| 彭姝麟 Acrelpsl |
1 引言
2015年国务院发布《中共中央、国务院关于进一步深化电力体制改革的若干意见》(中发[2015]9号),简称“电改9号文”。而本次新电改的重点是“三放开一独立三强化”:输配以外的经营性电价放开、售电业务放开、配电业务放开、公益性和调节性以外的发供电计划放开,交易平台独立。本次电改将有利于还原电力的商品属性,实现电力交易市场化,从而激发电力企业的市场活力,重塑电力工业价值链,并将带动售电、运维、用能管理、新能源接入等业务的发展。
安科瑞电气股份有限公司AcrelCloud-1000变电所运维云平台正是基于这样的背景而研发,为电力运维公司和售配电公司提供与用户变电所连接互动的平台,便于运维和售电公司为用户提供更好的服务。
2 设计依据
本平台遵循以下标准开发:
DL/T 5430-2009 《无人值班变电站远方监控中心设计技术规程》
GB/T 2887-2011 《计算机场地通用规范》
Q/GDW 231-2008 《无人值守变电站及监控 中心技术导则》
GB/T 32893-2016 10kV及以上电力用户变电站运行管理规范
Q/GDW11 浙江省电力公司企业标准 变电站运维管理规范
GB/T 13462-2008电力变压器经济运行
GB/T 19862-2005电能质量监测设备通用要求
GB/T 14549-93 电能质量-公用电网谐波
GB/T 23331-2009 能源管理体系要求
GB/T 15316-2009 节能检测技术通则
GB/T 17166 企业能源审计技术通则
GB/T 15587-2008 工业企业能源管理导则
3 项目概况
安科瑞电气股份有限公司于2021年1月承接了武汉儿童医院变电所电力运维平台系统的设计与实施,旨在通过该系统实现武汉儿童医院变电所电力运维的集中管理和监测,实现对开闭所电气参数、开关状态、变压器温度24小时不间断监视,并可以通过APP系统进行实时预警。
系统采用AcrelCloud-1000变电所运维云平台,运维平台服务器位于武汉儿童医院阿里云服务器,采用安科瑞ANET边缘计算网关模块,通过物联网将数据发送到运维平台服务器。现场所有配电回路均配备多功能仪表等。
4 系统架构
AcrelCloud-1000变电所运维云平台采用分层分布式结构进行设计,整体架构如下:

系统结构图
如系统结构图所示:运维云平台包含站控管理层(运维软件)及网络通讯层(变电所数据网关),现场安装多功能电力仪表。
5 系统软件模块
平台登录界面

用浏览器打开云平台链接、输入账户名和权限密码,进行登录,防止未授权人员浏览有关信息。
平台首页

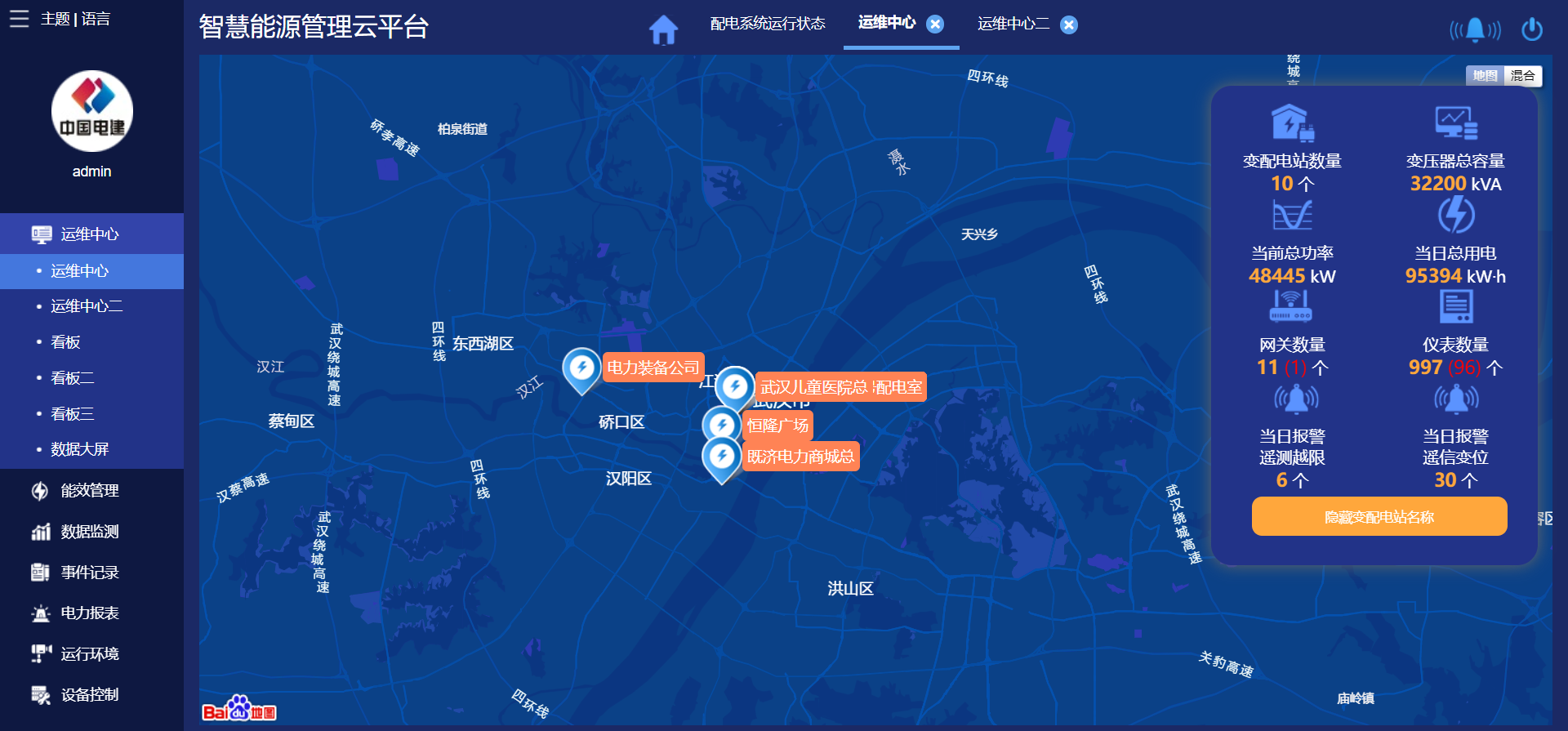
展示页面

平台首页为变电所概况,包括变电所状态、地图导航和用能月报。变电所状态包括:变电所概况、运行状态、当日事件记录、当日逐时用电曲线、用电概况。

地图导航展示当前用户所管理的变电所在地图上位置等信息。
电力数据

电力数据显示变电所各回路的电力数据和曲线,包括电流、相电压、线电压、频率、功率因数、有功功率、无功功率、视在功率等参数,并可导出图表。
电力运行报表

电力运行报表显示各回路分时段的电力参数和电能的实时值,如下图所示:
用电分析

用电分析包括用能报表、同比分析、环比分析、电能集抄、计量及线路损耗。
6 前景展望
根据运维云平台运行效果分析,AcrelCloud-1000变电所运维云平台具备优势:
为电力运维公司提供变电所运维云平台。该平台作为连接运维单位和用电企业的纽带,可以实时监视用户配电系统的运行状态和电量数据,省时省力,为用户提供更好的运维服务。
通过手机APP、短信报警,让用户更及时的了解配电系统运行隐患和异常情况,保证系统运行安全和生产安全。
平台提供用户概况、电力数据监测、电能质量分析、用电分析、日/月/年用能数据报表、异常事件报警和记录、运行环境监测、运维派单等功能,并支持多平台、多终端数据访问。满足客户多方面需求。
集合了电力监控,安全用电,能耗管理等系统的特点。不仅可以实时监测变电所用电情况,同时具备能耗分析功能,监测统计剩余电流和线缆温度,环境环境监测显示当前环境状况包括温度、湿度、水浸、烟雾等。
7 结束语
AcrelCloud-1000变电所运维云平台运用互联网和大数据技术,提供实时监视用户配电系统的运行状态和电量数据,为用户提供更便捷、更全面的运维服务。
参考文献:
[1]《电力电测数字仪表原理与应用指南》, 任致程、周中,中国电力出版社
[2]高继龙.电力信息系统运维管理自动化的解决措施[J].信息与电脑(理论版),2018(03):208-209
[3].《电力集中抄表系统中的通信技术》[J].电力系统通信,徐平平,邱玉春

















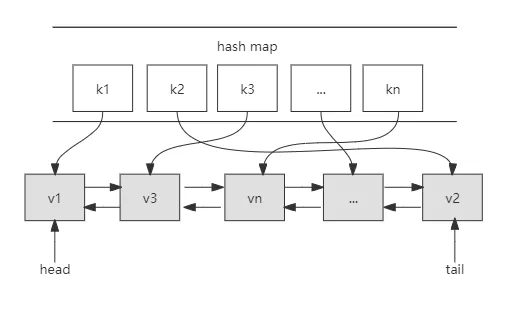
![[Java、Android面试]_02_HashMap的原理](https://img-blog.csdnimg.cn/direct/5b1318cc44aa4d1d87fab17497120e2a.png#pic_center)