文章目录
- 1、v-if和v-else结合使用
- 1.1 出现的错误
- 2、v-if、v-else-if和v-else的联合使用
- 2.1 出现的错误
- 3、如果想要同时切换多个元素
- 3.1 效果展示
1、v-if和v-else结合使用
v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别。
<span v-if="isFlag">我是v-if</span>
<span v-else>我是v-else</span>
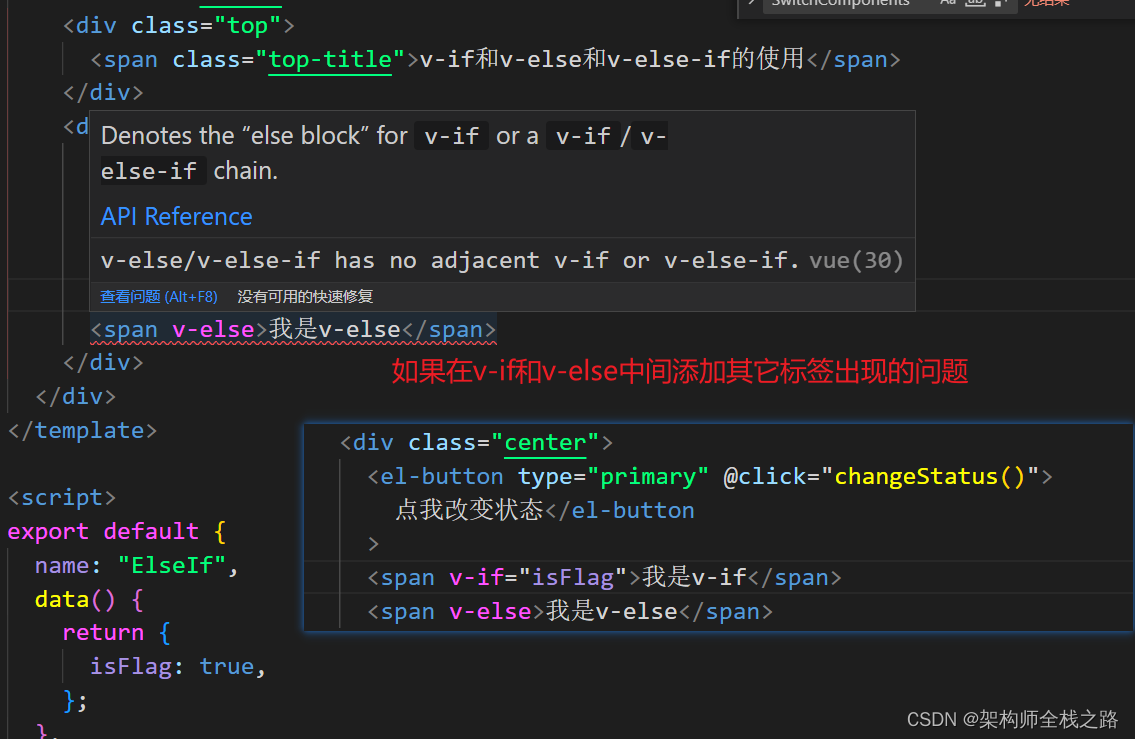
1.1 出现的错误
如果在v-if和v-else中间写入其它标签会出现的问题

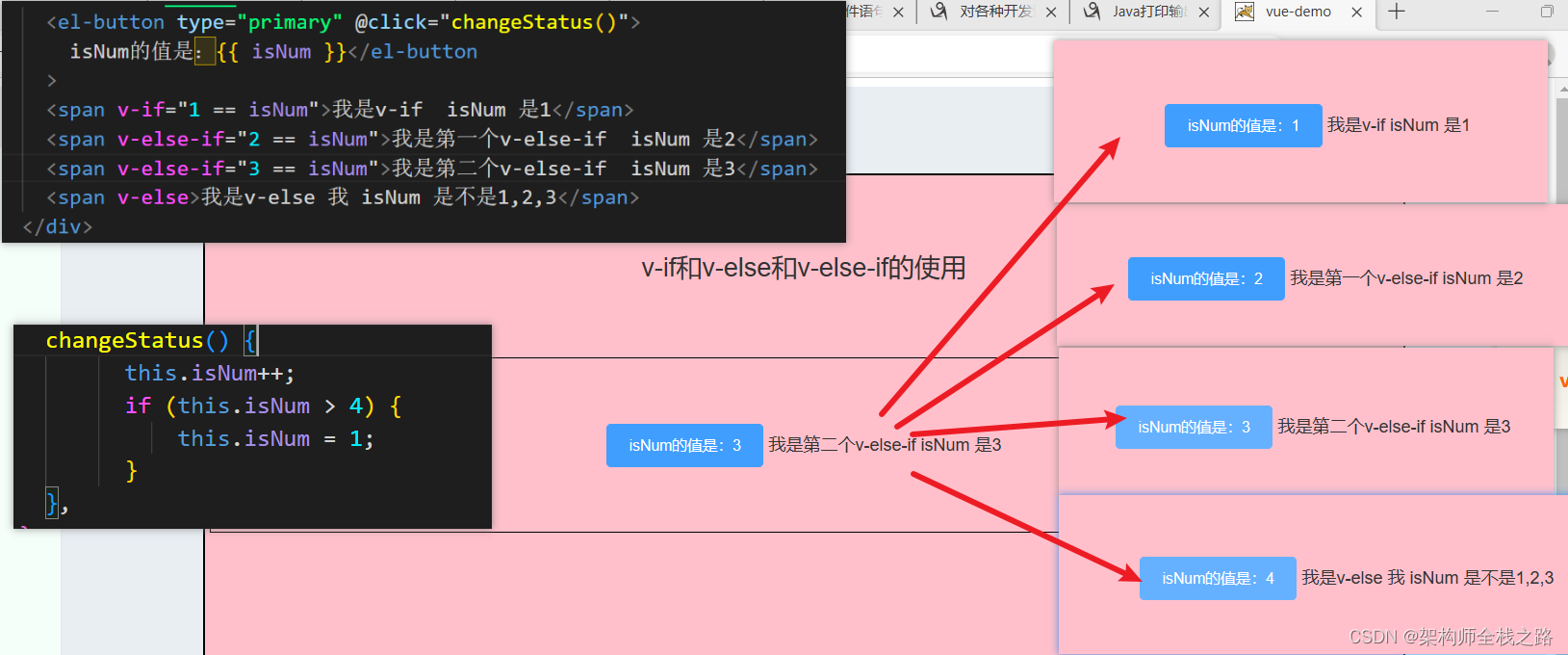
2、v-if、v-else-if和v-else的联合使用
类似于 v-else,v-else-if 也必须紧跟在带 v-if 或者 v-else-if 的元素之后。
<span v-if="1 == isNum">我是v-if isNum 是1</span>
<span v-else-if="2 == isNum">我是第一个v-else-if isNum 是2</span>
<span v-else-if="3 == isNum">我是第二个v-else-if isNum 是3</span>
<span v-else>我是v-else 我 isNum 是不是1,2,3</span>
测试结果

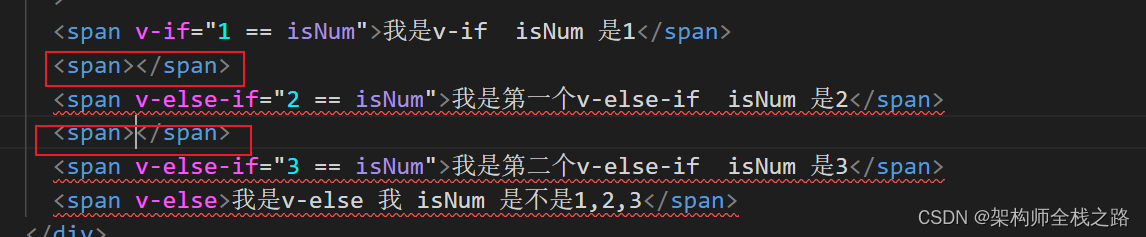
2.1 出现的错误
如果不仅跟在对应的元素后,出现的问题

3、如果想要同时切换多个元素
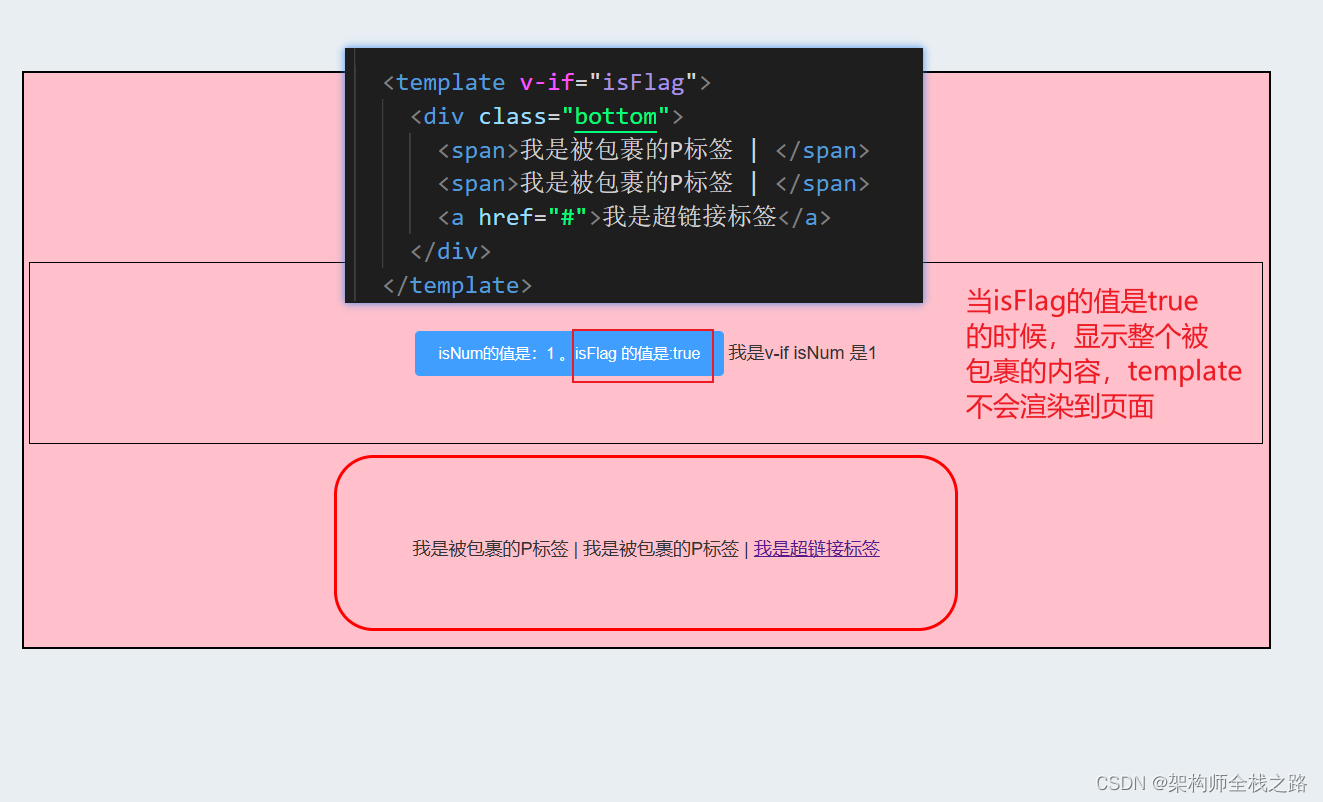
v-if 是一个指令,所以必须将它添加到一个元素上。但是如果想切换多个元素呢?此时可以把一个 <template> 元素当做不可见的包裹元素,并在上面使用 v-if。最终的渲染结果将不包含 <template> 元素
//按钮改变状态
<el-button type="primary" @click="changeStatus()">
//被包裹的内容
<template v-if="isFlag">
<div class="bottom">
<span>我是被包裹的P标签 | </span>
<span>我是被包裹的P标签 | </span>
<a href="#">我是超链接标签</a>
</div>
</template>
//方法改变状态
changeStatus() {
this.isFlag = !this.isFlag;
},
3.1 效果展示
当isFlag的值是true的时候,展示包裹的内容

当isFlag是false的时候,不展示隐藏的内容