问题:
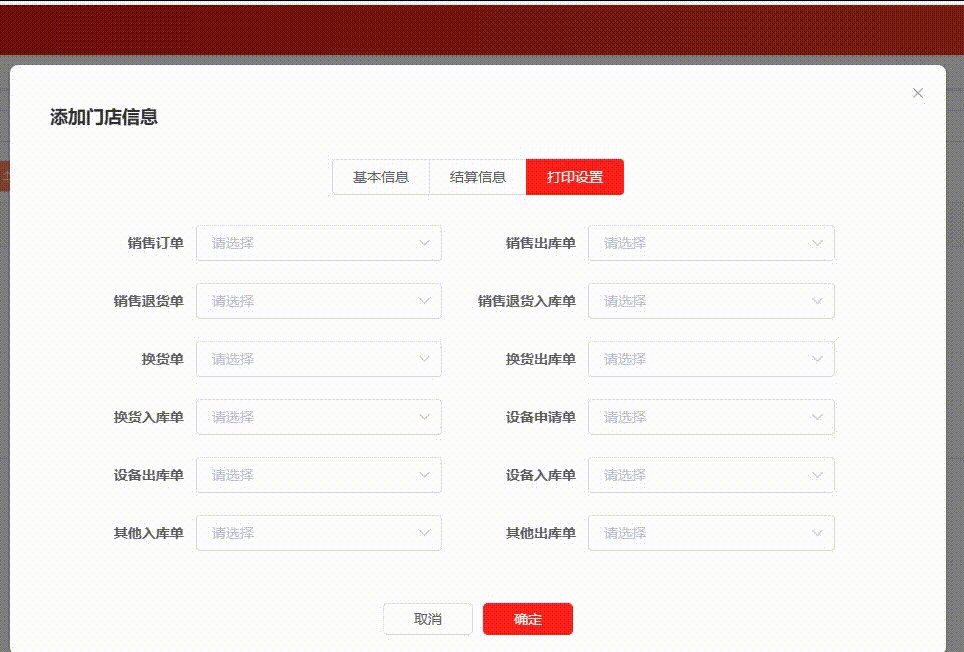
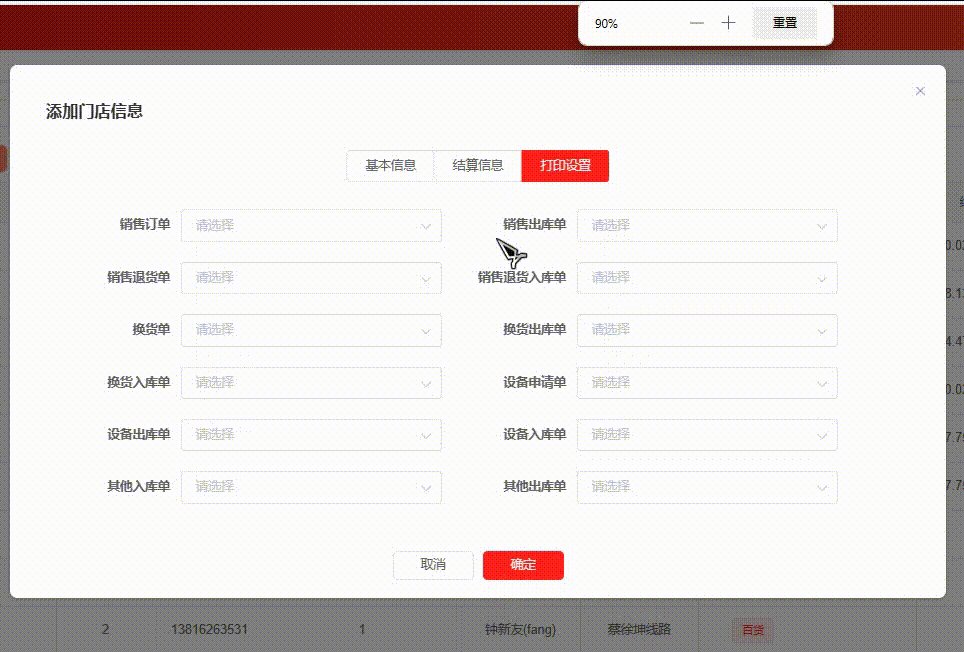
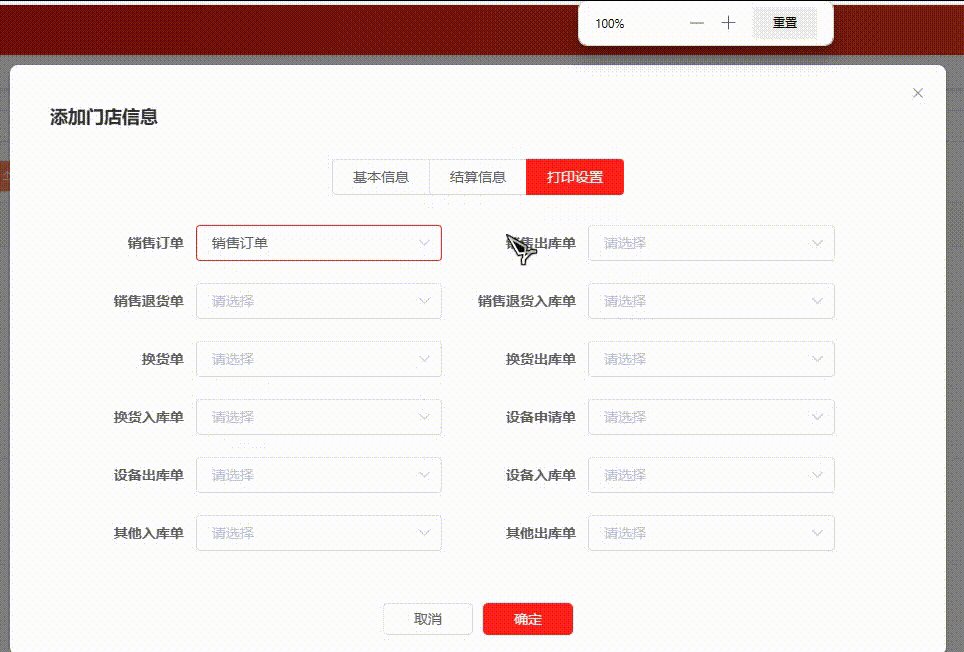
当缩放到90%或者110%,选中下拉后,下方就会出现空行
如下图所示:

关于el-row 和 el-col :
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| span | 栅格占据的列数 | number | — | 24 |
| offset | 栅格左侧的间隔格数 | number | — | 0 |
| push | 栅格向右移动格数 | number | — | 0 |
| pull | 栅格向左移动格数 | number | — | 0 |
el-row 和 el-col 应该配合使用,并且 el-col 应该包含在 el-row 中。
同时,检查 el-col 的 span 属性或者offset属性是否设置正确,它决定了列在栅格系统中的宽度占比。
如果为 row 或 col 设置了固定的宽度或高度,当页面缩放时,这些固定尺寸的元素可能无法适应新的容器大小,从而导致布局问题或空行出现。
代码如下:
<div v-show="radioActive == '2'">
<el-row >
<el-col :span="10" :offset="1" v-for="(item,index) in temList" :key="index">
<el-form-item :label="`${item.printTitle}`" label-width="110px">
<el-select
v-model="item.printId"
clearable
placeholder="请选择"
style="width: 100%"
>
<el-option
v-for="(v,i) in temList[item.moduleType]"
:key="i"
:label="v.moduleName"
:value="v.id"
></el-option>
</el-select>
</el-form-item>
</el-col>
</el-row >
</div>解决方案:
使用弹性盒子,自动换行即可
display: flex;
flex-wrap: wrap;完整代码如下:
<el-row >
<div v-show="radioActive == '2'" style=" display: flex;flex-wrap: wrap;">
<el-col :span="10" :offset="1" v-for="(item,index) in temList" :key="index">
<el-form-item :label="`${item.printTitle}`" label-width="110px">
<el-select
v-model="item.printId"
clearable
placeholder="请选择"
style="width: 100%"
>
<el-option
v-for="(v,i) in temList[item.moduleType]"
:key="i"
:label="v.moduleName"
:value="v.id"
></el-option>
</el-select>
</el-form-item>
</el-col>
</div>
</el-row >其他情况:
- 百分比宽度/高度:如果使用的是百分比宽度或高度,并且这些百分比是基于某个父元素的,那么当父元素的大小改变时(例如页面缩放),子元素的大小也会相应改变。但如果计算不当或存在其他布局问题,也可能导致空行的出现。
- 浮动与清除:使用浮动布局时,如果没有正确清除浮动,可能会导致布局问题。空行可能是由于浮动元素未能正确占据其应有的空间或位置。
- 外边距/内边距重叠:CSS中的外边距(margin)和内边距(padding)可能会在某些情况下重叠,导致看似有空行但实际上是由 内外边距 重叠导致的 布局异常。