Ant Design Vue-------Tabs标签页
今天就讲讲Ant Design Vue下的控件----tabs 标签页
结合项目中的需求,讲一下该控件如何使用,需求:
(1)竖排样式
(2)如何使用v-for绑定数据源
(3)change事件
(4)动态生成、动态切换(子组件和component、keepAlive、nextTick的联合使用)
官网案例来一个:
<template>
<a-tabs v-model:activeKey="activeKey">
<a-tab-pane key="1" tab="Tab 1">Content of Tab Pane 1</a-tab-pane>
<a-tab-pane key="2" tab="Tab 2" force-render>Content of Tab Pane 2</a-tab-pane>
<a-tab-pane key="3" tab="Tab 3">Content of Tab Pane 3</a-tab-pane>
</a-tabs>
</template>
<script lang="ts" setup>
import { ref } from 'vue';
const activeKey = ref('1');
</script>效果如图:
项目中的代码:
<div style="height: calc(100vh - 230px)">
<a-tabs v-model:activeKey="activeItem" tab-position="left" @change="handleTabChange">
<a-tab-pane v-for="item in itemSource" :tab="item.dictionaryMenuName" :disabled="item.isHas == 1 ? false : true" :key="item.dictionaryName.split('|')[0]" />
</a-tabs>
</div>1. div的样式控制垂直滚动条;
2.属性设置:
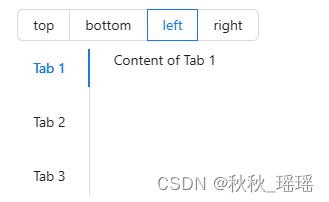
(1)v-model:activeKey 绑定的是用户当前选择的tab的key值;
(2)tab-position:共4个位置;top默认顶端;left:左侧竖排展示;right:右侧竖排展示;bottom:底部,如图:

(3)size:共三种大小;small:小,large:大,middle:默认值,如下图:

(4)type:页签的基本样式,三个类型。line、card、editable-card
(5)Tabs.TabPane控件a-tab-pane元素和for搭配使用,itemSource:数据源(数组),item:对象。 tab:选项卡的标题;key:唯一标识,对应activeKey;disabled:根据flag指定该标签是否可用。
(6)样式:
:deep(.ant-tabs-left > .ant-tabs-nav .ant-tabs-tab) {
width: 265px;
padding: 2px 20px;
margin: 2px 0 0;
}
3. script setup lang="ts" 和 tabs的change事件
import { onMounted, ref, reactive, toRaw, toRef, computed } from 'vue';
const activeItem = ref('');
const itemSource = ref([]);
function queryTabsList() {
let queryJson = {};//往后端传值
Query(queryJson).then((res) => {//Query:API
itemSource.value = res;
activeItem.value = null;//默认选项卡都未选中
}
//tabs选择事件
async function handleTabChange(key) {
console.log('key',key);
//var arr = key.split('|');
//if (arr.length > 0) {
// let selItem = arr[0]; //英文名称
// let dtoName = arr[1];//中文名称
// ……
//}
}4. 下面讲讲更复杂的应用,这种场景,一般用于tabs菜单动态切换功能。
(1)模板
<template>
<div class="bottom-main">
<a-tabs v-model:activeKey="activeKey" tabPosition="top" @change="tabItemSelected" size="small" type="card" style="height: 40px">
<a-tab-pane v-for="item in menuTabs" :key="`${item?.value}`" :tab="item?.label" />
</a-tabs>
<KeepAlive v-if="isAlive">
<component :is="currentPage" :param-condition="whereCond" />
</KeepAlive></div
></template>(2)脚本
const activeKey = ref('');
const menuTabs = ref([]);
function initTab() {
let query = {
name: 'getClass',
queryParams: {},
};
Query(cbxQuery).then((res) => {//Query:API
menuTabs.value = res;
});
}
//控制是否强制刷新
const isAlive = ref(true);
const currentPage = ref();//当前组件
const whereCond = reactive({//当前页面传值给子组件的参数
proId: '', //项目名称
});
//模拟的一组子组件
const typeCompentMap = {
base: input1,//引入input1组件
invest: input2,//引入input2组件
product: input3,//引入input3组件
price: input4,//引入input4组件
};
//tab切换事件
function tabItemSelected() {
currentPage.value = typeCompentMap[activeKey.value];
}
//挂载事件
onMounted(() => {
initTab();
});
//查询事件时刷新tab子组件
function handleSearch() {
activeKey.value = 'base';
whereCond.proId = selectedProjectId.value;
if (whereCond.proId) {
refreshChild();
}
}
function refreshChild() {
isAlive.value = false;
currentPage.value = typeCompentMap[activeKey.value];
nextTick(() => {//利用nextTick更新机制,强制刷新页面
isAlive.value = true;
});
}vue 中我们改变数据时不会立即触发视图,如果需要实时获取到最新的DOM,这个时候可以手动调用 nextTick