💓 博客主页:从零开始的-CodeNinja之路
⏩ 收录文章:【Web开发】深度学习html(超详细,一篇就够了)
🎉欢迎大家点赞👍评论📝收藏⭐文章
目录
- HTML
- 1. HTML基础
- 1.1 什么是HTML
- 1.2 认识HTML标签
- 1.3 HTML文件基本结构
- 1.4 标签层次结构
- 2. HTML常见标签
- 2.1 段落标签:p
- 2.3. 换行标签:br
- 2.4 图片标签:img
- 2.5 超链接标签:a
- 2.6 select标签
- 3. 表格标签
- 4. 表单标签
- 4.1 form标签
- 4.2 input标签
- 5. 无语义标签:div&span
- 6. 综合练习:用户注册
HTML
1. HTML基础
1.1 什么是HTML
HTML(Hyper Text Markup Language),超⽂本标记语言
超文本:比文本要强大.通过链接和交互式⽅式来组织和呈现信息的⽂本形式.不仅仅有⽂本,还可能包
含图片,音频,或者自已经审阅过它的学者所加的评注、补充或脚注等等.
标记语言:由标签构成的语言
1.2 认识HTML标签
HTML代码是由"标签"构成的.
-
标签名(body放到<>中
-
大部分标签成对出现.<> 为开始标签,</> 为结束标签.
-
少数标签只有开始标签,称为"单标签".
-
开始标签和结束标签之间,写的是标签的内容.
-
开始标签中可能会带有"属性".id属性相当于给这个标签设置了⼀个唯⼀的标识符(⾝份证号码).
1.3 HTML文件基本结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
-
html标签是整个html⽂件的根标签(最顶层标签)
-
head标签中写页面的属性.
-
body标签中写的是页面上显⽰的内容
-
title标签中写的是页面的标题.
细节解释:(了解即可,不必深究)
- 称为DTD(⽂档类型定义),描述当前的⽂件是⼀个HTML5的⽂件.
- 其中lang属性表⽰当前页面是⼀个"英语页面".这⾥暂时不用管
- 描述⻚⾯的字符编码⽅式.没有这⼀⾏可能会导致中文乱码.
- name=“viewport” 其中viewport指的是设备的屏幕上能用来显示我们的网页的那⼀块 区域.
- content=“width=device-width, initial-scale=1.0” 在设置可视区和设备宽 度等宽,并设置初始缩放为不缩放.(这个属性对于移动端开发更重要⼀些).
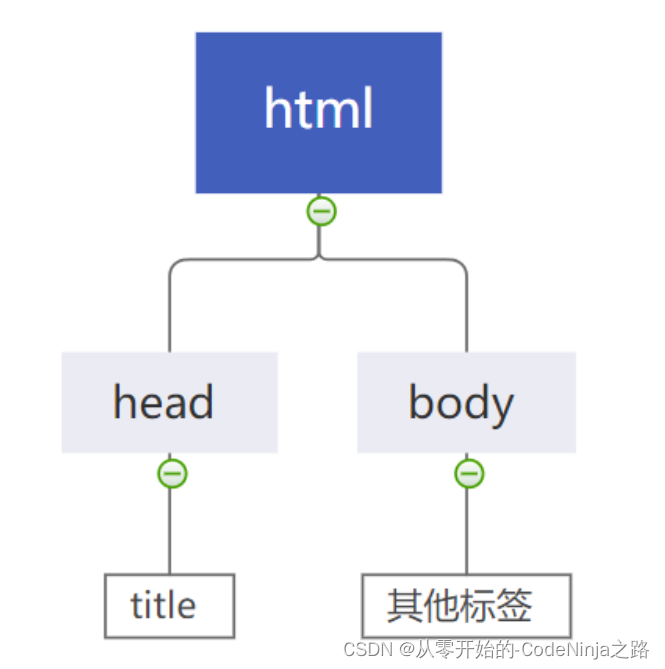
1.4 标签层次结构
标签之间的结构关系,构成了⼀个DOM树
DOM是Document Object Mode(文档对象模型)的缩写

其中:
- head和body是html的子标签(html就是head和body的⽗标签)
- title是head的⼦标签.head是title的父标签.
- head和body之间是兄弟关系.
可以使用chrome的开发者⼯具查看页面的结构.
F12或者右键审查元素,开启开发者⼯具,切换到Elements标签,就可以看到页面结构细节.
2. HTML常见标签
标题标签h1-h6
有六个,从h1-h6.数字越大,则字体越小.
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
结果如下:
2.1 段落标签:p
在HTML中,段落,换行符,空格都会失效,如果需要分成段落,需要使用专门的标签
• p标签表示⼀个段落.
<p>这是⼀个段落</p>
<p>这是⼀个段落</p>
注意:
- p标签描述的段落,前⾯没有缩进.(未来CSS会学)
- 自动根据浏览器宽度来决定排版.
- html内容首尾处的换行,空格均无效.
- 在html中文字之间输⼊的多个空格只相当于⼀个空格.
- html中直接输入换行不会真的换行,而是相当于⼀个空格.
2.3. 换行标签:br
想要完成换行的话,也可以通过
标签来实现.
br是break的缩写.表示换行
- br是⼀个单标签(不需要结束标签)
- br标签不像p标签那样带有⼀个很大的空隙.
这是⼀个br标签<br/>
这是⼀个br标签<br/>
这是⼀个br标签<br/>
2.4 图片标签:img
img标签必须带有src属性.表示图片的路径.
<img src="rose.jpg" width="500px" height="800px" border="5px">
此时要把rose.jpg这个图片文件放到和html中的同级目录中.
img标签的其他属性
- width/height:控制宽度高度.高度和宽度⼀般改⼀个就行,另外⼀个会等比例缩放.否则就会图片失 衡.
- border:边框,参数是宽度的像素.但是⼀般使用CSS来设定.
注意:
- 属性可以有多个,不能写到标签之前
- 属性之间用空格分割,可以是多个空格,也可以是换行
- 属性之间不分先后顺序
- 属性使用"键值对"的格式来表示.
2.5 超链接标签:a
- href:必须具备,表示点击后会跳转到哪个页面
- target:打开方式.默认是_self.如果是_blank则用新的标签页打开.
<a href="http://www.baidu.com">百度</a>
链接的几种形式:
- 外部链接:href引用其他网站的地址
<a href="http://www.baidu.com">百度</a>
- 内部链接:网站内部页面之间的链接.写相对路径即可
- 空链接:使用#在href中占位.
<a href="#">空链接</a>
2.6 select标签
下拉菜单
- option中定义selected="selected"表示默认选中.
<select>
<option>北京</option>
<option selected="selected">上海</option>
</select>
3. 表格标签
- table标签:表示整个表格
- tr:表示表格的⼀行
- td:表⼀个单元格
- thead:表格的头部区域
- tbody:表格的主体区域.
- table包含tr,tr包含td
表格标签有⼀些属性,可以⽤于设置⼤⼩边框等.但是⼀般使CSS⽅式来设置.
这些属性都要放到table标签中.
- align是表格相对于周围元素的对齐式. align=“center” (不是内部元素的对⻬⽅式)
- border表⽰边框.1表⽰有边框(数字越⼤,边框越粗),""表⽰没边框.
- cellpadding:内容距离边框的距离,默认1像素
- cellspacing:单元格之间的距离.默认为2像素
- width/height:设置尺⼨
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500"
height="500">
<tr>
<td>11</td>
<td>22</td>
</tr>
<tr>
<td>33</td>
<td>44</td>
</tr>
<tr>
<td>55</td>
<td>66</td>
</tr>
</table>

4. 表单标签
表单是让用户输⼊信息的重要途径.
分成两个部分:
- 表单域:包含表单元素的区域.重点是form标签.
- 表单控件:输⼊框,提交按钮等.重点是input标签.
4.1 form标签
<form action="test.html">
... [form 的内容]
</form>
描述了要把数据按照什么方式,提交到哪个页面中.
4.2 input标签
各种输入控件,单行文本框,按钮,单选框,复选框.
- type(必须有),取值种类很多,button,checkbox,text,file,image,password,radio等.
- name:给input起了个名字.尤其是对于单选按钮,具有相同的name才能多选⼀.
- value:input中的默认值.
- checked:默认被选中.用于单选按钮和多选按钮)
- 文本框
<input type="text">
- 密码框
<input type="password">
3.单选框
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">⼥
注意:单选框之间必须具备相同的name属性,才能实现多选⼀效果
4. 复选框
爱好:
<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input
type="checkbox"> 打游戏
- 普通按钮
<input type="button" value="我是个按钮">
- 提交按钮
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
</form>
提交按钮必须放到form标签内.点击后就会尝试给服务器发送请求
5. 无语义标签:div&span
div标签,division的缩写,含义是分割
span标签,含义是跨度
就是两个子,⼦用于网页布局
- div是独占⼀行的,是⼀个大盒子
- span不独占⼀行,是⼀个小盒子.
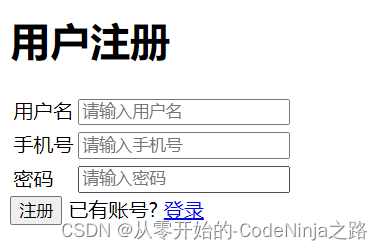
6. 综合练习:用户注册
用户注册界面:

<h1>⽤⼾注册</h1>
<table>
<tr>
<td>⽤⼾名</td>
<td><input type="text" placeholder="请输⼊⽤⼾名"></td>
</tr>
<tr>
<td>⼿机号</td>
<td><input type="text" placeholder="请输⼊⼿机号"></td>
</tr>
<tr>
<td>密码</td>
<td><input type="text" placeholder="请输⼊密码"></td>
</tr>
</table>
<div>
<input type="button" value="注册">
<span>已有账号? </span><a href="#">登录</a><br/>
</div>

如果觉得文章不错,期待你的一键三连哦,你个鼓励是我创作的动力之源,让我们一起加油,顶峰相见!!!💓 💓 💓