目录
1.创意广告牌
2.原子化css
3.神秘咒语
4.朋友圈
5.美食蛋白揭秘
6.营业状态变更
7.小说阅读器
8.冰岛人
9.这是一个”浏览器“
10.趣味加密解密
总结
1.创意广告牌
这个题目不多说了,只要知道这些css应该都能写出来,不会的平时多查查文档就记住了。
代码:
.billboard {
position: relative;
background-color: #8e6534;
color: #fff;
padding: 20px;
box-shadow: 0px 5px 15px rgba(0, 0, 0, 0.3);
background-size: cover;
/* TODO:待补充代码 设置圆角 10px,背景图片为woodiness.jpg */
border-radius: 10px;
background: url('../images/woodiness.jpg');
}
.top-sign {
position: relative;
width: 200px;
height: 100px;
background-color: #a87f4a;
display: flex;
justify-content: center;
align-items: center;
font-size: 1rem;
/* TODO:待补充代码 上面两个角是圆角 15px,下面两个角是直角 元素 x 轴倾斜 20度*/
border-top-left-radius: 15px;
border-top-right-radius: 15px;
transform: skewX(-20deg);
}
2.原子化css
这个题目主要需要知道的是css的属性选择器,可以查文档看看就知道了,不会的话其实看看其他的css应该也能联想到哈。
代码:
/* TODO: 实现原子化 flex */
div[flex="~ col"] {
display: flex;
flex-direction: column;
}3.神秘咒语
这个考的也就是请求头携带参数,还不会的得抓紧学一下XML,fetch,axios了,这个从蓝桥杯模拟题的趋势来看,考的很频繁,甚至后面的题目发个请求就有3,5分。
代码:
const key1Button = document.getElementById('key1') // 钥匙 1
const key2Button = document.getElementById('key2') // 钥匙 2
const spell1 = document.getElementById('spell1') // 咒语 1
const spell2 = document.getElementById('spell2') //咒语 2
// TODO:新增或者修改以下代码
key1Button.addEventListener('click', async () => {
// 从后台请求钥匙1的咒语部分
key1Button.disabled = true
try {
let { data } = await axios.get('/spellone', {
headers: {
Authorization: 'Bearer 2b58f9a8-7d73-4a9c-b8a2-9f05d6e8e3c7' // 添加 Authorization 字段携带 token
}
})
console.log(data)
spell1.innerHTML = data
tryOpenTreasureBox()
} catch (error) {
console.error('请求钥匙1咒语失败:', error)
}
})
key2Button.addEventListener('click', async () => {
// 从后台请求钥匙2的咒语部分
key2Button.disabled = true
try {
let { data } = await axios.get('/spelltwo', {
headers: {
Authorization: 'Bearer 2b58f9a8-7d73-4a9c-b8a2-9f05d6e8e3c7' // 添加 Authorization 字段携带 token
}
})
spell2.innerHTML = data
tryOpenTreasureBox()
} catch (error) {
console.error('请求钥匙2咒语失败:', error)
}
})
function tryOpenTreasureBox() {
if (spell1.innerHTML == '星辰闪耀' && spell2.innerHTML == '众星归位') {
const box = document.getElementById('treasureBox')
const suceessmessage = document.getElementById('suceess-message')
box.classList.add('opened')
suceessmessage.style.display = 'block'
}
}
4.朋友圈
1.防抖函数的实现
其实这个还算挺简单的,就是一个非常常规的防抖,会的自然肯定是会的,不会的可以花几分钟时间看看视频学一下,很快的。
代码:
function debounce(fn, delay) {
let timer = null
return function () {
const context = this
const args = arguments
clearTimeout(timer)
timer = setTimeout(function () {
fn.apply(context, args)
}, delay)
}
}2.将内容存储到localStorage中
这个按照要求做就好了,需要做哪些提示,加哪些属性都有说明。
document.getElementById('text').addEventListener(
'input',
debounce(function () {
// 提示正在保存中
document.getElementById('prompt').textContent = '正在保存中...'
// 设置缓存
const text = document.getElementById('text').value
if (text.length <= 0) {
document.getElementById('post').setAttribute('disabled', 'disabled')
} else {
document.getElementById('post').removeAttribute('disabled')
}
localStorage.setItem('savedText', text)
// 过一段时间后提示保存完成
setTimeout(function () {
document.getElementById('prompt').textContent = '内容已保存'
}, 750)
}, 200)
)3.这个就是对页面的一些动态展示了,需要理清页面渲染的流程是怎么样的,什么时候显示什么,什么情况下该显示什么,经过一些判断后添加必要的属性,类名等就行。
document.getElementById('post').addEventListener('click', function () {
const content = document.getElementById('text').value
const element = createContent(content)
document.querySelector('.contents').appendChild(element)
document.getElementById('prompt').textContent = ''
// TODO: 请在此补充用户点击“发表”按钮时清空文本框和缓存的代码
document.getElementById('text').value = ''
localStorage.removeItem('savedText')
// 同时需要将按钮的 disabled 属性设置回来
document.getElementById('post').setAttribute('disabled', 'disabled')
})
页面初次加载的缓存
document.addEventListener('DOMContentLoaded', function () {
// 页面加载时检查 localStorage 中是否有缓存文本数据
const savedText = localStorage.getItem('savedText')
if (savedText) {
document.getElementById('text').value = savedText
// 页面加载时检查输入框内容,设置按钮状态
if (savedText.length > 0) {
document.getElementById('post').removeAttribute('disabled')
} else {
document.getElementById('post').setAttribute('disabled', 'disabled')
}
} else {
// 如果没有缓存文本数据,则将按钮设置为禁用状态
document.getElementById('post').setAttribute('disabled', 'disabled')
}
})5.美食蛋白揭秘
1.发请求拿到需要的数据
这里的小坑就是拿到的数据渲染出来是不对的,要去除掉多余的数据
async function fetchData() {
// TODO:待补充代码
let data = await fetch(MockURL).then(res => res.json())
data.unshift({
name: '表头',
icon: 'none'
})
echartsInit(data)
//去除第一个元素
dataList.value = data.slice(1)
}
onMounted(() => {
fetchData();
});
return {
echartsInit,
fetchData,
dataList
};2.渲染页面
<!-- TODO:待补充代码,渲染获取的数据 -->
<div class="protein-item" v-for="data in dataList" :key="data.name">
{{data.name}}
{{data.value}}
</div>6.营业状态变更
这个题目要实现切换状态,通过观察题目可以看到,需要返回的是一个Boolean值,这个是来确定页面该如何渲染的,第二个需要返回的是一个函数,用来切换状态的。
首先我们要想要的是,返回的值肯定需要是一个ref(),响应式的值,因为我们知道啊,在页面不刷新的情况下,ref(),响应式数据发生变化,页面也会发生变化的,那么想到这个就好办了。
function useToggle(state) {
// TODO:待补充代码
const toggledState = ref(state)
function toggle() {
toggledState.value = !toggledState.value
}
return [toggledState, toggle]
}7.小说阅读器
这个题目真的是把我坑惨了,坑的我想哭。
但是我的解法可能有点粗糙哈,大佬看到了见谅。
刚开始看到这个题目的数据,在解析数据过程中还好,我用的比较笨拙的办法一步步的解析出来了,提交后也能运行,json文件中的数据也有了,可是正当我提交的时候却出错了。
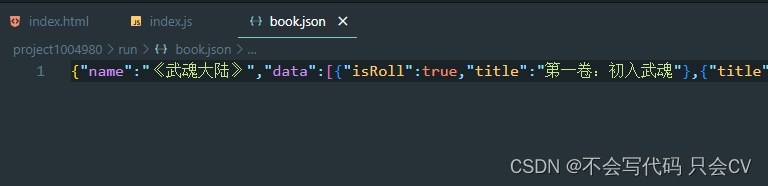
这是题目描述的格式:
这是我第一次运行出来的格式:

感觉没有一点问题了,不过还是不行,就在我绞尽脑汁没想到办法,重新读了一遍题目,看到了这句话:
我就修改代码将写入格式改成这种了: 空格都已经去掉了,就在我满心欢喜的提交代码时,还是出错不给过,我真的想不通到底哪里出了问题。
空格都已经去掉了,就在我满心欢喜的提交代码时,还是出错不给过,我真的想不通到底哪里出了问题。
最后在我看了一遍txt文件后,我再想是不是标题的问题,

但是看题目描述的结果又是这样的,我抱着试试的感觉修改提交后,终于通过了🎉🎉🎉
真的我要(;´༎ຶД༎ຶ`) ,太坑我了
代码:
const fs = require('fs')
let readFilePath = './run/book.txt'
let writeFilePath = './run/book.json'
let options = 'UTF-8'
//读取txt小说文件,并按对应数据格式返回。
const readFile = (file) => {
try {
let result = null
let arr = {
name: '',
data: []
}
let res = fs.readFileSync(file, { encoding: options })
res = res.split('------------\n\n')
for (let i = 0; i < res.length; i++) {
const lines = res[i]
.trim()
.split('\r\n')
.filter((item) => {
return item !== '' && item !== '------------' && item !== ' '
})
arr.name = lines[0].slice(0, 8)
lines.splice(0, 1)
let temp1 = []
let temp2 = []
for (let i = 0; i < lines.length; i++) {
if (lines[i].slice(0, 3) === '---') {
if (temp2.length > 0) {
temp2.forEach((item) => {
arr.data.push(item)
})
}
temp1.push({
isRoll: true,
title: lines[i]
.split('---'[1])
.filter((item) => item !== '')
.join('')
})
arr.data.push(temp1[0])
temp1 = []
temp2 = []
} else if (lines[i].slice(0, 1) === '第') {
temp2.push({ title: lines[i], content: [] })
} else {
temp2[temp2.length - 1].content.push(lines[i].trim())
}
}
if (temp2.length > 0) {
temp2.forEach((item) => {
arr.data.push(item)
})
}
}
result = arr
return JSON.stringify(result)
} catch (err) {
return null
}
}
//写入json文件中
const writeFile = (file, data) => {
try {
fs.writeFileSync(file, data, { encoding: options })
} catch (err) {
console.log(err)
}
}
// 执行读取文件
let data = readFile(readFilePath)
// console.log(data)
if (data != null) writeFile(writeFilePath, data)
module.exports = {
writeFile,
readFile
}
component组件
next(value) {
// TODO:待补充代码
this.activeChapter += value
if (this.activeChapter <= 0) {
this.activeChapter = 1
return
}
if (this.activeChapter >= this.chapters.length - 1) {
this.activeChapter = this.chapters.length - 1
return
}
//跳过卷
if (this.activeChapter % 11 === 0 && value == 1) {
this.activeChapter += 1
}
if (this.activeChapter % 11 === 0 && value == -1) {
this.activeChapter -= 1
}
},
},
//通过axios发起请求json数据,并渲染界面。
created() {
// TODO:待补充代码
axios.get('../run/book.json').then((res) => {
this.bookName = res.data.name
this.chapters = res.data.data
})
},8.冰岛人
1.首先的话,我是打算先进行基本的判断,是否是不存在的人,是否是同性,然后直接输出结果
2.找出每个人的祖先数组,然后再进行判断,查看是否满足题目要求,然后返回对应的结果。
代码:
/**
* @description 通过输入的两个人的姓名返回相应的字符串
* @param {array} data 当地的人口信息
* @param {string} name1 要查询的两人名字之一
* @param {string} name2 要查询的两人名字之一
* @return {string} 根据被查询两人的名字返回对应的字符串
* */
function marry(data, name1, name2) {
function getAncestors(person, data) {
let ancestors = []
//找出person的父亲或者母亲
while (1) {
data.forEach((item) => {
if (item.givenName === /(\w+)(sson|sdottir)$/gi.exec(person.familyName)[1]) {
ancestors.push(item)
}
})
//判断是不是最后一个人了,查询ancestors的最后一个元素的familyName的后缀既不是sson也不是sdottir
if (!ancestors[ancestors.length - 1].familyName.endsWith('sson') && !ancestors[ancestors.length - 1].familyName.endsWith('sdottir')) {
break
}
//将personIndex的数据改成最新的数据
person = ancestors[ancestors.length - 1]
}
if (ancestors.length >= 4) {
ancestors.pop()
}
return ancestors
}
// 获取个人信息
let person1 = data.find((person) => person.givenName === name1.split(' ')[0])
let person2 = data.find((person) => person.givenName === name2.split(' ')[0])
// 如果其中一个人不在名单内,则返回 NA
if (!person1 || !person2) {
return 'NA'
}
let sex1 = ''
let sex2 = ''
// 获取性别
if (person1.familyName.endsWith('sson')) {
sex1 = 'male'
} else if (person1.familyName.endsWith('sdottir')) {
sex1 = 'female'
}
if (person2.familyName.endsWith('sson')) {
sex2 = 'male'
} else if (person2.familyName.endsWith('sdottir')) {
sex2 = 'female'
}
// 如果两个人为同性,则返回 Whatever
if (sex1 === sex2) {
return 'Whatever'
}
// 获取两个人的祖先数组(循环)
let ancestors1 = getAncestors(person1, data)
let ancestors2 = getAncestors(person2, data)
console.log(ancestors1, ancestors2)
// 判断是否有公共祖先
let hasCommonAncestor = false
for (let ancestor1 of ancestors1) {
for (let ancestor2 of ancestors2) {
if (ancestor1 === ancestor2) {
hasCommonAncestor = true
break
}
}
}
// 如果有公共祖先,则返回 No;否则返回 Yes
if (hasCommonAncestor) {
return 'No'
} else {
return 'Yes'
}
}
module.exports = marry
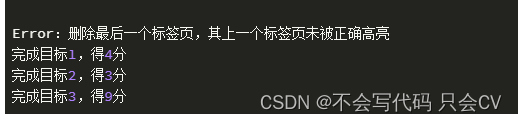
9.这是一个”浏览器“
这个题目,第四问暂时我真没想通哪里出问题了,等解决了再更新。

代码:
'use strict'
class Tab {
// 构造方法
constructor(id) {
// 获取元素
this.main = document.querySelector(id)
this.add = this.main.querySelector('.tabadd')
this.ul = this.main.querySelector('.fisrstnav ul')
this.fsection = this.main.querySelector('.tabscon')
this.init()
}
// 初始化
init() {
this.updateNode()
// init初始化操作让相关元素绑定事件
this.add.onclick = this.addTab.bind(this)
for (var i = 0; i < this.lis.length; i++) {
this.lis[i].index = i
this.lis[i].onclick = this.toggleTab.bind(this.lis[i], this)
this.remove[i].onclick = this.removeTab.bind(this.remove[i], this)
this.spans[i].ondblclick = this.editTab
this.sections[i].ondblclick = this.editTab
}
}
// 更新所有的li和section
updateNode() {
this.lis = this.main.querySelectorAll('li')
this.remove = this.main.querySelectorAll('.icon-guanbi')
this.sections = this.main.querySelectorAll('section')
this.spans = this.main.querySelectorAll('.content')
}
// 1.切换功能
toggleTab(tab) {
// 调用 Tab 类的 clearClass 方法,清空所有标签页及其内容页的类名
tab.clearClass()
// 给点击的标签页和对应的内容页添加选中状态的类名
this.classList.add('liactive')
// 获取点击标签页的索引
const activeIndex = Array.from(tab.lis).indexOf(this)
// 切换内容页的选中状态类名
for (let i = 0; i < tab.sections.length; i++) {
if (i === activeIndex) {
tab.sections[i].classList.add('conactive')
} else {
tab.sections[i].classList.remove('conactive')
}
}
}
// 2.清空所有标签页及其内容页类名
clearClass() {
for (var i = 0; i < this.lis.length; i++) {
this.lis[i].className = ''
this.sections[i].className = ''
}
}
// 3.添加标签页
addTab() {
this.clearClass() // 清空所有标签页及其内容页的类名
// 创建新的标签页和内容页
const newTabIndex = this.lis.length
const newTabContent = `标签页${newTabIndex + 1}`
const newSectionContent = `标签页${newTabIndex + 1}的内容`
// 创建新的标签页
const newLi = document.createElement('li')
newLi.innerHTML = `
<span class="content">${newTabContent}</span>
<span class="iconfont icon-guanbi">
<span class="glyphicon glyphicon-remove"></span>
</span>
`
this.ul.appendChild(newLi)
// 创建新的内容页
const newSection = document.createElement('section')
newSection.innerText = newSectionContent
this.fsection.appendChild(newSection)
// 更新节点
this.updateNode()
// 给新标签页和内容页添加选中状态的类名
this.lis[newTabIndex].classList.add('liactive')
this.sections[newTabIndex].classList.add('conactive')
// 重新绑定事件处理程序
this.lis[newTabIndex].onclick = this.toggleTab.bind(this.lis[newTabIndex], this)
this.remove[newTabIndex].onclick = this.removeTab.bind(this.remove[newTabIndex], this)
}
//删除节点
removeTab(tab) {
// 找到点击删除按钮对应的标签页及其内容页的索引
const currentIndex = Array.from(tab.remove).indexOf(this)
const isActive = tab.lis[currentIndex].classList.contains('liactive')
// 删除标签页和内容页
tab.ul.removeChild(tab.lis[currentIndex])
tab.fsection.removeChild(tab.sections[currentIndex])
// 更新节点
tab.updateNode()
// 若删除的标签页是当前选中的标签页
if (isActive) {
// 若删除的是最后一个标签页
if (currentIndex === tab.lis.length) {
// 则选中上一个标签页
tab.toggleTab.call(tab.lis[currentIndex - 1], tab)
} else {
// 否则选中下一个标签页
tab.toggleTab.call(tab.lis[currentIndex], tab)
}
}
}
// 5.修改功能
editTab() {
var str = this.innerHTML
window.getSelection ? window.getSelection().removeAllRanges() : document.Selection.empty()
this.innerHTML = '<input type="text" />'
var input = this.children[0]
input.value = str
input.select() //让文本框里的文字处于选定状态
// 输入框失焦事件
input.onblur = function () {
this.parentNode.innerHTML = this.value
}
}
}
var tab = new Tab('#tab')
10.趣味加密解密
能力有限,真写不出来了 😭😭😭😭😭😭😭😭😭😭
总结
这次的模拟题是真的狠,后面的四道题难度简直是咔咔涨 不过真到比赛了,估计也没时间写后面的题目。😢















![HarmonyOS预览功能报错:[webpack-cli] SyntaxError: Unexpected end of JSON input](https://img-blog.csdnimg.cn/direct/d89f655320da477cac51fea62213f26b.png#pic_center)