Ele admin pro和iView Admin pro都是非常优秀的B端框架,功能大同小异,本文就着重比对一下二者的用户案例页面,让老铁们感知一些细节。
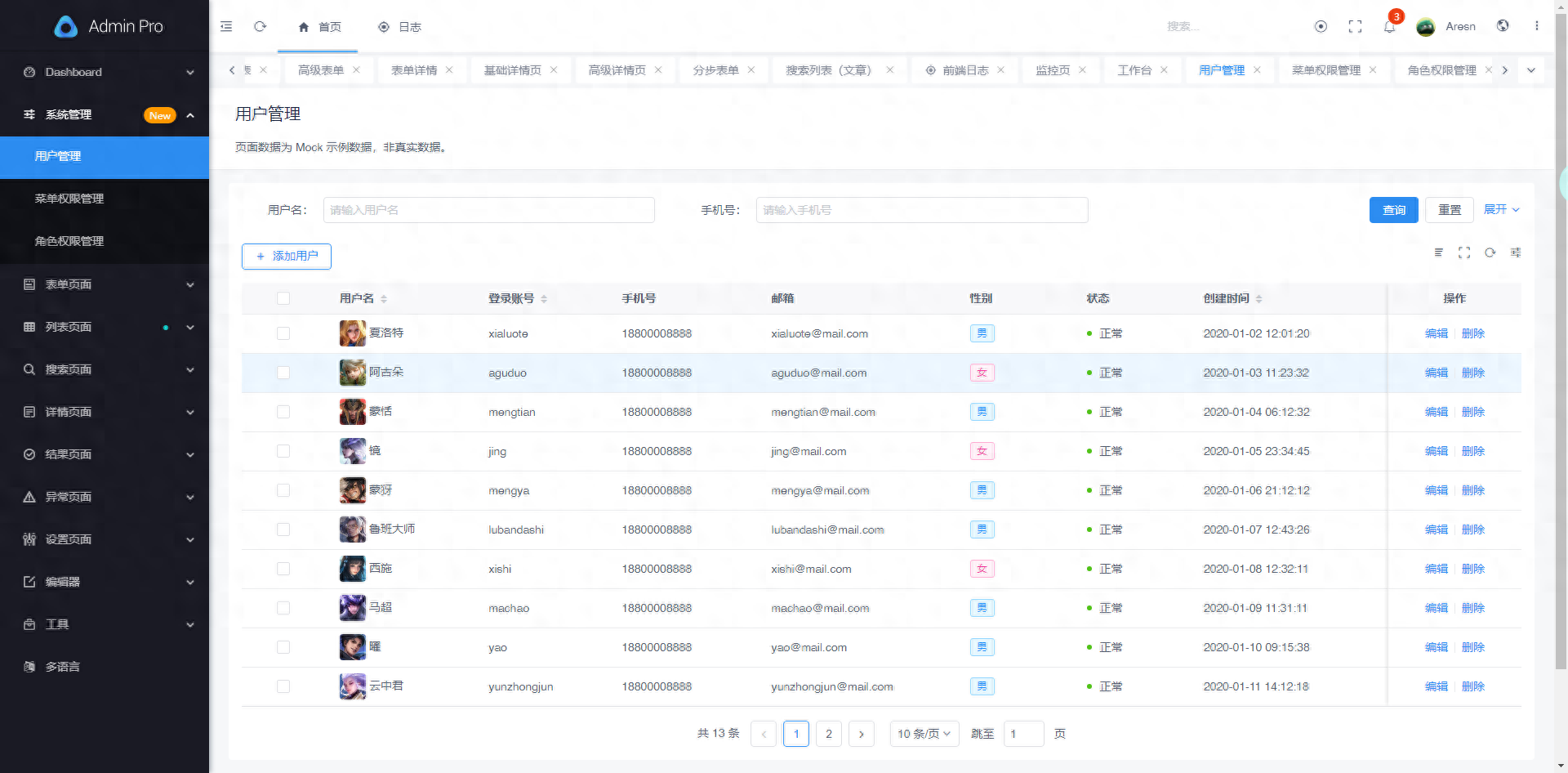
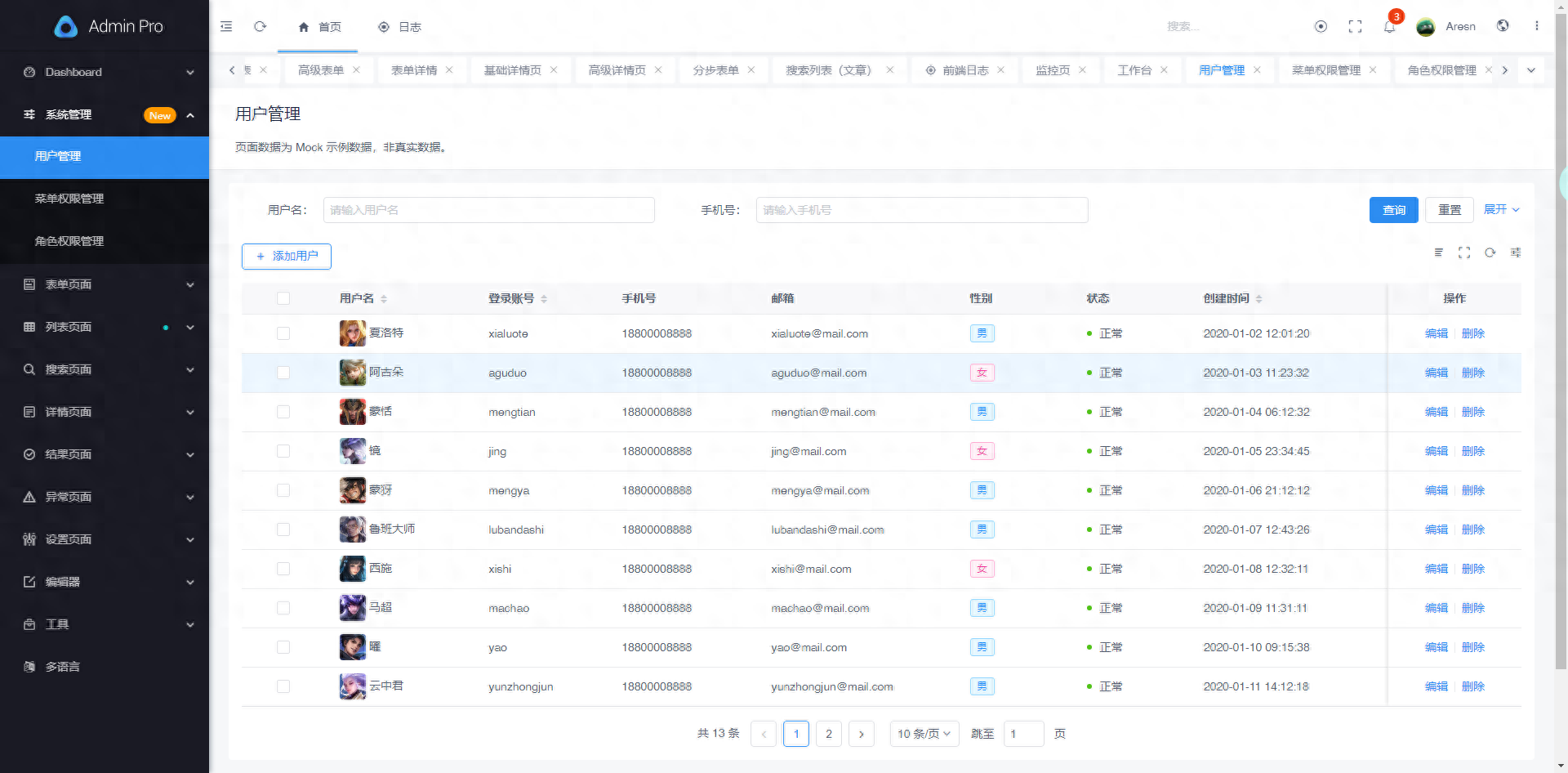
一、用户列表

用户列表

用户列表
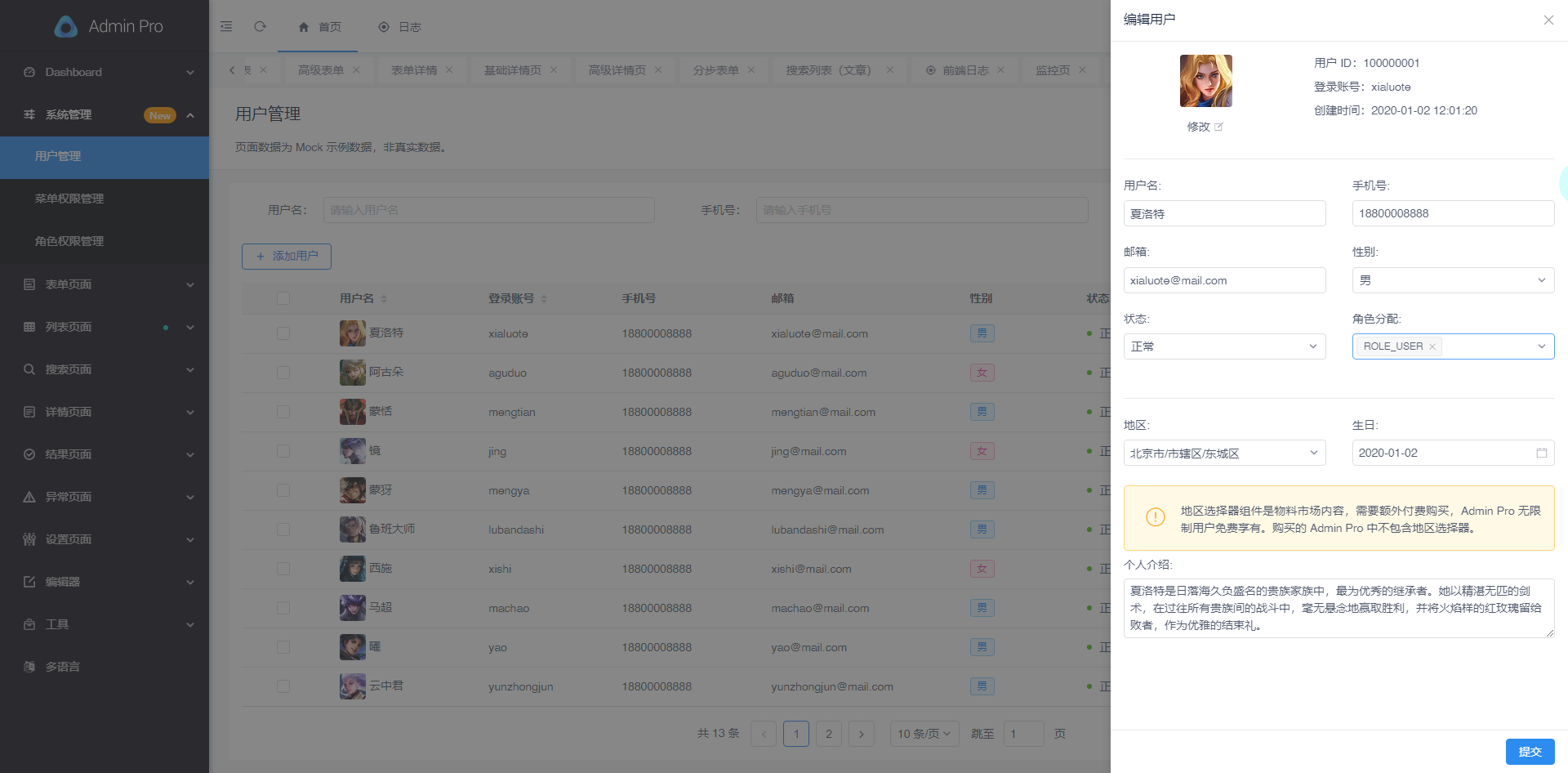
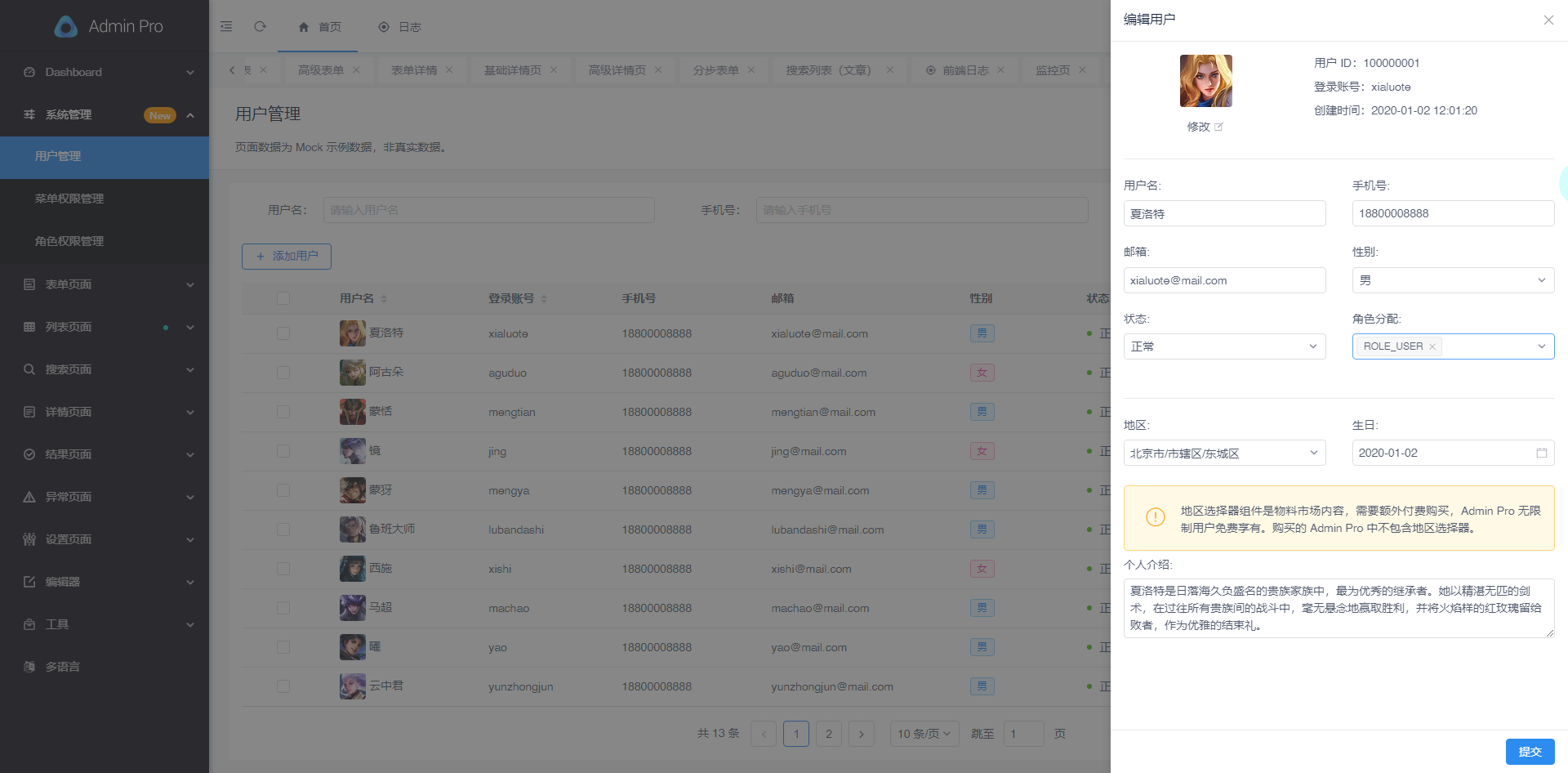
二、用户编辑


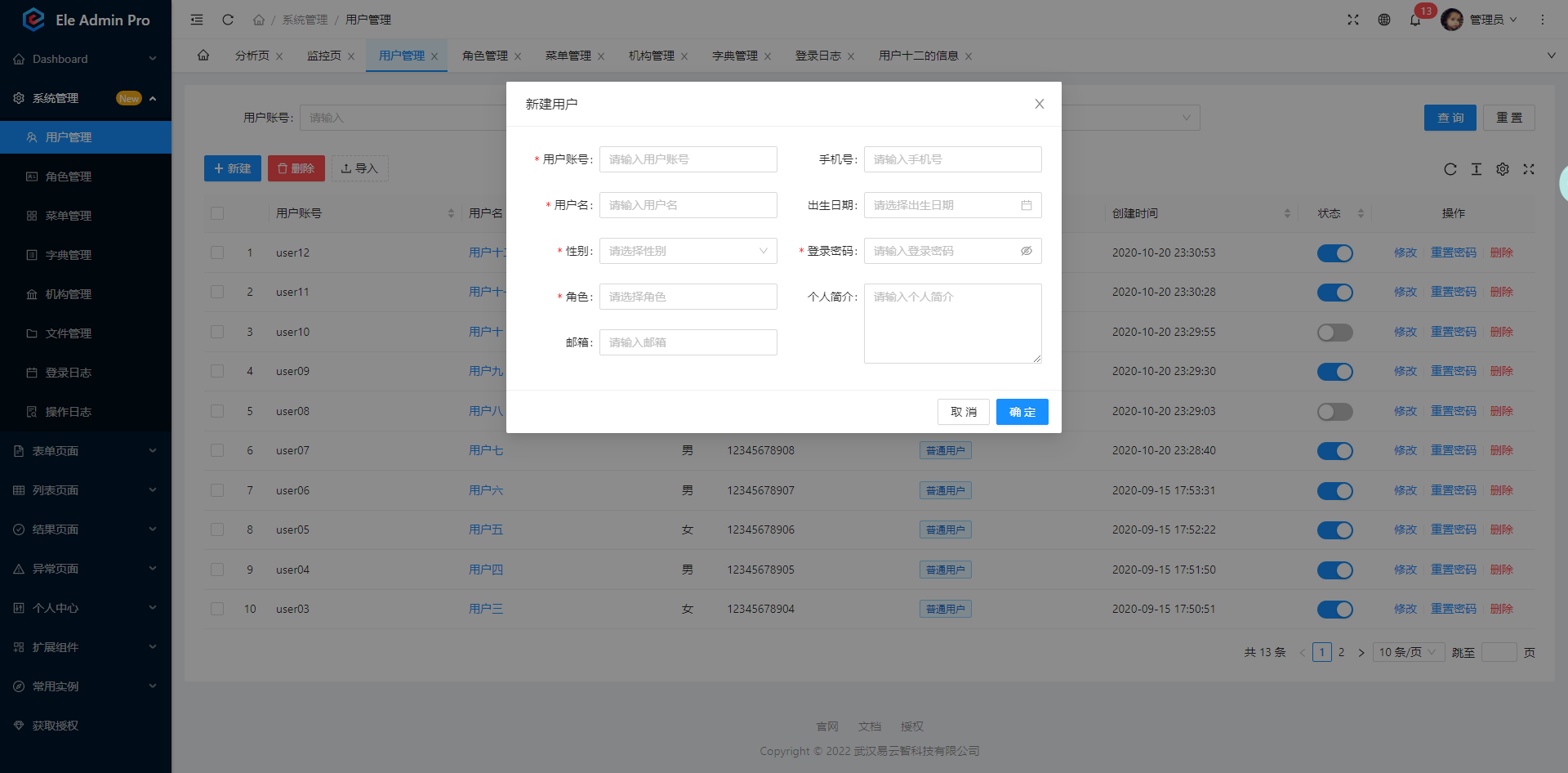
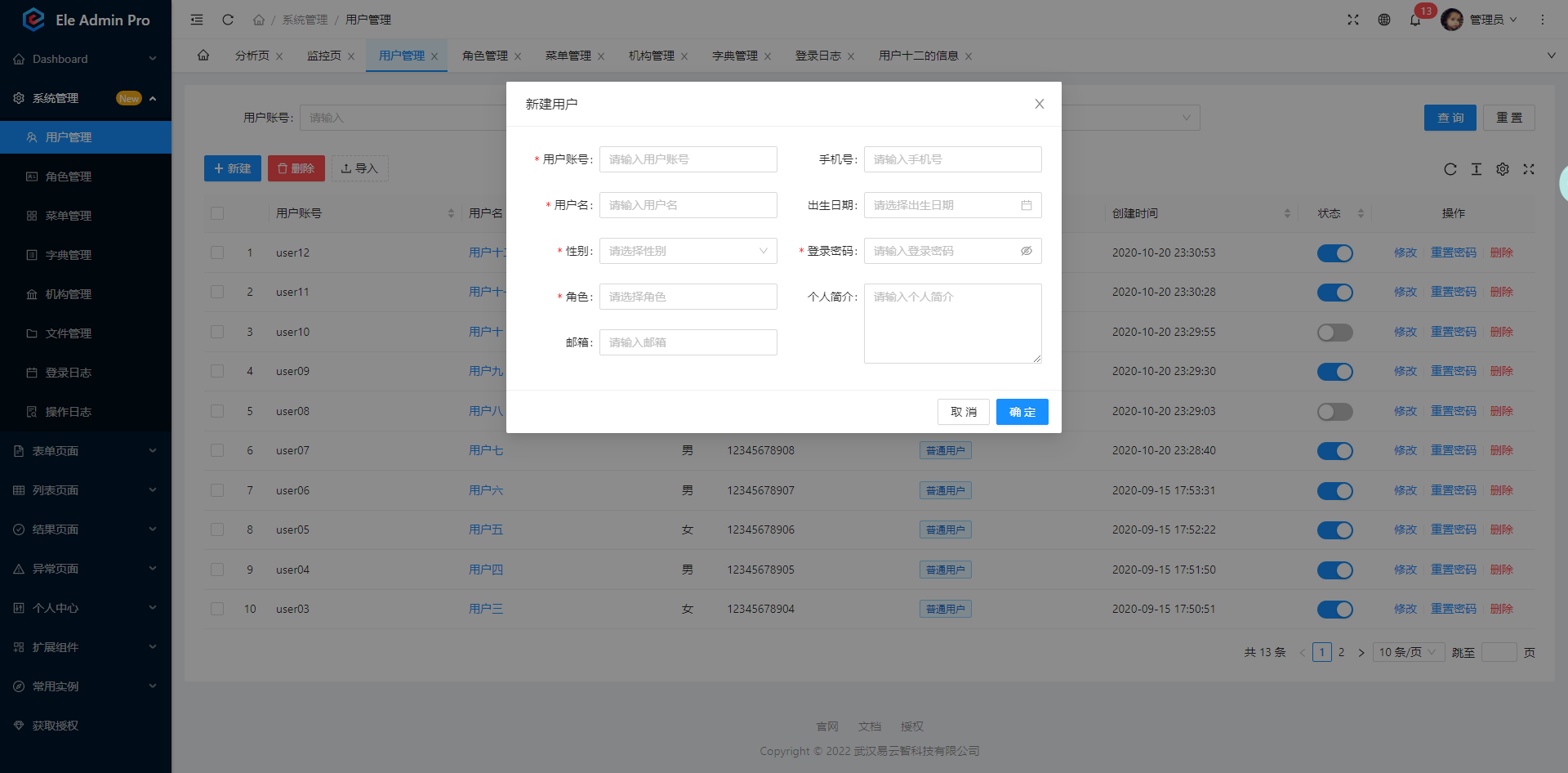
三、用户添加


四、角色管理


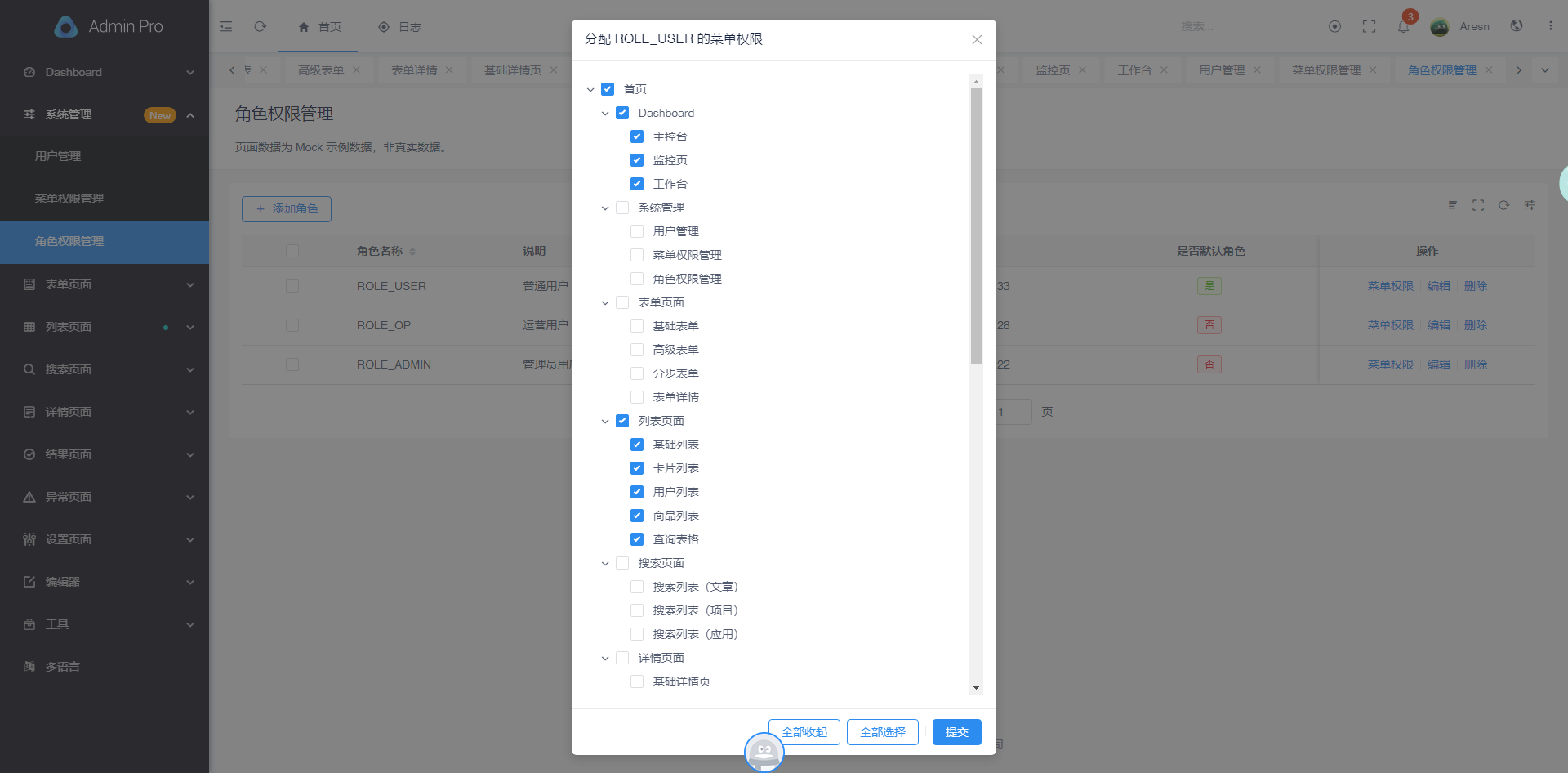
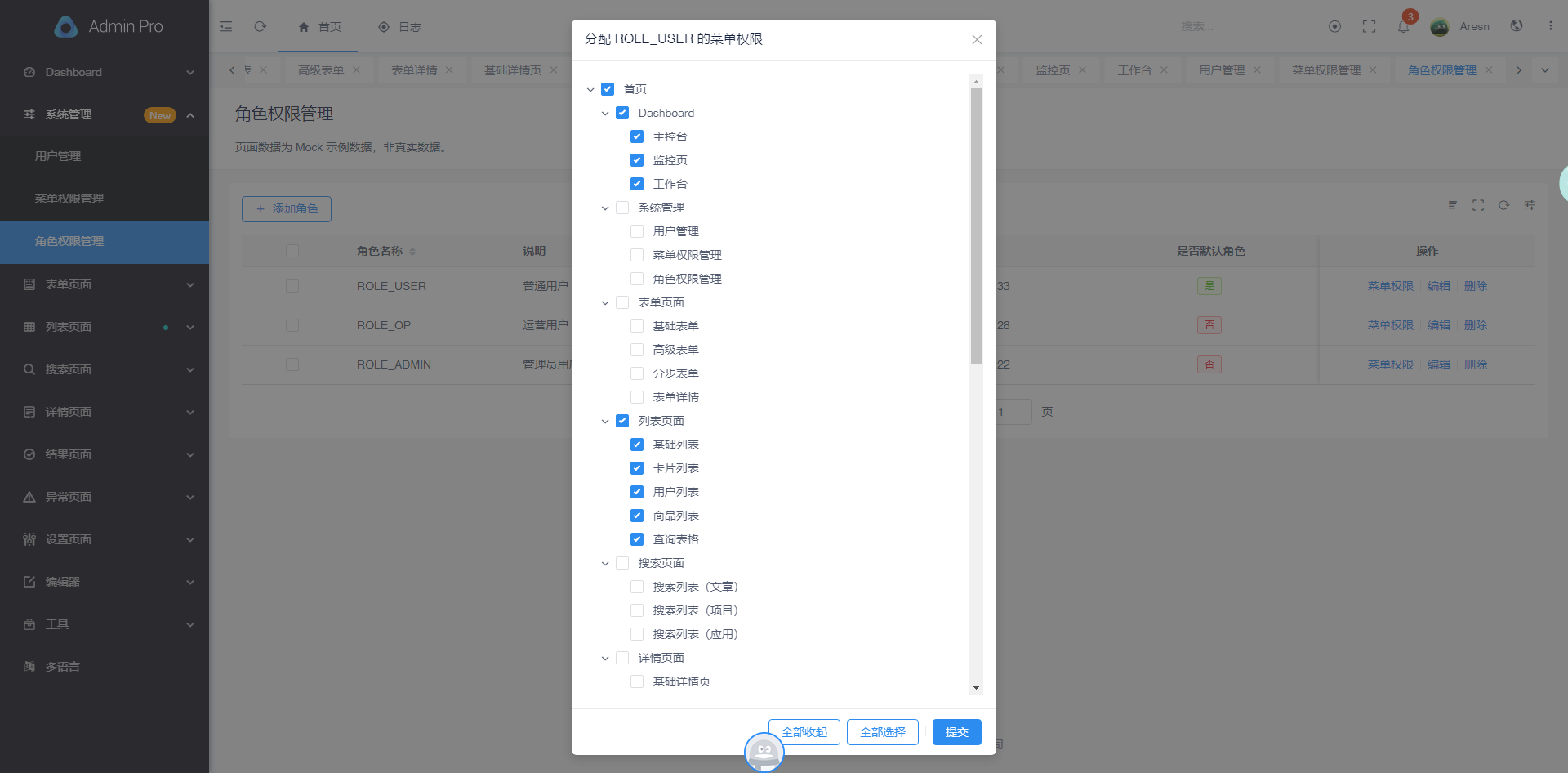
五、权限分配


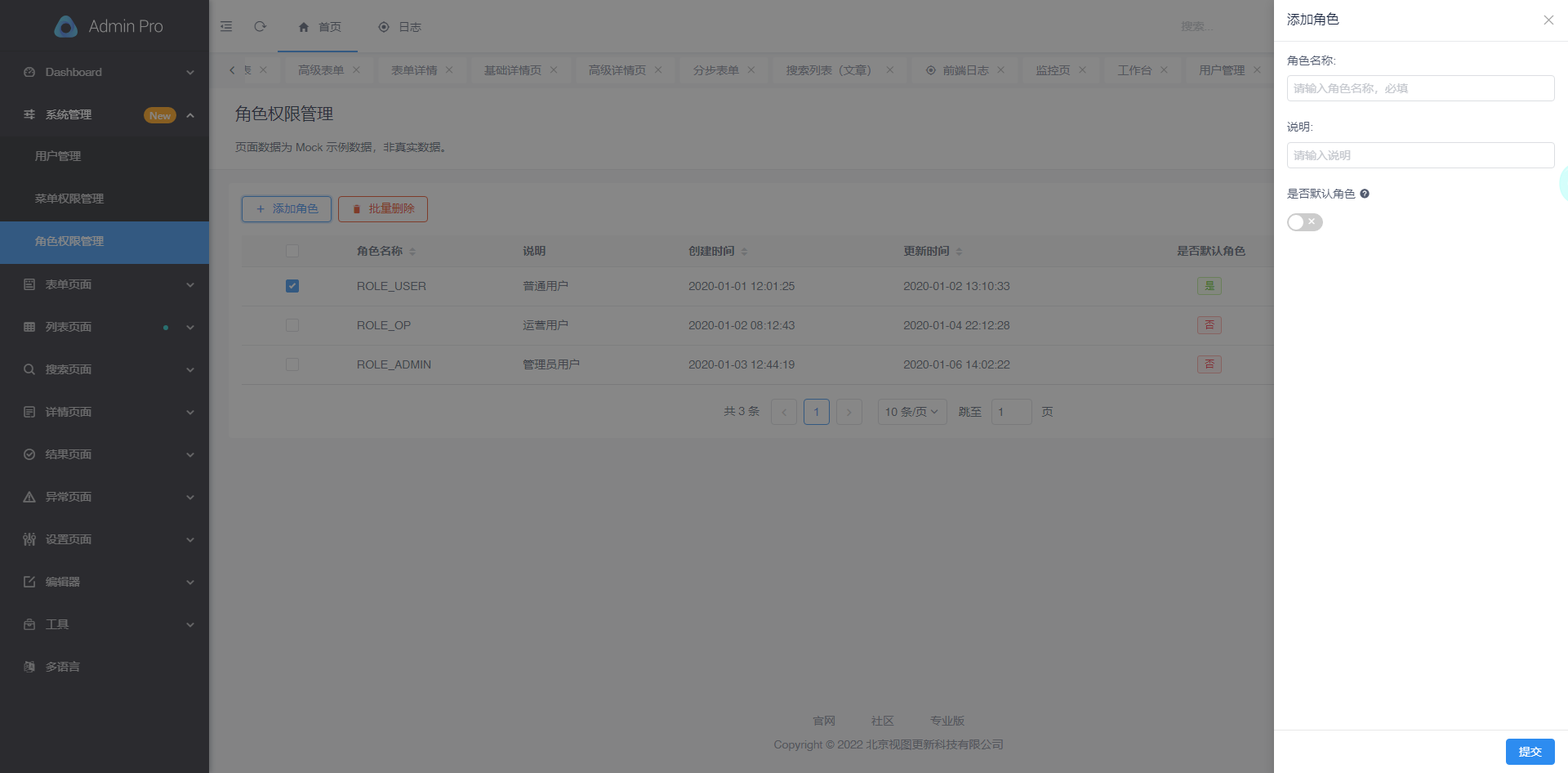
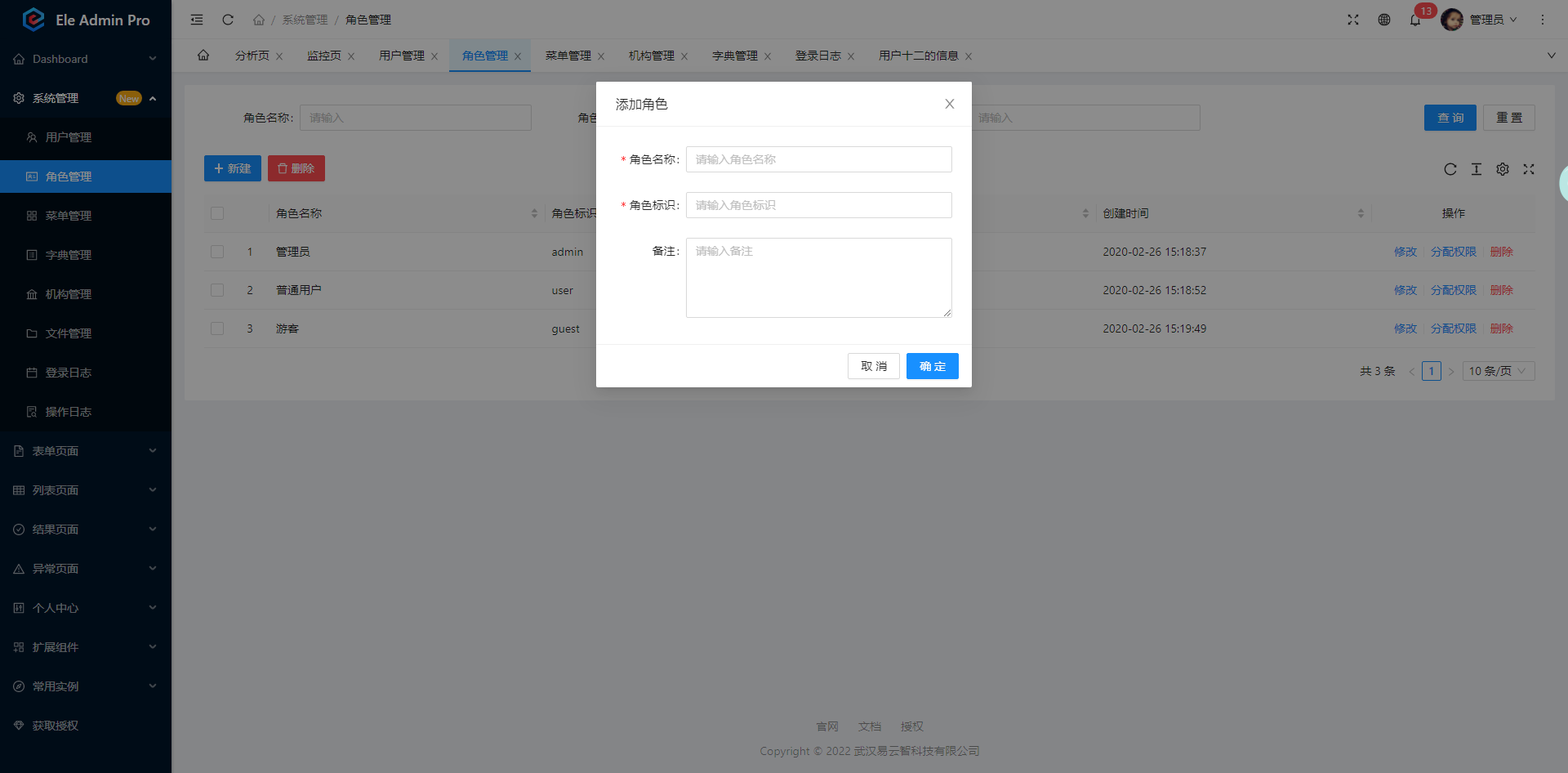
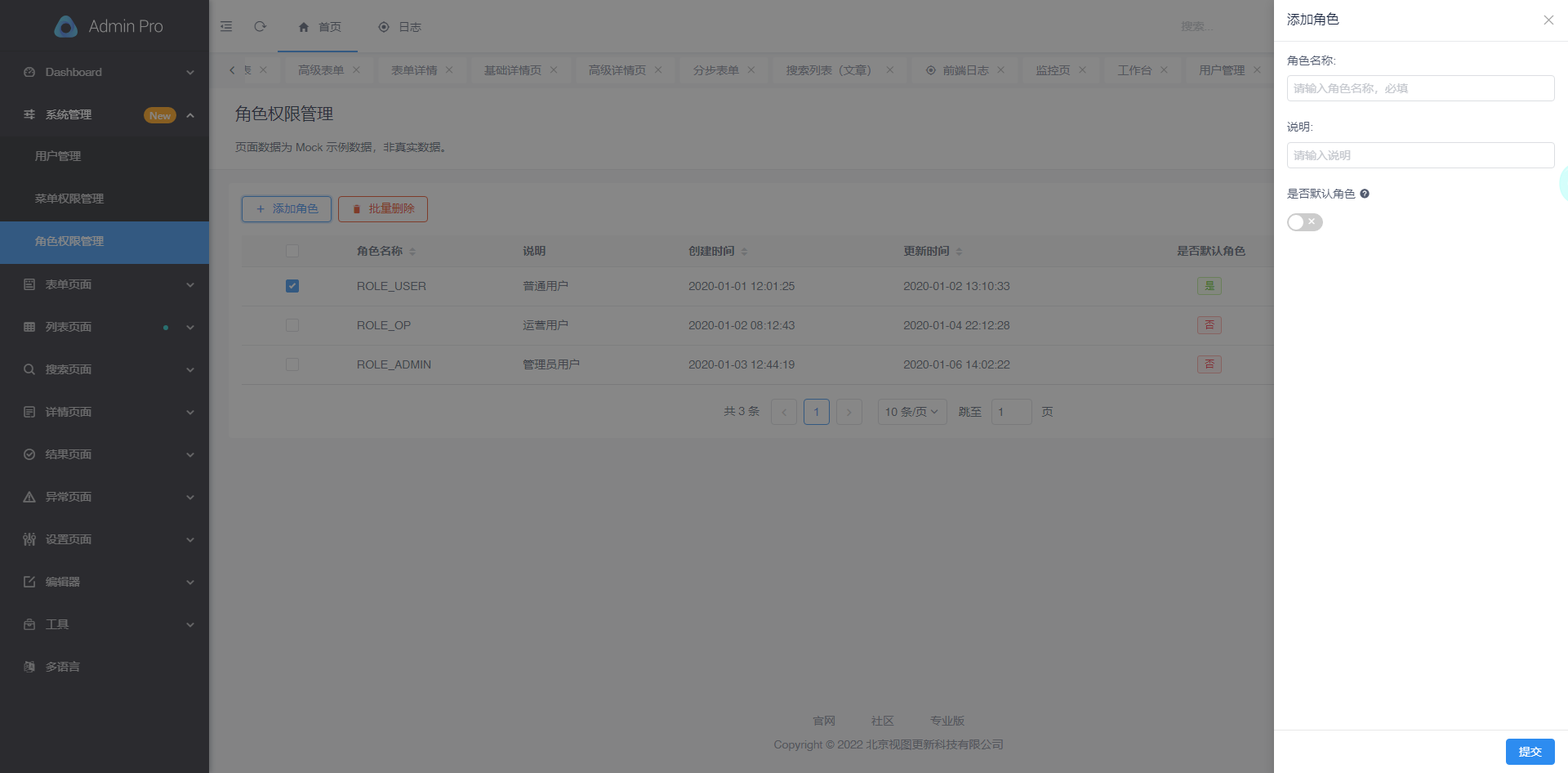
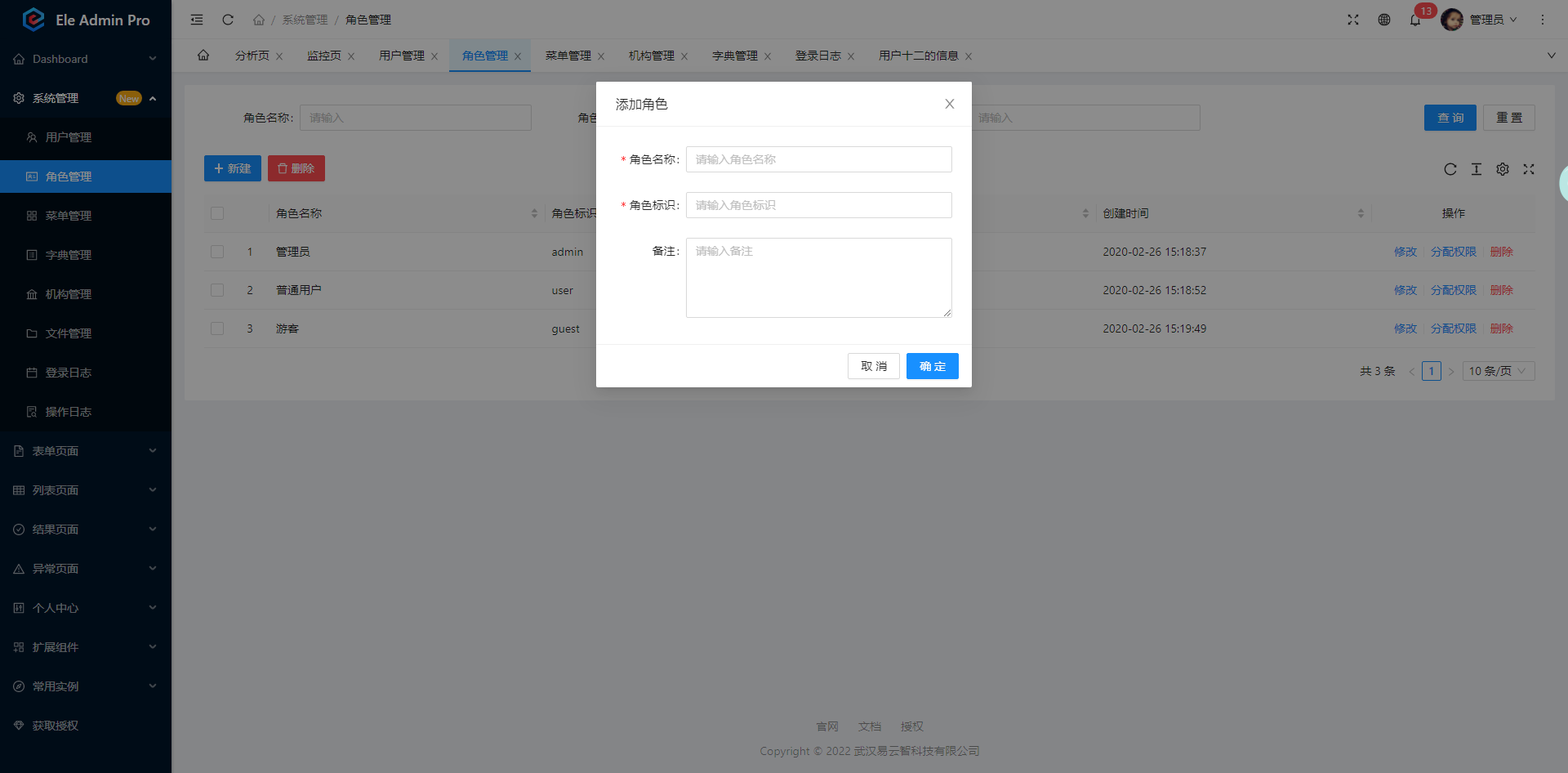
六、角色添加


Ele admin pro和iView Admin pro都是非常优秀的B端框架,功能大同小异,本文就着重比对一下二者的用户案例页面,让老铁们感知一些细节。

用户列表

用户列表










本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1516658.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!