项目场景:
element-plus element-plus 完成下拉切换功能,选用了popover 组件去进行样式修改,本来大概是要实现下面这样的样式效果,没想到调整的时候,这个选择的高亮模块总是超出。
实现效果:


解决方案:
其实是选用了错误的组件去实现这个功能,对于这种需求我们应该用DropDown(下拉菜单去实现),在这里特此记录,希望以后实现功能的时候,不要再犯错
错误代码(用于引以为戒):
<template>
<el-popover
placement="bottom"
:width="160"
trigger="hover"
popper-class="select-down"
>
<template #reference>
<img src="@/assets/icon/i18n.svg" class="icon" />
</template>
<template #default>
<div style="display: flex; flex-direction: column; padding: 0 0">
<div class="lang">中文</div>
<div class="lang">英文</div>
</div>
</template>
</el-popover>
<!-- <I18n /> -->
</template>
<style lang="scss">
.select-down {
padding: 10px 0 !important;
}
.icon {
width: 30px;
height: 30px;
}
.lang {
width: 100%;
height: 26px;
line-height: 26px;
padding-left: 20px;
}
.lang:hover {
background-color: #ecf5ff;
color: #409eff;
}
</style>正确的实现:
<template>
<el-dropdown :hide-on-click="false">
<img src="@/assets/icon/i18n.svg" class="icon" />
<template #dropdown>
<el-dropdown-menu>
<template v-for="(item, index) in localeList" :key="index">
<el-dropdown-item @click="toggleLocal(item.event)">{{
item.text
}}</el-dropdown-item>
</template>
</el-dropdown-menu>
</template>
</el-dropdown>
</template>
<script setup lang="ts">
import { localeList } from "@/settings/localeSetting";
async function toggleLocal(lang: LocaleType) {
}
</script>
<style lang="scss">
.icon {
width: 30px;
height: 30px;
}
.el-tooltip__trigger:focus {
outline: none !important;
}
</style>
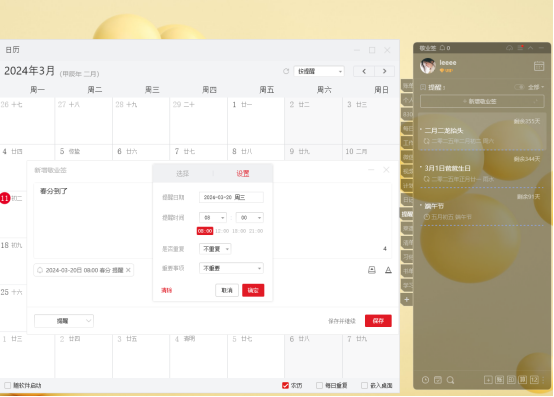
效果如下:

本来早就应该发的,可是上班真的好累,屯了四五篇,这次统一发了吧,代码有问题记得下方留言。