问题描述

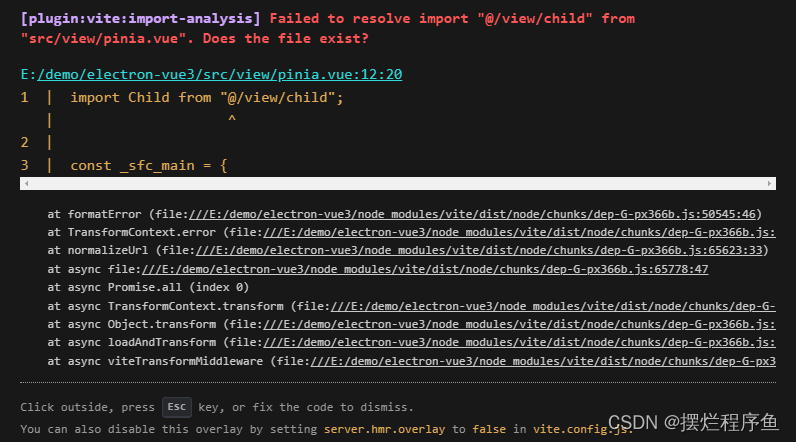
在vite.config.js文件中配置路由的时候,添加路由界面,找不到指定的文件,提示错误,如图所示:

但是换成 ./ 或者 ../ 就正常了,也没有报错问题
解决办法
1.安装一个path的插件
npm install --save-dev @types/node2.在vite.config.js中配置
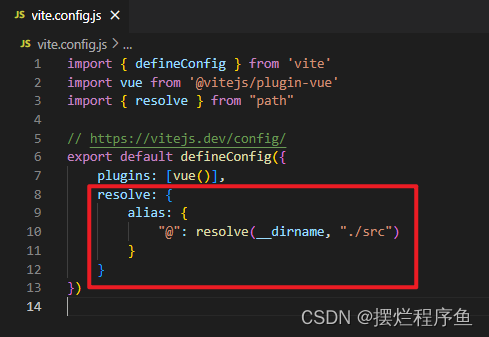
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { resolve } from "path"
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
"@": resolve(__dirname, "./src")
}
}
})
3.重启项目就ok啦