目录
一、环境变量配置
二、SVG图标配置
三、注册组件为全局组件
四、集成sass
1、安装依赖
2、添加文件
3、配置
一、环境变量配置
项目开发过程中会经历开发环境、测试环境、生产环境三种状态,对与环境变量的配置需求不同,因此需要在项目中进行环境变量的配置。
1.在项目根目录下添加如下3个文件
.env.development
.env.production
.env.test文件中输入对应的配置信息
# 变量必须以VITE_为前缀才能暴露给外部读取
NODE_ENV = 'development'
VITE_APP_TITLE = 'vue-admin'
VITE_APP_BASE_API = '/api'
VITE_SERVE = 'http://sph-api.atguigu.cn'在package.json中配置运行命令
"scripts": {
"build:test": "vue-tsc && vite build --mode test",
"build:pro": "vue-tsc && vite build --mode production"
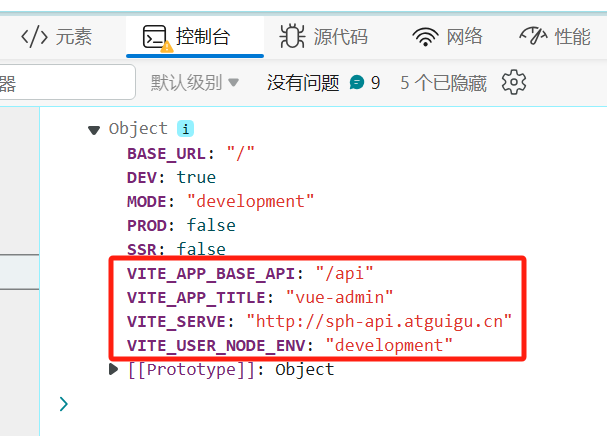
}使用过程通过:import.meta.env 获取配置信息
在main.ts中引用测试,当前是开发环境因此只能打印开发环境信息:console.log(import.meta.env);

二、SVG图标配置
1、安装依赖插件
pnpm install vite-plugin-svg-icons -D2、在vite.config.ts中配置插件,对应的图标文件从src/assets/icons下获取,主要路径
// 引入svg
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
export default defineConfig({
plugins: [
vue(),
createSvgIconsPlugin({
iconDirs: [path.resolve(process.cwd(), 'src/assets/icons')],
symbolId: 'icon-[dir]-[name]',
}),
]
})3、main.ts中配置插件
// svg插件配置代码
import 'virtual:svg-icons-register'4、图标使用
(1)初级用法,直接在页面中引用
<template>
<div>
<h2>SVG图标测试</h2>
<svg style="width: 50px;height:50px">
<!-- fill颜色生效需要在图标中删除已有的fill属性值 -->
<use xlink:href="#icon-edit" fill="red"></use>
</svg>
</div>
</template>(2)封装用法
在components下创建svgIcon文件夹及index.vue文件,将svn图标属性参数化,便于在父组件中使用时直接传递相关参数即可:属性需要在属性明前加分号才会生效
<template>
<svg :style="{width,height}">
<!-- fill颜色生效需要在图标中删除已有的fill属性值 -->
<use :xlink:href="prefix + name" :fill="color"></use>
</svg>
</template>
<script setup lang="ts">
// 接受父组件传递过来的参数
defineProps({
// xlink:href图标前缀
prefix: {
type: String,
default: '#icon-'
},
// 受父组件传递的图标名称
name: String,
// 接受父组件传递的颜色
color: {
type: String,
default: ''
},
// 图标宽度
width: {
type: String,
default: "30px"
},
// 图标高度
height: {
type: String,
default: "30px"
},
})
</script>
<style scoped>
</style>页面中使用时引入组件:
// 引入svg封装的组件
import svgIcon from '@/components/SvgIcon/index.vue'
<svg-icon name="edit" color="pink" width="50px" height="50px"></svg-icon>
<svgIcon name="copy" color="" width="50px" height="50px"></svgIcon>三、注册组件为全局组件
由于对组件的使用需要在每个页面都引入会增加很不多不便,因此将组件注册为全局组件,一次引入,可以在整个项目中使用。
1、在components下创建index.ts文件
// 对外暴露插件对象
import SvgIcon from "./SvgIcon/index.vue"
import Pagintation from "./Pageination/index.vue"
// 全局变量
const allGloablComponent = {SvgIcon,Pagintation}
export default{
// 此处必须为install方法名
install(app){
// 注册项目全部的全局组件
Object.keys(allGloablComponent).forEach(key =>{
// 注册为全局变量
app.component(key,allGloablComponent[key]);
})
}
}2、在main.ts中注入全局变量
// 1、引入自定义插件对象:注册项目的全局组件
import gloalComponent from '@/components'
app.use(gloalComponent)四、集成sass
Sass (Syntactically Awesome Style Sheets)是一种流行的预处理器脚本语言,用于扩展CSS的功能。它提供了许多功能,使编写和维护CSS代码更加容易。
1、安装依赖
pnpm add -D sass2、添加文件
在src/styles下添加如下三个文件:
index.scss 、reset.scss 、variable.scss
//index.scss添加如下代码,引用reset.scss主要时进行默认样式清除
@import './reset.scss';reset.scss文件内容如下,可以在官网查看scss-reset - npm (npmjs.com)
*,
*:after,
*:before {
box-sizing: border-box;
outline: none;
}
html,
body,
div,
span,
applet,
object,
iframe,
h1,
h2,
h3,
h4,
h5,
h6,
p,
blockquote,
pre,
a,
abbr,
acronym,
address,
big,
cite,
code,
del,
dfn,
em,
img,
ins,
kbd,
q,
s,
samp,
small,
strike,
strong,
sub,
sup,
tt,
var,
b,
u,
i,
center,
dl,
dt,
dd,
ol,
ul,
li,
fieldset,
form,
label,
legend,
table,
caption,
tbody,
tfoot,
thead,
tr,
th,
td,
article,
aside,
canvas,
details,
embed,
figure,
figcaption,
footer,
header,
hgroup,
menu,
nav,
output,
ruby,
section,
summary,
time,
mark,
audio,
video {
font: inherit;
font-size: 100%;
margin: 0;
padding: 0;
vertical-align: baseline;
border: 0;
}
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
menu,
nav,
section {
display: block;
}
body {
line-height: 1;
}
ol,
ul {
list-style: none;
}
blockquote,
q {
quotes: none;
&:before,
&:after {
content: '';
content: none;
}
}
sub,
sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sup {
top: -0.5em;
}
sub {
bottom: -0.25em;
}
table {
border-spacing: 0;
border-collapse: collapse;
}
input,
textarea,
button {
font-family: inhert;
font-size: inherit;
color: inherit;
}
select {
text-indent: 0.01px;
text-overflow: '';
border: 0;
border-radius: 0;
-webkit-appearance: none;
-moz-appearance: none;
}
select::-ms-expand {
display: none;
}
code,
pre {
font-family: monospace, monospace;
font-size: 1em;
}3、配置
在vite.config.ts中添加如下代码,目的是对scss进行全局变量进行配置
export default defineConfig({
// scss全局变量配置
css: {
preprocessorOptions: {
scss: {
javascriptEnabled: true,
additionalData: '@import "./src/styles/variable.scss";',
},
},
},
})