文章目录
0x00 前言
0x01 环境说明
0x02 准备工作
0x03 安装JDK
0x04 配置JDK环境
0x05 Burpsuite安装
0x06 Burpsuite环境配置
0x07 Burpsuite设置代理
0x08 Burpsuite使用验证
0x09 总结
0x00 前言
Burp Suite 是用于攻击 web 应用程序的集成平台,包含了许多工具。Burp Suite为这些工具设计了许多接口,以加快攻击应用程序的过程。此文章主要对 Burpsuite 安装过程中使用到的工具链接做一个备忘,以便于下次安装。
0x01 环境说明
| Windows 10 |
| JDK 17.0.4.1 |
| BurpLoaderKeygen |
| Burpsuite 2022.12.5 |
0x02 准备工作
首先对需要使用到的工具进行下载,Burpsuite 版本根据自身需求选择即可,注意要与 JDK 版本匹配。由于版权原因,部分图片不能正常发出。
Ⅰ下载Burpsuite(选择JAR)
https://portswigger.net/burp/releases/professional-community-2022-12-5?requestededition=professional&requestedplatform=
Ⅱ下载BurpLoaderKeygen
https://github.com/h3110w0r1d-y/BurpLoaderKeygen/releases
Ⅲ下载JDK
https://www.oracle.com/java/technologies/downloads/#jdk18-windows
0x03 安装JDK
Ⅰ运行java安装包

Ⅱ点击Change修改jdk路径

Ⅲ安装完成

0x04 配置JDK环境
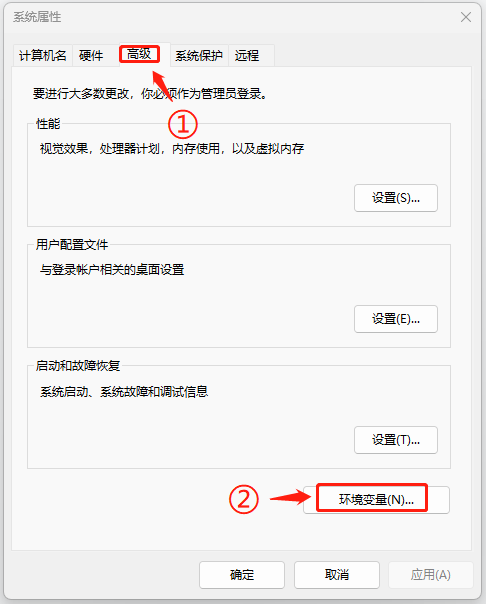
Ⅰ打开系统属性

win + R #--键盘快捷键--
sysdm.cpl
Ⅱ选择高级,环境变量

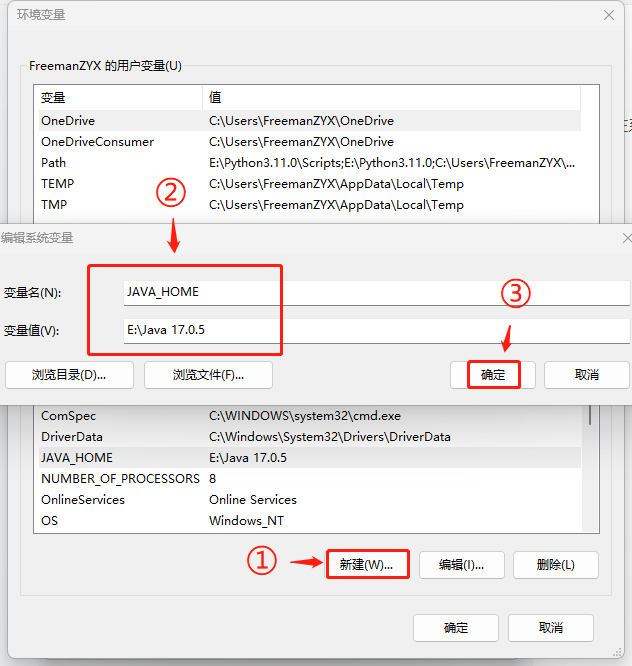
Ⅲ在系统变量中新建一个JAVA环境变量并写入jdk安装路径

JAVA_HOME
E:\Java 17.0.5
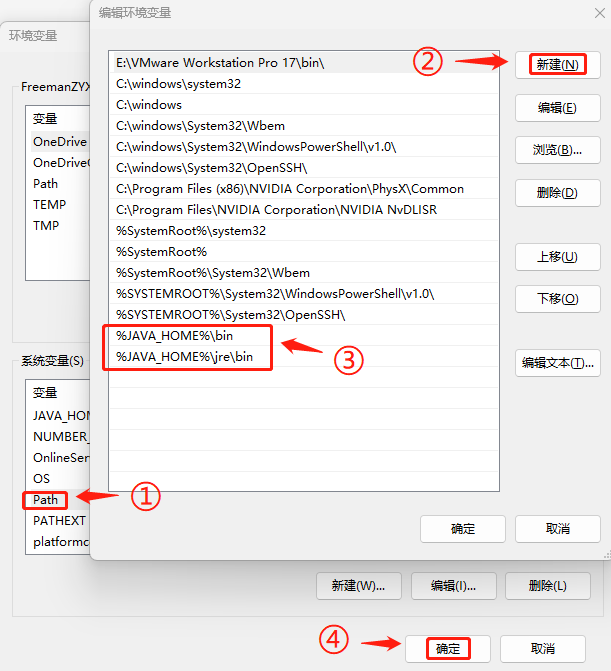
Ⅳ双击Path环境变量,写入bin目录

%JAVA_HOME%\bin
%JAVA_HOME%\jre\bin
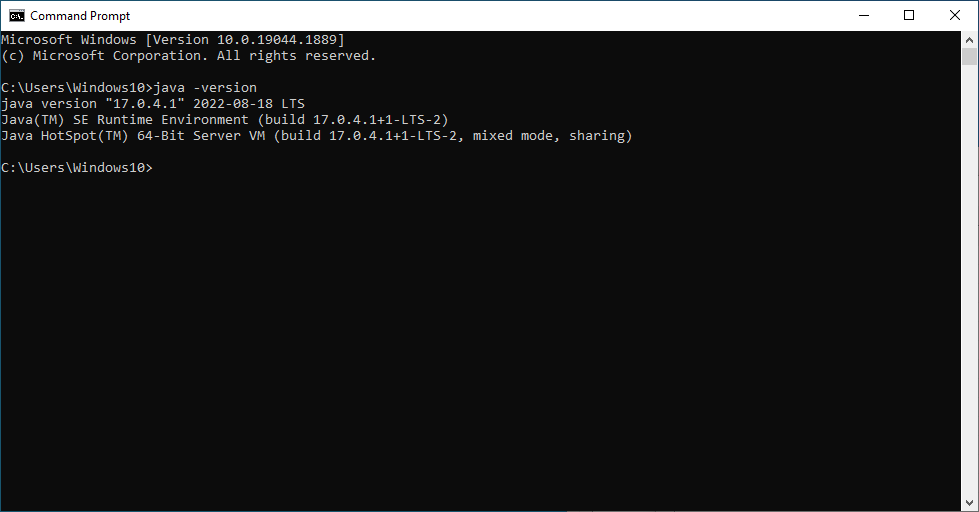
Ⅴ查看java,显示版本号则完成环境配置

java -version
0x05 Burpsuite安装
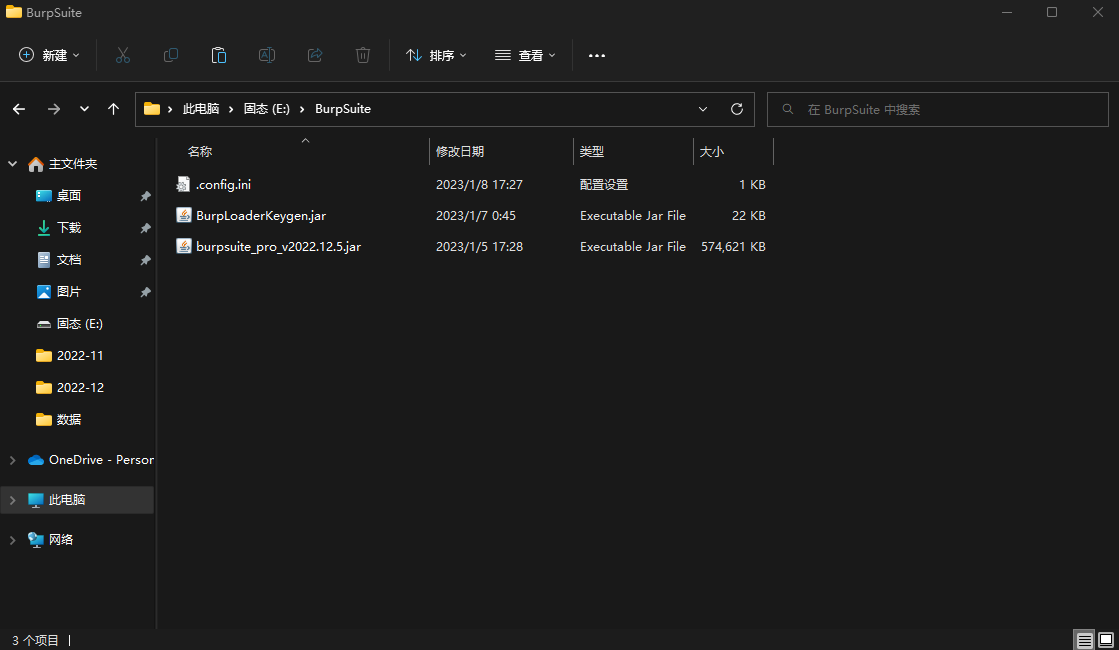
Ⅰ将下载好的BurpLoaderKeygen和burpsuite放在一个文件夹中

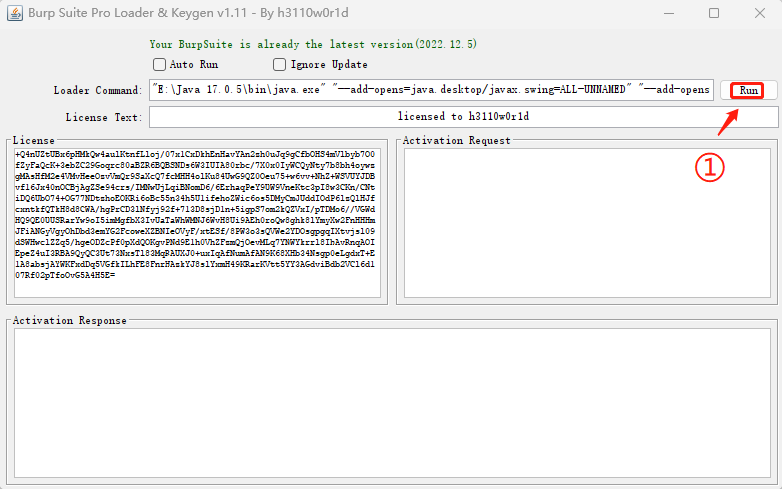
Ⅱ运行BurpLoaderKeygen

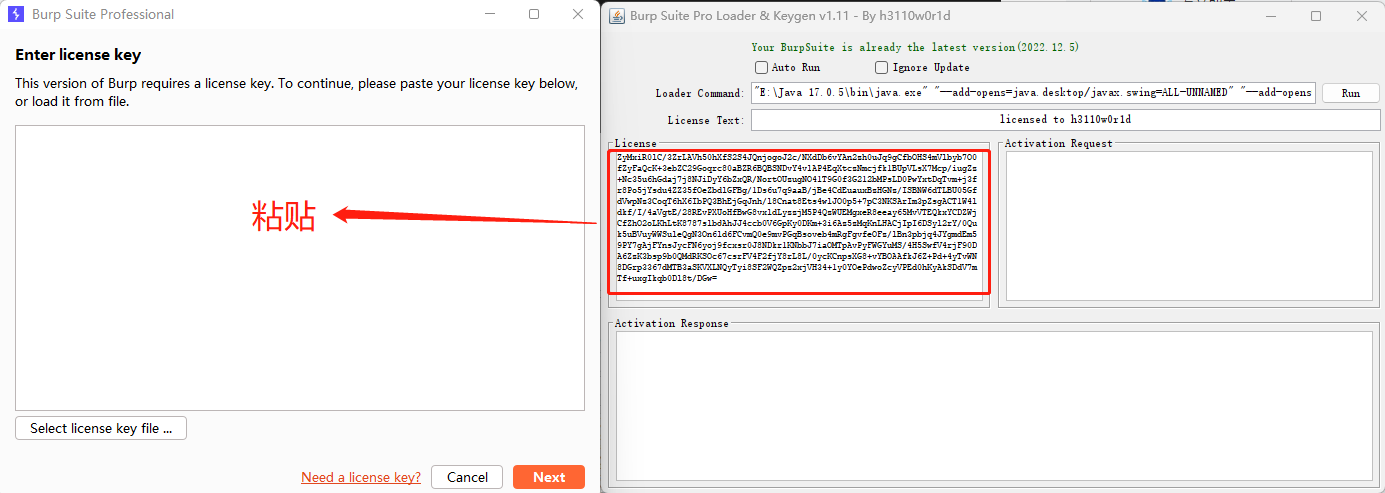
Ⅲ将注册机中的许可证密钥复制粘贴到打开后的burp suite软件输入许可证代码选项框中

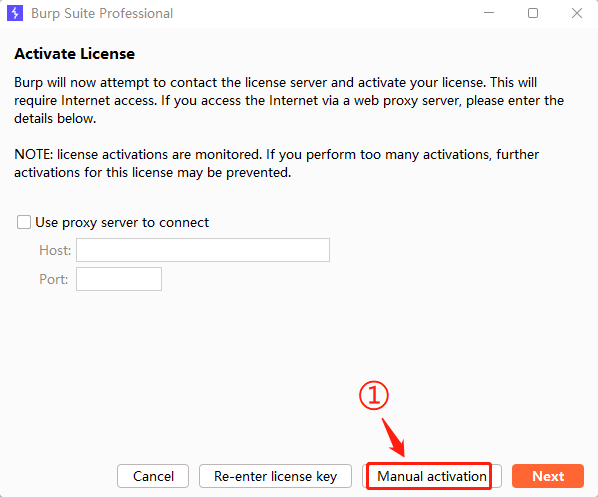
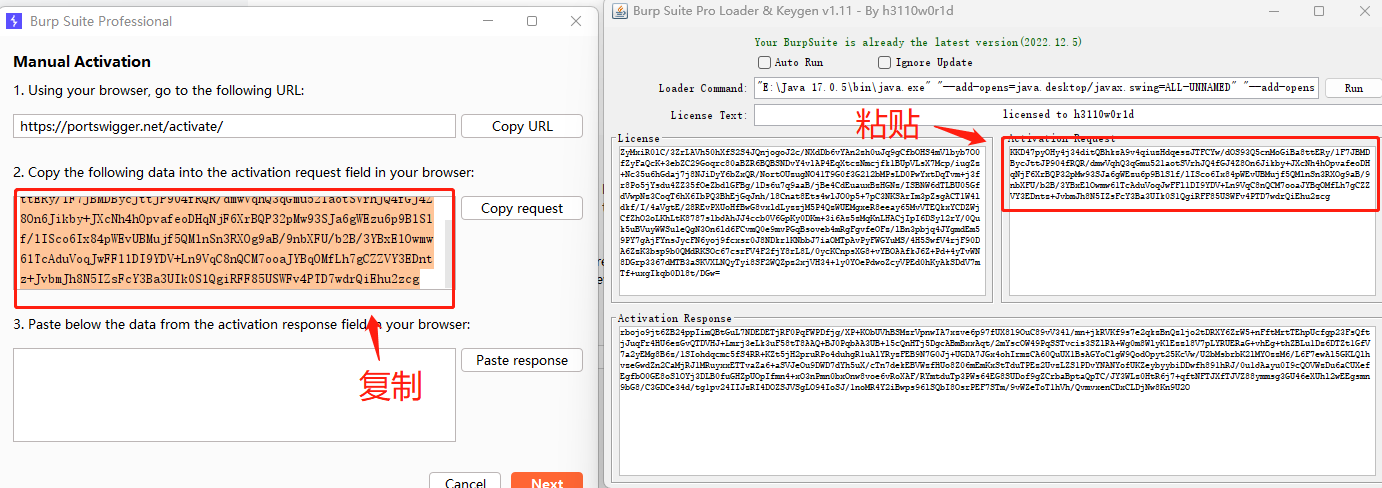
Ⅳ选择Manual activation

Ⅴ将burp suite软件中的代码粘贴到注册机的第二个选项框中,激活响应中会生成激活代码

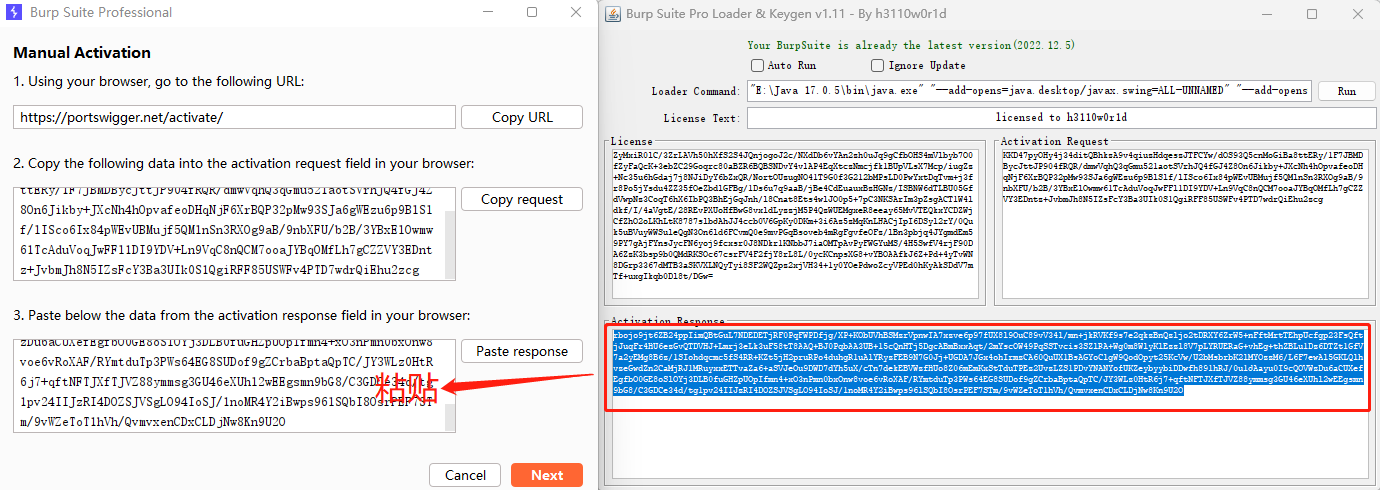
Ⅵ在激活响应中生成的激活代码复制粘贴到burp suite软件中的第三行选项框中,点击下一个

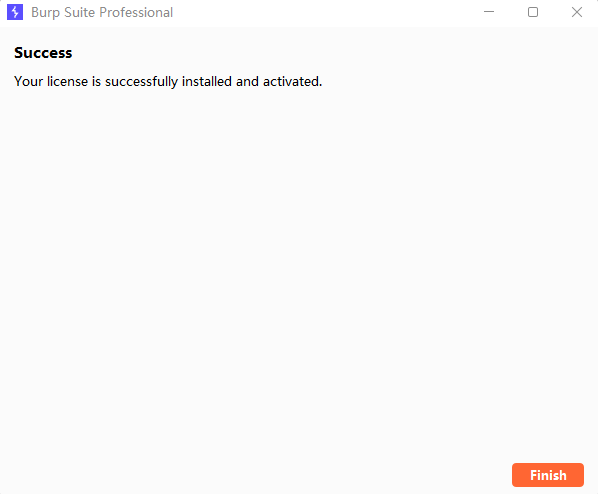
Ⅶ到这里即安装成功,您的许可证已成功安装并激活

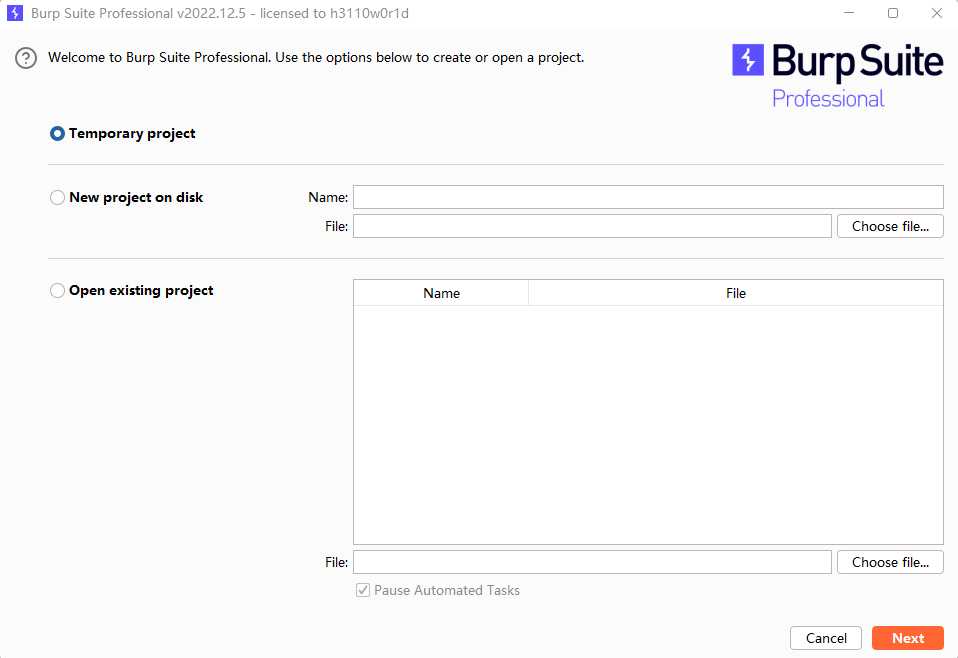
Ⅷ点击next即可开始使用burp suite软件

0x06 Burpsuite环境配置
文中使用的环境在 Google chrome 浏览器中,别的浏览器过程也与之类似。
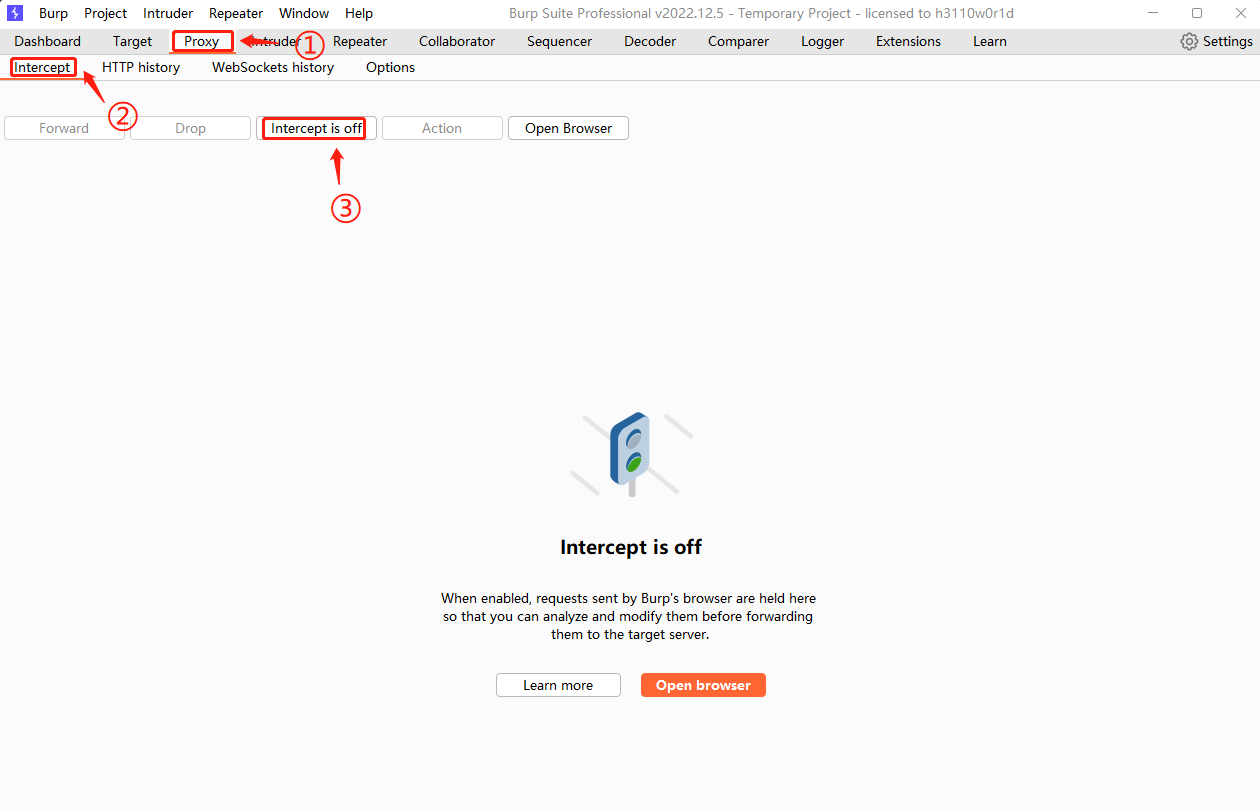
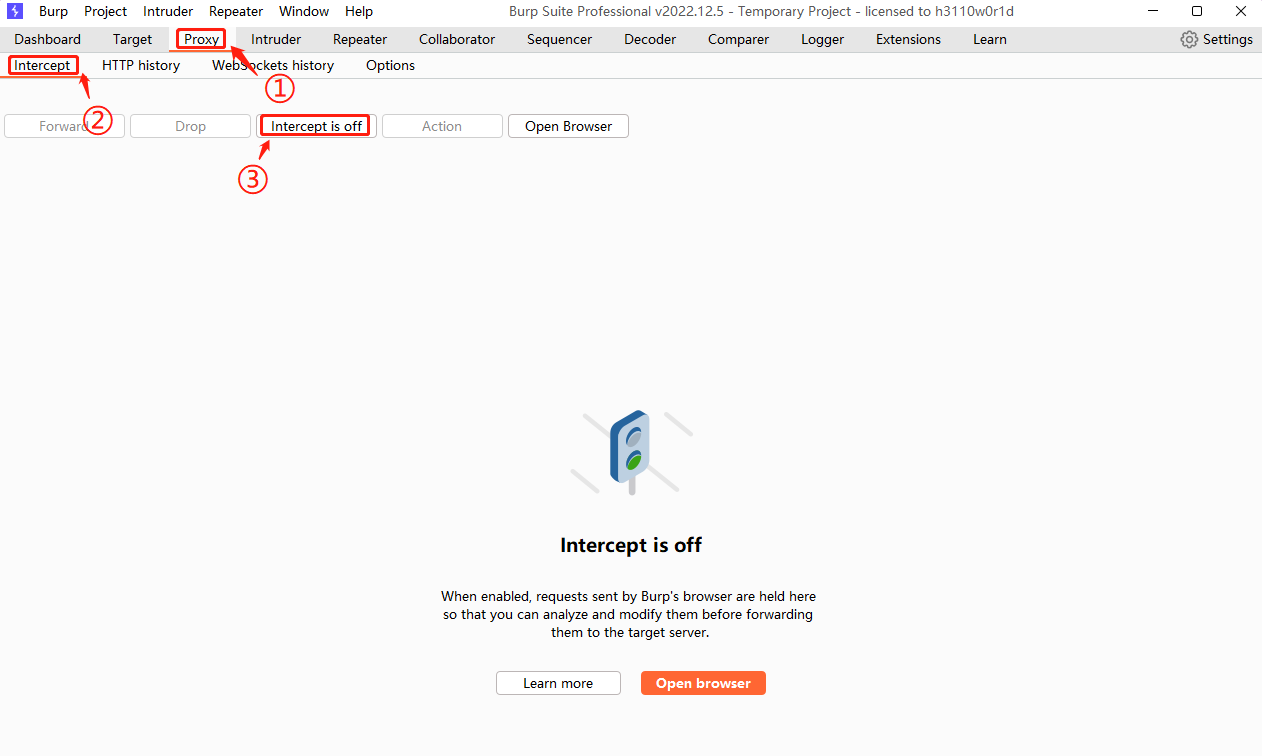
Ⅰ在burp suite软件中开启代理

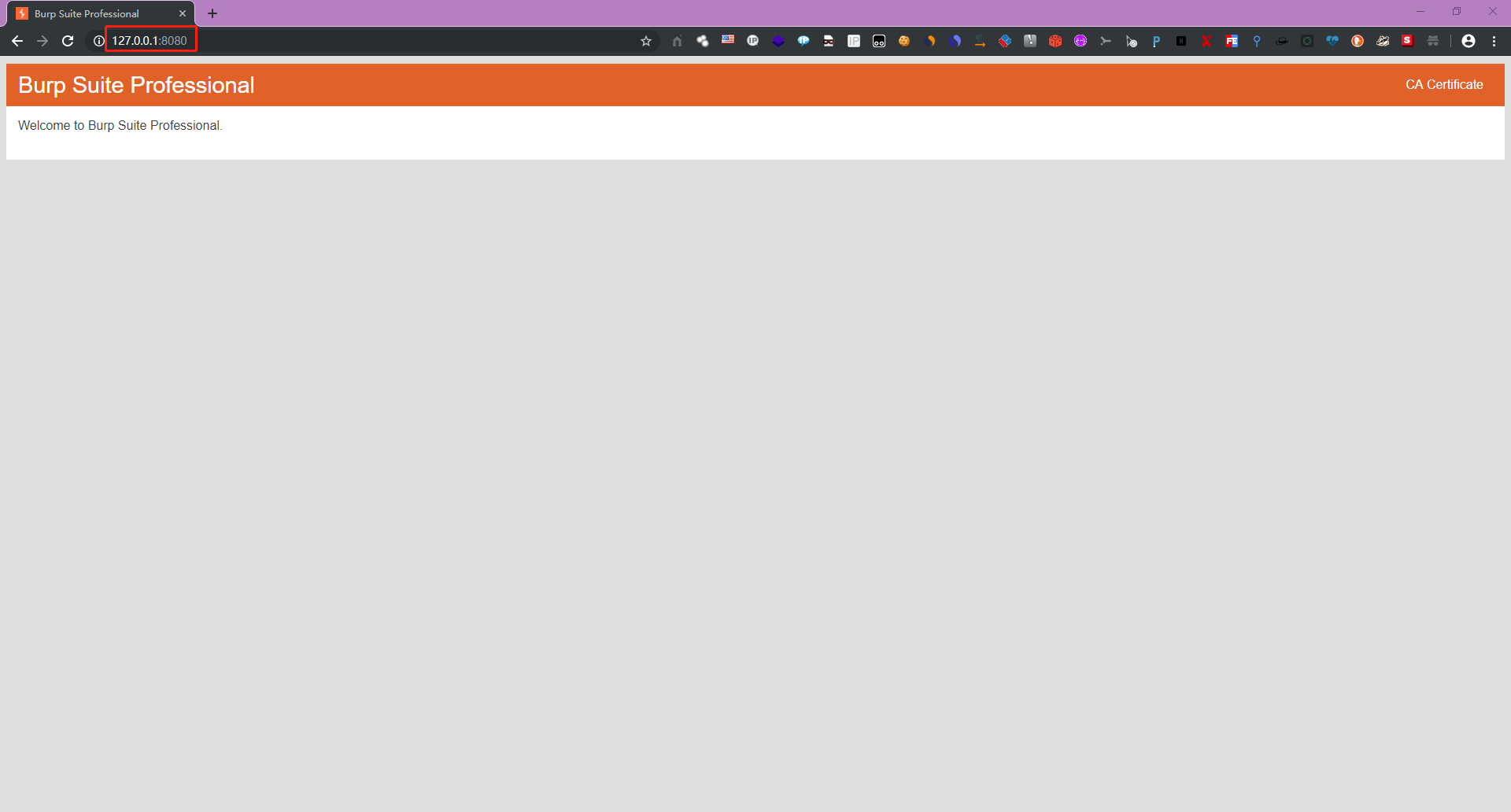
Ⅱ在浏览器中访问URL127.0.0.1:8080

http://127.0.0.1:8080/
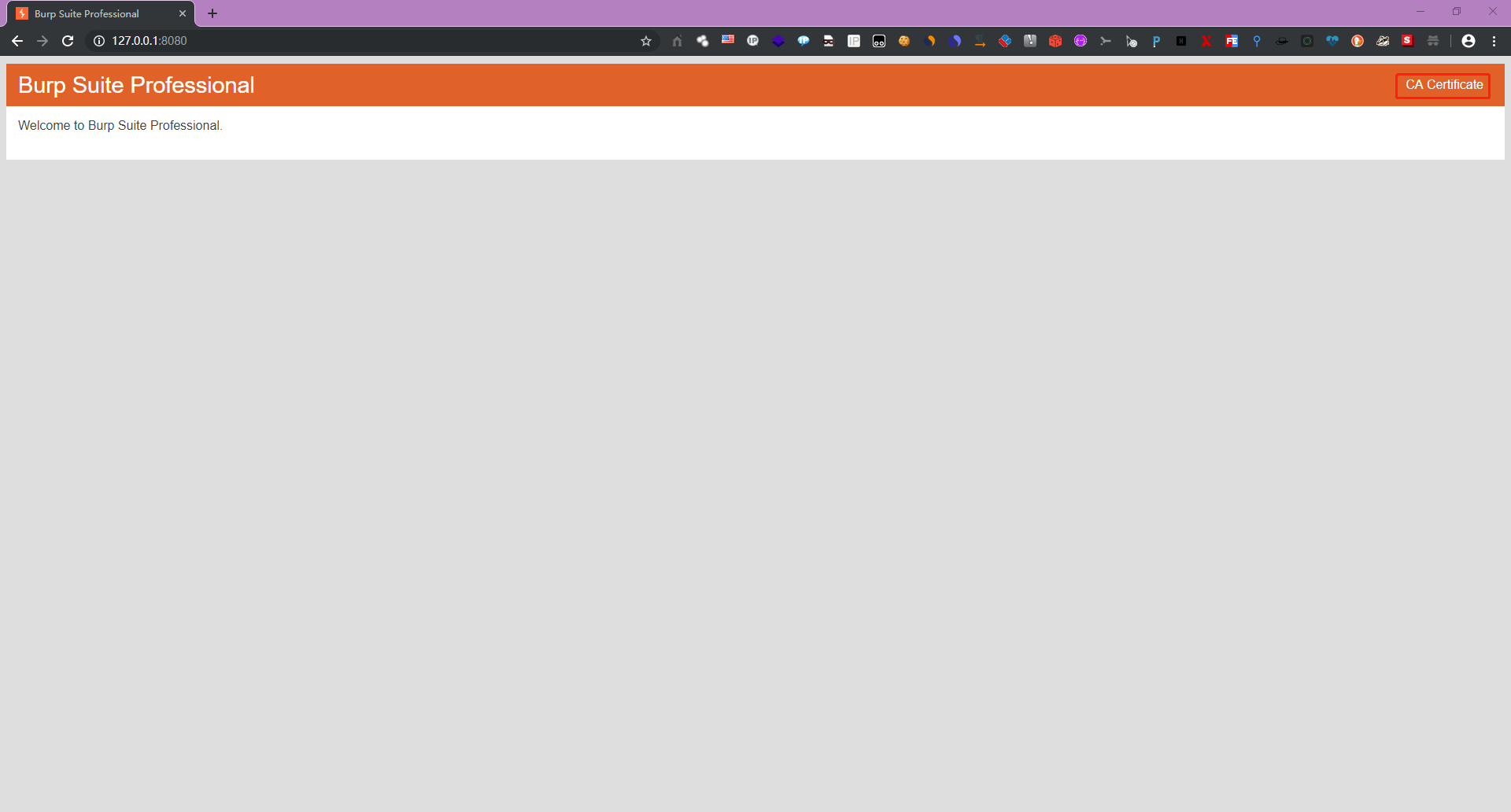
Ⅲ选择右上角的CA Certificate下载软件需要的信任证书

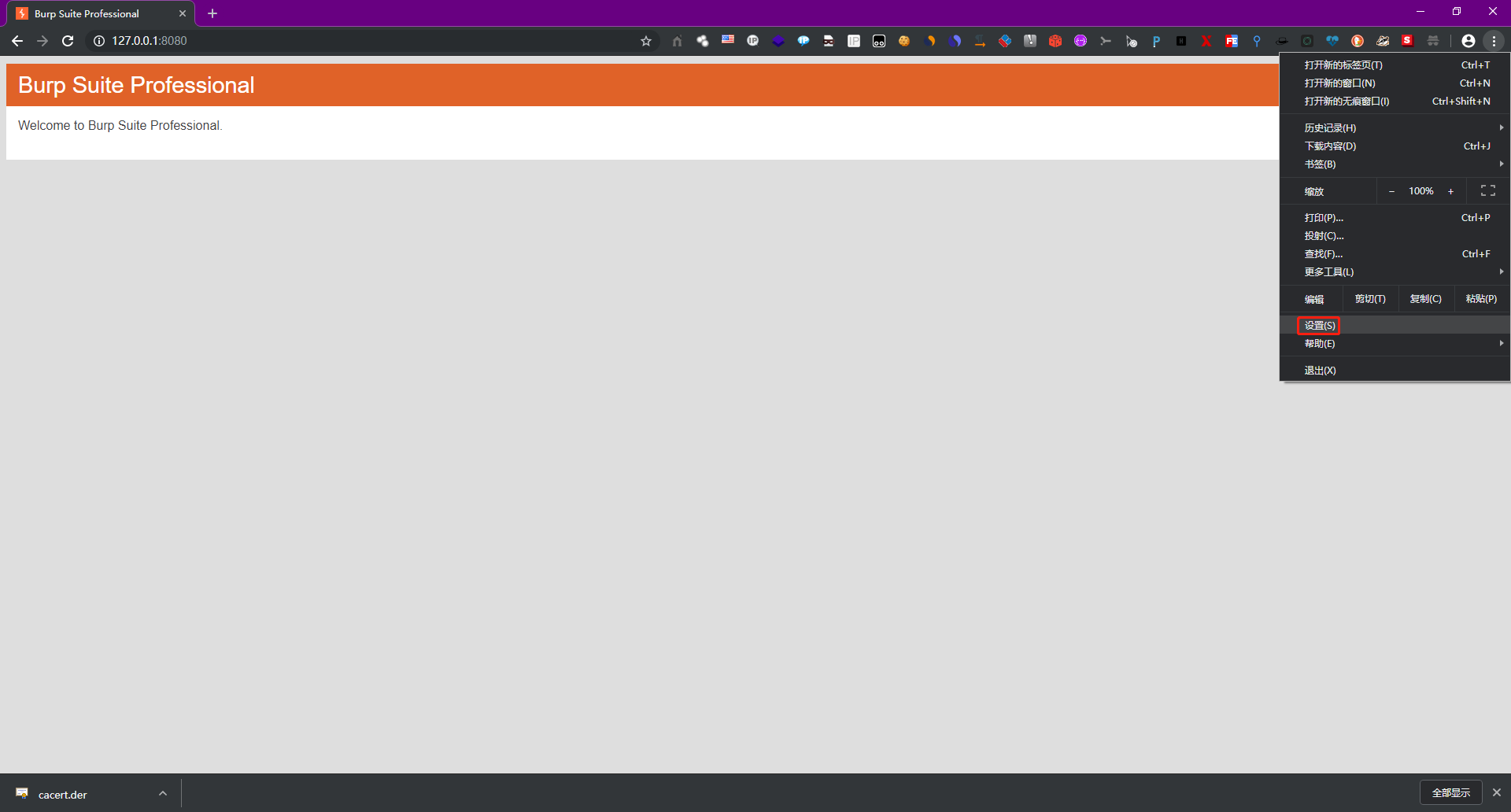
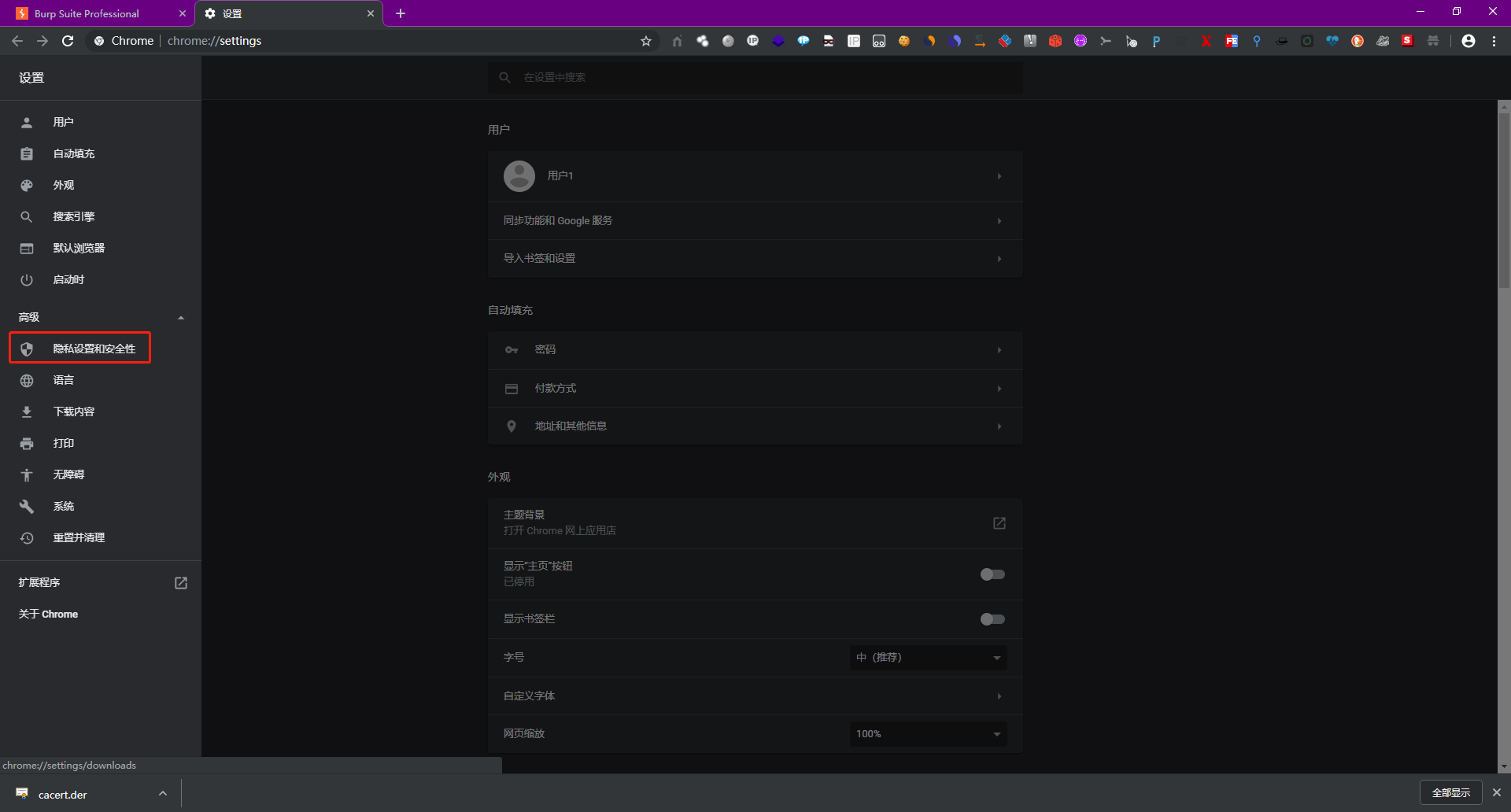
Ⅳ在浏览器中选择设置

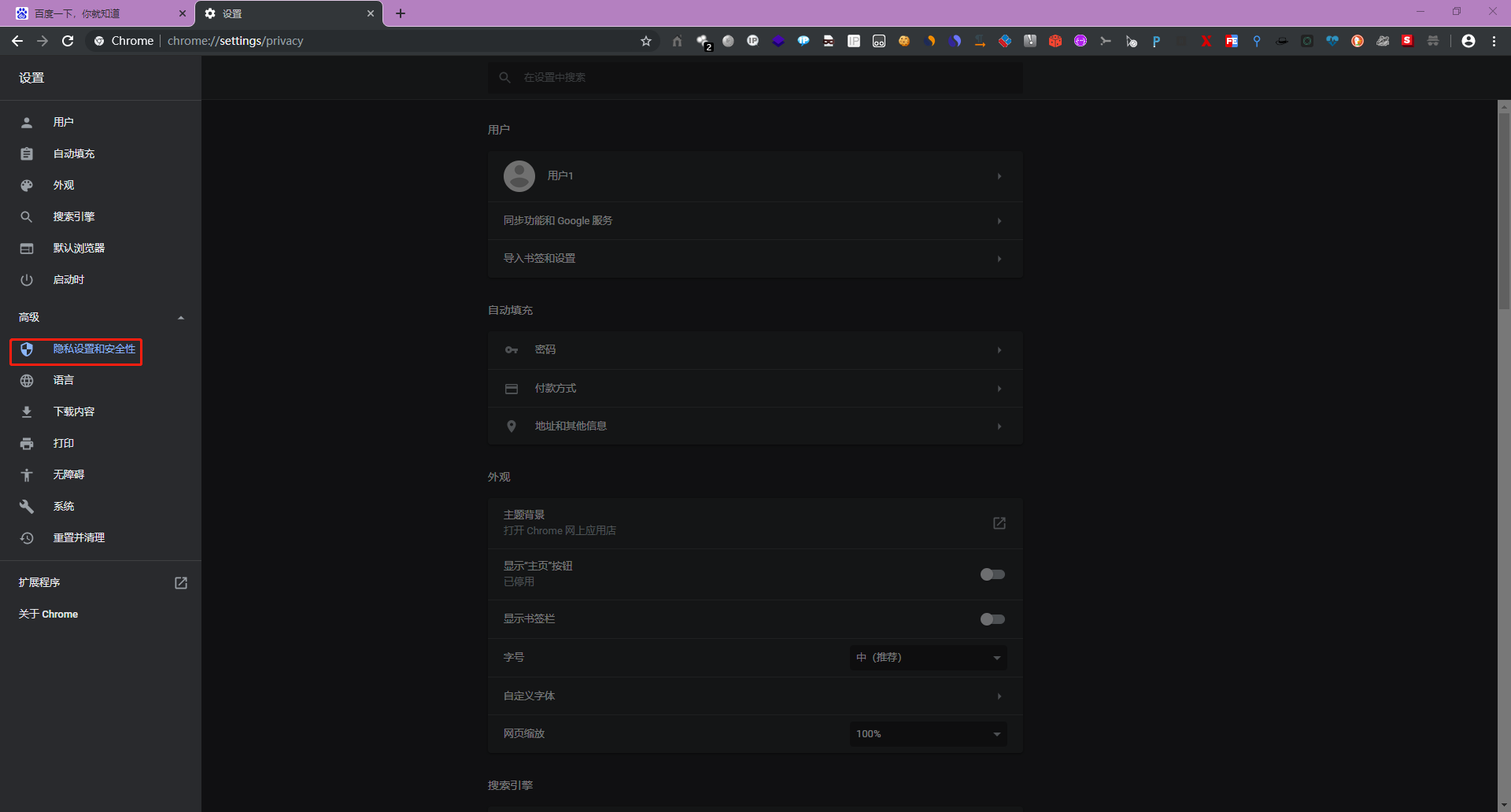
Ⅴ在高级中选择隐私和安全性

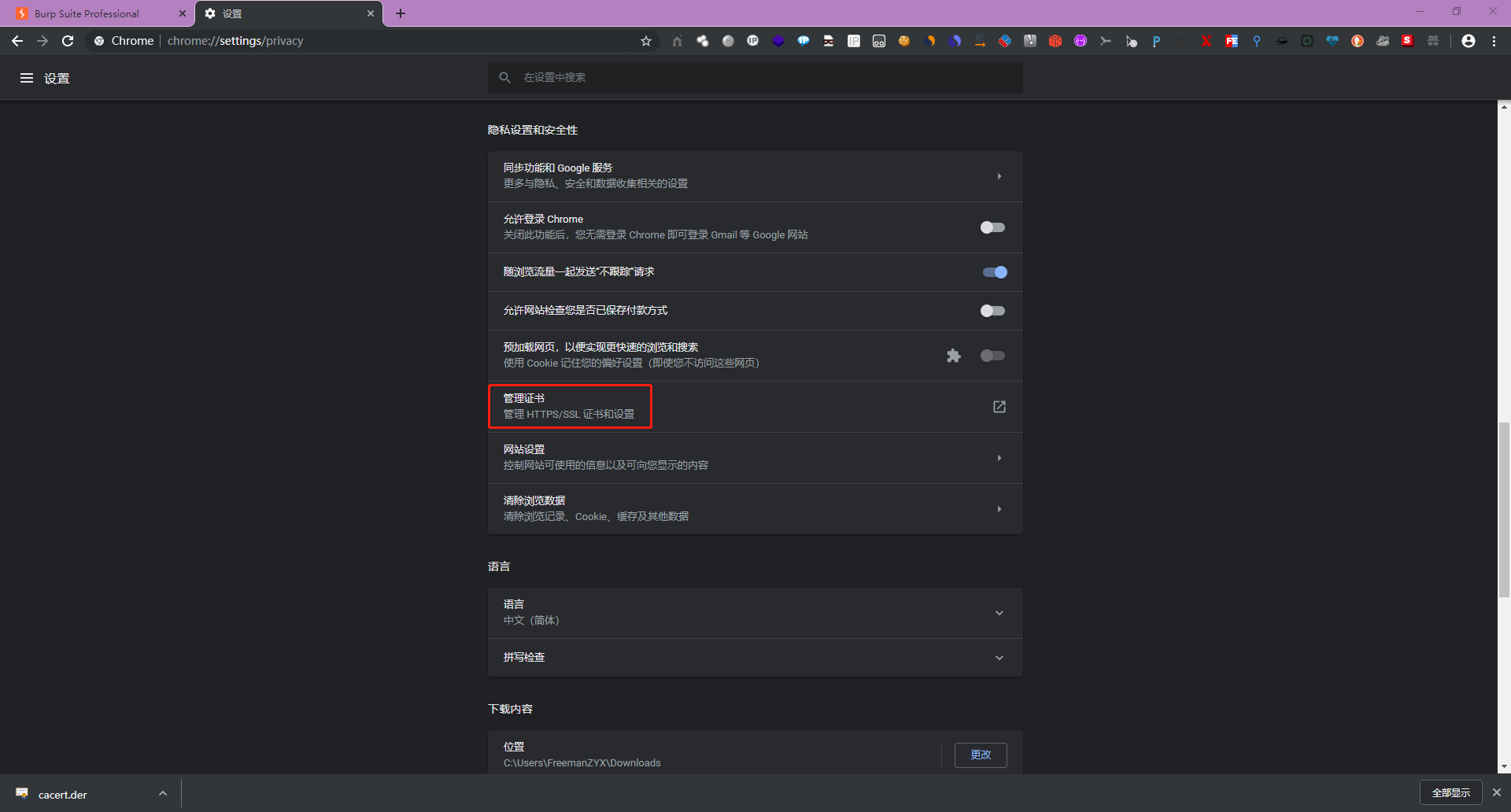
Ⅵ在隐私设置和安全性中选择管理证书的选项

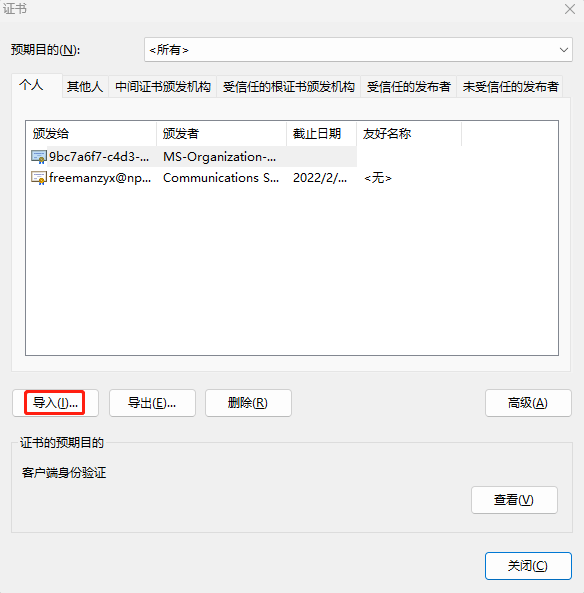
Ⅶ导入刚刚下载好的CA证书即可

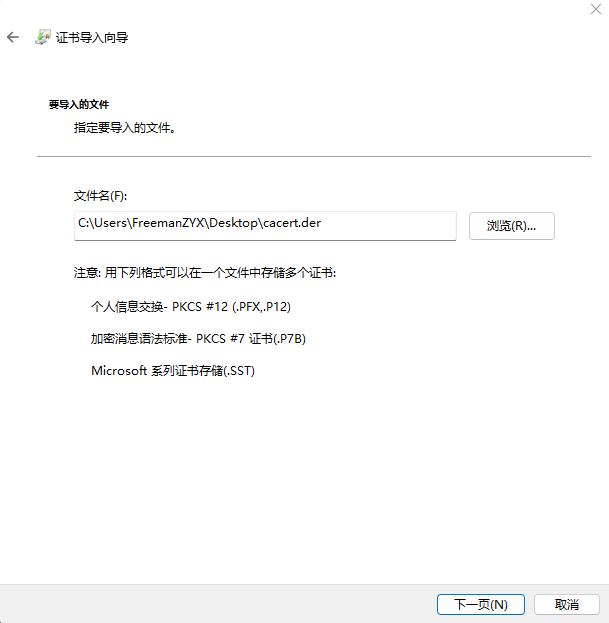
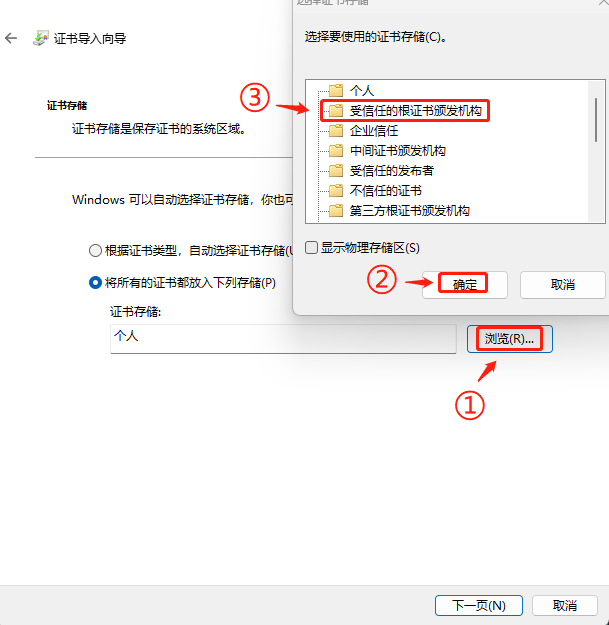
Ⅷ选择刚刚下载的CA证书

Ⅸ将证书存储在受信任的根证书颁发机构中

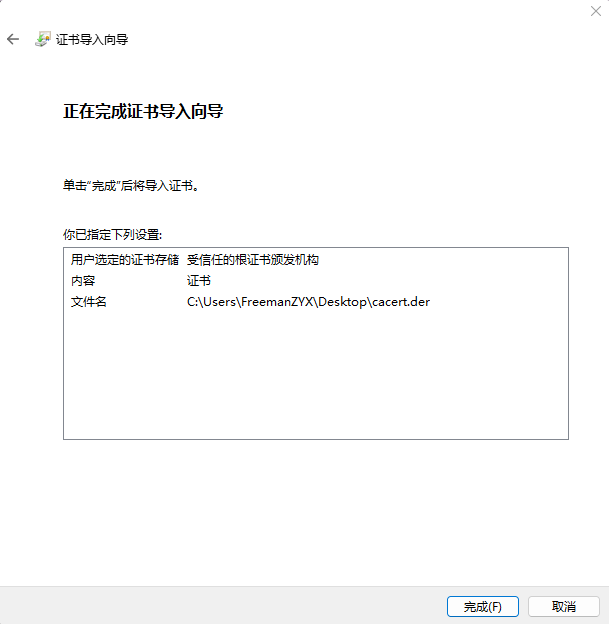
Ⅹ点击完成即可成功导入

0x07 Burpsuite设置代理
Ⅰ打开Google Chrome中的设置并选择隐私设置和安全性选项

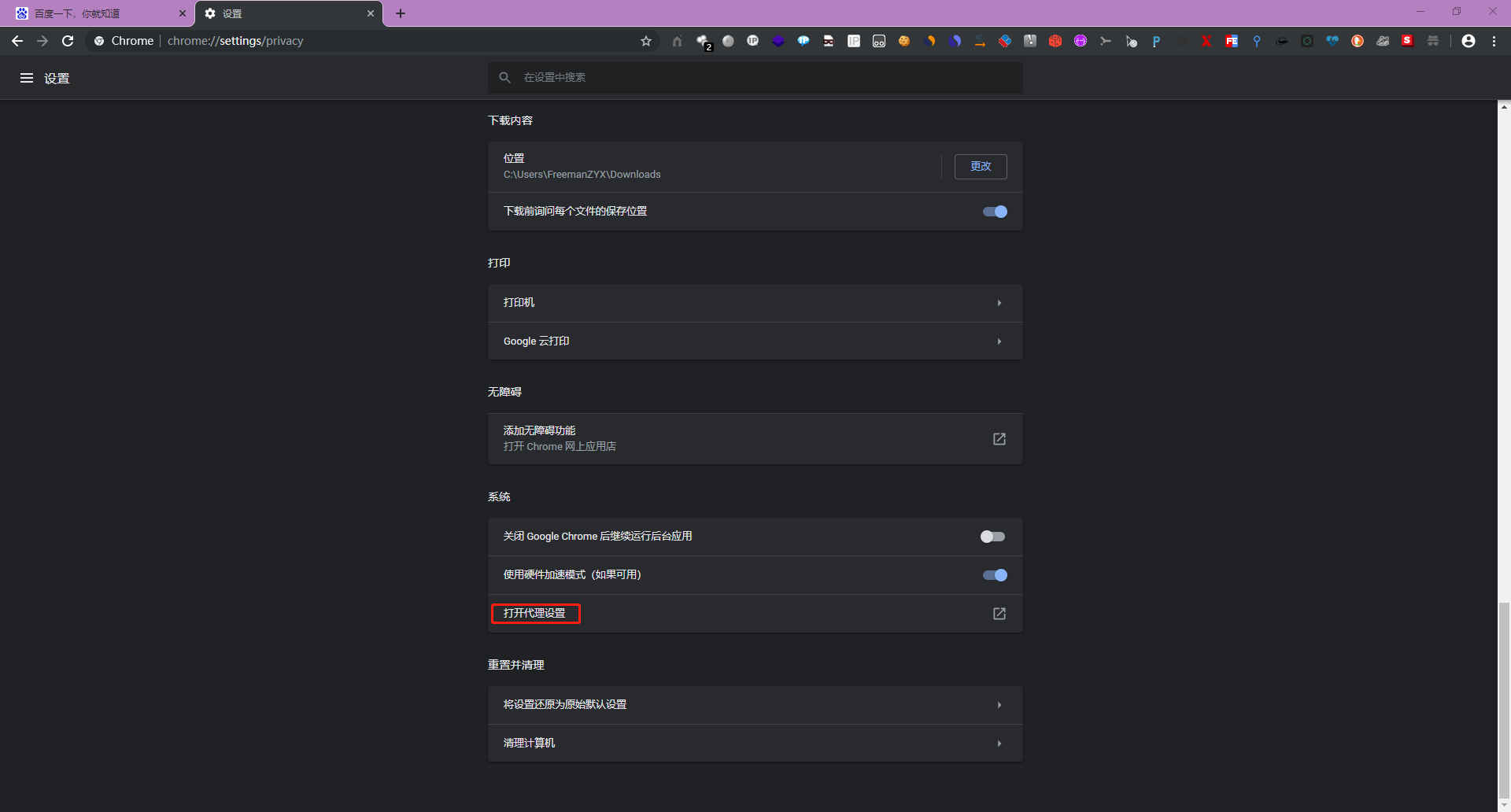
Ⅱ在系统目录下选择打开代理设置

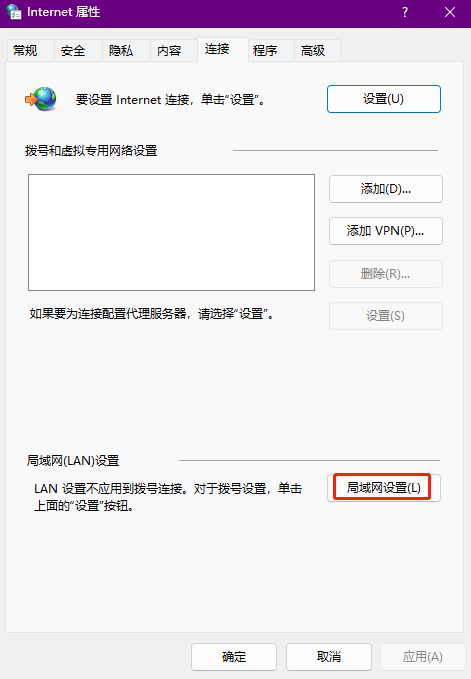
Ⅲ选择局域网设置

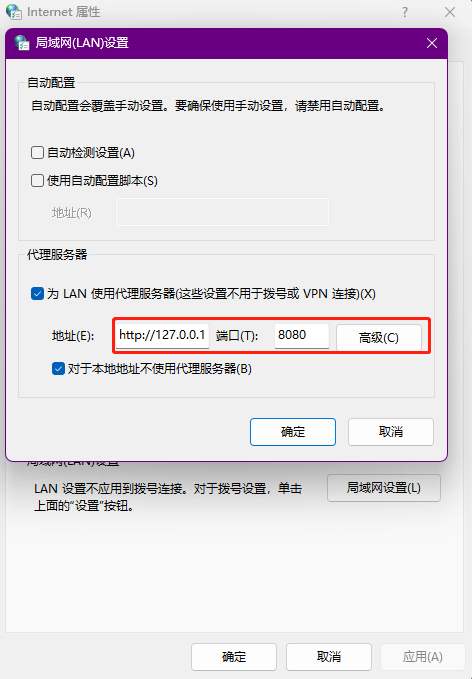
Ⅳ只对代理服务器中的地址进行设置,设置地址为http://127.0.0.1,端口为8080

0x08 Burpsuite使用验证
安装好浏览器 CA 认证证书及代理后,即可正常使用 Burp Suite 软件进行抓包改包等功能进行渗透测试操作了,那么软件是否能够正常使用需要测试验证。
Ⅰ重启浏览器

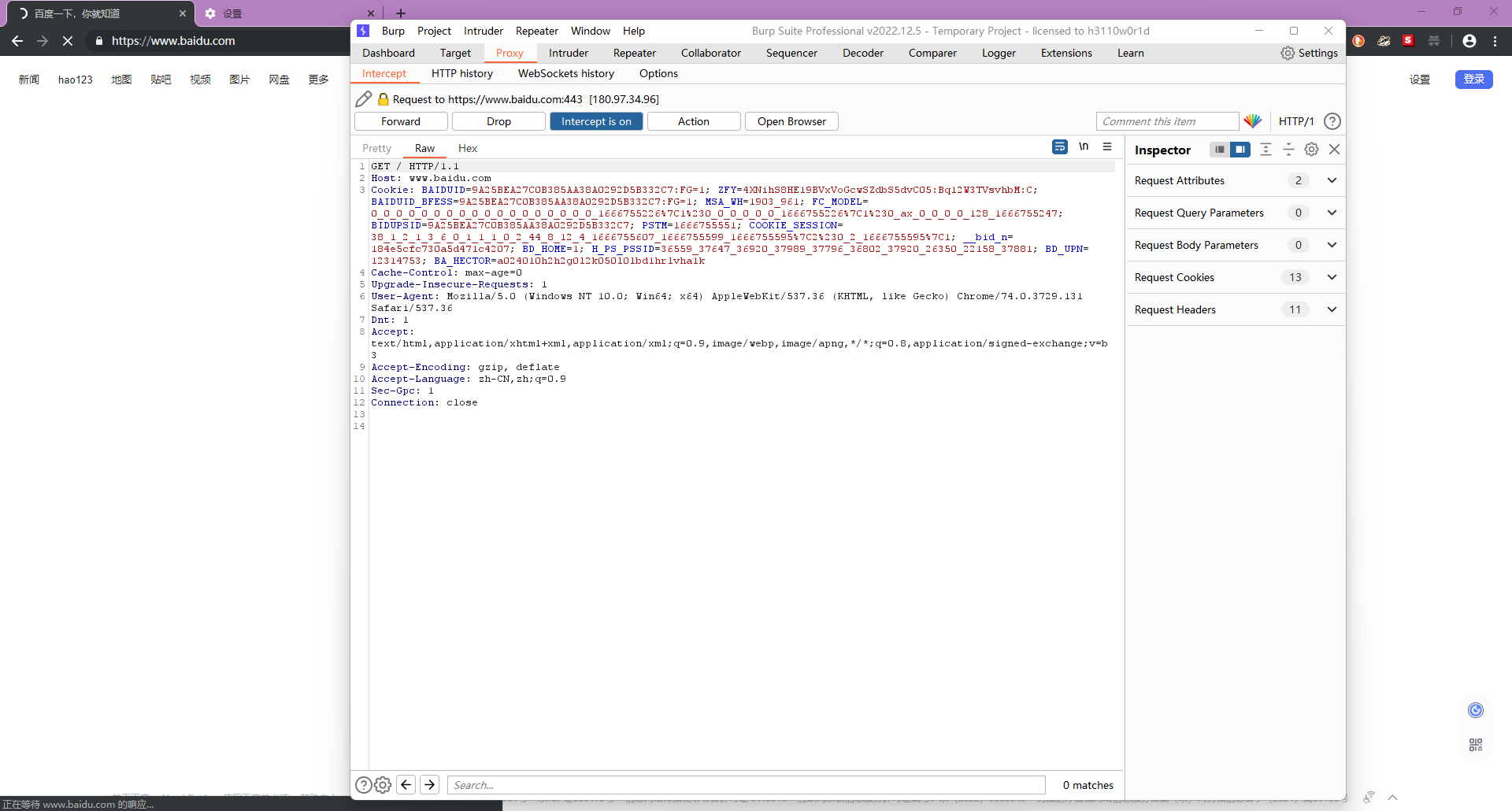
Ⅱ在burp suite软件中开启拦截进行抓包测试

Ⅲ浏览器访问www.baidu.com检测是否正常抓包,测试可以正常使用

0x09 总结
至此 Burp suite 安装配置完成。由于作者水平有限,文中若有错误与不足欢迎留言,便于及时更正。