题目描述
给你一个正整数 n ,生成一个包含 1 到 n2 所有元素,且元素按顺时针顺序螺旋排列的 n x n 正方形矩阵 matrix 。
示例 1:

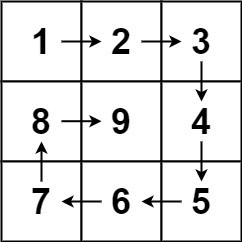
输入:n = 3
输出:[[1,2,3],[8,9,4],[7,6,5]]
代码
class Solution {
public:
vector<vector<int>> generateMatrix(int n) {
vector<vector<int>> matrix(n, vector<int>(n)); //使用vector定义一个二维数组
int startX = 0, startY = 0; //定义每循环一圈的起始位置
int offset = 1;///需要控制每一条边遍历的长度,每次循环右边界收缩一位
int loop = n / 2;//圈循环的次数,如果为奇数,就把最中间的位置直接填充
int count = 1; //用来给矩阵中每一个空格赋值
int i, j;
while (loop--) {
//下面开始的四个for就是模拟了一圈
//模拟 填充上行 从左到右(左闭右开)
for (j = startY; j < n - offset; j++) {
matrix[startX][j] = count++;
}
//模拟 填充右列 从上到下(左闭右开)
for (i = startX; i < n - offset; i++) {
matrix[i][j] = count++;
}
//模拟 填充下行 从右到做(左闭右开)
for (; j > startY; j--) {
matrix[i][j] = count++;
}
//模拟 填充左列 从下到上(左闭右开)
for (; i > startX; i--) {
matrix[i][j] = count++;
}
//第二圈开始的时候,起始位置要各自加1,
// 例如:第一圈起始位置是(0, 0),第二圈起始位置是(1, 1)
startX++;
startY++;
offset 控制每一圈里每一条边遍历的长度
offset++;
}
// 如果n为奇数的话,需要单独给矩阵最中间的位置赋值
if (n % 2 != 0)
matrix[n / 2][n / 2] = count;
return matrix;
}
};
方法2:推荐
class Solution {
public:
vector<vector<int>> generateMatrix(int n) {
vector<vector<int>> ans(n,vector<int>(n));
int up = 0, left = 0, right = n - 1, bottom = n - 1;
int count = 1;
while (true) {
for (int i = left; i <= right; i++) ans[up][i] = count++;
if (++up > bottom) break;
for (int i = up; i <= bottom; i++) ans[i][right] = count++;
if (--right < left) break;
for (int i = right; i >= left; i--) ans[bottom][i] = count++;
if (--bottom < up) break;
for (int i = bottom; i >= up; i--) ans[i][left] = count++;
if (++left > right) break;
}
return ans;
}
};