组件注册方式
一个vue组件在使用前需要先被“注册”,这样Vue才能在渲染模板时找到其对应的实现。组件注册有两种方式:全局注册和局部注册
ps:之前注册:引入➡️注入➡️显示
全局注册
语法规则
import { createApp } from 'vue'
const app = createApp({})
app.component(
// 注册的名字
'MyComponent',
// 组件的实现
{
/* ... */
}
)在main.js中操作全局注册,直接显示,任意组件中都不需要再执行引入关系
- 将main.js改成这样

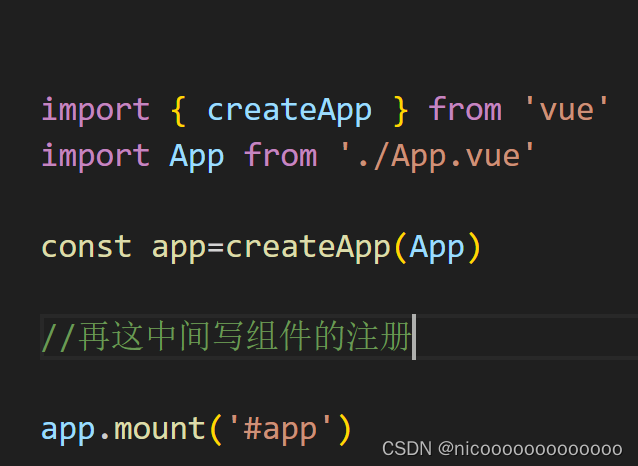
import { createApp } from 'vue'
import App from './App.vue'
import Header from "./pages/Header.vue"
const app=createApp(App)
//再这中间写组件的注册
app.component("Header",Header)
app.mount('#app')
2.在App.vue里面
其他Header可以注释掉,但是,template里面的必须留下
局部注册
全局注册虽然很方便,但有以下几个问题:
- 全局注册,但并没有被使用的组件无法在生产打包时被自动移除(也叫“tree-shaking”)。如果你全局注册了一个组件,即使它并没有被实际使用,它仍然会出现在打包后的JS文件中
- 全局注册在大型项目中使项目的依赖关系变得不那么明确。在父组件中使用子组件时,不太容易定位子组件的实现。和使用过多的全局变量一样,这可能会影响应用长期可维护性
相比之下,局部注册的组件需要在使用它的父组件中显式导入,并且只能在该父组件中使用。它的优点是使组件之间的依赖关系更加明确,并且对 tree-shaking 更加友好。
局部注册需要使用components选项