欢迎来到《小5讲堂》
大家好,我是全栈小5。
这是《前端》系列文章,每篇文章将以博主理解的角度展开讲解,
特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对知识点的理解和掌握。
温馨提示:博主能力有限,理解水平有限,若有不对之处望指正!

目录
- 背景
- 标题
- 主标题
- 副标题
- 柱子信息
- 鼠标信息
- 可视化库
- Vue影响
- 文章推荐
背景
前面几篇文章在做一个数据统计图表的功能,对于图表第三方插件,接触比较多的是echarts,
由于隔了好长时间没怎么用这个插件,很多具体细节使用基本都忘了,因此本篇文章将回顾柱状图常见功能
标题
主标题
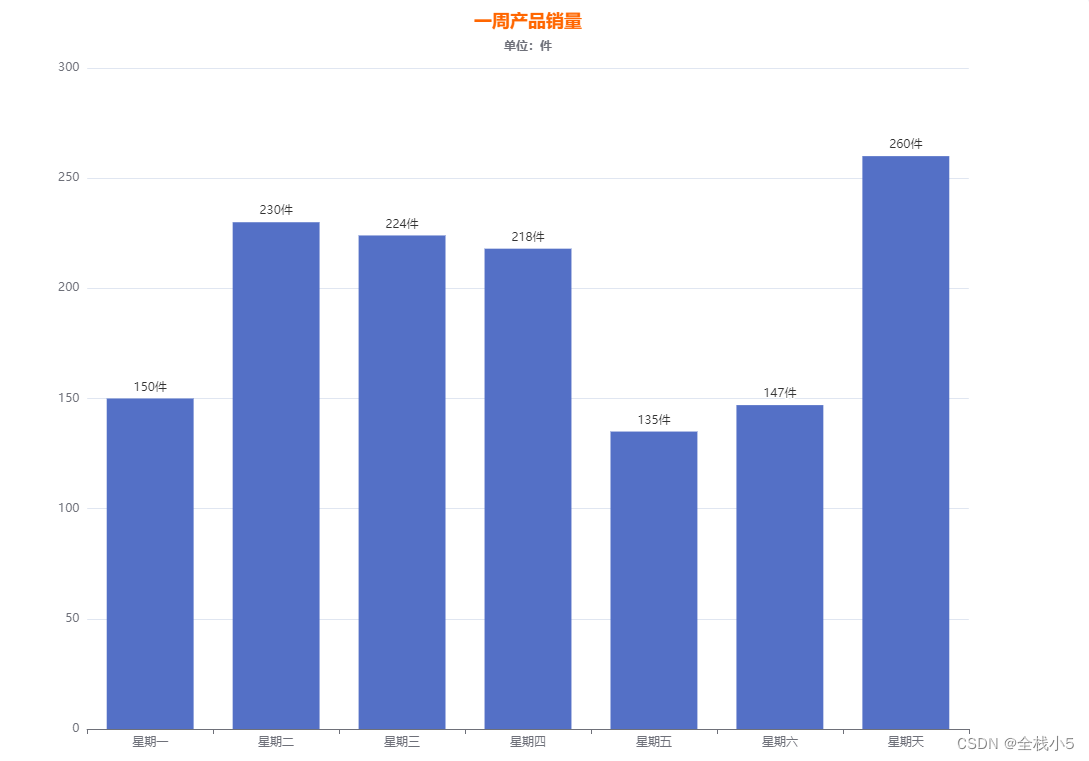
设置主标题,以及主标题的样式,居中显示,并设置字体为橙色、加粗、18px像素大小
要设置标题的样式,可以在 title 属性中使用 textStyle 属性。
option = {
title:{
text:'一周产品销量',
left:'center',
textStyle:{
color:'#f60',
fontSize:18,
fontWeight:'bold'
}
},
xAxis: {
type: 'category',
data: ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期天']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'bar'
}
]
};
1)left:‘center’,表示标题居中显示
2)textStyle,属性下就是设置主标题的样式

副标题
设置 副标题,以及 副题的样式,居中显示,并设置字体加粗
使用的属性是,subtext和subtextStyle
option = {
title:{
text:'一周产品销量',
left:'center',
textStyle:{
color:'#f60',
fontSize:18,
fontWeight:'bold'
},
subtext:'单位:件',
subtextStyle:{
fontWeight:'bold'
}
},
xAxis: {
type: 'category',
data: ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期天']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'bar'
}
]
};

柱子信息
直接在取消柱子上方显示具体数据信息,以及自定义信息,比如100%,数字后面加一个百分号
1)show,显示节点上的文本信息
2)position,文本位置,可以根据需要调整为 ‘top’, ‘bottom’, ‘inside’, ‘insideTop’, 等
top,表示在节点上方

inside,表示在节点里

3)formatter,显示的文本内容,这里使用节点的值,可以自定义显示值
4)textStyle,文本颜色
option = {
title:{
text:'一周产品销量',
left:'center',
textStyle:{
color:'#f60',
fontSize:18,
fontWeight:'bold'
},
subtext:'单位:件',
subtextStyle:{
fontWeight:'bold'
}
},
xAxis: {
type: 'category',
data: ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期天']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'bar',
label:{
show:true,
position:'top',
formatter:function(data){
return data.value+'件'
}
}
}
]
};
鼠标信息
鼠标移动到柱子上时,能够自动弹出数据进行显示,使用的属性是tooltip

option = {
title:{
text:'一周产品销量',
left:'center',
textStyle:{
color:'#f60',
fontSize:18,
fontWeight:'bold'
},
subtext:'单位:件',
subtextStyle:{
fontWeight:'bold'
}
},
tooltip:{
trigger: 'axis',
formatter:function(datas){
return datas[0].name+':'+datas[0].value+'件'
}
},
xAxis: {
type: 'category',
data: ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期天']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'bar',
label:{
show:true,
position:'top',
formatter:function(data){
return data.value+'件'
}
}
}
]
};
可视化库
常见前端数据可视化库
1.D3.js
- D3.js(Data-Driven Documents)是一个强大的JavaScript库,用于创建基于数据的交互式可视化图表。
- 提供了强大的数据绑定和DOM操作功能,支持各种图表类型的定制和创建。
- Mike Bostock及社区贡献者
2.Chart.js
- Chart.js 是一个简单而灵活的图表库,支持各种基本图表类型,包括线图、柱状图、饼图等。
- 具有轻量级的特性,易于上手和集成。
- Chart.js 团队团队开发和维护
3.Highcharts
- Highcharts 是一个功能丰富的图表库,提供了多种图表类型,包括线图、区域图、散点图等。
- 具有良好的文档和社区支持,支持响应式设计。
- Highsoft AS团队开发和维护
4.Plotly
- Plotly 是一个开源的JavaScript图表库,支持创建交互式的绘图和可视化。
- 提供了丰富的图表类型,包括散点图、线图、3D图等。
- Plotly Technologies Inc.团队开发和维护
5.Google Charts
- Google Charts 是由Google开发的图表库,支持各种常见的图表类型,如柱状图、饼图、地图等。
- 可以通过简单的API集成到Web应用中。
- Google团队开发和维护
6.AntV G2Plot
- AntV G2Plot 是蚂蚁金服开发的一个基于G2引擎的图表库,提供了一系列现代化、精美的图表。
- 具有良好的设计和交互性能,支持多种图表类型。
- 蚂蚁金服团队开发和维护
7.Three.js
- Three.js 是一个用于创建3D图形的JavaScript库,可以用于创建复杂的三维可视化场景。
- 适用于需要展示复杂三维数据的场景,如科学可视化、虚拟现实等。
- Three.js 团队开发和维护
8.ECharts
- ECharts 是一个由百度开发和维护的基于 JavaScript 的数据可视化库,用于构建交互式和可定制的图表。
- 提供了丰富的图表类型和灵活的配置选项,满足各种数据可视化需求。
- ECharts 由百度开发和维护
这些库在不同场景和需求下都有其优势,选择合适的库取决于项目的具体要求、开发团队的经验和个人偏好。
Vue影响
Vue 的崛起可能会影响之前基于纯 JavaScript(JS)开发的前端数据可视化库,但并不一定会导致它们被完全替换。以下是一些可能发生的情况:
-
适配和整合:许多现有的数据可视化库已经意识到 Vue 的流行,并提供了与 Vue 框架更好的集成。这意味着开发者可以使用这些库的 Vue 版本,从而更轻松地在 Vue 项目中使用它们。
-
新的Vue专用库:随着 Vue 的持续发展,可能会出现一些专门针对 Vue 框架开发的数据可视化库。这些库可能会利用 Vue 的特性和生态系统,提供更加优化和灵活的解决方案。
-
项目迁移:对于已经使用旧的数据可视化库的项目,开发者可能会考虑将其迁移到与 Vue 更好集成的解决方案上,以便更好地利用 Vue 的优势和特性。
-
竞争与演进:尽管 Vue 的崛起可能会影响传统的数据可视化库,但这并不意味着它们会被完全取代。一些库可能会继续存在并适应变化,通过提供更好的功能、更好的性能或更好的用户体验来与 Vue 相竞争。
总的来说,Vue 的崛起可能会对前端数据可视化库产生影响,但是否会导致其被完全替换取决于多个因素,包括开发者的偏好、现有库的适应能力以及新的技术趋势。
文章推荐
【Echarts】曲线图上方显示数字以及自定义值,标题和副标题居中,鼠标上显示信息以及自定义信息
【Echarts】柱状图上方显示数字以及自定义值,标题和副标题居中,鼠标上显示信息以及自定义信息
【随笔】程序员如何选择职业赛道,目前各个赛道的现状如何,那个赛道前景巨大
【随笔】程序员的金三银四求职宝典,每个人都有最合适自己的求职宝典
总结:温故而知新,不同阶段重温知识点,会有不一样的认识和理解,博主将巩固一遍知识点,并以实践方式和大家分享,若能有所帮助和收获,这将是博主最大的创作动力和荣幸。也期待认识更多优秀新老博主。