在本篇博客中,我们将综合之前讨论的内容,深入探索如何使用Node.js构建一个
RESTful API。我们将重点讨论设计合理的API端点,展示如何通过代码实现这些端点,并指导如何使用Postman测试我们的API,确保其按预期工作。
前提条件
- Node.js和npm已安装
- 基本的JavaScript知识
- 理解REST原则
- 安装Postman以测试API
步骤1:项目初始化与Express安装
首先,创建项目目录并初始化Node.js项目:
mkdir my-rest-api
cd my-rest-api
npm init -y
安装Express框架:
npm install express -D
步骤2:设计合理的API端点
合理设计API端点是创建RESTful服务的关键。端点应该清晰、直观且专注于资源,同时使用适当的HTTP方法表示操作。
实例端点设计:
获取所有书籍: GET /books
获取单本书籍: GET /books/:id
添加书籍: POST /books
更新书籍: PUT /books/:id
删除书籍: DELETE /books/:id
步骤3:实现API端点
在你的项目中创建一个index.js文件,并开始编写代码来实现这些API端点。让我们扩展我们的API,以支持CRUD操作。
定义一些假数据作为数据库
let books = [
{ id: 1, title: 'JavaScript高级程序设计', author: 'Nicholas C. Zakas' },
{ id: 2, title: 'Node.js实战', author: 'Mike Cantelon, Marc Harter, T.J. Holowaychuk, Nathan Rajlich' },
// 添加更多书籍...
];
添加路由
// 获取所有书籍
app.get('/books', (req, res) => {
res.json(books);
});
// 通过ID获取单本书
app.get('/books/:id', (req, res) => {
const book = books.find(b => b.id === parseInt(req.params.id));
if (!book) res.status(404).send('找不到该书籍');
res.json(book);
});
// 添加一本书(示例未包括实际数据接收和验证逻辑)
app.post('/books', (req, res) => {
// 添加书籍到books数组
// 发送回新增书籍的JSON
});
// 更新书籍(示例未包括实际数据更新逻辑)
app.put('/books/:id', (req, res) => {
// 查找并更新书籍信息
// 发送回更新后的书籍JSON
});
// 删除书籍
app.delete('/books/:id', (req, res) => {
books = books.filter(b => b.id !== parseInt(req.params.id));
res.send('书籍已删除');
});
使用Body-Parser处理POST和PUT请求
要处理JSON格式的请求体数据,我们需要安装并使用body-parser中间件:
npm install body-parser -D
然后,在你的index.js文件中添加以下代码来引入并使用body-parser:
const bodyParser = require('body-parser');
// 使用body-parser中间件
app.use(bodyParser.json());
这允许你通过req.body访问POST和PUT请求中的JSON数据。
完整示例
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
const port = 3000;
let books = [
{ id: 1, title: 'JavaScript高级程序设计', author: 'Nicholas C. Zakas' },
{ id: 2, title: 'Node.js实战', author: 'Mike Cantelon, Marc Harter, T.J. Holowaychuk, Nathan Rajlich' },
];
app.use(bodyParser.json());
app.get('/books', (req, res) => {
res.status(200).json(books);
});
app.get('/books/:id', (req, res) => {
const book = books.find(b => b.id === parseInt(req.params.id));
if (!book) return res.status(404).send('书籍未找到');
res.status(200).json(book);
});
app.post('/books', (req, res) => {
const book = {
id: books.length + 1,
title: req.body.title,
author: req.body.author,
};
books.push(book);
res.status(201).send(book);
});
app.put('/books/:id', (req, res) => {
let book = books.find(b => b.id === parseInt(req.params.id));
if (!book) return res.status(404).send('书籍未找到');
book.title = req.body.title || book.title;
book.author = req.body.author || book.author;
res.status(200).send(book);
});
app.delete('/books/:id', (req, res) => {
books = books.filter(b => b.id !== parseInt(req.params.id));
res.status(204).send();
});
app.listen(port, () => {
console.log(`服务器运行在 http://localhost:${port}`);
});
步骤4:使用Postman测试API
测试是确保我们的API按预期工作的重要步骤。使用Postman,我们可以发送请求到我们的API,并查看响应。
1. 打开Postman并创建一个新的请求。
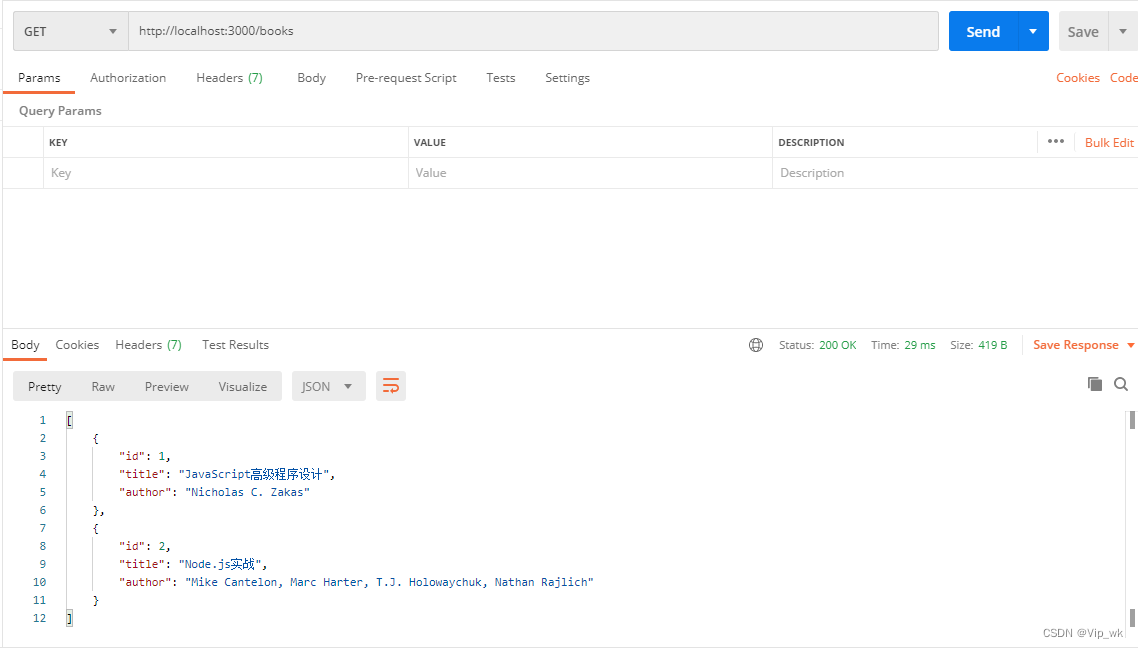
2. 根据需要测试的操作选择相应的HTTP方法,并输入端点URL。
例如,要测试获取所有书籍的端点,选择GET方法并输入http://localhost:3000/books。

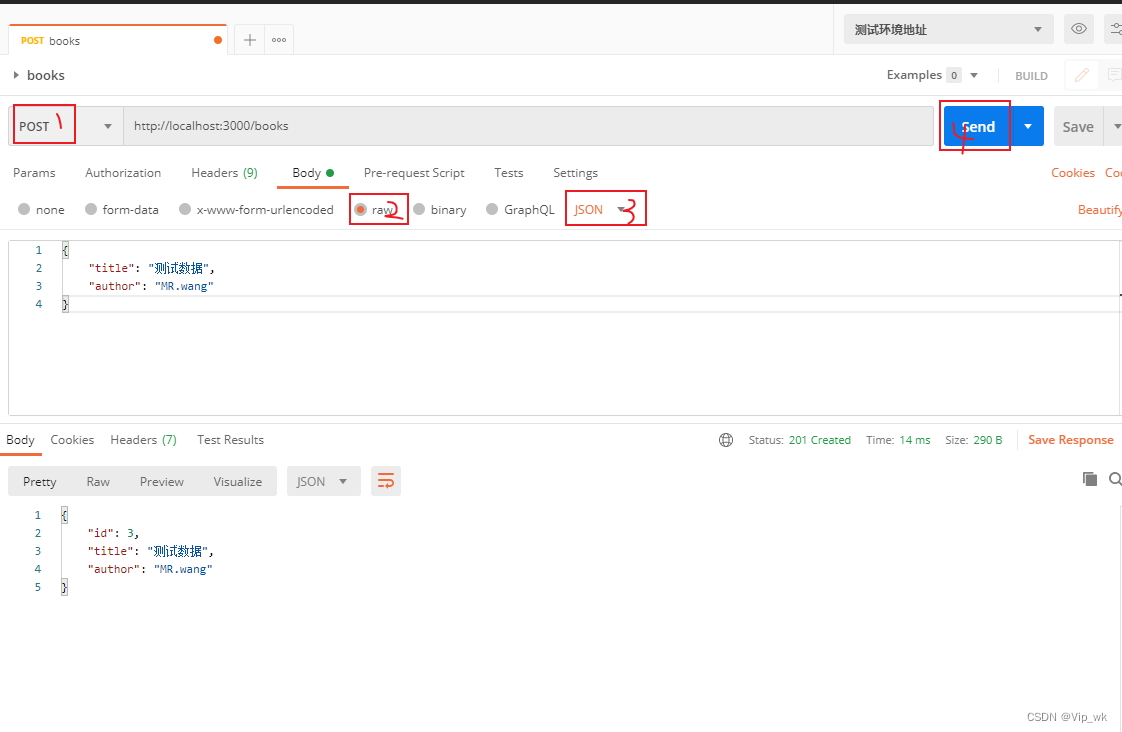
3. 发送POST请求

查看结果:

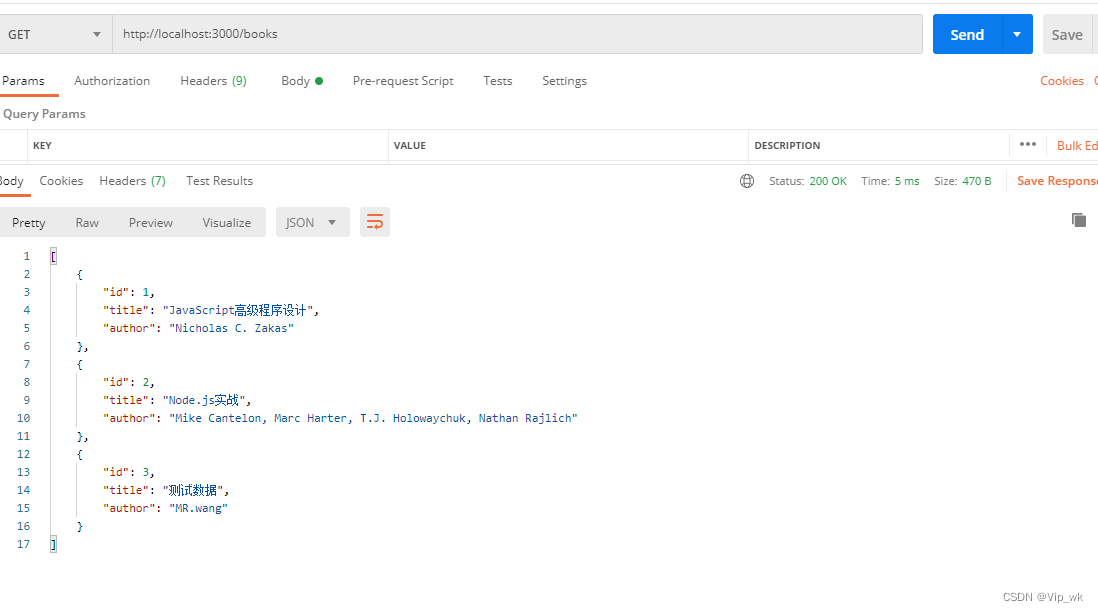
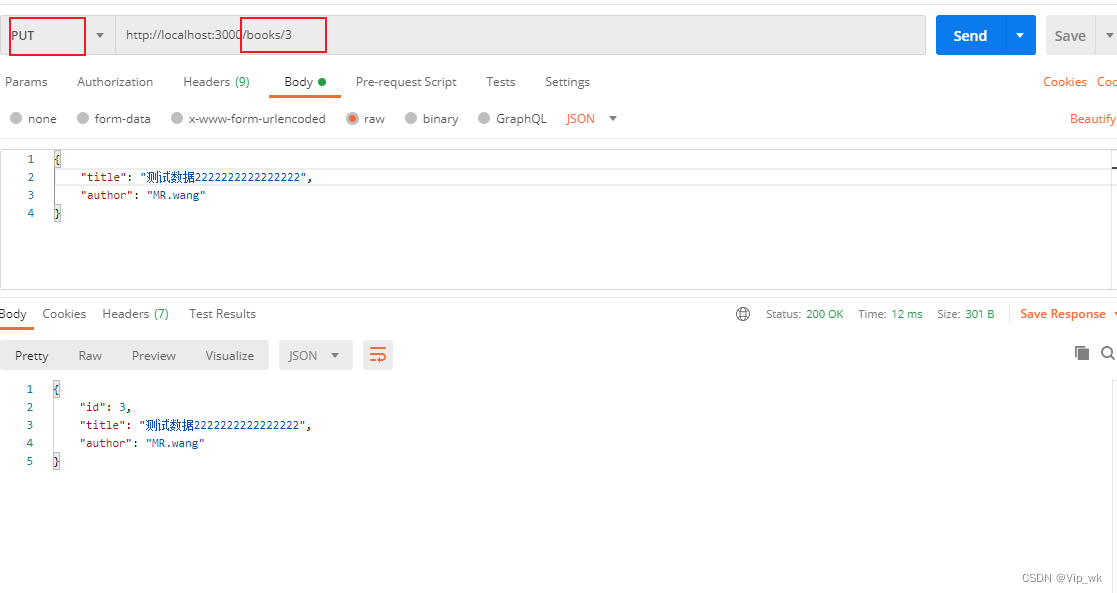
4. 发送PUT请求

查看修改结果:

总结
本篇博客全面介绍了使用Node.js和Express框架构建RESTful API的过程。从项目的初始化开始,步骤包括了设计直观且遵循REST原则的API端点,实现CRUD操作,到使用Postman工具测试API确保其按预期工作。我们通过实例学习了如何创建、读取、更新、和删除资源(书籍)的端点,以及如何通过Postman发送请求并检查响应。