介绍
模版是对js,html等资源的封装
新建
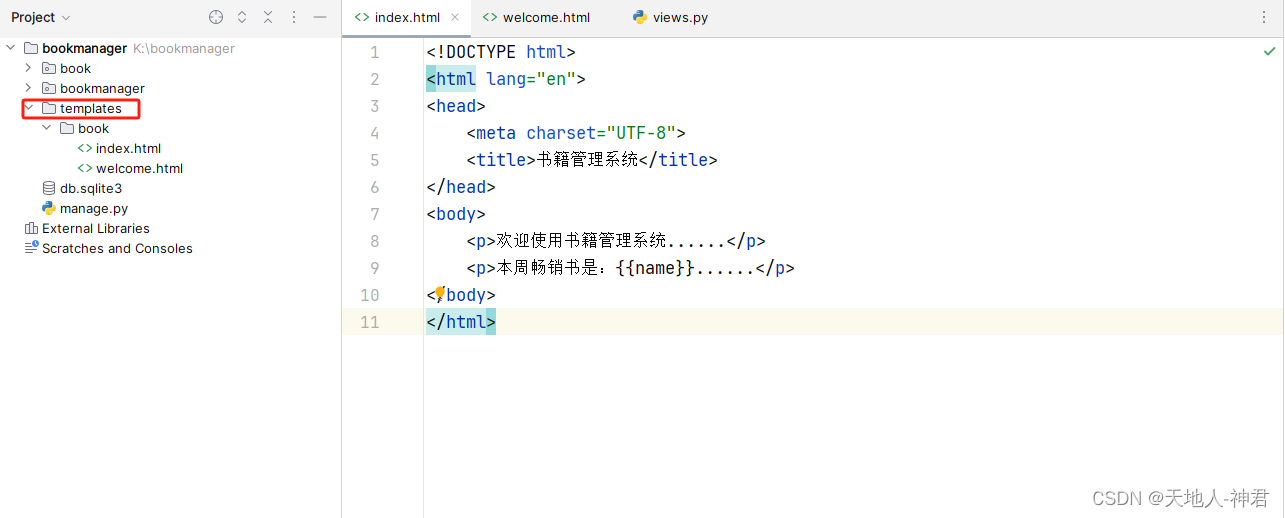
在项目路径下新建模版文件夹templates(可以为其他名称),要是想细分业务的话,还可以在templates路径下继续建文件夹。如下图:

注册模版
在项目的settings找到TEMPLATES,在DIRS中添加刚刚的模版,如下:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
在视图返回模版
使用render进行渲染,如下:
from django.shortcuts import render
# Create your views here.
from django.http import HttpRequest, HttpResponse
def index(request):
context = {
"name": "西游记"
}
return render(request,'book/index.html', context=context)
pass
render源码如下:
def render(request, template_name, context=None, content_type=None, status=None, using=None):
其中:request是HttpRequest对象,template_name是模版的路径,context是使用的数据
静态资源

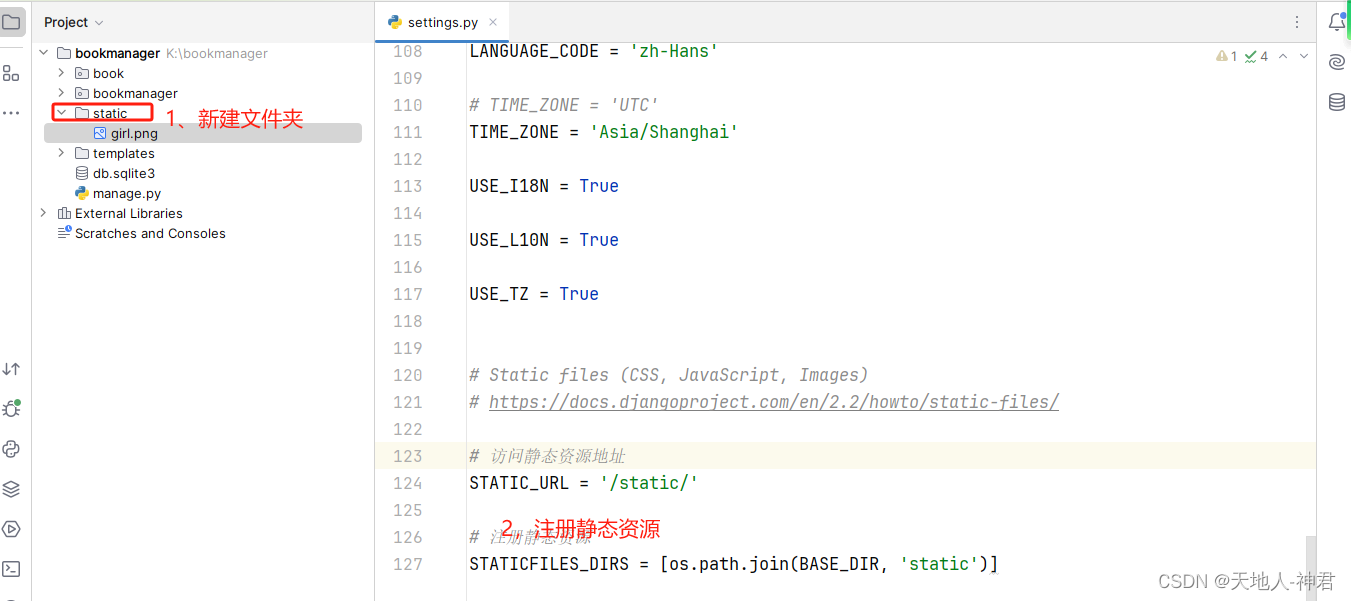
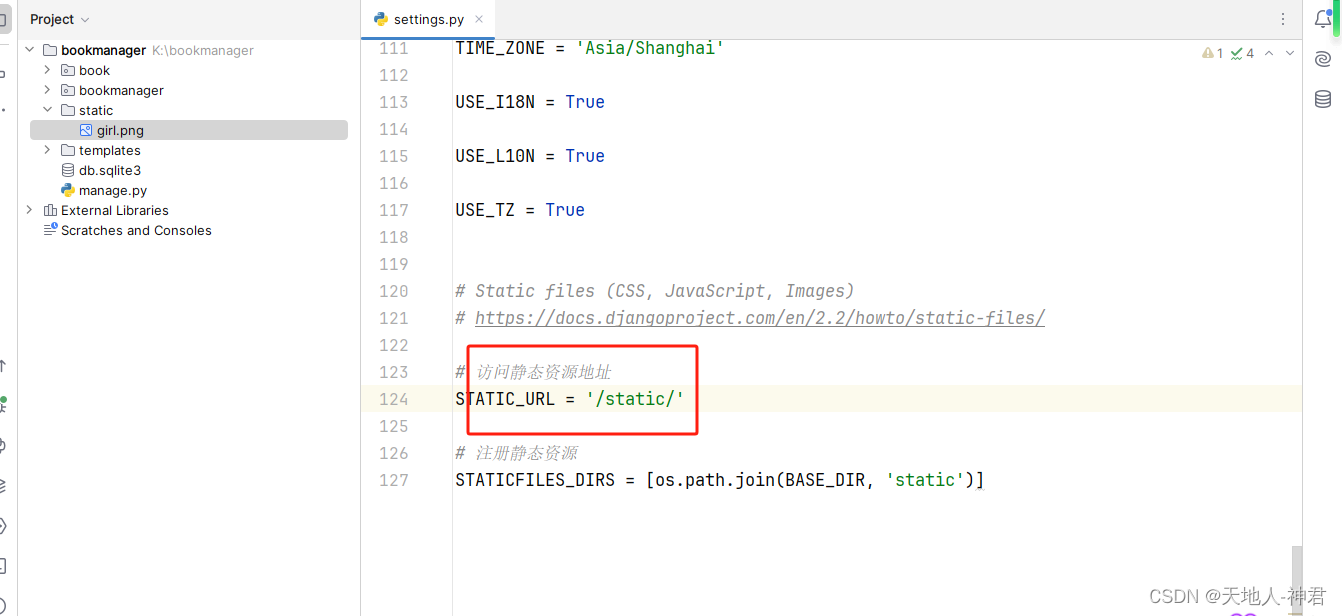
在DEBUG = True的条件下

红框是静态路由,使用http://ip:port/static/girl.png即可访问
其中:/static是上图红框部分