目录
- 前言
- 正文
前言
uniapp时间选择器,是upicker,与微信小程序还是有些区别
补充官网的基本知识:uview官网
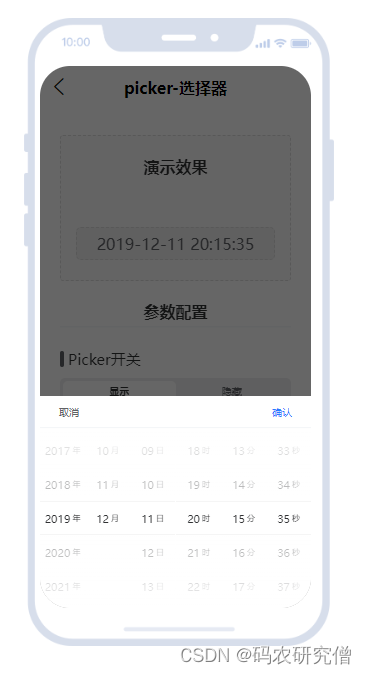
官网的展示例子如下:(但是没Demo)

正文
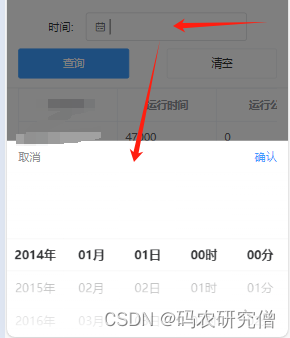
通过上面的展示图,复刻一个类似Demo图:

以下代码过滤掉一些无关内容
<template>
<view>
<u-collapse :value="['0']" ref="collapse">
<u-collapse-item title="搜索" name="0">
<u--form :model="formModel" ref="form">
<u-form-item @click="dateTimePicker = true" label="时间:" labelWidth="100rpx" prop="maintenanceTime" style="align-items: center;">
<u--input
v-model="formModel.maintenanceTime"
prefixIcon="calendar" >
</u--input>
</u-form-item>
</u--form>
</u-collapse-item>
</u-collapse>
<u-datetime-picker
@confirm="dateTimePickerConfirm"
@cancel="dateTimePicker = false"
:show="dateTimePicker"
v-model="timeValue"
ref="datetimePicker"
mode="datetime"
closeOnClickOverlay
:defaultIndex="defaultTimeIndex">
</u-datetime-picker>
</view>
</template>
对应script页面如下:
<script>
export default {
data(){
return {
dateTimePicker: false,
}
},
onReady() {
console.log('onReady')
// 微信小程序需要用此写法
this.$refs.datetimePicker.setFormatter(this.formatter)
},
methods:{
formatter(type, value) {
if (type === 'year') {
return `${value}年`
}
if (type === 'month') {
return `${value}月`
}
if (type === 'day') {
return `${value}日`
}
if (type === 'hour'){
return `${value}时`
}
if (type === 'minute'){
return `${value}分`
}
return value
},
dateTimePickerConfirm(e){
this.dateTimePicker = false
console.log(e.value,e.mode)
this.formModel.maintenanceTime = this.$u.date(e.value,'yyyy-mm-dd hh:MM:ss')
this.$refs.form.validateField('maintenanceTime')
console.log(this.formModel.maintenanceTime)
}
}
</script>
<style lang="scss" scoped>
.u-popup-slot {
width: 200px;
height: 80px;
@include flex;
justify-content: center;
align-items: center;
margin-bottom: 10rpx;
}
</style>



















![[C语言] 数据存储](https://img-blog.csdnimg.cn/bd3b92d83f8b4542ab34c4a71256281e.png)