1、方法一:使用变量:root、var()、clac()实现:
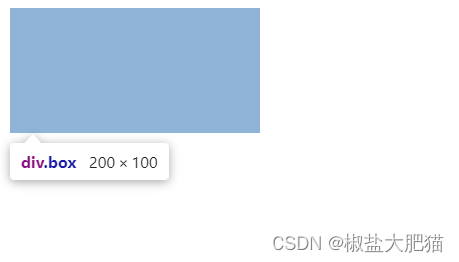
1.1 效果如下:

2.2 代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
:root {
--width: 200px;
--height: calc(var(--width) / 2)
}
.box {
width: var(--width);
height: var(--height);
background-color: #ccc;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
2、方法二:使用padding来实现(padding会相对于宽度进行计算):
2.1效果如下:

2.2代码如下:
<style>
.outer-box {
width: 200px;
}
.inner-box {
width: 100%;
padding-bottom: 50%;
background-color: #ccc;
}
</style>
<body>
<div class="outer-box">
<div class="inner-box"></div>
</div>
</body>