一、JavaScript与jQuery
JavaScript(简称JS)是一种广泛应用的编程语言,主要用于网页开发。它是一种多才多艺、动态性强的语言,允许开发人员为网页应用添加交互性、操作文档对象模型(DOM)并创建丰富的用户体验
jQuery是一个流行的JavaScript库,简化了客户端Web开发。它提供了各种功能和工具,用于与HTML文档交互、处理事件、发起AJAX请求和创建动画。
1.引入jQuery
法一:官网提供了CDN 的支持,直接使用官网 提供的链接即可。
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
法二:去官网下载jQuery的js文件和Bootstrap的压缩包。
01-jQuery 常用API
1. jQuery 选择器
1.1 jQuery 基础选择器
原生 JS 获取元素方式很多,很杂, 而且兼容性情况不一致,因此 jQuery 给我们做了封装,使获取元素统一标准。
$(“选择器”) // 里面选择器直接写 CSS 选择器即可 ,但是要加引号

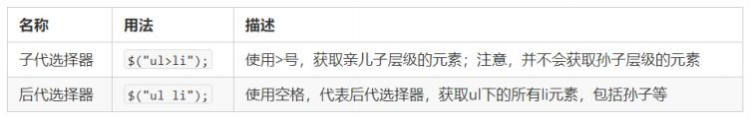
1.2 jQuery 层级选择器

1.3 隐式迭代(重要)
遍历内部 DOM 元素 (伪数组形式存储)的过程就叫做隐式迭代。
简单理解:给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再进行循环, 简化我们的操作,
方便我们调用。
1.4 jQuery 筛选选择器

1.5 jQuery 筛选方法(重点)

重点记住: parent() children() find() siblings() eq()
1.6 jQuery 里面的排他思想
想要多选一的效果, 排他思想: 当前元素设置样式,其余的兄弟元素清除样式。
$(this).css(“color”,”red”);
$(this).siblings(). css(“color”,””);
1.7 链式编程
链式编程是为了节省代码量,看起来更优雅。
<script>
$(function() {
$('div').hide();
})
$(function() {
$("ul li:first").css("color", "red");
$("ul li:eq(2)").css("color", "blue");
$("ol li:odd").css("color", "skyblue");
$("ol li:even").css("color", "pink");
})
$(".son").parent()
$(".son").parents(".dad")
</script>
案例:下拉菜单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
a {
text-decoration: none;
font-size: 14px;
}
.nav {
margin: 100px;
}
.nav>li {
position: relative;
float: left;
width: 80px;
height: 41px;
text-align: center;
}
.nav li a {
display: block;
width: 100%;
height: 100%;
line-height: 41px;
color: #333;
}
.nav>li>a:hover {
background-color: #eee;
}
.nav ul {
display: none;
position: absolute;
top: 41px;
left: 0;
width: 100%;
border-left: 1px solid #FECC5B;
border-right: 1px solid #FECC5B;
}
.nav ul li {
border-bottom: 1px solid #FECC5B;
}
.nav ul li a:hover {
background-color: #FFF5DA;
}
</style>
<script src="jquery.min.js"></script>
</head>
<body>
<ul class="nav">
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
</ul>
<script>
$(function () {
$(".nav>li").mouseenter(function () {
// $(this).children("ul").css("display", "block")
$(this).children("ul").stop().fadeIn(500)
})
$(".nav>li").mouseleave(function () {
// $(this).children("ul").css("display", "none")
$(this).children("ul").stop().fadeOut(500)
})
})
</script>
</body>
</html>
2. jQuery 样式操作
2.1 操作 css 方法
jQuery 可以使用 css 方法来修改简单元素样式; 也可以操作类,修改多个样式。
- 参数只写属性名,则是返回属性值
$(this).css(''color'');
- 参数是属性名, 属性值, 逗号分隔,是设置一组样式,属性必须加引号,值如果是数字可以不用跟单位和引号
$(this).css(''color'', ''red'');
- 参数可以是对象形式 ,方便设置多组样式。属性名和属性值用冒号隔开, 属性可以不用加引号,
$(this).css({ "color":"white","font-size":"20px"});
2.2 设置类样式方法
作用等同于以前的 classList,可以操作类样式, 注意操作类里面的参数不要加点。
- 添加类
$(“div”).addClass(''current'');
- 移除类
$(“div”).removeClass(''current'');
- 切换类
$(“div”).toggleClass(''current'');
2.3 类操作与className区别
原生 JS 中 className 会覆盖元素原先里面的类名。
jQuery 里面类操作只是对指定类进行操作, 不影响原先的类名。
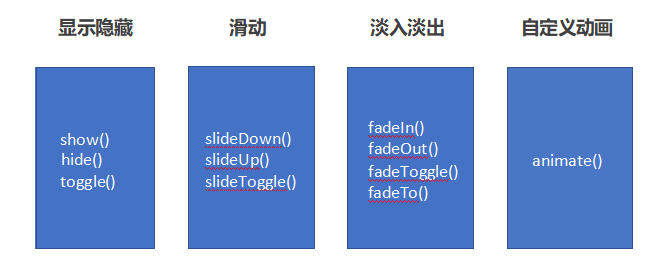
3. jQuery 效果
jQuery 给我们封装了很多动画效果 ,最为常见的如下:

3.1 显示效果
- 显示/隐藏/切换语法规范
show([speed,[easing],[fn]])
hide([speed,[easing],[fn]])
toggle([speed,[easing],[fn]])
- 显示/隐藏/切换参数
(1)参数都可以省略, 无动画直接显示。
(2)speed:三种预定速度之一的字符串(“slow”,“ normal”, or “fast”)或表示动画时长的毫秒数值(如: 1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”, 可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
3.2 滑动效果
- 下滑/上滑效果语法规范
slideDown([speed,[easing],[fn]])
slideUp([speed,[easing],[fn]])
slideToggle([speed,[easing],[fn]])
- 下滑/上滑下滑效果参数
(1)参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“ normal”, or “fast”)或表示动画时长的毫秒数值(如: 1000)。
(3)easing:(Optional) 用来指定切换效果, 默认是“swing”, 可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
3.3 事件切换
hover([over,]out)
(1)over:鼠标移到元素上要触发的函数(相当于mouseenter)
(2)out:鼠标移出元素要触发的函数(相当于mouseleave)
(3)如果只写一个函数,则鼠标经过和离开都会触发它
3.4 动画队列及其停止排队方法
-
动画或效果队列
动画或者效果一旦触发就会执行,如果多次触发, 就造成多个动画或者效果排队执行。 -
停止排队
stop()
(1)stop() 方法用于停止动画或效果。
(2) 注意: stop() 写到动画或者效果的前面, 相当于停止结束上一次的动画。
3.5 淡入淡出效果
- 淡入/淡出/切换效果语法规范
fadeIn([speed,[easing],[fn]])
fadeOut([speed,[easing],[fn]])
fadeToggle([speed,[easing],[fn]])
fadeTo([[speed],opacity,[easing],[fn]])
- 淡入/淡出/切换效果参数
渐进方式调整到指定的不透明度
(1)参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“ normal”, or “fast”)或表示动画时长的毫秒数值(如: 1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”, 可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
3.6 自定义动画 animate
- 语法
animate(params,[speed],[easing],[fn])
- 参数
(1) params: 想要更改的样式属性, 以对象形式传递, 必须写。 属性名可以不用带引号, 如果是复合属性则需要采 取驼峰命名法 borderLeft。其余参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“ normal”, or “fast”)或表示动画时长的毫秒数值(如: 1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”, 可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
<script>
$(function () {
$("button").eq(0).click(function () { //eq(0)
$("div").show()
})
$("button").eq(1).click(function () {
$("div").hide()
})
$("button").eq(2).click(function () {
$("div").toggle()
})
})
$(function () {
$("button").eq(0).click(function () { //eq(0)
$("div").slideDown()
})
$("button").eq(1).click(function () {
$("div").slideUp()
})
$("button").eq(2).click(function () {
$("div").slideToggle(500)
})
})
$(function() {
$("button").eq(0).click(function() {
// 淡入 fadeIn()
$("div").fadeIn(1000);
})
$("button").eq(1).click(function() {
// 淡出 fadeOut()
$("div").fadeOut(1000);
})
$("button").eq(2).click(function() {
// 淡入淡出切换 fadeToggle()
$("div").fadeToggle(1000);
});
$("button").eq(3).click(function() {
// 修改透明度 fadeTo() 这个速度和透明度要必须写
$("div").fadeTo(1000, 0.5);
});
$(function() {
$("button").click(function() {
$("div").animate({
left: 500,
top: 300,
opacity: .4,
width: 500
}, 500);
})
})
</script>
案例:简洁版下拉菜单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
a {
text-decoration: none;
font-size: 14px;
}
.nav {
margin: 100px;
}
.nav>li {
position: relative;
float: left;
width: 80px;
height: 41px;
text-align: center;
}
.nav li a {
display: block;
width: 100%;
height: 100%;
line-height: 41px;
color: #333;
}
.nav>li>a:hover {
background-color: #eee;
}
.nav ul {
display: none;
position: absolute;
top: 41px;
left: 0;
width: 100%;
border-left: 1px solid #FECC5B;
border-right: 1px solid #FECC5B;
}
.nav ul li {
border-bottom: 1px solid #FECC5B;
}
.nav ul li a:hover {
background-color: #FFF5DA;
}
</style>
<script src="jquery.min.js"></script>
</head>
<body>
<ul class="nav">
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
</ul>
<script>
$(function () {
// 鼠标经过
// $(".nav>li").mouseover(function() {
// // $(this) jQuery 当前元素 this不要加引号
// // show() 显示元素 hide() 隐藏元素
// $(this).children("ul").slideDown(200);
// });
// // 鼠标离开
// $(".nav>li").mouseout(function() {
// $(this).children("ul").slideUp(200);
// });
// 1. 事件切换 hover 就是鼠标经过和离开的复合写法
// $(".nav>li").hover(function() {
// $(this).children("ul").slideDown(200);
// }, function() {
// $(this).children("ul").slideUp(200);
// });
// 2. 事件切换 hover 如果只写一个函数,那么鼠标经过和鼠标离开都会触发这个函数
// $(".nav>li").hover(function() {
// $(this).children("ul").slideToggle();
// });
$(function () {
$(".nav>li").hover(function () {
$(this).children("ul").stop().slideToggle(500)
})
})
})
</script>
</body>
</html>
4.jQuery 属性操作
4.1 设置或获取元素固有属性值 prop()
所谓元素固有属性就是元素本身自带的属性, 比如 元素里面的 href ,比如 元素里面的 type。
- 获取属性语法
prop(''属性'')
- 设置属性语法
prop(''属性'', ''属性值'')
4.2 设置或获取元素自定义属性值 attr()
用户自己给元素添加的属性 ,我们称为自定义属性。 比如给 div 添加 index =“1”。
- 获取属性语法
attr(''属性'') // 类似原生 getAttribute()
- 设置属性语法
attr(''属性'', ''属性值'') // 类似原生 setAttribute()
改方法也可以获取 H5 自定义属性
4.3 数据缓存 data()
data() 方法可以在指定的元素上存取数据,并不会修改 DOM 元素结构。一旦页面刷新, 之前存放的数据都将被移除。
- 附加数据语法
data(''name'',''value'') // 向被选元素附加数据
- 获取数据语法
date(''name'') // 向被选元素获取数据
同时,还可以读取 HTML5 自定义属性 data-index ,得到的是数字型
5. jQuery 内容文本值
主要针对元素的内容还有表单的值操作。
-
普通元素内容 html()(相当于原生inner HTML)
-
普通元素文本内容 text() (相当与原生 innerText)
-
表单的值 val()(相当于原生value)
主要针对元素的内容还有表单的值操作。
6. jQuery 元素操作
主要是遍历、创建、添加、删除元素操作。
6.1 遍历元素
jQuery 隐式迭代是对同一类元素做了同样的操作。 如果想要给同一类元素做不同操作,就需要用到遍历。
语法1:
$("div").each(function (index, domEle) { xxx; })
- each() 方法遍历匹配的每一个元素。主要用DOM处理。 each 每一个
- 里面的回调函数有2个参数: index 是每个元素的索引号; demEle 是每个DOM元素对象,不是jquery对象
- 所以要想使用jquery方法,需要给这个dom元素转换为jquery对象 $(domEle)
jQuery 隐式迭代是对同一类元素做了同样的操作。 如果想要给同一类元素做不同操作,就需要用到遍历。
语法2:
$.each(object, function (index, element) { xxx; })
- $.each()方法可用于遍历任何对象。主要用于数据处理,比如数组,对象
- 里面的函数有2个参数: index 是每个元素的索引号; element 遍历内容
6.2 创建元素
语法:
$(''<li></li>'');
动态的创建了一个 < li>
6.3 添加元素
- 内部添加
element.append(''内容'')
把内容放入匹配元素内部最后面,类似原生 appendChild。
element.prepend(''内容'')
把内容放入匹配元素内部最前面
- 外部添加
element.after(''内容'') // 把内容放入目标元素后面
element.before(''内容'') // 把内容放入目标元素前面
① 内部添加元素, 生成之后,它们是父子关系。
② 外部添加元素, 生成之后,他们是兄弟关系。
6.4 删除元素
element.remove() // 删除匹配的元素(本身)
element.empty() // 删除匹配的元素集合中所有的子节点
element.html('''') // 清空匹配的元素内容
① remove 删除元素本身。
② empt() 和 html(‘’‘’) 作用等价,都可以删除元素里面的内容,只不过 html 还可以设置内容。
案例:购物车
<script>
//全选模块 prop
$(function () {
//1点击全选checkall j-checkbox也选择
$(".checkall").change(function () { //prop
$(".j-checkbox, .checkall ").prop("checked", $(this).prop("checked")) // $(this).prop("checked")
if ($(this).prop("checked")) { //($(this).prop("checked")
$(".cart-item").addClass("check-cart-item")
} else {
$(".cart-item").removeClass("check-cart-item")
}
})
//2j-checkbox全选和全不选对应的checkall 做出相应改变
$(".j-checkbox").change(function () {
if ($(".j-checkbox:checked").length === $(".j-checkbox").length) { //length不需要小括号
$(".checkall").prop("checked", true)
} else {
$(".checkall").prop("checked", false)
}
if ($(this).prop("checked")) {
$(this).parents(".cart-item").addClass("check-cart-item")
} else {
$(this).parents(".cart-item").removeClass("check-cart-item")
}
})
//数量和小计 text val
$(".increment").click(function () {
var num = $(this).siblings(".itxt").val()
num++
$(this).siblings(".itxt").val(num)
var p = $(this).parents(".p-num").siblings(".p-price").html() //html
p = p.substr(1)
$(this).parents(".p-num").siblings(".p-sum").html("¥" + (num * p).toFixed(2)) //parents(".p-num").siblings(".p-sum")
getSum()
})
$(".decrement").click(function () {
var num = $(this).siblings(".itxt").val()
// if (num === "1") {
// return false;
// }
if (num == 1) {
return false
}
num--
$(this).siblings(".itxt").val(num)
var p = $(this).parents(".p-num").siblings(".p-price").html() //html
p = p.substr(1)
$(this).parents(".p-num").siblings(".p-sum").html("¥" + (num * p).toFixed(2)) //parents(".p-num").siblings(".p-sum")
getSum()
})
//手动输入数量
$(".quantity-form .itxt").change(function () {
var num = $(this).val()
var p = $(this).parents(".p-num").siblings(".p-price").html() //html
p = p.substr(1)
$(this).parents(".p-num").siblings(".p-sum").html("¥" + (num * p).toFixed(2)) //parents(".p-num").siblings(".p-sum")
getSum()
})
getSum()
function getSum() {
var count = 0
var price = 0
$(".itxt").each(function (i, ele) {
count += parseInt($(ele).val()) //$(ele) val
})
$(".p-sum").each(function (i, ele) {
price += parseFloat($(ele).text().substr(1)) //...substr(1) 而不是().substr(1) //$(ele) //text
})
$(".amount-sum em").text(count)
$(".price-sum em").text("¥" + price.toFixed(2))
}
//删除
$(".p-action").click(function () {
$(this).parents(".cart-item").remove()
getSum()
})
//删除选中
$(".remove-batch").click(function () {
$(".j-checkbox:checked").parents(".cart-item").remove()
getSum()
})
//清空购物车
$(".clear-all").click(function () {
$(".cart-item").remove()
getSum()
})
</script>
- jQuery 尺寸、位置操作
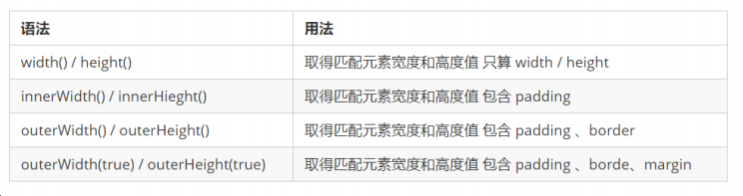
7.1 jQuery 尺寸

. 以上参数为空, 则是获取相应值,返回的是数字型。
. 如果参数为数字,则是修改相应值。
. 参数可以不必写单位。
7.2 jQuery 位置
位置主要有三个: offset()、position()、scrollTop()/scrollLeft()
-
offset() 设置或获取元素偏移
① offset() 方法设置或返回被选元素相对于文档的偏移坐标,跟父级没有关系。
② 该方法有2个属性 left、top 。offset().top 用于获取距离文档顶部的距离, offset().left 用于获取距离文档左侧的距离。
③ 可以设置元素的偏移:offset({ top: 10, left: 30 }); -
position() 获取元素偏移
① position() 方法用于返回被选元素相对于带有定位的父级偏移坐标,如果父级都没有定位, 则以文档为准。
② 该方法有2个属性 left、top。position().top 用于获取距离定位父级顶部的距离, position().left 用于获取距离定
位父级左侧的距离。
③ 该方法只能获取。
- scrollTop()/scrollLeft() 设置或获取元素被卷去的头部和左侧
① scrollTop() 方法设置或返回被选元素被卷去的头部。
② 不跟参数是获取,参数为不带单位的数字则是设置被卷去的头部。
案例: 品优购电梯导航
<script>
$(function () {
// // 当我们点击了小li 此时不需要执行 页面滚动事件里面的 li 的背景选择 添加 current
// // 节流阀 互斥锁
// var flag = true;
// // 1.显示隐藏电梯导航
// var toolTop = $(".recommend").offset().top;
// toggleTool();
// function toggleTool() {
// if ($(document).scrollTop() >= toolTop) {
// $(".fixedtool").fadeIn();
// } else {
// $(".fixedtool").fadeOut();
// };
// }
// $(window).scroll(function () {
// toggleTool();
// // 3. 页面滚动到某个内容区域,左侧电梯导航小li相应添加和删除current类名
// if (flag) {
// $(".floor .w").each(function (i, ele) {
// if ($(document).scrollTop() >= $(ele).offset().top) {
// console.log(i);
// $(".fixedtool li").eq(i).addClass("current").siblings().removeClass();
// }
// })
// }
// });
// // 2. 点击电梯导航页面可以滚动到相应内容区域
// $(".fixedtool li").click(function () {
// flag = false;
// console.log($(this).index());
// // 当我们每次点击小li 就需要计算出页面要去往的位置
// // 选出对应索引号的内容区的盒子 计算它的.offset().top
// var current = $(".floor .w").eq($(this).index()).offset().top;
// // 页面动画滚动效果
// $("body, html").stop().animate({
// scrollTop: current
// }, function () {
// flag = true;
// });
// // 点击之后,让当前的小li 添加current 类名 ,姐妹移除current类名
// $(this).addClass("current").siblings().removeClass();
// })
//1页面滚动到今日推荐 小电梯显示
var flag = true
$(window).scroll(function () {
if (flag) {
if ($(document).scrollTop() >= $(".recommend").offset().top) {
$(".fixedtool").fadeIn()
} else {
$(".fixedtool").fadeOut()
}
// 3页面滚动到相应位置时,对应的小电梯显示红底 ??each
$(".floor .w").each(function (i, ele) {
if ($(document).scrollTop() >= $(ele).offset().top) {
$(".fixedtool li").eq(i).addClass("current").siblings().removeClass("current")
}
})
}
})
//2点击小电梯 页面跳到对应位置 同时红底
$(".fixedtool li").click(function () {
flag = false
$(this).addClass("current").siblings().removeClass("current")
var q = $(this).index()
// $(document).scrollTop($(".floor .w").eq(q).offset().top)
$("body, html").animate({
scrollTop: $(".floor .w").eq(q).offset().top
}, function () {
flag = true
})
//采用animate使用回调函数,开互斥锁
})
})
</script>
02-jQuery 事件
1. jQuery 事件注册
单个事件注册
语法:
element.事件(function(){})
$(“div”).click(function(){ 事件处理程序 })
其他事件和原生基本一致。
比如mouseover、mouseout、blur、focus、change、keydown、keyup、resize、scroll 等
2. jQuery 事件处理
2.1 事件处理 on() 绑定事件
on() 方法在匹配元素上绑定一个或多个事件的事件处理函数
语法:
element.on(events,[selector],fn)
- events:一个或多个用空格分隔的事件类型,如"click"或"keydown" 。
- selector: 元素的子元素选择器 。
- fn:回调函数 即绑定在元素身上的侦听函数。
on() 方法优势1:
可以绑定多个事件,多个处理事件处理程序。
$(“div”).on({
mouseover: function(){},
mouseout: function(){},
click: function(){}
});
如果事件处理程序相同
$(“div”).on(“mouseover mouseout”, function() {
$(this).toggleClass(“current”);
});
on() 方法优势2:
可以事件委派操作 。事件委派的定义就是,把原来加给子元素身上的事件绑定在父元素身上,就是把事件委派给父元素。
$('ul').on('click', 'li', function() {
alert('hello world!');
});
在此之前有bind(), live() delegate()等方法来处理事件绑定或者事件委派,最新版本的请用on替代他们。
on() 方法优势3:
动态创建的元素,click() 没有办法绑定事件, on() 可以给动态生成的元素绑定事件
$(“div").on("click",”p”, function(){
alert("俺可以给动态生成的元素绑定事件")
});
$("div").append($("<p>我是动态创建的p</p>"))
案例: 发布微博案例
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0
}
ul {
list-style: none
}
.box {
width: 600px;
margin: 100px auto;
border: 1px solid #000;
padding: 20px;
}
textarea {
width: 450px;
height: 160px;
outline: none;
resize: none;
}
ul {
width: 450px;
padding-left: 80px;
}
ul li {
line-height: 25px;
border-bottom: 1px dashed #cccccc;
display: none;
}
input {
float: right;
}
ul li a {
float: right;
}
</style>
<script src="jquery.min.js"></script>
<script>
$(function () {
// // 1.点击发布按钮, 动态创建一个小li,放入文本框的内容和删除按钮, 并且添加到ul 中
// $(".btn").on("click", function() {
// var li = $("<li></li>");
// li.html($(".txt").val() + "<a href='javascript:;'> 删除</a>");
// $("ul").prepend(li);
// li.slideDown();
// $(".txt").val("");
// })
// // 2.点击的删除按钮,可以删除当前的微博留言li
// // $("ul a").click(function() { // 此时的click不能给动态创建的a添加事件
// // alert(11);
// // })
// // on可以给动态创建的元素绑定事件
// $("ul").on("click", "a", function() {
// $(this).parent().slideUp(function() {
// $(this).remove();
// });
// })
// $(".btn").on("click", function () {
// var li = $("<li></li>")
// li.html($(".txt").val() + "<a href='javascript:;'>删除</a>")
// $("ul").prepend(li)
// li.slideDown()
// $(".txt").val("")
// })
$(".btn").on("click", function () {
var li = $("<li></li>")
li.html($(".txt").val() + "<a href='javascript:;'>删除</a>")
$("ul").prepend(li)
li.slideDown()
$(".txt").val("")
})
$("ul").on("click", "a", function () {
$(this).parents("li").slideUp()
$(this).remove()
})
})
</script>
</head>
<body>
<div class="box" id="weibo">
<span>微博发布</span>
<textarea name="" class="txt" cols="30" rows="10"></textarea>
<button class="btn">发布</button>
<ul>
</ul>
</div>
</body>
</html>
2.2 事件处理 off() 解绑事件
off() 方法可以移除通过 on() 方法添加的事件处理程序。
$("p").off() // 解绑p元素所有事件处理程序
$("p").off( "click") // 解绑p元素上面的点击事件
后面的 foo 是侦听函数名
$("ul").off("click", "li"); // 解绑事件委托
如果有的事件只想触发一次, 可以使用 one() 来绑定事件。
2.3 自动触发事件 trigger()
有些事件希望自动触发, 比如轮播图自动播放功能跟点击右侧按钮一致。可以利用定时器自动触发右侧按钮点击事件,不必鼠标
点击触发。
element.click() // 第一种简写形式
element.trigger("type") // 第二种自动触发模式
$("p").on("click", function () {
alert("hi~");
});
$("p").trigger("click"); // 此时自动触发点击事件,不需要鼠标点击
2.3 自动触发事件 trigger()
有些事件希望自动触发, 比如轮播图自动播放功能跟点击右侧按钮一致。可以利用定时器自动触发右侧按钮点击事件,不必鼠标
点击触发。
element.triggerHandler(type) // 第三种自动触发模式
triggerHandler模式不会触发元素的默认行为,这是和前面两种的区别。
3. jQuery 事件对象
事件被触发,就会有事件对象的产生。
element.on(events,[selector],function(event) {})
阻止默认行为:event.preventDefault() 或者 return false
阻止冒泡: event.stopPropagation()
03-jQuery 其他方法
1. jQuery 对象拷贝
如果想要把某个对象拷贝(合并) 给另外一个对象使用,此时可以使用 $.extend() 方法
语法:
$.extend([deep], target, object1, [objectN])
- deep: 如果设为true 为深拷贝, 默认为false 浅拷贝
- target: 要拷贝的目标对象
- object1:待拷贝到第一个对象的对象。
- objectN:待拷贝到第N个对象的对象。
- 浅拷贝是把被拷贝的对象复杂数据类型中的地址拷贝给目标对象,修改目标对象会影响被拷贝对象。
- 深拷贝,前面加true, 完全克隆(拷贝的对象,而不是地址),修改目标对象不会影响被拷贝对象。
2. jQuery 多库共存
问题概述:
jQuery使用
作为标示符,随着
j
Q
u
e
r
y
的流行
,
其他
j
s
库也会用这
作为标示符,随着jQuery的流行,其他 js 库也会用这
作为标示符,随着jQuery的流行,其他js库也会用这作为标识符, 这样一起使用会引起冲突。
客观需求:
需要一个解决方案,让jQuery 和其他的js库不存在冲突,可以同时存在,这就叫做多库共存。
jQuery 解决方案:
- 把里面的 $ 符号 统一改为 jQuery。 比如 jQuery(‘‘div’’)
- jQuery 变量规定新的名称:$.noConflict() var xx = $.noConflict();
3. jQuery 插件
jQuery 功能比较有限,想要更复杂的特效效果,可以借助于 jQuery 插件完成。
注意: 这些插件也是依赖于jQuery来完成的,所以必须要先引入jQuery文件,因此也称为 jQuery 插件。
jQuery 插件常用的网站:
- jQuery 插件库 http://www.jq22.com/
- jQuery 之家 http://www.htmleaf.com/
jQuery 插件使用步骤: - 引入相关文件。(jQuery 文件 和 插件文件)
- 复制相关html、css、js (调用插件)。
jQuery 插件演示:
- 瀑布流
- 图片懒加载(图片使用延迟加载在可提高网页下载速度。它也能帮助减轻服务器负载)
当我们页面滑动到可视区域,再显示图片。
我们使用jquery 插件库 EasyLazyload。 注意,此时的js引入文件和js调用必须写到 DOM元素(图片)最后面 - 全屏滚动(fullpage.js)
gitHub: https://github.com/alvarotrigo/fullPage.js
中文翻译网站: http://www.dowebok.com/demo/2014/77/
bootstrap JS 插件:
bootstrap 框架也是依赖于 jQuery 开发的,因此里面的 js插件使用 ,也必须引入jQuery 文件