🤍 前端开发工程师、技术日更博主、已过CET6
🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1
🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》
🍚 蓝桥云课签约作者、上架课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 摘要:
- 引言:
- 正文:
- 1. 🌟 响应式系统
- 2. 🔗 观察者模式
- 3. 💡 发布-订阅模式
- 总结:
- 参考资料:
摘要:
本文深入探讨了Vue.js中双向数据绑定的实现原理,解析了其背后的技术细节。了解这些原理,将帮助你更好地使用Vue,优化你的开发效率。💡
引言:
Vue.js作为一款流行的前端框架,以其简洁、灵活和高效的特点,赢得了众多开发者的喜爱。双向数据绑定是Vue的核心特性之一,它使得开发者可以以更加直观和简便的方式处理数据和视图的同步。那么,Vue是如何实现这一魔法的呢?接下来,我们将一起探索Vue双向数据绑定的实现原理。
正文:
1. 🌟 响应式系统
Vue的响应式系统是实现双向数据绑定的基础。它通过
Object.defineProperty()API为对象的每个属性创建getter和setter,用于追踪依赖,在属性被访问和修改时通知变更。
响应式系统是一种能够自动根据数据变化更新视图的系统。在 Vue.js 中,响应式系统主要由以下几个部分组成:
-
依赖收集器:当一个数据被监听时,Vue.js 会自动将其添加到依赖收集器中。当数据发生变化时,依赖收集器会通知所有依赖于该数据的监听器。
-
监听器:监听器用于监听数据的变化,并在数据发生变化时执行相应的操作。在 Vue.js 中,监听器主要用于更新视图和计算属性。
-
视图更新器:当监听器接收到数据发生变化的通知时,会自动更新视图。这使得我们可以在数据变化时自动更新视图,从而实现响应式视图。
下面是一个简单的响应式系统原理图:
+--------------------------------+
| 响应式系统 |
+--------------------------------+
+-----------------------+
| |
| 依赖收集器 |
| |
+-----------------------+
^
|
|
依赖
|
|
+-----------------------+
| |
| 视图更新器 |
| |
+-----------------------+
总之,响应式系统能够自动根据数据变化更新视图,使得我们可以轻松地实现响应式视图。
2. 🔗 观察者模式
Vue利用观察者模式来监听数据的变化。当你修改了数据,Vue的响应式系统会自动更新DOM,从而实现数据和视图的同步。
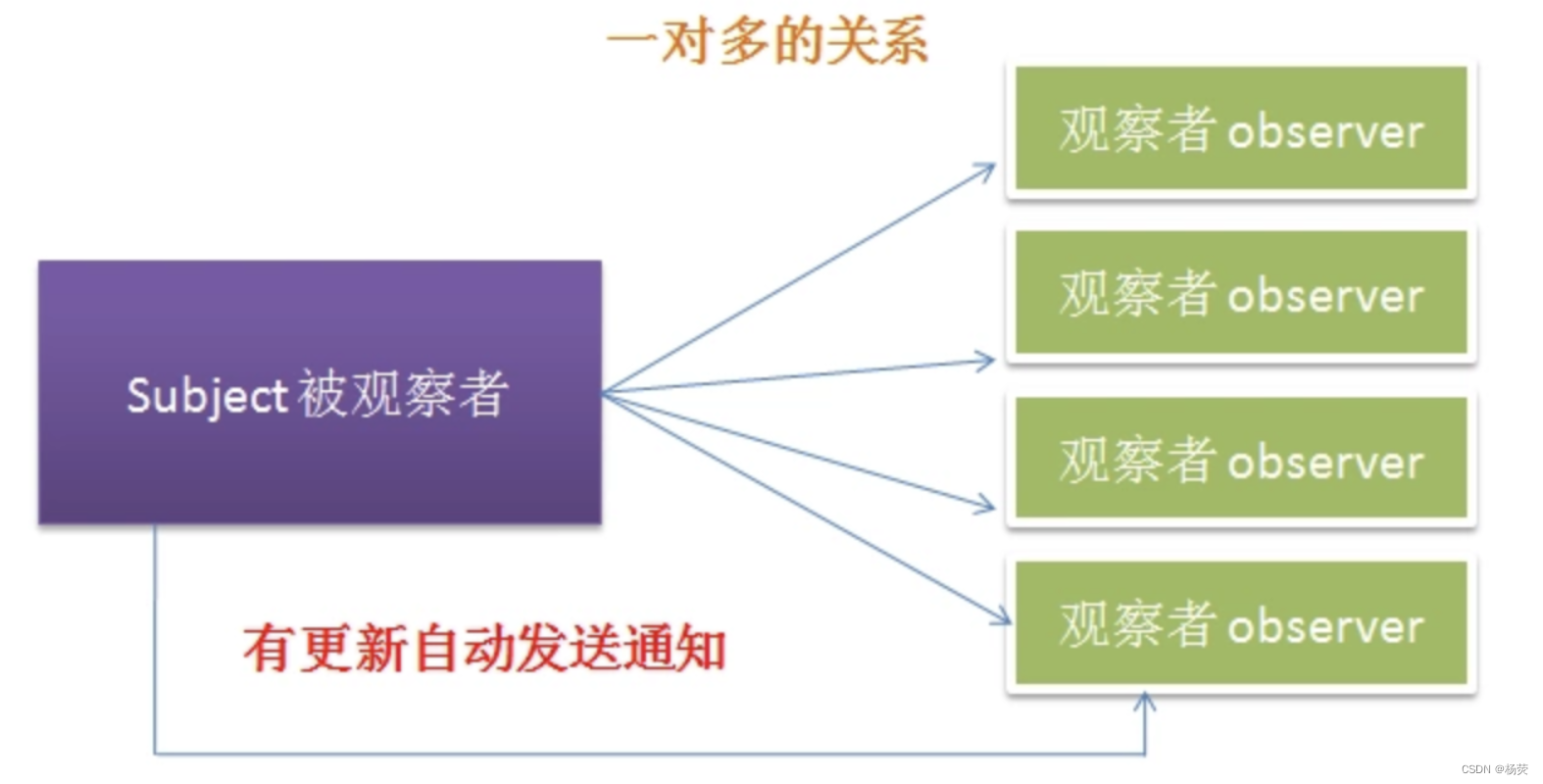
观察者模式是一种设计模式,它定义了一种一对多的依赖关系,当一个对象的状态发生变化时,它的所有依赖者(观察者)都会收到通知并自动更新。
在 Vue.js 中,观察者模式主要通过 Object.defineProperty() 方法实现。这个方法可以让我们在访问或修改一个属性时执行一些自定义操作。Vue.js 利用这个方法将对象的属性转换为 getter 和 setter,从而实现观察者模式。
下面是一个简单的观察者模式原理图:
+--------------------------------+
| 观察者模式 |
+--------------------------------+
+-----------------------+
| |
| 目标对象 |
| |
+-----------------------+
^
|
|
依赖
|
|
+-----------------------+
| |
| 观察者 |
| |
+-----------------------+
总之,观察者模式定义了一种一对多的依赖关系,当目标对象的状态发生变化时,它的所有观察者都会收到通知并自动更新。
3. 💡 发布-订阅模式
Vue的观察者模式实际上是基于发布-订阅模式的。数据变化时,Vue会发布一个事件,而视图则会订阅这个事件,并在事件触发时进行更新。
发布-订阅模式(Publish-Subscribe Pattern)是一种设计模式,它定义了一种一对多的依赖关系,当一个对象的状态发生变化时,它的所有依赖者(订阅者)都会收到通知并自动更新。
与观察者模式不同的是,发布-订阅模式中,订阅者不会直接引用发布者,而是引用一个中央调度器(publisher)。当发布者状态发生变化时,它会将消息发布到中央调度器,中央调度器再将消息转发给所有订阅者。
在 Vue.js 中,发布-订阅模式主要通过事件(Event)和事件处理器(Event Handler)实现。事件用于发布消息,事件处理器用于订阅和处理消息。
下面是一个简单的发布-订阅模式原理图:
+--------------------------------+
| 发布-订阅模式 |
+--------------------------------+
+-----------------------+
| |
| 发布者 |
| |
+-----------------------+
^
|
|
消息
|
|
+-----------------------+
| |
| 订阅者 |
| |
+-----------------------+
总之,发布-订阅模式定义了一种一对多的依赖关系,当发布者状态发生变化时,它的所有订阅者都会收到通知并自动更新。
总结:
Vue的双向数据绑定是其核心特性之一,它极大地简化了前端开发的过程。通过本文的介绍,你应该对Vue双向数据绑定的实现原理有了更深入的了解。这将有助于你更好地使用Vue,提高你的开发效率。
参考资料:
- Vue.js官方文档:https://cn.vuejs.org/
- Vue双向数据绑定原理解析:https://juejin.im/post/5d0d38d76fb9a049e65995ee
最后,希望这篇文章能对你有所帮助!如果你有任何疑问或建议,欢迎在评论区留言。💬