推荐阅读
有趣的前端知识(一)
有趣的前端知识(二)
文章目录
- 推荐阅读
- JS内置对象
- JS外部对象
- BOM模型
- history对象
- screen对象
- navigator对象
- DOM(文档对象模型)
- DOM的方法(对于节点的操作)
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。
JS内置对象
一切皆对象,方法即对象,可以直接作参数传入。
- String对象
var s="he";
var s=new String("he");
s.length;
- Number对象
var num=123.123;
console.log(num.toFixed(2));//保留2位小数
- Boolean对象
ture/false
- Array对象
var a=[100,299];
var a1=["zhangsna",25,true];//js中变量无类型,所以可以存各种类型的数据,Object
var b=new Array();
b=["aa",22];
//追加数据
b.push("adah");
console.log(b[2]);//adah
//数组倒转
var arr=[1,2,3];
arr.reverse();// 3 2 1
//数组排序
var c=[3,43,6,2,5];
c.sort();//输出后 2,3,43,5,6按照字符串来排的。并不单单是按照数的大小来比的。
比较方法:js内置的固定方法,按照字符串来比较值的大小。(字符串值转换为Unicode的值在进行比较);
使用匿名方法做参数,改变排序,默认由小到大;
c.sort(function(a-b){return a-b};);//2,3,5,6,43;
- Math对象
无需创建,直接调用属性和方法。
console.log(Math.PI);
console.log(Math.round(4.234));//取整,4
console.log(Math.round(4.577));//取整 ,5,四舍五入
- Date对象
处理日期和对象。
var date=new Date();(时间一般来源用户的浏览器时间)
var a=new Date("2022.11.23");(时间来源服务器)
//转换为本地日期或者字符串;
console.log(d.toLocaleTimeString());
console.log(s.toLocaleDateString());
//获取时间分量
读 :getXXX(); 写:setXXX();
var r=a.getHours();
var x=a.getDate();
var y=a.getMonth();
var day =(y+1)+"月"+x+"日";//月份从0 开始
console.log(day);//11月23日
- RegExp对象
正则表达式
var reg=/正则表达式/匹配模式;
var reg =/\d/g
var reg =new RegExp(正则表达式,模式);
var reg=new RegExp("\\d","g");
匹配模式
g:全局检测字符串
i :忽略大小写来检测字符串
正则表达式的方法
reg.exex(str);
//普通模式:从str中找出和reg相匹配的第一个字符串;
//全局模式:从第n次调用从str里找出和reg匹配的第n个字符串。
var str="you can ,you no ,no akn nosss";
/*普通模式,调用第一个字符串*/
console.log(reg.exec(str));
/*全局模式的,第n次调用第n个字符串*/
var reg=/no/g;
console.log(reg.exec(str));
console.log(reg.exec(str));
console.log(reg.exec(str));
console.log(reg.exec(str));
console.log(reg.exec(str));

判断str中是否包含与reg匹配的字符串。
reg.test(str);
str.replace(reg,"字符串");
将str中与reg匹配的所有字符串都替换目标。
console.log(str.replace(reg,"o"));
//字符串是不可变的,修改字符串的方法,并没有改变原字符串,而是生成了新字符串
str.match(reg)
从str中找出包含与reg匹配的字串;
console.log(str.match(reg));
str.search(reg);
从str中找出与reg匹配的第一个子串的索引;
console.log(str.search(reg));


Function对象
function 定义函数
Function 对象
js的函数没有重载,调用函数名一样的,无论传入多少函数,调用同一个函数,默认当成一个数组对象(arguments)传入,需要啥调用啥。没有收到实参的参数值和undefined。
function sum(){
var s=0;
if(arguments.length>0){
for(var i=0;i<arguments.length;i++){
s+=arguments[i];
}
}
return s;
}
var a=new Function ("x","y","return(x+y);");
JS外部对象
- 外部对象就是浏览器提供的内部的API。
- 这些对象由浏览器开发者设计并开发。
- 这些对象分为2个部分,BOW包含了DOM
BOM模型
浏览器整体是一个对象
- window对象
window对象对应着浏览器窗口本身。window对象是BOM的顶层对象(核心对象),所有的对象都是通过它延伸出来的,也可以说为window的子对象。
window对象表示浏览器目前正在打开的窗口,为全局对象,直接后代无需加window前缀,但是document对象的后代需要加上document前缀。
//弹出框
function f1(){
alert("1");
}
//确认框
function f2(){
var v=confirm("nnn");
console.log(v);
}
//输入框
function f3(){
var a=prompt("aaa");
console.log(a);
}

定时器
周期性定时器(隔一定时间,执行,反复执行,达到停止条件停止)
function f4(){
var a=3;
//启动定时器,返回定时器id,用来停止定时器
var id=setInterval(function (){
console.log(a--);
if (!a){
clearInterval(id);
console.log("heihei");
}
},1000)//1s
//启动定时器相当于启动了一个支线程,当前方法f4 相当于主线程,2个线程并发执行,不互相等待,因此主线程在启动完该线程立刻向下执行,而支线程却需要在1s后执行。
console.log("afa");
}
一次性计时器(推迟一定时间执行一次函数,执行后自动停止,或者手动停止。)
var id;
function f5(){
if(id){
return;
}
//启动定时器,若想在未执行定时器之前停止,需要使用id。
id=setTimeout(function (){
console.log("a");
},3000);//推迟3s
}
function f6(){
//若定时器已经执行,则取消无效,若定时器还未执行,则可以取消;
if(id){
clearTimeout(id);
id=null;
}
}
- location对象
location对象,提供了与当前窗口中加载的文档有关的信息,还能提供一定的导航的功能。
function b(){
var b=confirm("likai?");
if (b){
location.href="http://www.baidu.com";
}
}//跳转至百度。
function a(){
location.reload();
}//刷新
history对象
function d(){
history.forward();//前进
//history.back();后退。
}
screen对象
function c(){
console.log(screen.width);
console.log(screen.height);
console.log(screen.availHeight);
console.log(screen.availWidth);
}
navigator对象
function f(){
console.log(navigator.userAgent);
}

DOM(文档对象模型)
DOM树
HTML是根节点,,<>

浏览器获取网页后将其解析为对象,对网页进行读写操作,只需读写对象即可,DOM树,树结构中每级对象为节点。节点有着不同的分类。
DOM的方法(对于节点的操作)
读写节点名称。类型,不能进行修改
//读写节点名称/类型,不能更改
window.onload = function(){
var p=document.getElementById('a');
console.log(p.nodeName);
console.log(p.nodeType);
}
<p id="a"><b>节点</b>名称</p>


读写节点内容
//读写节点的内容(双标签中间的文本为内容<a>heihei</a>)
/*innerHTML(会将子标签都输出来)
//innerText(忽略子标签,不把标签当标签来用)*/
window.onload = function(){
console.log(p.innerHTML);
p.innerHTML="<b>读取</b>节点";
var b=document.getElementById('b');
console.log(b.innerText);
b.innerText="<u>读写</u>节点";
}
<p id="a"><b>节点</b>名称</p>
<p id="b"><b>hei</b>jie</p>

读写节点的值
//读写节点的值,表单控件中的数据为值,只有如下表单控件才有值,input(9个),select,textarea
window.onload = function(){
var b1=document.getElementById("b1");
console.log(b1.value);
b1.value="c";
}
<p>
<input type="button" value="值" id="b1">
</p>

读写节点的属性
- 通过方法读写属性
//通过方法读写属性
window.onload = function(){
var img=document.getElementById("test");
console.log(img.getAttribute("src"));//属性路径
img.setAttribute("src","../images/3.png");//改属性路径
img.removeAttribute("src");//删除
}
<p><img src="../images/4.png" id="test"></p>
- 通过标准属性名读写属性
class,id,style
window.onload = function(){
var h= document.getElementById("h");
console.log(h.style.color);
h.style.color="blue";
}
<p id=“h” style="color:blue;">标准属性</p>
- 通过不标准属性名读写属性(高版本浏览器可兼容)。
a.herf img.color.
查询节点
- 根据id查询节点
var input=document.getElementById("num");
- 根据标签查询节点
var imgs=document.getElementsByTagName();//获取所有图片
- 根据层次查询节点
var c=document.getElementById("c");
查询父亲
var ul=c.parentNode;
console.log(ul);
查询孩子(包含空格)
console.log(ul.childNodes);
查询孩子(不包含空格)
var imgs=ul.getElementsByTagName("img");
查询兄弟//节点.父亲.孩子[i]
var b=c.parentNode.getElementsByTagName("li")[2];
根据name查询节点
一般查询用于查询一组单选或者多选
var name=document.getElementsByName("sex");
console.log(name);
增加节点
//创建节点
var li=document.createElement("li");
//设置ul的内容
li.innerHTML="G";
//将li 追加到ul下,在网页中显示出来
var ul=document.getElementById("city");
ul.appendChild(li);


可以直接在控制台写入,也可以写入一个选择器,调用js函数。
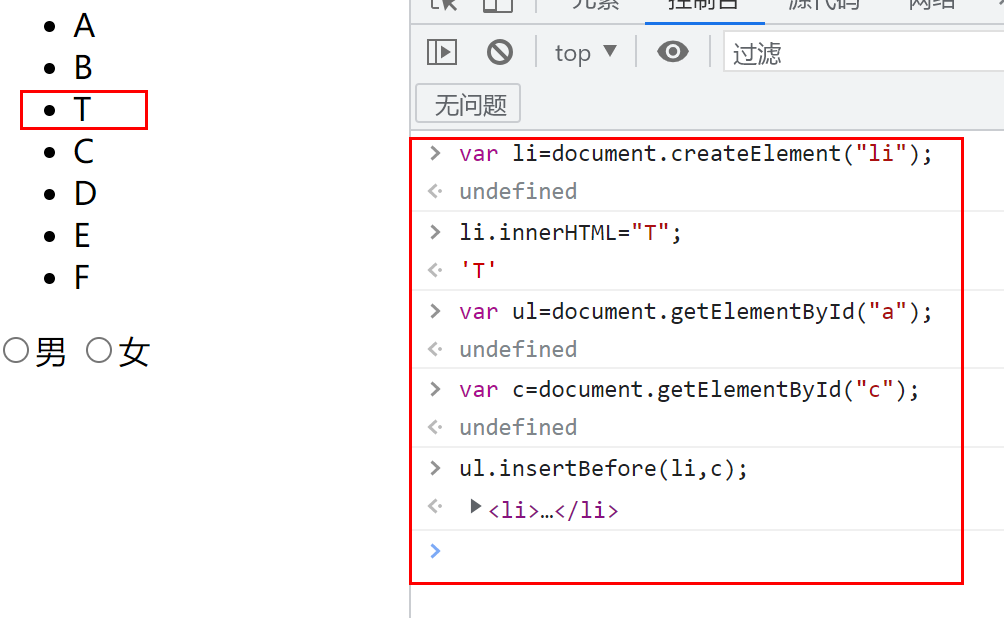
插入节点
//创建节点,并写入内容
var li=document.createElement("li");
li.innerHTML="T";
//获取该节点的父亲和弟弟
var ul=document.getElementById("a");
var c=document.getElementById("c");
//把他插入到父亲的弟弟前
ul.insertBefore(li,c);


删除节点
//获取要删节点的父亲
var ul=document.getElementById("a");
//获取要删除的元素
var c=document.getElementById("c");
//删除元素
ul.removeChild(c);