目录
Nginx+keepalived实现七层的负载均衡的高可用
一、准备服务器
1、主机清单
2、配置安装nginx 所有的机器,关闭防火墙和selinux
3.安装nginx, 全部4台
二、部署负载均衡
1、修改nginx的配置文件,添加以下内容,
2、重启nginx
3.修改server1、server2的web页面测试
4..访问负载均衡
三、Keepalived实现调度器HA
1、 主/备调度器安装软件
2、备份keepalived配置文件
3、修改配置文件
4、启动keepalived(主备均启动)
四、解决nginx服务故障
1、作用
2、检查nginx健康的脚本
3、测试
Nginx+keepalived实现七层的负载均衡的高可用
一、准备服务器
1、主机清单
| 主机名 | ip | 系统 |
|---|---|---|
| Proxy-master | 10.12.153.105 | centos7.5 |
| Proxy-slave | 10.12.153.176 | centos7.5 |
| Real-server1 | 10.12.153.114 | Centos7.5 |
| Real-server2 | 10.12.153.187 | centos7.5 |
2、配置安装nginx 所有的机器,关闭防火墙和selinux
[root@proxy-master ~]# systemctl stop firewalld //关闭防火墙
[root@proxy-master ~]# sed -i 's/^SELINUX=.*/SELINUX=disabled/' /etc/sysconfig/selinux //关闭selinux,重启生效
[root@proxy-master ~]# setenforce 0 //关闭selinux,临时生效3.安装nginx, 全部4台
[root@proxy-master ~]# cd /etc/yum.repos.d/
[root@proxy-master yum.repos.d]# vim nginx.repo
[nginx-stable]
name=nginx stable repo
baseurl=http://nginx.org/packages/centos/$releasever/$basearch/
gpgcheck=0
enabled=1
[root@proxy-master yum.repos.d]# yum install yum-utils -y
[root@proxy-master yum.repos.d]# yum install nginx -y二、部署负载均衡
1、选择两台nginx服务器作为代理服务器。
2、给两台代理服务器安装keepalived制作高可用生成VIP
3、配置nginx的负载均衡
#两台代理配置一样
1、修改nginx的配置文件,添加以下内容,
#注意:将/etc/nginx/conf.d/default.conf改名,不然转发不过去
[root@proxy-slave conf.d]# mv default.conf default.conf.backupstream backend {
server 10.12.153.114:80 weight=1 max_fails=3 fail_timeout=20s;
server 10.12.153.187:80 weight=1 max_fails=3 fail_timeout=20s;
}
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://backend;
proxy_set_header Host $host:$proxy_port;
proxy_set_header X-Forwarded-For $remote_addr;
}
}2、重启nginx
[root@proxy-master ~]# nginx -s reload3.修改server1、server2的web页面测试
[root@server2 ~]# cat >>/usr/share/nginx/html/index.html<<EOF
> 187
> EOF
[root@server1 html]# cat >/usr/share/nginx/html/index.html<<EOF
> 114
> EOF4..访问负载均衡


负载均衡正常
三、Keepalived实现调度器HA
注:主/备调度器均能够实现正常调度
1、 主/备调度器安装软件
[root@proxy-master ~]# yum install -y keepalived
[root@proxy-slave ~]# yum install -y keepalived2、备份keepalived配置文件
[root@proxy-master ~]# cp /etc/keepalived/keepalived.conf /etc/keepalived/keepalived.conf.bak3、修改配置文件
①修改master
[root@proxy-master ~]# vim /etc/keepalived/keepalived.conf! Configuration File for keepalived
global_defs {
router_id directory1 #辅助改为directory2
}
:
vrrp_instance VI_1 {
state MASTER #定义主还是备
interface ens33 #VIP绑定接口
virtual_router_id 80 #整个集群的调度器一致
priority 100 #back改为50
advert_int 1
authentication {
auth_type PASS
auth_pass 1111
}
virtual_ipaddress {
10.12.153.151/24 # vip
}
}②修改slave
[root@proxy-slave ~]# vim /etc/keepalived/keepalived.conf! Configuration File for keepalived
global_defs {
router_id directory2
}
vrrp_instance VI_1 {
state BACKUP #设置为backup
interface ens33
nopreempt #设置到back上面,不抢占资源
virtual_router_id 80
priority 50 #辅助改为50
advert_int 1
authentication {
auth_type PASS
auth_pass 1111
}
virtual_ipaddress {
10.12.153.151/24
}
}4、启动keepalived(主备均启动)
[root@proxy-master ~]# systemctl enable keepalived
[root@proxy-slave ~]# systemctl start keepalived5、通过停止keepalived来测试VIP是否飘逸
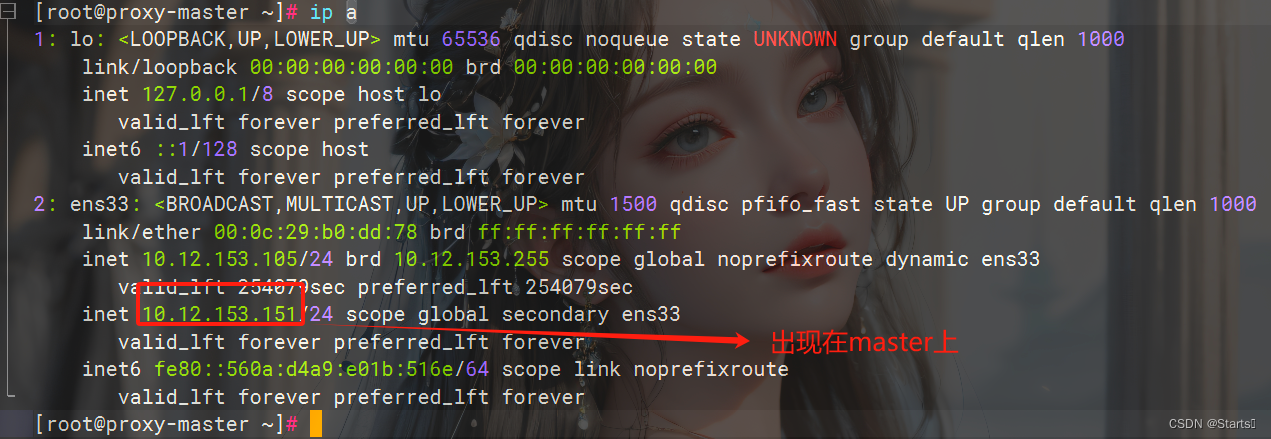
①在master,slave上查看


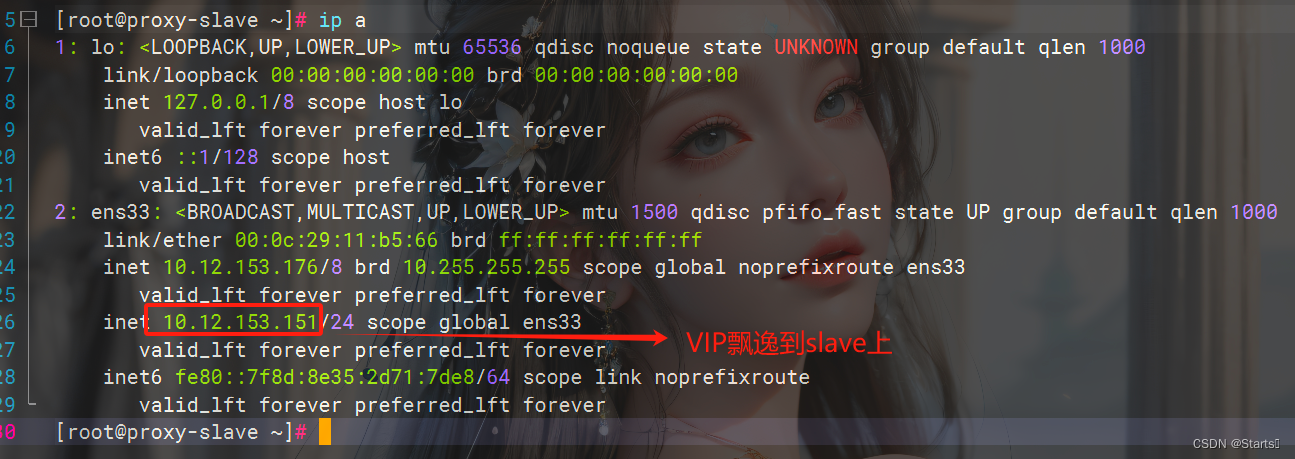
②停掉master的keepalived来模仿master宕机,看VIP是否飘逸


由此可见nginx的高可用成功
到此:
可以解决心跳故障keepalived
不能解决Nginx服务故障
四、解决nginx服务故障
扩展对调度器Nginx健康检查(可选)两台都设置
1、作用
让Keepalived以一定时间间隔执行一个外部脚本,脚本的功能是当Nginx失败,则关闭本机的Keepalived
2、检查nginx健康的脚本
! Configuration File for keepalived
global_defs {
router_id directory1 #辅助改为directory2
}
:
vrrp_script check_nginx {
script "/etc/keepalived/check_nginx_status.sh"
interval 5
}
vrrp_instance VI_1 {
state MASTER #定义主还是备
interface ens33 #VIP绑定接口
virtual_router_id 80 #整个集群的调度器一致
priority 100 #back改为50
advert_int 1
authentication {
auth_type PASS
auth_pass 1111
}
virtual_ipaddress {
10.12.153.151/24 # vip
}
track_script {
check_nginx
}
}注:必须先启动nginx,再启动keepalived
3、测试
停止master的nginx,VIP会飘逸到salve上,
再次启动master的nginx,重启master的keepalived,VIP会飘到master上。