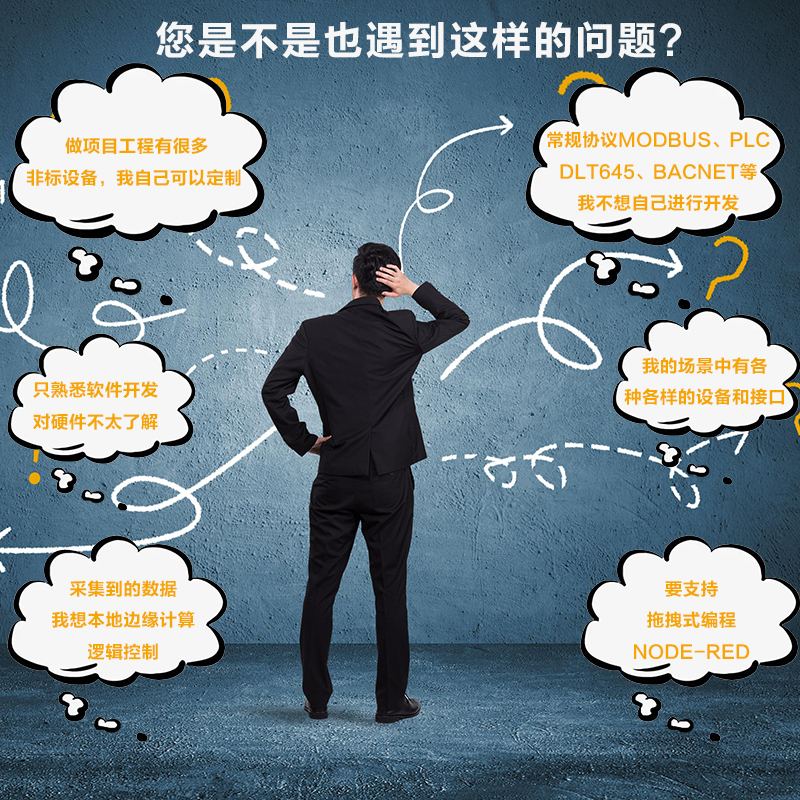
性能示例
介绍
本示例使用renderGroup接口实现了在单一页面上存在大量应用动效的组件时,使用renderGroup方法来解决卡顿问题,从而提升绘制能力。
renderGroup原理说明:首次绘制组件时,若组件被标记为启用renderGroup状态,将对组件和其子组件进行离屏绘制,将绘制结果进行缓存。以后当需要重新绘制组件时,就会优先使用缓存而不必重新绘制了。从而降低绘制负载,优化渲染性能。
效果预览

使用说明
1.点击性能示例主页面的RenderGroup按钮,在场景界面中点击正例场景示例,进入正例场景页,可以点击renderGroup开关按钮,可以通过Profiler分析性能数据。
2.点击性能示例主页面的RenderGroup按钮,在场景界面中点击反例场景示例,进入反例场景页,可以点击renderGroup开关按钮,可以通过Profiler分析性能数据。
工程目录
features/renderGroup/src/main/ets // 列表类功能HAR共享包
|---/pages
| |---NonProfitScene.ets // 反例场景页面
| |---ProfitScene.ets // 正例场景页面
|---/utils
| |---Logger.ets // 封装整个日志
|---/view
| |---IconView.ets // 正例场景模块
| |---NonIconView.ets // 反例场景模块
products/phone/entry/src/main/ets
|---/entryability
| |---EntryAbility.ts // 封装整个模块启用,监听Ability对应的窗口等逻辑
|---/model
| |---/DataType // 数据类型
| |---/MockData // 本地数据
|---pages
| |---/renderGroup
| | |---NonProfitScenePage.ets // 反例场景页面
| | |---ProfitScenePage.ets // 正例场景页面
| | |---RenderGroupHomePage.ets // 场景主页面
| |---/Index // 性能示例首页
|---/utils
| |---Logger.ets // 封装整个日志
具体实现
- 本示例分成正例场景与反例场景两个模块
- 正例场景
- 在ProfitScene的IconItem上添加动画,在IconView上使用到renderGroup接口(renderGroup(value:boolean): T)得到收益。
- 源码链接:ProfitScene.ets,IconView.ts
- 反例场景
- 在IconView的Image上添加动画,在NonIconView上使用到renderGroup接口(renderGroup(value:boolean): T)得到负收益。
- 源码链接:NonProfitScene.ets,NonIconView.ts
相关权限
不涉及。
依赖
不涉及。
约束与限制
1.本示例已适配API version 10版本SDK,SDK版本号(API Version 10 Release),镜像版本号(4.0Release)。
2.本示例需要使用DevEco Studio 版本号(4.0Release)及以上版本才可编译运行。
下载
如需单独下载本工程,执行如下命令:
git init
git config core.sparsecheckout true
echo code/Performance/renderGroup/ > .git/info/sparse-checkout
git remote add origin https://gitee.com/openharmony/applications_app_samples.git
git pull origin master
那么要想成为一名鸿蒙高级开发,以上知识点是必须要掌握的,除此之外,还需要掌握一些鸿蒙应用开发相关的一些技术,需要我们共同去探索。
为了能够让大家跟上互联网时代的技术迭代,在这里我特邀了几位行业大佬整理出一份最新版的鸿蒙学习提升资料,有需要的小伙伴自行领取,限时开源,先到先得~~~~
领取以下高清学习路线原图请点击→《鸿蒙HarmonyOS分布式项目实战》纯血鸿蒙HarmonyOS基础技能学习路线图

领取以上完整高清学习路线图,请点击→《鸿蒙基础入门学习指南》小编自己整理的部分学习资料(包含有高清视频、开发文档、电子书籍等)

以上分享的学习路线都适合哪些人跟着学习?
-应届生/计算机专业
通过学习鸿蒙新兴技术,入行互联网,未来高起点就业。
-0基础转行
提前布局新方向,抓住风口,自我提升,获得更多就业机会。
-技术提升/进阶
跳槽发展瓶颈期,提升职场竞争力,快速掌握鸿蒙技术,享受蓝海红利。

最后
鸿蒙开发学习是一个系统化的过程,从基础知识的学习到实战技能的锤炼,再到对前沿技术的探索,每一环节都至关重要。希望这份教程资料能帮助您快速入门并在鸿蒙开发之路上步步攀升,成就一番事业。让我们一起乘风破浪,拥抱鸿蒙生态的广阔未来!
如果你觉得这篇内容对你有帮助,我想麻烦大家动动小手给我:点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
关注我,同时可以期待后续文章ing,不定期分享原创知识。
想要获取更多完整鸿蒙最新VIP学习资料,请点击→《鸿蒙 (Harmony OS)开发学习手册》