
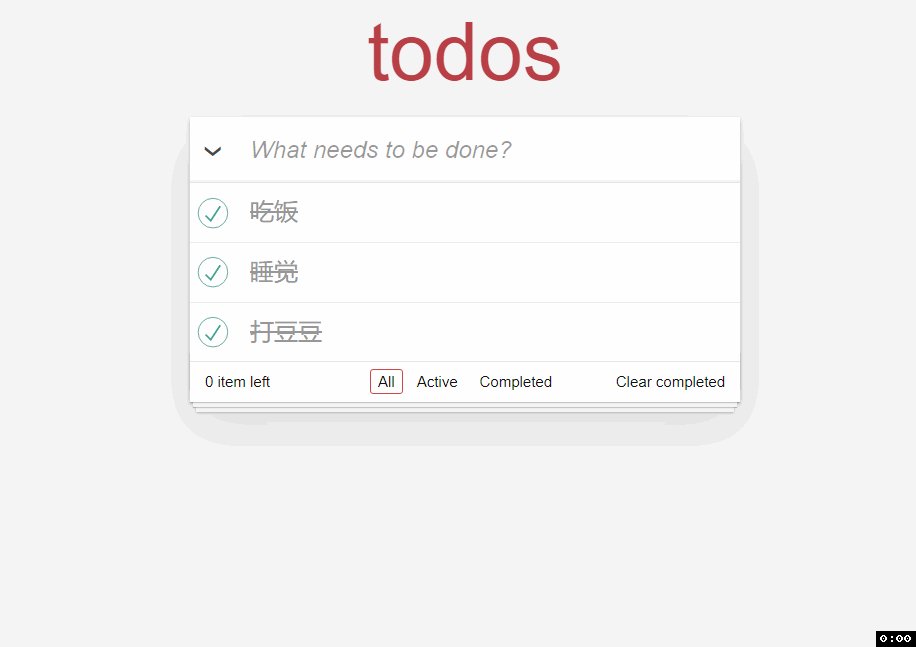
列表展示功能
(1) 在main.js中引入pinia
import { createApp } from 'vue'
import App from './App.vue'
import { createPinia } from 'pinia'
import './styles/base.css'
import './styles/index.css'
const pinia = createPinia()
createApp(App).use(pinia).mount('#app')
(2)新建文件 store/modules/todos.js
import { defineStore } from 'pinia'
const useTodosStore = defineStore('todos', {
state: () => ({
list: [
{
id: 1,
name: '吃饭',
done: false,
},
{
id: 2,
name: '睡觉',
done: true,
},
{
id: 3,
name: '打豆豆',
done: false,
},
],
}),
})
export default useTodosStore
(3)新建文件store/index.js
import useTodosStore from './modules/todos'
export default function useStore() {
return {
todos: useTodosStore(),
}
}
(4)在src/components/TodoMain.vue中渲染
<script setup>
import useStore from '../store'
const { todos } = useStore()
</script>
<template>
<section class="main">
<input id="toggle-all" class="toggle-all" type="checkbox" />
<label for="toggle-all">Mark all as complete</label>
<ul class="todo-list">
<li
:class="{ completed: item.done }"
v-for="item in todos.list"
:key="item.id"
>
<div class="view">
<input class="toggle" type="checkbox" :checked="item.done" />
<label>{{ item.name }}</label>
<button class="destroy"></button>
</div>
<input class="edit" value="Create a TodoMVC template" />
</li>
</ul>
</section>
</template>
修改任务状态
目标:完成任务修改状态
(1)在actions中提供方法
actions: {
changeDone(id) {
const todo = this.list.find((item) => item.id === id)
todo.done = !todo.done
},
},
(2)在组件中注册事件
<input
class="toggle"
type="checkbox"
:checked="item.done"
@change="todos.changeDone(item.id)"
/>
删除任务
目标:完成任务删除功能
(1)在actions中提供方法
actions: {
delTodo(id) {
this.list = this.list.filter((item) => item.id !== id)
},
},
(2)在组件中注册事件
<button class="destroy" @click="todos.delTodo(item.id)"></button>
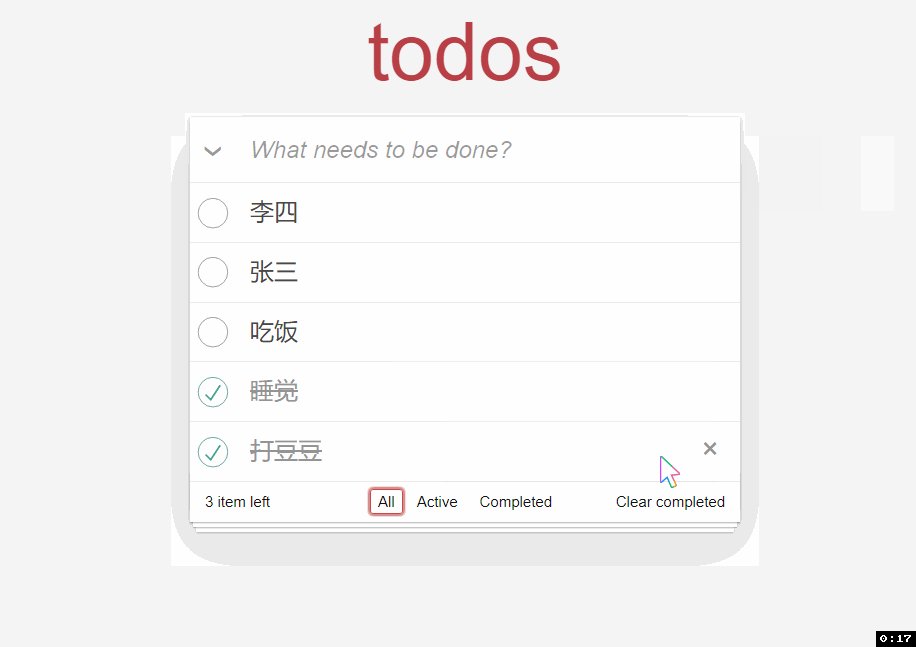
添加任务
目标:完成任务添加功能
(1)在actions中提供方法
actions: {
addTodo(name) {
this.list.unshift({
id: Date.now(),
name,
done: false,
})
},
},
(2)在组件中注册事件
<script setup>
import { ref } from 'vue'
import useStore from '../store'
const { todos } = useStore()
const todoName = ref('')
const add = (e) => {
if (e.key === 'Enter' && todoName.value) {
todos.addTodo(todoName.value)
// 清空
todoName.value = ''
}
}
</script>
<template>
<header class="header">
<h1>todos</h1>
<input
class="new-todo"
placeholder="What needs to be done?"
autofocus
v-model="todoName"
@keydown="add"
/>
</header>
</template>
全选反选功能
完成todos的全选和反选功能
(1)在getters中提供计算属性,在actions中提供方法
const useTodosStore = defineStore('todos', {
actions: {
checkAll(value) {
this.list.forEach((item) => (item.done = value))
},
},
getters: {
// 是否全选
isCheckAll() {
return this.list.every((item) => item.done)
},
},
})
(2)在组件中使用
<input
id="toggle-all"
class="toggle-all"
type="checkbox"
:checked="todos.isCheckAll"
@change="todos.checkAll(!todos.isCheckAll)"
/>
底部统计与清空功能
目标:完成底部的统计与清空功能
(1)在getters中提供计算属性
const useTodosStore = defineStore('todos', {
actions: {
clearTodo() {
this.list = this.list.filter((item) => !item.done)
},
},
getters: {
leftCount() {
return this.list.filter((item) => !item.done).length
},
},
})
(2)在组件中使用
<span class="todo-count">
<strong>{{ todos.leftCount }}</strong> item left
</span>
<button class="clear-completed" @click="todos.clearTodo">
Clear completed
</button>
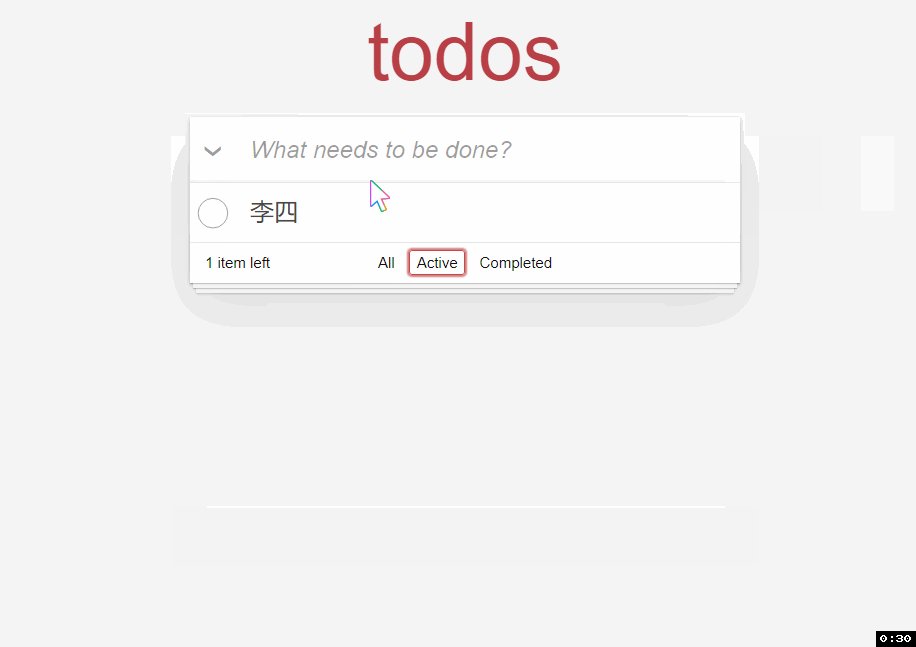
底部筛选功能
(1)提供数据
state: () => ({
filters: ['All', 'Active', 'Completed'],
active: 'All',
}),
(2)提供actions
actions: {
changeActive(active) {
this.active = active
},
},
(3)在footer中渲染
<ul class="filters">
<li
v-for="item in todos.filters"
:key="item"
@click="todos.changeActive(item)"
>
<a :class="{ selected: item === todos.active }" href="#/">{{ item }}</a>
</li>
</ul>
(4)提供计算属性
showList() {
if (this.active === 'Active') {
return this.list.filter((item) => !item.done)
} else if (this.active === 'Completed') {
return this.list.filter((item) => item.done)
} else {
return this.list
}
},
(5)组件中渲染
<ul class="todo-list">
<li
:class="{ completed: item.done }"
v-for="item in todos.showList"
:key="item.id"
>
持久化
(1)订阅store中数据的变化
const { todos } = useStore()
todos.$subscribe(() => {
localStorage.setItem('todos', JSON.stringify(todos.list))
})
(2)获取数据时从本地缓存中获取
state: () => ({
list: JSON.parse(localStorage.getItem('todos')) || [],
}),






![[教程]一文搞懂STM32使用DHT11采集温湿度](https://img-blog.csdnimg.cn/3194a49fb94f41568c8c43d2994b2540.png)