
易访问性标签帮助那些不能依赖产品视觉界面的用户。
周到的标签有助于使基于文本的体验与视觉体验一样可用。
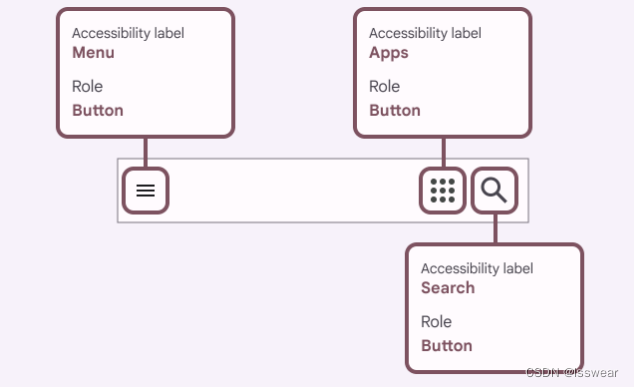
标签应该简明地描述元素的内容、目的和行为。

示例:这些图标的可访问性标签描述了它们的用途,而不是图标的外观(例如,“放大镜”)。
4.2 为有意义的图像和交互元素添加标签
在视觉上添加标签,以传达意义或增强内容。
标签应该简洁,具有描述性,并传达图像的内容和背景。
这适用于在支持文档中找到的信息图图形和其他有指导意义的图像。

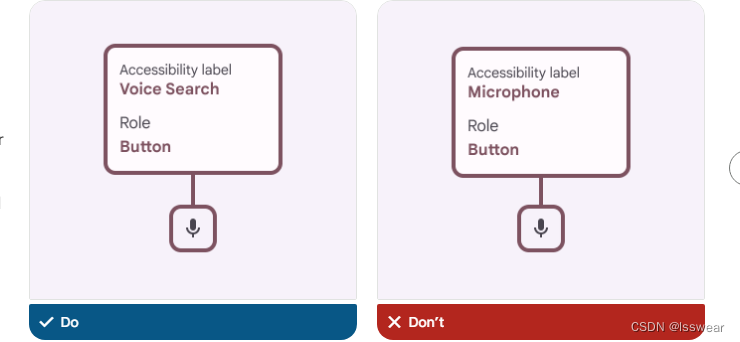
标签“语音搜索”描述了与输入法(语音)配对的用户任务(搜索)。
不要在标签中包含元素类型(按钮、菜单等)。这将通过为元素分配适当的角色而自动添加。
microphone:麦克风
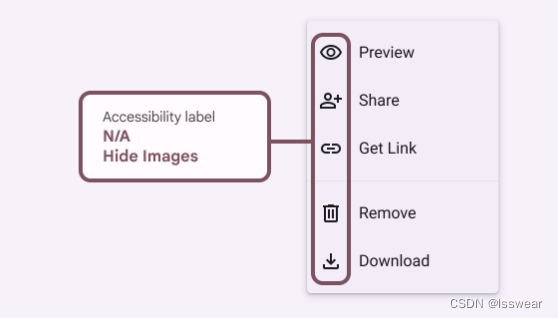
隐藏图像
装饰性的图标和图像不能增强视障用户的体验,应该标注为装饰性,以便将它们隐藏在代码中。
不太理解……装饰性元素是点击无效果吗?

将装饰性视觉元素标记为“隐藏”。
4.3 为交互元素分配角色
ARIA角色适用于web应用程序,并指定如何在HTML之上增加网页的可访问性。
- 对于web,为所有交互元素分配ARIA角色
- 对于非web,根据您的设计系统组件(按钮,滑块,菜单等)分配角色。
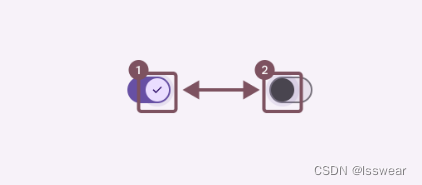
分配ARIA角色(web)或组件类型(移动端)来将期望的交互模式传递到操作中。请注意,有些视觉元素可能看起来相同,但行为不同。
通过为交互元素分配角色来定义它的类别,可以帮助使用辅助技术的用户建立对如何与该元素交互的期望,并预测交互时可能发生的事情。

不要在标签中包含控件类型。屏幕阅读器会自动添加控件,所以您可以让它重复(例如:“Got it button button”,差不多就是“点我!点我!”)