前言:
看这个例子:
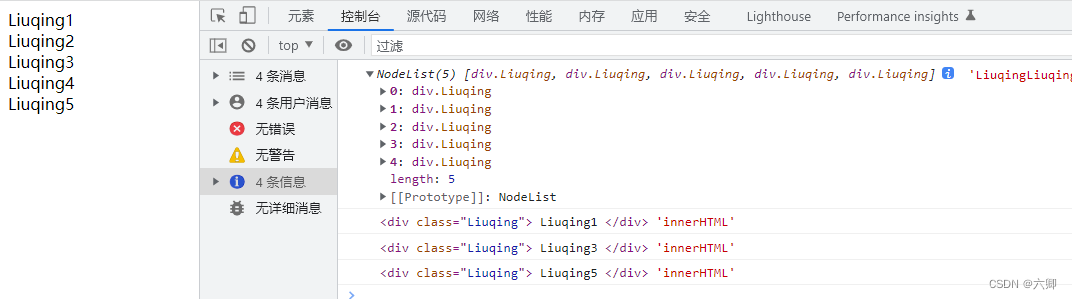
例:给所有的div标签都添加点击事件,并打印当前节点的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LiuQing</title>
<style>
#box {
background-color: red;
}
</style>
</head>
<body>
<div class="Liuqing"> Liuqing1 </div>
<div class="Liuqing"> Liuqing2 </div>
<div class="Liuqing"> Liuqing3 </div>
<div class="Liuqing"> Liuqing4 </div>
<div class="Liuqing"> Liuqing5 </div>
<script>
var Liuqing = document.querySelectorAll('.Liuqing')
console.log(Liuqing, 'LiuqingLiuqing')
// 这里目前先使用 let 声明变量
for (let i = 0; i < Liuqing.length; i++) {
Liuqing[i].onclick = function () {
console.log(Liuqing[i], 'innerHTML')
}
}
</script>
</body>
</html>

这里点击了Liuqing1、Liuqing3、Liuqing5。
这个例子我们使用了let声明了变量i,来进行循环,现在我们可以不使用这个let,使用this。
首先我们看看还使用var声明i会出现什么问题:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LiuQing</title>
<style>
#box {
background-color: red;
}
</style>
</head>
<body>
<div class="Liuqing"> Liuqing1 </div>
<div class="Liuqing"> Liuqing2 </div>
<div class="Liuqing"> Liuqing3 </div>
<div class="Liuqing"> Liuqing4 </div>
<div class="Liuqing"> Liuqing5 </div>
<script>
var Liuqing = document.querySelectorAll('.Liuqing')
console.log(Liuqing, 'LiuqingLiuqing')
for (var i = 0; i < Liuqing.length; i++) {
Liuqing[i].onclick = function () {
console.log(Liuqing[i], 'innerHTML')
}
}
</script>
</body>
</html>

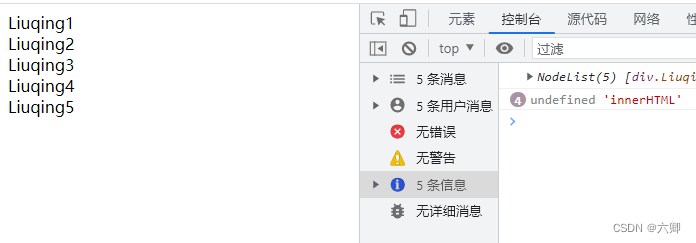
点击之后,会打印undefined,而不是Liuqing12345。
这是为什么呢???????
<script>
var Liuqing = document.querySelectorAll('.Liuqing')
console.log(Liuqing, 'LiuqingLiuqing')
for (var i = 0; i < Liuqing.length; i++) {
Liuqing[i].onclick = function () {
console.log(Liuqing[i], 'innerHTML')
console.log(i, 'iiiiiiiii')
}
}
</script>
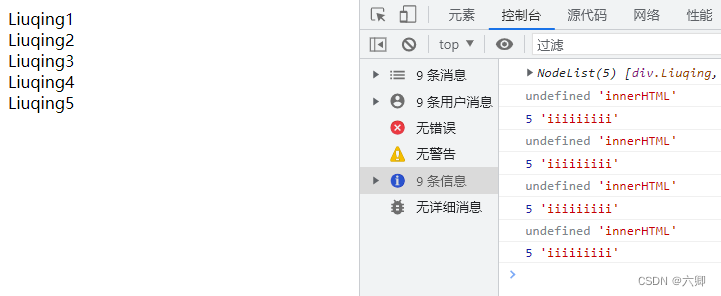
打印一下i的值:

发现都是5 what ??? ???
解释:
在点击事件里面打印 i 的值,发现 i 的值一直是 5,但是就 5 个 li,下标从 0 开始到不了 5,所以会报错,那是因为,点击事件只有点击的时候触发,在这之前循环给 li 加点击事件,i 到 5的时候条件不成立,结束循环,所以那时候的 i 就已经到 5。则不能在循环事件的函数中再使用 i。
一、this基本使用
1、this一般在函数中使用,是指包含它的函数作为方法被调用时所属的对象,在不同的地方所代表的含义不同,取决于被调用时所处的上下文环境,即this表示当前调用函数的对象,就是谁调用了这个函数,this就指向谁。
2、在事件处理函数,this指当前触发事件的对象,是函数中用来表示调用这个函数的对象,事件中,由哪个对象触发了事件则this 就是谁。
var Liuqing = document.querySelectorAll('.Liuqing')
console.log(Liuqing, 'LiuqingLiuqing')
for (var i = 0; i < Liuqing.length; i++) {
Liuqing[i].onclick = function () {
console.log(Liuqing[i], 'innerHTML')
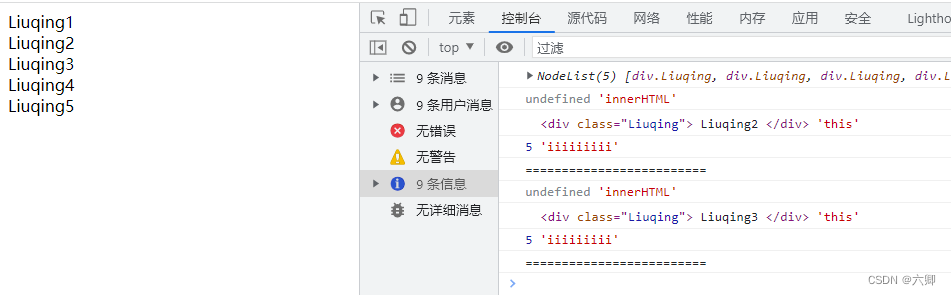
console.log(this, "this")
console.log(i, 'iiiiiiiii')
console.log("=========================")
}
}

完美的解决了这个问题。
二、this指向判断
函数的this指向 看调用、不看声明
(1)普通函数调用
①函数名() this->windown
(2)事件处理函数调用
①oDiv.onclick = function(){} this->添加事件的元素
1.1 onclick 点击事件
1.2 onload 用户进入某个页面的时候触发(onload 事件可用于检测访问者的浏览器类型和浏览器版本,并基于这些信息来加载网页的正确版本。)
1.3 onunload 用户离开某个页面的时候触发(onload 和 onunload 事件可用于处理 cookie。)
1.4 onchange 内容变化事件(常结合对输入字段的验证来使用)
1.5 onmouseover 鼠标移动到HTML元素上方的事件
1.6 onmouseout 鼠标移出HTML元素上方的事件
1.7 onmousedown 鼠标按下的时候触发的事件
1.8 onmouseup 鼠标弹起触发的事件(onmousedown,onmouseup和onclick区别,onclick是鼠标完成点击事件的时候触发的事件)
1.9 onfocus 元素获取焦点事件
1.10 onblur 元素失去焦点事件
1.11 onabort 图像的加载失败
1.12 ondblclick 双击事件
1.13 onerror 当加载图像和文档时发生错误
1.14 onkeydown 键盘按键被按下发生的事件
1.15 onkeyup 键盘按键被松开发生的事件
1.16 onkeypress 键盘按键按下并松开发生的事件
1.17 onmousemove 鼠标移动
1.18 onresize 窗口或者框架被重新调整大小
1.19 onselect 文本被选中
1.20 onreset 重置按钮被点击
1.21 onsubmit 提交按钮被点击
(3)全局中this指向window对象
(4)对象的方法函数
Var obj = {fn:function(){}}
对象名.方法名() obj.fn(); this->调用方法的对象(对象名)obj
例1.普通函数this默认指向window
function fun(){
console.log(this) //window
}
fun() //相当于window.fun()
例2.对象的方法 对象.方法调用this指向该对象
let obj={
name:'胡歌',
age:"18",
speak(){
console.log(this.name+'今年'+this.age,this)
//胡歌今年18 this指向这个对象
}
}
obj.speak() //谁调用这个方法指向谁
例3.函数谁调用指向谁
function constructorFun(name='虹猫蓝兔七侠传',age='16'){
this.name=name;
this.age=age;
this.speak=function(){
console.log(this.name+'的年龄是'+this.age,this)
}
}
let childObj = new constructorFun('胡歌',20)
childObj.speak()
//胡歌的年龄是20 this指向childObj这个对象
//this指向实例
//比如:vue实例 就是new出来的 在使用中通常会使用this点方法名来使用方法,这些方法都是vue这个类上面的方法。
例4.事件对象 谁触发事件指向谁
<div id="box">我是id=box盒子</div>
let boxid = document.getElementById('box')
boxid.onclick=function(){
console.log(this) //指向box这个dom对象
this.innerHTML='我是用this改变后的innerHTML'
}
例5.箭头函数this指向外层作用域的this
<div class="box">我是class=box盒子</div>
let boxclass = document.getElementsByClassName('box')[0]
boxclass.onclick=()=>{
console.log(this) //当前作用域外层this指向window
this.alert('我是window对象')
}
总的来说:
①方法函数:对象.方法() ; this->调用方法的对象
②普通函数:( window.) 函数名() this->window
③事件处理函数: oDiv.οnclick= function(){} oDiv.onclick() this->添加事件的元素
④全局中的this指向window对象
三、改变this指向的方法
this指向的几种情况以及js简单实现call、apply、bind___六卿