BetterDisplay是Mac OS 一个很棒的工具!
它允许您将显示器转换为完全可扩展的屏幕
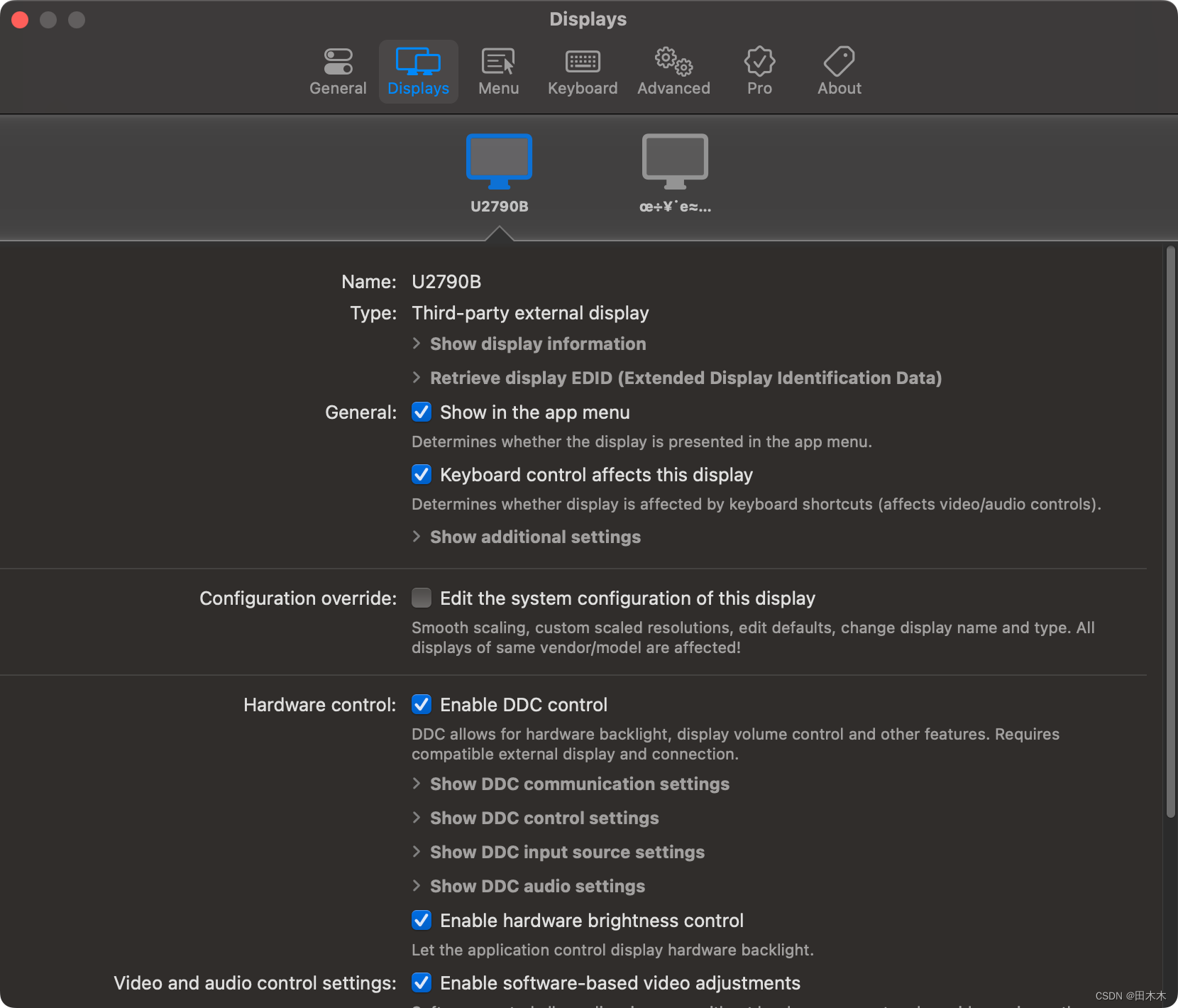
管理显示器配置覆盖
允许亮度和颜色控制 提供 XDR/HDR 亮度升级(Apple Silicon 和 Intel Mac 上兼容的 XDR 或 HDR 显示器的额外亮度超过 100% - 多种方法可用)
完全调光为黑色
帮助您为 Mac 创建和管理虚拟屏幕
创建显示器的画中画窗口 并为您提供许多其他功能,以便从菜单栏轻松管理显示器的设置
它甚至可以即时断开/重新连接显示器!


下载:链接 备份链接