一、介绍
页面加载是Web组件的基本功能。根据页面加载数据来源可以分为三种常用场景,包括加载网络页面、加载本地页面、加载HTML格式的富文本数据。
二、加载网页
2.1、加载在线网页
Web组件的使用非常简单,只需要在Page目录下的ArkTS文件中创建一个Web组件,传入两个参数就可以了。其中src指定引用的网页路径,controller为组件的控制器,通过controller绑定Web组件,用于实现对Web组件的控制。
import webview from '@ohos.web.webview'
@Entry
@Component
struct WebPage {
private controller:WebviewController = new webview.WebviewController
build() {
Column(){
Web({src:'https://blog.csdn.net/weixin_71403100?spm=1000.2115.3001.5343',controller:this.controller})
}
}
}代码运行效果图如下:
备注:预览器是打不开此页面的,需要使用本地模拟器或真机调试

访问在线网页时您需要在module.json5文件中申明网络访问权限:ohos.permission.INTERNET。
{
"module" : {
"requestPermissions":[
{
"name": "ohos.permission.INTERNET"
}
]
}
}2.2、加载本地网页
前面实现了Web组件加载在线网页,Web组件同样也可以加载本地网页。首先在main/resources/rawfile目录下创建一个HTML文件,然后通过$rawfile引用本地网页资源,示例代码如下:
import webview from '@ohos.web.webview'
@Entry
@Component
struct WebPage {
private controller:WebviewController = new webview.WebviewController
build() {
Column(){
Web({src:$rawfile('index.html'),controller:this.controller})
}
}
}main/resources/rawfile目录下创建的HTML文件代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
font-size: 50px;
text-align: center;
color: red;
}
</style>
</head>
<body>
<p>Hello World</p>
</body>
</html>代码运行效果图如下:

三、网页缩放
有的网页可能不能很好适配手机屏幕,需要对其缩放才能有更好的效果,可以根据需要给Web组件设置zoomAccess属性,zoomAccess用于设置是否支持手势进行缩放,默认允许执行缩放。Web组件默认支持手势进行缩放。
Web({ src:'www.example.com', controller:this.controller })
.zoomAccess(true)如果需要对文本进行缩放,可以使用textZoomAtio(textZoomAtio: number)方法。其中textZoomAtio用于设置页面的文本缩放百分比,默认值为100,表示100%,以下示例代码将文本放大为原来的1.5倍。
Web({ src:'www.example.com', controller:this.controller })
.textZoomAtio(150)
从上面的效果图可以看出使用textZoomAtio,文本会放大,但是图片不会随着文本一起放大。
四、处理页面导航
在使用浏览器浏览网页时,可以执行返回、前进、刷新等操作,Web组件同样支持这些操作。
import webview from '@ohos.web.webview'
@Entry
@Component
struct WebPage {
private controller:WebviewController = new webview.WebviewController
build() {
Column(){
Row(){
Button('前进').onClick(()=>this.controller.forward())
Button('后退').onClick(()=>this.controller.backward())
Button('刷新').onClick(()=>this.controller.refresh())
Button('停止').onClick(()=>this.controller.stop())
Button('清除历史').onClick(()=>this.controller.clearHistory())
}
.padding(12)
.backgroundColor(Color.Gray)
.width('100%')
Web({src:'https://developer.harmonyos.com/',controller:this.controller})
}
.height('100%')
}
}五、Web和JavaScript交互
在开发专为适配Web组件的网页时,您可以实现Web组件和JavaScript代码之间的交互。Web组件可以调用JavaScript方法,JavaScript也可以调用Web组件里面的方法。
在main/resources/rawfile目录下创建login.html、login.css、login.js文件


5.1、启用JavaScript
Web({ src:'https://www.example.com', controller:this.controller })
.javaScriptAccess(true)5.2、Web组件调用JS方法
点击按钮添加runJavaScript方法,事件是网页加载完成时的回调,runJavaScript方法可以执行HTML中的JavaScript脚本。
import webview from '@ohos.web.webview'
@Entry
@Component
struct WebPage {
private controller:WebviewController = new webview.WebviewController
build() {
Column(){
Button('获取js中的方法').onClick(()=>{
this.controller.runJavaScript('getUserInfo()',(err,res)=>{
if(!err){
console.log('lucy',res)
}
})
})
Web({src:$rawfile('login.html'),controller:this.controller})
.javaScriptAccess(true)
}
.height('100%')
}
}当页面加载完成时,触发点击事件,调用HTML文件中的getUserInfo()方法并将结果返回给Web组件。
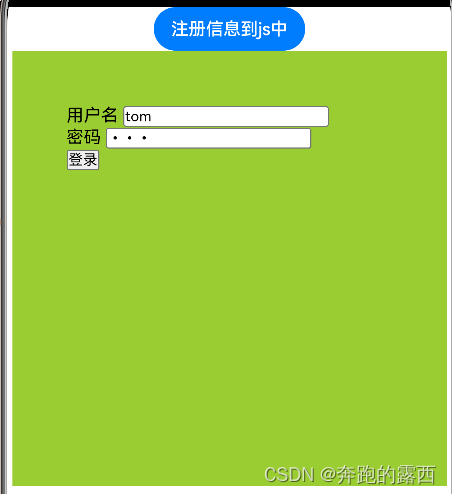
5.3、JS调用Web组件方法
import webview from '@ohos.web.webview'
@Entry
@Component
struct WebPage {
private controller:WebviewController = new webview.WebviewController
build() {
Column(){
Button('注册信息到js中').onClick(()=>{
this.controller.registerJavaScriptProxy({
getAuth:()=>JSON.stringify({username:'tom',password:'123'})
},'windowarkTs',['getAuth'])
this.controller.refresh()
})
Web({src:$rawfile('login.html'),controller:this.controller})
.javaScriptAccess(true)
}
.height('100%')
}
}//login.js文件代码
username.value = JSON.parse(windowarkTs.getAuth()).username
password.value = JSON.parse(windowarkTs.getAuth()).password
const handlelogin = () => {
console.log(`lucy--用户名---${username.value}`);
console.log(`lucy--密码---${password.value}`);
}
const getUserInfo = ()=>{
return {
username:username.value,
password:password.value
}
}点击按钮时,直接将getAuth里面的信息注册到js中