文章目录
- 深入理解TCP的四次分手过程
- 四次分手的意义
- 四次分手的工作原理
- 四次分手的重要性
- 实际应用中的考虑
- 结论
- 补充:
- TIME_WAIT在哪一步?
- `TIME_WAIT`状态的目的
- `TIME_WAIT`状态的影响
深入理解TCP的四次分手过程

在网络通信中,TCP(传输控制协议)确保了数据可靠传输的关键技术。TCP连接的终止过程,通常称为“四次分手”,是理解TCP协议的重要部分。本文旨在深入探讨四次分手过程,包括其意义、工作原理以及在实际网络通信中的应用。
四次分手的意义
TCP是一个面向连接的、可靠的、基于字节流的传输层通信协议。在一个TCP连接中,数据的发送和接收两端都需要进行同步,确保数据能够按序到达并正确处理。当通信的一方完成数据传输后,就需要通过一定的过程来关闭连接,以释放系统资源。这个过程就是所谓的四次分手。
四次分手的工作原理

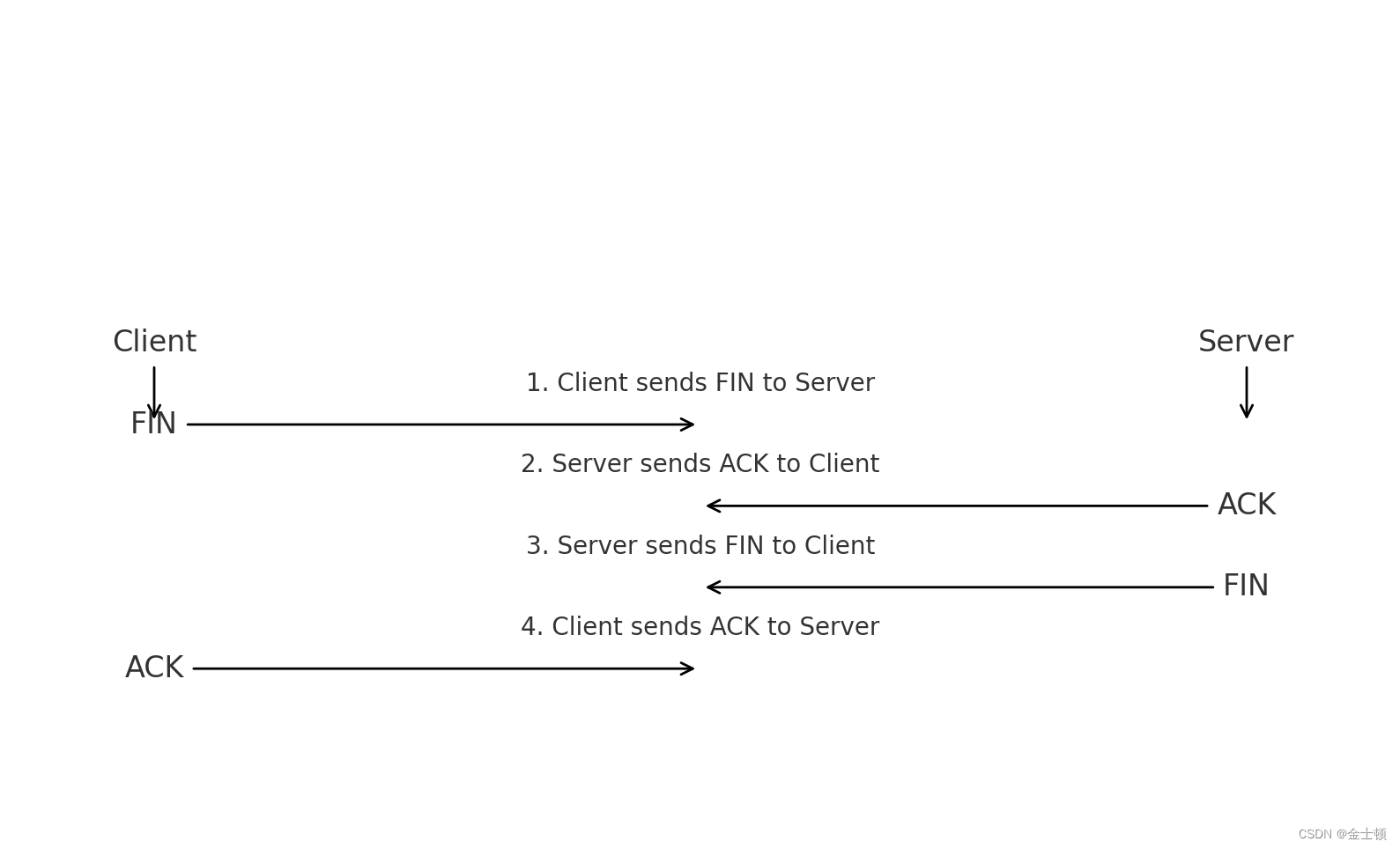
四次分手包含以下四个步骤:
-
终止发起方发送FIN报文:当发起终止的一方(比如客户端)认为数据发送完成,它需要发送一个FIN报文给对方(比如服务器)。
-
对方ACK应答:对方收到FIN报文后,会发送一个ACK报文作为应答,并将自己的连接状态设置为CLOSE_WAIT。
-
对方发送FIN报文:一旦对方(服务器)也准备好关闭连接,它会发送自己的FIN报文给发起方。
-
发起方ACK应答:发起方收到这个FIN报文后,发送一个ACK报文作为响应。至此,连接被关闭。
四次分手的重要性
TCP的四次分手过程是确保双方数据完全发送和接收的重要机制。通过这一过程,双方可以确保在连接关闭之前,所有的数据都已被正确传输和确认。此外,四次分手也防止了数据传输中的潜在中断和资源浪费。
实际应用中的考虑
在实际的网络应用中,理解和正确处理TCP的四次分手至关重要。不当的连接关闭可能导致数据丢失或连接状态异常,如TIME_WAIT状态过多可能会耗尽服务器资源。因此,开发者需要仔细设计和调整应用程序,以确保TCP连接的正确和高效关闭。
结论
深入理解TCP的四次分手过程对于所有网络应用开发者来说都是必须的。它不仅是网络通信的基础,也是确保数据传输可靠性和效率的关键。通过本文的探讨,我们希望能够帮助读者更好地理解TCP连接的关闭过程,以及这一过程在现代网络通信中的重要性。
补充:
TIME_WAIT在哪一步?
在TCP的四次分手过程中,TIME_WAIT状态出现在最后一个步骤,即当发起方(通常是客户端)发送最后一个ACK响应对方的FIN报文之后。这时,发起方不是立即关闭连接,而是进入TIME_WAIT状态。具体来说,TIME_WAIT出现在以下步骤之后:
- 客户端发送FIN报文给服务器,请求关闭连接。
- 服务器回复ACK报文,确认收到客户端的FIN报文。
- 服务器发送自己的FIN报文给客户端,请求关闭连接。
- 客户端回复ACK报文,确认收到服务器的FIN报文。
之后,客户端进入TIME_WAIT状态。
TIME_WAIT状态的目的
TIME_WAIT状态持续的时间大约是2个最大段生命周期(MSL)长,MSL通常是2分钟,因此TIME_WAIT通常持续4分钟。TIME_WAIT状态的主要目的有:
- 确保最后一个ACK报文能够到达服务器:如果这个ACK报文丢失,服务器将重传其FIN报文。客户端处于
TIME_WAIT状态可以保证能够重新应答这个FIN报文,确保连接可靠关闭。 - 允许旧的重复数据段在网络中消失:防止已经延迟的数据包在新的连接中被误认为是合法的数据包。
TIME_WAIT状态的影响
尽管TIME_WAIT状态对于TCP连接的可靠终止非常重要,但在高负载的服务器上,大量的TIME_WAIT连接可能会占用宝贵的资源,如端口号和内存。因此,对于高性能的服务器应用,开发者可能需要通过调整系统设置(如调整内核参数)来管理TIME_WAIT状态的连接,以优化系统资源的使用和提高服务器的处理能力。