在此基础上,结合现有超市货品信息管理体系的特点,运用新技术,构建了以 vue为基础的超市货品信息管理信息化管理体系。首先,以需求为依据,根据需求分析结果进行了系统的设计,并将其划分为管理员和用户二种角色和多个主要模块:用户、商品分类、商品信息、销售汇总、系统和订单等。使用目前市场主流的技术vue框架进行项目构建,基于B/S架构模式,使用nodejs开发语言和MySQL数据库对系统进行高内聚低耦合的设计,最终完成了超市货品信息管理系统的实现。
基于vue框架的超市货品信息管理系统为当前传统管理模式提供了一个高效、便捷、信息化的解决方案,这为后期超市货品信息管理系统的优化提供了新的方向。
关键词:超市货品信息管理系统;vue框架;nodejs语言
该系统将采用B/S结构模式,使用Vue和ElementUI框架搭建前端页面,后端使用Nodejs来搭建服务器,并使用MySQL,通过axios完成前后端的交互
前端框架vue.js+ElementUi
后端语言 node.js
框架:Express/koa
数据库:mysql5.7+以上任何版本
开发运行软件:VScode/webstorm/hbuiderx均可
数据库工具:Navicat/SQLyog都可以








本文所采用的研究方法有:
1.调查法。通过市场调研和线下问卷调查等方式进行准确和全面的材料信息搜集工作,并对材料进行分析。
2.类比法。了解国外和国内线上管理的现状,吸取和借鉴先进线上管理理论经验,并在系统设计中进行适当的应用。
3.理论和实践结合法。在开发技术、开发环境和数据库技术等方面,通过对系统用户的需求进行分析,最终确定出最优的解决方案[7]。
4.UML建模法。对系统进行分析、建模和实际运行调试,使系
.1 用户用例图
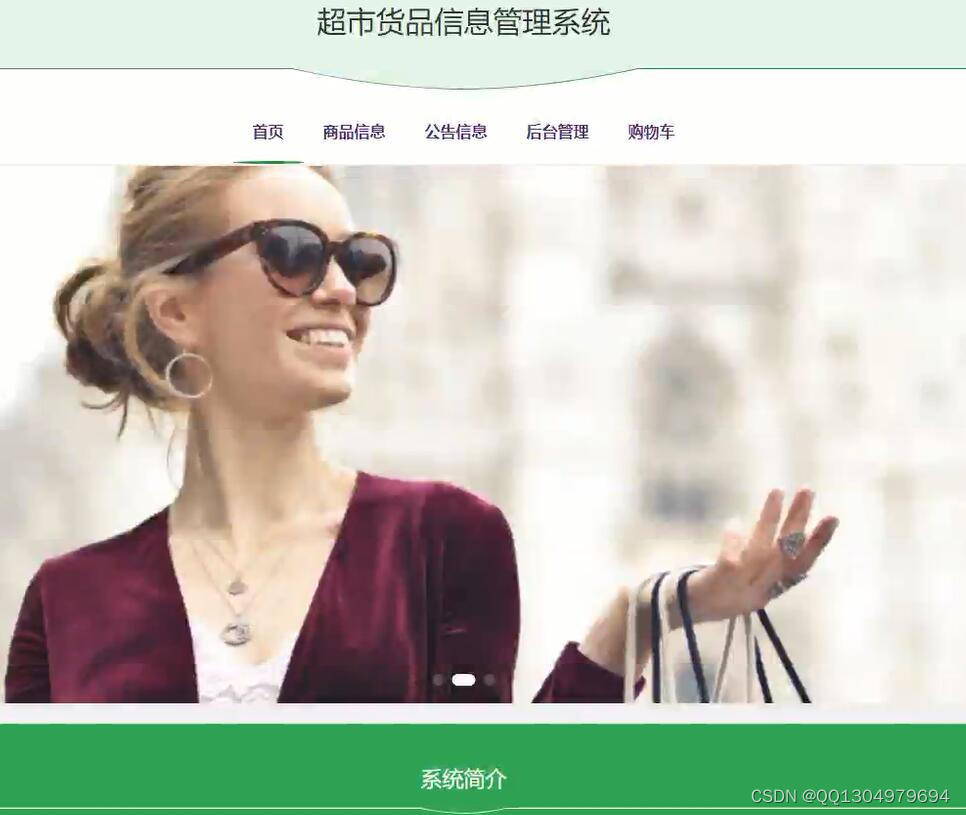
用户通过注册登录超市货品信息管理系统就可以修改个人信息、商品信息、公告信息、购物车进行查看详情等。用户用例如图3-7所示。
图3-7用户用例图
3.3.2 管理员用例图
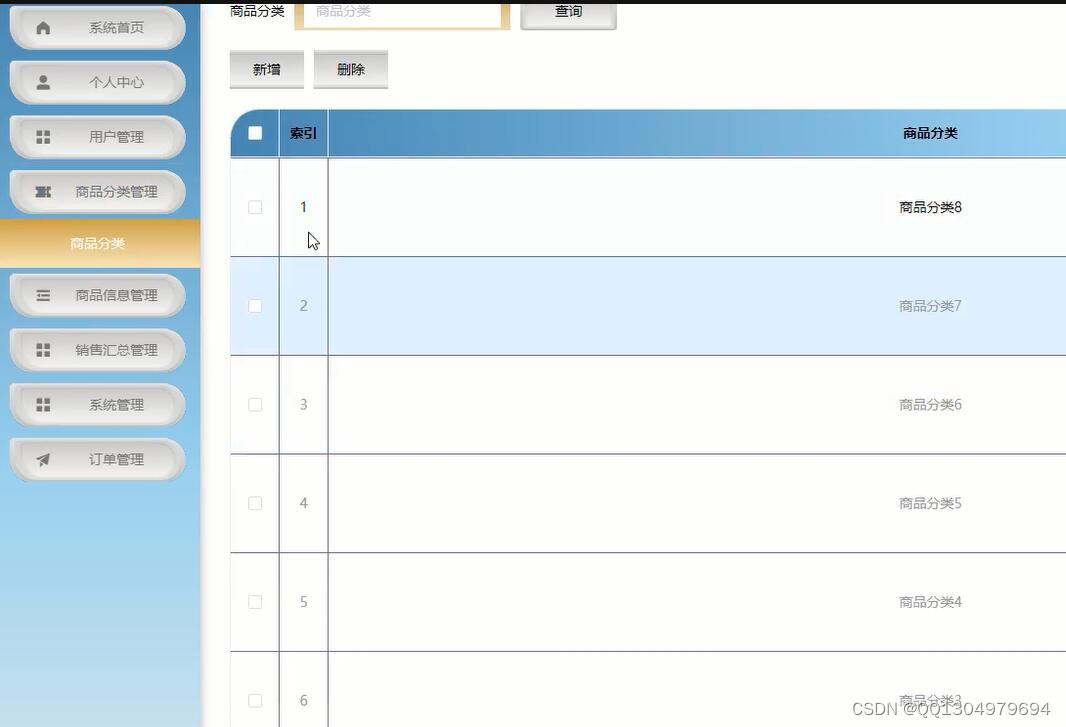
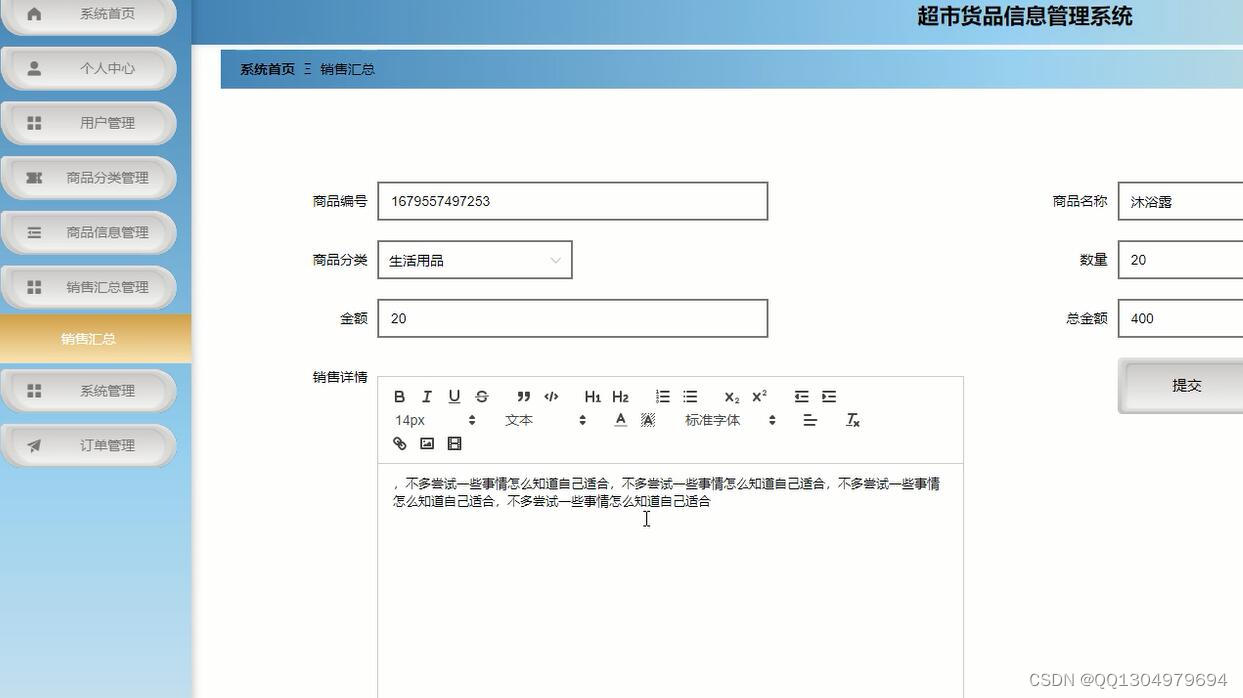
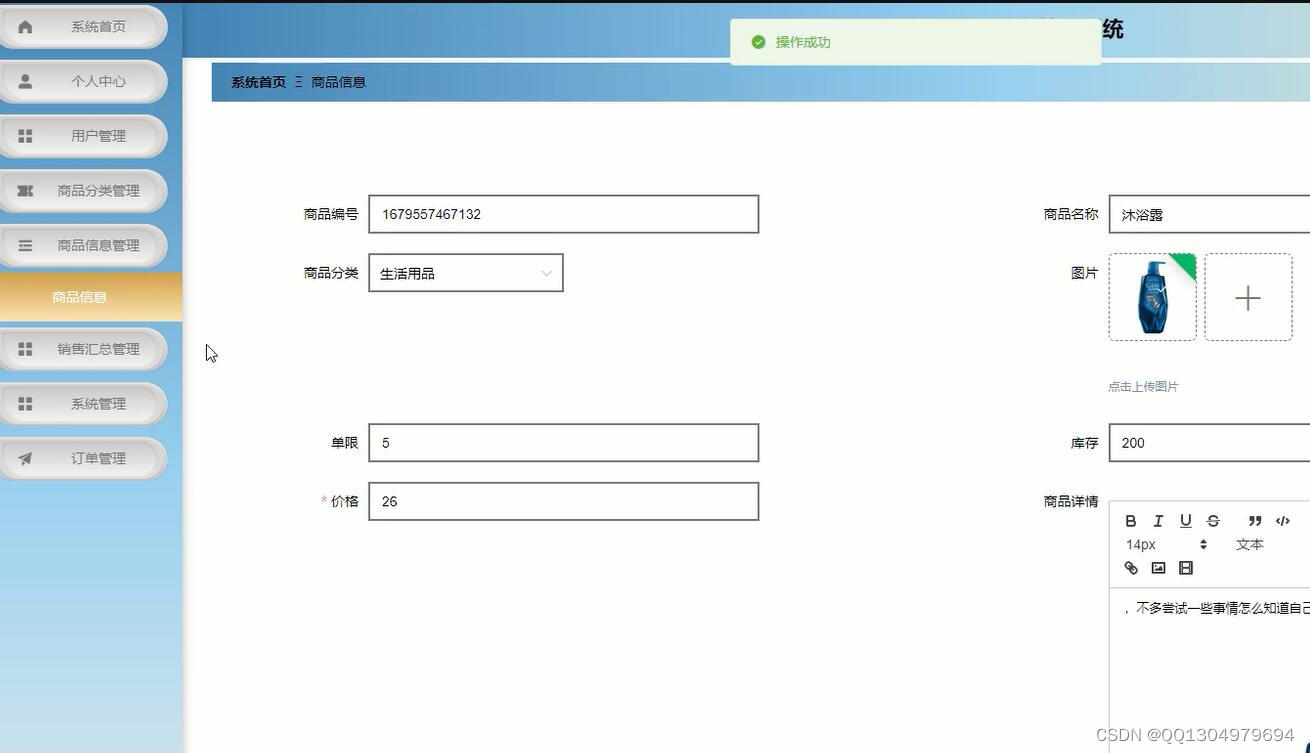
超市货品信息管理系统的最大权限用户是管理员,通过管理员菜单中的系统首页、个人中心、用户管理、商品分类管理、商品信息管理、销售汇总管理、系统管理、订单管理进行管理。管理员用例如图3-8所示。
目 录
摘 要 I
Abstract II
1绪 论 1
1.1课题背景 1
1.2课题研究的意义 1
1.3研究现状 2
1.4研究方法 3
1.5论文组织结构 4
2开发关键技术 5
2.1 Spring boot框架 5
2.2 nodejs语言介绍 7
2.3 B/S架构 7
2.4 MySQL数据库 7
3系统分析 8
3.1 可行性分析 8
3.1.1 技术可行性 8
3.1.2 操作可行性 8
3.1.3 经济可行性 8
3.1.4 法律可行性 8
3.2系统流程设计 9
3.2.1 系统开发流程 9
3.2.2 用户登录流程 9
3.2.3 系统操作流程 10
3.2.4 添加信息流程 11
3.2.5 修改信息流程 11
3.2.6 删除信息流程 12
3.3系统用例分析 12
3.3.1 用户用例图 12
3.3.2 管理员用例图 12
4 系统设计 14
4.1 系统概述 14
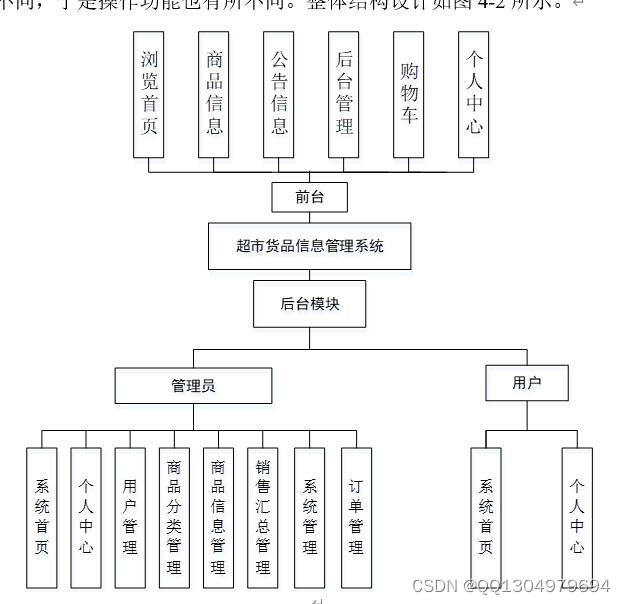
4.2 系统结构设计 14
4.3 数据库设计 15
4.3.1 数据库设计原则 15
4.3.2 数据库实体 16
4.3.3 数据库表设计 18
5界面设计与功能实现 22
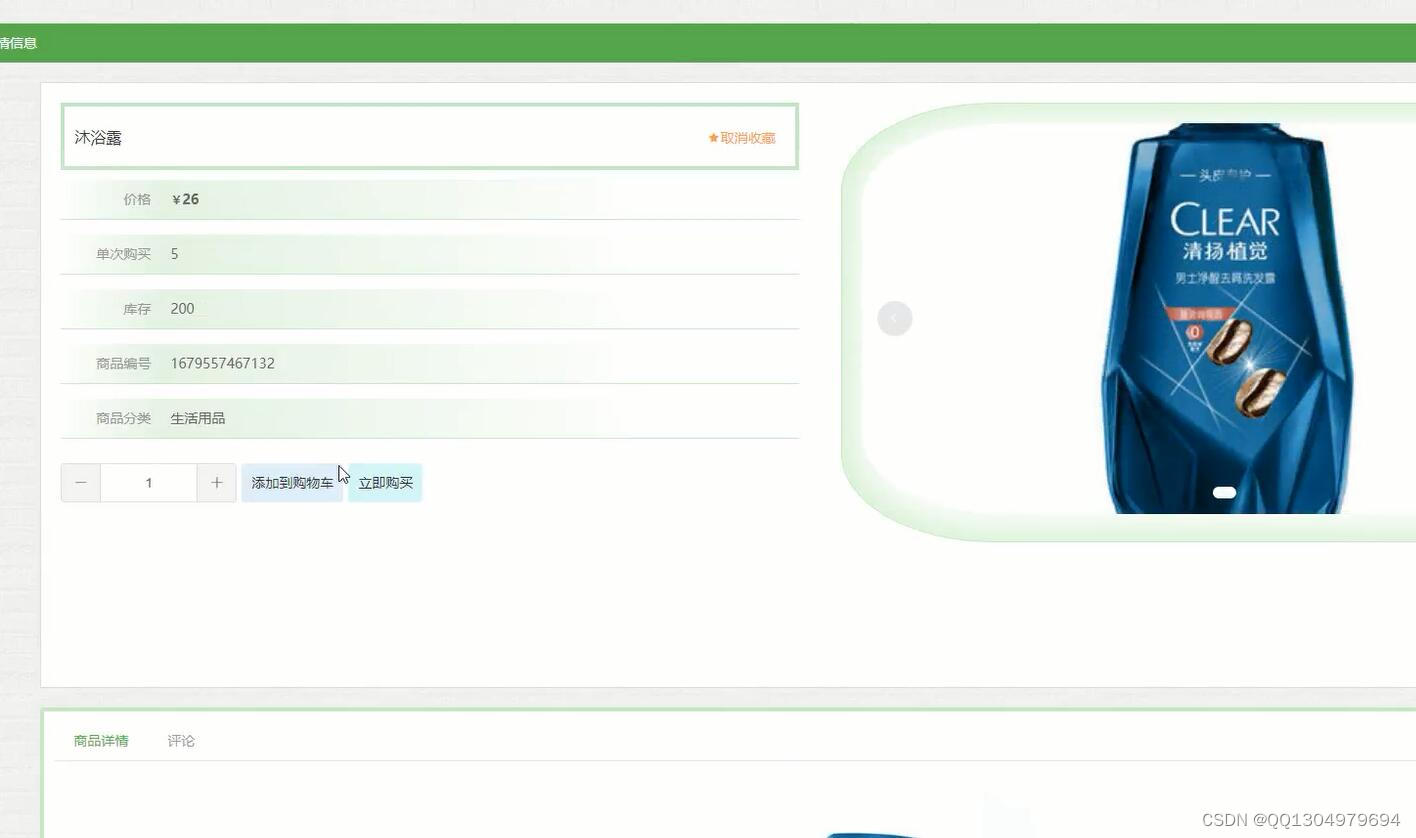
5.1 前台系统功能模块的实现 22
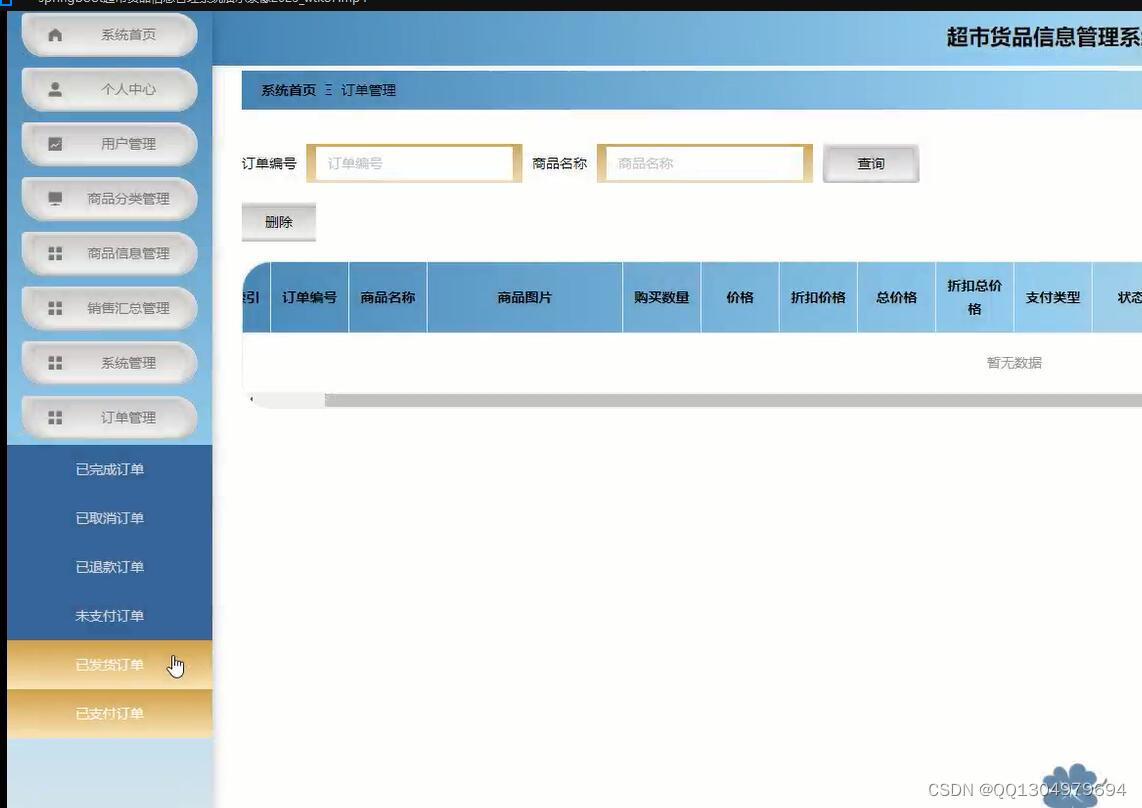
5.2 后台管理员功能模块的实现 27
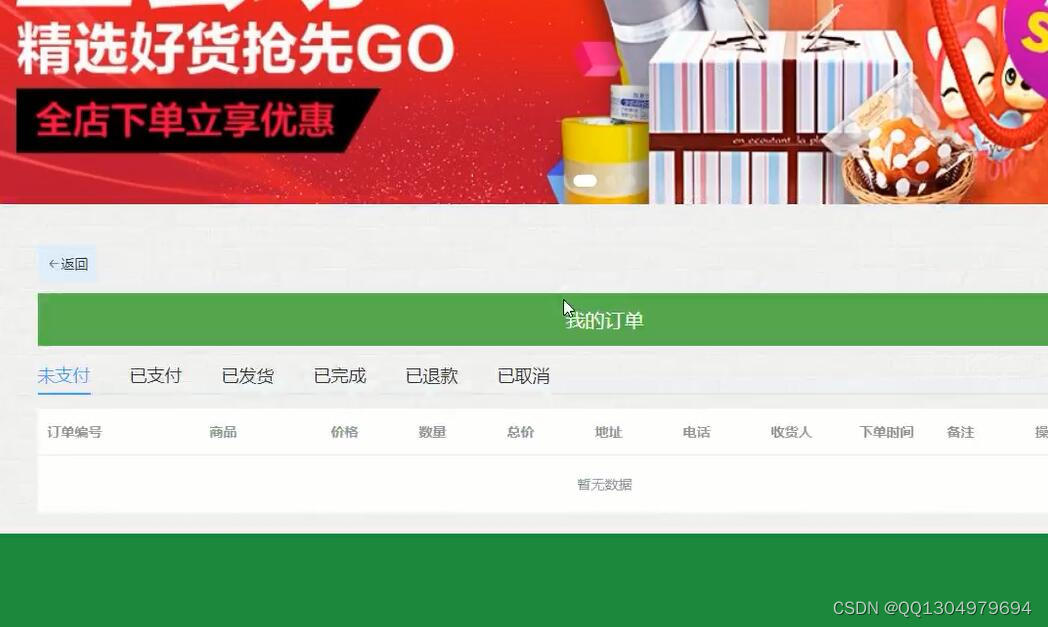
5.3 后台用户功能模块的实现 27
6系统测试 28
6.1系统测试的方法 28
6.2测试用例 28
6.3测试分析 30
结 论 31
参考文献 32
致 谢 33