目 录
摘 要
Abstract
引 言
1绪论
1.1课题背景及目的
1.1.1移动端APP发展简介 3
1.1.2移动端APP的优势 3
1.2前端开发相关技术
1.2.1前端开发工具介绍 3
1.2.2 前端开发相关技术介绍 4
1.3本章小结
2系统分析
2.1功能需求分析
2.2系统工作流程
2.3本章小结
3系统设计
3.1项目整体架构
3.2模块功能设计
3.2.1登录注册模块 7
3.2.2主页信息展示模块 8
3.2.3电影列表模块 8
3.2.4电影详情模块 9
3.2.5商城模块 9
3.2.6系统信息模块 10
3.3本章小结
4 基于Vue的娱讯移动端APP的实现
4.1路由配置
4.2功能实现
4.2.1登录注册功能 11
4.2.2主页信息展示功能 13
4.2.3电影列表展示功能 14
4.2.4电影详情功能 16
4.2.5商城功能 17
4.2.6系统信息功能 20
4.3本章小结
5 基于Vue的娱讯移动端APP测试
5.1测试计划与目的
5.2登录注册测试
5.3首页功能测试
5.3电影列表页功能测试
5.4电影详情页功能测试
5.5商城页功能测试
5.6系统信息功能测试
5.7本章小结
结 论
致 谢
参考文献
摘 要
随着互联网的兴起,移动APP应用也随之而来,现如今人们越来越习惯于通过互联网获取信息资讯、资源等。对于影视娱乐节目,在APP上的展现形式更新颖、可看性更强,影视娱乐节目的内容丰富,用视觉、听觉的效果对用户进行良好地传播。影视APP为影视娱乐资源的展示提供了新型的、良好的平台。移动APP软件的便携性,内容优质,人们更愿意在此付费阅读、观看。市场空间广阔。
本项目整体用vue-cli作为脚手架开发搭建项目框架,整体架构为MVVM结构,通过axios作为前后台的数据交互,本系统的突出之处在于可以更好的填补影视资讯移动端APP在市场上的空白位置,方便大众可以更便捷的了解影视资讯。
本文使用vue.js作为开发框架搭建一个SPA应用,具有良好的交互体验、前后端结构分离,架构清晰、可扩展性强,跨平台性好等特点。经过具体的编码实现和系统测试,娱讯移动端APP中各模块均已成功实现,并以投入使用。经实际使用证明,本文所设计的娱讯移动端APP具有可扩展性强和运行稳定的特点,能够满足用户日常使用的需求。
关键词:移动APP; Vue; SPA; 娱乐讯息
Abstract
With the rise of the Internet, mobile apps have also emerged, and people are now more and more accustomed to access information and resources through the Internet. For film and television entertainment programs, the presentation form on the app is more novel and more watchable, the content of film and television entertainment programs is rich, with visual and auditory effects to the user to spread well. Film and TV app provides a new and good platform for the display of film and TV entertainment resources. With the portability of mobile app software and quality content, people are more willing to pay to read and watch here. The market space is vast.
This project uses vue-cli as a scaffolding development and construction project framework. The overall structure is MVVM structure. Through axios as the front and back office data interaction, the highlight of this system is that it can better fill the mobile app of film and television information in the market. The blank position allows the public to more easily understand film and television information.
This article uses vue.js as a development framework to build a SPA application, with a good interactive experience, front-end structure separation, clear architecture, scalability, good cross-platform and other features. After specific coding implementation and system testing, all modules in the Entertainment Mobile APP have been successfully implemented and are ready for use. It has been proven that the app designed in this article is scalable and stable, and can meet the needs of users in all aspects of daily use.
Keywords: mobile app; Vue; SPA; Entertainment Information
引 言
随着互联网的飞速发展的同时,APP也跟着这股浪潮奔腾而上。不仅如此,4G的普及以及5G的兴起就使得移动端APP应用的发展空间拥有了一个更加宽阔的表现平台。移动端APP相对于PC端的客户端具有更多的优势。
因APP是用户自己自愿下载下来的,所以这说明了用户对该品牌有着兴趣,APP可以通过用户在APP上的行为习惯、位置信息等来分析识别用户的喜好,进而更精准的去投放用户喜欢的内容。
移动端APP的出现为媒体提供了一个前所未有的表现形式,人们通过一个小小的屏幕却带来了前所未有的互动体验,对于影视信息类的APP来说,虽然市面上已经有了同类型的产品,但根据市场占有率就可以发现这块蛋糕还有很大一部分没有被分割,而且由于APP软件的便携性,视频APP的发展的用户愈发得多,甚至有些用户每天使用视频APP软件的时长达116分钟。在面对如此庞大的用户市场和需求下,许多影视公司纷纷开发自己的视频APP[1]。
所以基于这一点,本项目优化整合了市面上那些影视资讯APP软件,专精于一点,主要在于集合影视资讯这一部分,使项目比起市面上那些臃肿的APP显得更为轻便与快捷,无需用户绑定其他内容。本项目所用的技术是基于MVVM模式的Vue框架进行组件化、模块化开发,共分为六个设计部分[2]。登录与注册、主页、电影列表、电影详情、商城、系统信息,各页面之间可以通过配置路由进行相互跳转,各模块的信息来源都是通过网上的公共数据接口获取数据并展示。
本文第一章描述了课题背景与开发项目所用工具与技术并详细介绍了这些工具与技术对于开发所拥有的优势所在;
第二章描述了本项目的需求分析与系统工作流程,通过详细的需求描述与模块的流程图的表现形式来更直观的表现了项目的需求与流程;
第三章描述了项目的整体结构与项目各模块的功能设计,通过介绍各模块所拥有并实现的功能与设计图绘画使人对于整个项目的整体结构与功能构成一目了然;
第四章介绍了项目各模块的功能实现,具体的实现是通过实现图来表现的并配上了实现各功能的核心代码;
第五章描述了项目的各模块功能测试,通过测试用例表来有序的分析测试过程与得到的测试结果。
1绪论
1.1课题背景及目的
1.1.1移动端APP发展简介
移动端APP的发展与移动互联网是休戚相关的,并随着互联网的发展而发展。更重要的是,移动互联网的应用范围和深度将不断拓展和深化,产业互联网将创造出从生活到生产的移动应用,整个社会发展的移动应用领域将加速和拓展[3]。wifi覆盖面不断扩大,移动APP应用空间的发展也有了更大的平台,这在PC端一直是比较难突破的极限[4]。智能手机是移动领域的重要媒介,适应一定的潮流性。此外,PC端的建设也将更快的推动移动端的进步。
1.1.2移动端APP的优势
相对于PC端,移动端APP具有的优点可以概括这些:
(1)准确性:如果一款APP是用户自愿下载的,说明下载者至少对该品牌感兴趣。同时,APP还可以通过收集手机系统的信息,包括位置信息、行为信息等,来识别用户的兴趣和习惯[5]。
(2)互动性:移动端操作非常简洁便利,文字、图片、视频等都可以在APP上进行。此外,APP还打破了分处不同地方之间的沟通障碍,通过在APP内嵌入社交平台,同一APP的用户可以互相交流经验,通过互动和口碑来增加品牌忠诚度。
(3)创意性:因为APP是一种新的工具、新的媒介、新的展现方式,它的打造应该是更多的软件思维,更多的用户体验,更多的考虑软件的流程,只有创造出一款真正让用户爱不释手的APP,用户才会点阅[6]。
(4)超强的用户黏性:现在人们不管是在哪里手里一定都会握着手机,一有时间就会拿着手机出去玩。而除非用户主动删除,否则这个APP就会一直停留在用户的智能手机上,品牌就有机会给用户留下重复印象。
1.2前端开发相关技术
1.2.1前端开发工具介绍
(1)Visual Studio Code简介
Visual Studio Code是一款轻量级但功能非常强大的源代码编辑器,它可以在桌面上运行,可以在Windows、macOS和Linux系统上使用。它内置了对JavaScript、TypeScript和Node.js插件的支持,以及大量的扩展语言插件。Visual Studio Code是一个简单的代码编辑器,支持调试、任务执行和版本控制等开发操作。它只为开发人员提供了快速构建和调试代码所需的工具,将更复杂的工作流程留给功能更完善的IDE[7]。
(2)HbuilderX简介
HBuilder,H是HTML的缩写,Builder是建设者。它是为前端开发者服务的通用IDE,与vscode、sublime、webstorm类似。它可以开发普通web项目,也可以开发DCloud出品的uni-app等。
1.2.2 前端开发相关技术介绍
(1)JavaScript简介
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器称为JavaScript引擎,被广泛地用作客户端脚本语言为HTML页面添加动态功能[8]。
(2)CSS简介
CSS样式表是用于表示文件样式的计算机语言,如HTML和XML,而CSS不仅可以静态修饰网页,还可以利用各种脚本语言动态地对网页元素进行格式化[9]。
(3)Vue简介
是一套用于构建用户界面的渐进式框架,(渐进式就是指可以控制一个页面的一个标签,也可以控制一系列标签,也可以控制整个页面,甚至可以控制整个前台项目),并且可以独立完成前后端分离式web项目的javascript框架[11]。
1.3本章小结
本章主要描述了本文所实现的项目中用到的开发工具与核心技术,编程工具使用的是Visual Studio Code进行模块化,组件化的开发,项目进行打版的工具使用的是HbuilderX工具,通过打包后进行云端发行,最后打版成pk压缩包。核心技术包括并使用了JavaScript、CSS、HTML,通过Vue框架来整合这三项技术进行开发,本章从工具到技术都有很详细的描述。
2系统分析
2.1功能需求分析
娱讯APP项目拥有用户模块,如果已经注册过账号的用户或者是使用手机号来直接进行登陆操作的用户,可以通过输入注册过的账号和密码或者输入格式正确的手机号用来接收短信验证码来完成登录操作来进入首页,如果是未注册过账号的用户且用户的登录方式选择的不是通过正确格式手机号直接登录的用户需要先根据提示注册正确格式的账户和密码,注册完成后用户进入到账号密码登录页完成登录后跳转首页。
用户进入到首页可以通过顶部导航进入首页、电影页、商城页、我的系统页。首页功能包含查看正在热映电影列表标题和缩略图,查看娱乐讯息列表且列表格式根据后台数据改变,用户点击电影列表标题可以进入电影列表页,点击缩略图可以进入电影详情页,点击娱乐讯息列表可以进入娱乐讯息详情页。
用户进入到电影页可以查看城市选择按钮与城市显示,电影数据列表,电影切换分类导航,电影名称搜索。用户在所在地页面选择可以进行实时搜索城市地点。用户点击选择的或搜索到的城市后返回到电影页。用户在搜索框中输入关键字点击查询可以进行电影查询,用户点击电影列表数据可以进入电影详情页。进入到电影详情页可以看到电影的评分、标题、类型、时长以及电影简介,演员列表,电影剧照。用户可以通过下拉按钮完成对电影简介的显示和隐藏,用户可以自由滑动查看演员列表与电影剧照,用户点击电影剧照要实现放大镜效果。
用户进入到商城页可以看到轮播的banner图、商品分类、联名专区、分类专区。用户可以点击轮播的banner图要实现跳转到所属类别下的商品列表,用户点击商品分类按钮可以跳转到该分类下的商品列表,用户点击联名专区会跳转到该类别下的商品列表,用户可以左右滑动分类专区的缩略图像并实现点击不同图像在固定区域显示不同商品,用户点击商品进入到该商品的详情页。用户进入到商品列表页可以点击商品数据进入到该商品的详情页。
用户进入到商品详情页可以查看商品的图片集、商品的价格标题等,用户可以选择商品数量添加到购物车,添加后会在页面顶部的购物车图标中出现商品种类提示,用户可以选择点击收藏按钮将物品添加或删除到收藏列表,点击按钮后按钮应该处于高亮显示或取消显示状态。
用户进入到我的系统页可以完成头像上传、用户名显示、编辑购物车、编辑收藏列表、修改用户名、重置密码、退出登录的功能。用户点击登陆头像上传会弹出本地文件让用户选择图片,用户上传后完成头像设置功能返回。用户点击收藏按钮跳转到收藏列表页,可以实现搜索、删除、全选收藏商品功能。用户点击购物车按钮应跳转到购物车页面,用户可以完成商品增减、全选、计算价格、搜索、删除功能。用户点击修改用户名按钮可以弹出修改界面弹出层,根据提示用户完成修改用户名操作返回到系统页。用户点击重置密码按钮可以弹出重置密码界面弹出层,根据提示用户完成重置密码操作返回到系统页。用户点击退出登录按钮将退出登录到首页并清除个人信息。
2.2系统工作流程
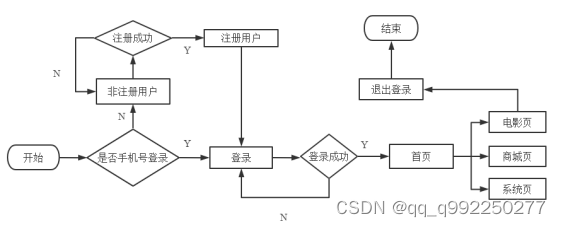
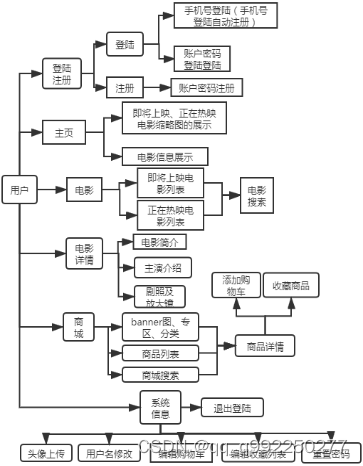
首先用户通过注册账号并使用该账号信息执行登录操作,登录后可以执行浏览首页、电影、商城、系统等各模块信息,在系统模块用户可以完成修改个人信息操作,操作成功后会更新展示用户信息,最后用户可以退出登录。整体流程如图2.1所示。

图2.1 系统工作流程图
2.3本章小结
本章主要描述了娱讯移动端APP的需求分析以及项目的整体工作流程,用户需要登录操作才能进行执行操作本项目,用户登录后按照不同的导航提示进入不同页面进行操作,用户可以修改个人信息,最后完成退出登录。
3系统设计
本项目是一个纯前端构成项目,所用数据均为网上开源数据接口以及本地编写的JSON数据。本项目以vue.js为前端整体框架进行开发,配合Vant、Swiper等前端插件框架进行项目页面的功能实现与页面与页面间的交互以及页面与用户间的交互,通过二次封装后的axios来调用后台接口完成数据对页面的动态渲染,后台数据主要是通过公开的api提供数据[12]。
3.1项目整体架构
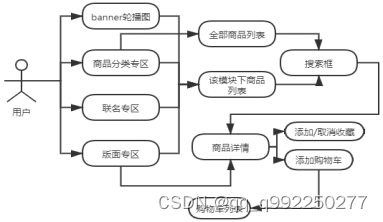
项目整体结构分为用户登录模块、主页信息模块、电影列表模块、电影详情模块、商城模块、系统信息模块,整体架构图如图3.1所示。

图3.1 整体架构图
3.2模块功能设计
3.2.1用户登录模块
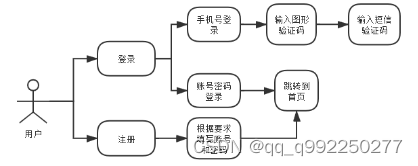
用户使用项目首先出现的是手机号登录页,正确输入手机号点击获取图形验证码,正确输入图形验证码后用户使用的手机号会收到短信,用户输入短信验证码会登录到主页。用户使用账号密码登录需要先注册,点击前往注册按钮前往注册页面,按预定的规则设置账户与密码完成注册,用户完成登录跳转到主页。功能如图3.2所示。

图3.2 用户登录模块功能设计图
3.2.2主页信息展示模块
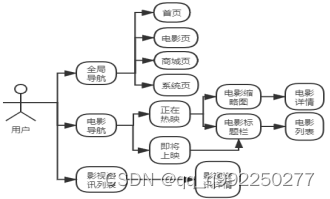
用户登录到主页后顶部为全局导航,可供用户跳转到首页、电影、商城、系统页面。页面导航下是电影导航部分,展示正在热映的缩略图、名称、部、即将上映的部数,用户通过点击缩略图可进入电影详情页,点击模块头部提示可进入正在热映(即将上映)电影列表;页面电影导航部分下方是电影资讯部分,用户可通过点击加载更多完成讯息列表的懒加载,用户点击跳转到电影讯息详情页,功能如图3.3所示。

图3.3 电影列表模块功能设计图
3.2.3电影列表模块
用户进入到电影列表页面,页面从上至下依次为地区选择、电影搜索、正在热映/即将上映列表切换、电影列表;用户点击地区选择进入地区页面,用户可以通过搜索栏实时搜索想要的地理位置,完成位置选择后回到电影列表页面并刷新页面,根据选择的地区显示电影列表[13]。
用户搜索关键字,点击搜索按钮,刷新页面列表显示搜索结果。用户点击列表的某条电影数据将进入该电影的详情页。功能如图3.4所示。

图3.4 电影列表模块功能设计图
3.2.4电影详情模块
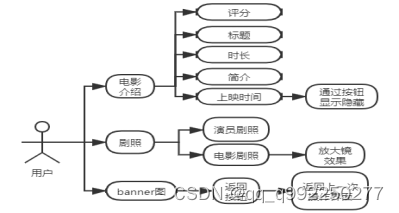
用户进入电影详情模块,页面从上到下为电影banner图、返回按钮、电影介绍、演员剧照、电影剧照;用户在电影介绍可以看到电影的评分、标题、类型、时长以及电影简介;用户可以滑动查看演员剧照、电影剧照,用户点击电影剧照会自动跳到该张剧照的放大镜效果图;用户可以通过返回按钮返回操作的上一个页面。功能如图3.5所示。

图3.5 电影详情模块功能设计图
3.2.5商城模块
用户进入商城页面,内容自上而下是banner滚动图、商品分类区、联名专区、版面分区;用户可以通过点击banner图的下标按钮切换,也可以等待自动切换,通过点击图片,用户会进入该分类商品列表;
用户通过点击分类专区的选项进入该选项下的商品列表,用户可以通过点击全部按钮进入默认商品列表;用户点击联名分区/版面分区的板块或标题栏可进入该板块下的商品列表[14];用户点击分区的商品可进入该商品的商品详情页;用户进入商品列表页,可以通过搜索框输入关键字搜索,用户点击商品列表里的商品进入该商品详情页,商品详情页有收藏与添加购物车功能,功能如图3.6所示。

图3.6 商城模块功能设计图
3.2.6系统信息模块
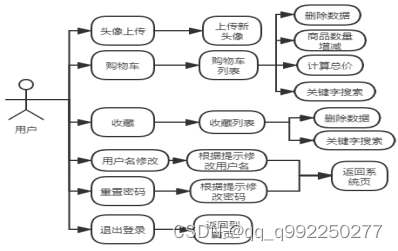
用户可以通过导航进入系统信息页面,页面功能分为上传头像、购物车编辑、收藏列表编辑、修改用户名、重置密码、退出登陆功能;用户点击默认头像可以从本地文件里选择图片完成图片上传[15];用户可以进入购物车列表里对数据进行删除、商品增减、计算总价、搜索功能;用户可以进入收藏列表对数据进行搜索、删除操作;点击修改用户名会弹出修改界面,用户输入新用户名点击确定按钮完成修改;用户点击重置密码按钮会弹出修改按钮界面,用户根据提示输入新密码后完成密码重置功能;用户点击退出登陆按钮会返回到登录页。功能如图3.6所示。

图3.7 系统信息模块功能设计图
3.3本章小结
本章主要描述了本项目的整体架构,将项目分为模块化开发。,用整体架构图与各模块的功能设计图描述了各模块的功能介绍以及操作和各个功能之间的跳转联系展示出来并进行了详细的描述。
4 基于Vue的娱讯移动端APP的实现
4.1路由配置
Vue的页面实现首先需要通过配置路由,然后编写vue文件与js文件实现页面构建与效果交互,通过路由文件导入vue文件来构建整个项目的骨架,每一个路由就是一个页面,且父路由中拥有子路由实现同级路由区域内容切换。首先需要在main.js文件中引入路由,然后在路由文件中导入路由,导入路由配置文件,注册路由,创建路由,实例化根组件并绑定路由[16]。路由的搭建包括短信登录、账号密码登录、首页、电影、商城、商品列表、商品品详情、购物车、我的、地图、新闻内容部件。通过设置默认路由实现用户登录的第一个页面为登录注册页。以下三个是在制作项目的时候在编写配置路由时遇到的几个难点,通过查阅资料以及自己一点一点的实验解决了这几个问题。
(1)通过路由跳转页面不是从顶端开始实现此功能代码如下:
scrollBehavior(to, from, savedPosition) {
return { x: 0, y: 0 }
}
(2)路由的配置中路由的懒加载的使用,只有当路由访问的时候才加载对应的组件。实现此功能代码如下:
component: resolve => require([‘./views/index.vue’], resolve)
(3)同一父路由下的两个同级子路由之间的跳转不会再次触发父路由的生命周期函数,如果父路由和子路由的path相同,监听也不会触发,需要再app.vue上加监听。实现此功能代码如下:
watch:{
$route(to,from){
console.log(to.path);
}
}
4.2功能实现
4.2.1用户登录功能
用户登录功能逻辑分为手机短信验证码登录和账号密码登录,手机短信验证码登录的逻辑流程为用户输入正确手机号后点击发送验证码按钮,弹出遮罩层显示图形验证码,用户正确输入图形验证码后会向输入的手机号发送验证码短信,用户正确输入收到的短信验证码后会登陆到软件首页(手机短信验证码登录无需注册);账号密码登录的逻辑流程为当用户没有注册账号之前需要点击前往注册按钮注册账号,当用户依次输入账号、密码、确认密码且格式通过校验后会提示注册成功,返回账号密码登录页输入账号密码登录到软件首页,否则当用户输入的手机号格式不对、密码与系统提示格式不匹配、确认密码输入不一致会弹出遮罩层提示用户。如图4.1所示。

图4.1 登录注册页面
用户注册登录手机号格式验证、密码格式验证、两次密码输入一致是通过正则实现的,验证码的验证以及账号的验证是通过sessionStorage实现的[17]。代码如下:
login_zc(zh_zc, psd_zc, psd_zc_r) {
var regmobile = /1{6}KaTeX parse error: Undefined control sequence: \d at position 53: …?=.*[A-Z])(?=.*\̲d̲)[^]{6,10}/;
if (zh_zc == “”) {
this.KaTeX parse error: Expected 'EOF', got '}' at position 50: …能为空" }); }̲ else if (zh_zc…dialog.alert({
message: “账号格式不符合要求”
});
} e
} else {
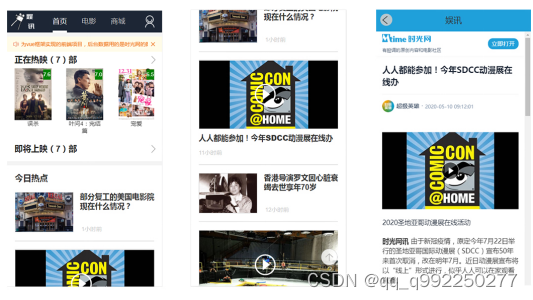
this.KaTeX parse error: Expected 'EOF', got '}' at position 112: …how = false; }̲ } 4.2.2主页信息展示功…router.back()方法来实现页面的返回。如图4.2所示。

图4.2 主页信息展示页面
电影信息列表swiper组件初始化、影视讯息的时间过滤器、数据的懒加载、置顶功能等实现的核心代码如下:
Time(value) {
if (new Date(value * 1000).getDate() == new Date().getDate()) {
if (new Date(value * 1000).getHours() - new Date().getHours() == 0) {
return “刚刚”;
} else {
return (
new Date().getHours() - new Date(value * 1000).getHours() + “小时前”
);
}
} else {
if (new Date().getDate() - new Date(value * 1000).getDate() == 1)
return (
“昨天” +
new Date(value * 1000).getHours() +
“:” +
new Date(value * 1000).getMinutes()
);
else {
return (
new Date(value * 1000).getFullYear() +
“-” +
(new Date(value * 1000).getMonth() + 1) +
“-” +
new Date(value * 1000).getDate()
);
}
}
}
4.2.3电影列表展示功能
用户通过在主页点击正在热映或即将上映会跳到热映或上映的电影列表页面。热映电影列表页面和即将上映电影列表页面都是电影页面的子路由页面,通过默认子路由的样式权重实现切换列表的导航高亮。两个列表页面的公共部分是头部的地区选择组件与输入搜索组件,用户通过点击地区选择按钮会进入地区选择组件页面,该页面的数据是自己写的json数据,通过vant组件的IndexBar 索引栏功能来实现页面的展示,页面头部是搜索框,通过用户的实时输入会实时展现当前搜索结果,该功能通过input事件忽略输入法以及compositionstart方法和compositionend方法以及定时器的共同作用实现。右侧显示索引,索引值为大写英文字母当用户点击某个索引值后会跳到该索引值的第一个地区。如图4.3所示。

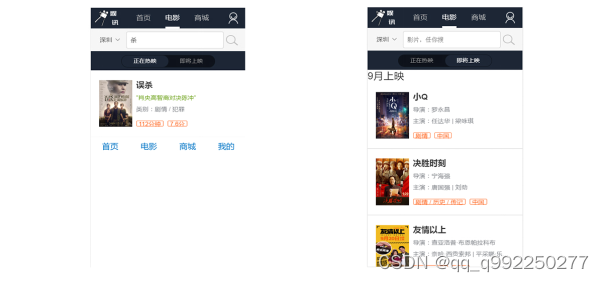
图4.3 电影列表展示页面
当用户选择一个地区后,会通过sessionStorage存入该地区的id然后跳转到电影列表页面后重新请求接口数据,如果首次进入未选择会默认选择地区为深圳的电影列表。电影列表页面的搜索功能是通过前端实现,搜索的逻辑为当用户在输入框输入搜索的关键字后,通过indexOf在列表数据数组中查询搜索的关键字将数据的存入新数组然后替换列表数组,当用户输入的值为空时会默认搜索全部数据[19]。用户通过导航按钮切换电影列表,在即将上映列表通过接口返回的数据处理后实现不同月份的电影在不同月份底部出现。用户可以通过点击某一电影进入该电影的详情页面,如图4.4所示。

图4.4 电影列表展示页面
地区列表的分类展示、地区列表的实施搜索功能、电影列表的搜索功能、处理即将上映的电影列表数据功能的核心代码如下:
search(name) {
this.List();
if (name) {
this.state = 1;
} else {
this.state = 0;
}
setTimeout(function() {
if (!that.flag) {
that.new_city_name = [];
for (let c in that.city) {
if (that.city[c].lname.indexOf(name) != -1) {
that.new_city_name.push(that.city[c]);
}
}
}
}, 0);
}
4.2.4电影详情功能
用户通过点击电影列表页某一数据,通过localstorage存储该电影的id,根据id进入电影详情页展示不同电影的数据信息。通过数据接口获取电影banner图、标题、评分、类别、上映时间、电影时长、电影简介、演职人员、剧照等数据。电影类别通过数据接口获取后是一个数组,需要进行过滤器处理然后在页面显示正确格式,电影简介通过vant的Collapse 折叠面板实现简介的显示与隐藏,优化详情页的页面布局。电影详情页的演职人员与剧照均使用swiper插件进行滑动处理,所以出现了swiper初始化错乱,添加status状态值来进行swiper初始化。用户点击剧照后会进入遮罩层显示剧照大图页面,如图4.5所示。

图4.5 电影详情展示页面
日期格式处理、swiper初始化、剧照放大镜功能核心代码如下:
type(value) {
let str = “”;
for (let i in value) {
str = str + value[i] + “/”;
}
return str.slice(0, str.length - 1);
},
swiper1() {
var swiper1 = new Swiper(“.swiper-container1”, {
slidesPerView: “auto”,
spaceBetween: 10,
freeMode: true,
watchSlidesVisibility: true,
watchSlidesProgress: true
});
var swiper2 = new Swiper(“.swiper-container2”, {
pagination: {
el: “.swiper-pagination”,
clickable: true
},
thumbs: {
swiper: swiper1
}
});
},
4.2.5商城功能
用户通过顶部或底部导航进入商城界面,商城顶部是通过swiper实现自动滚动的banner图,用户可以通过点击banner图进入对应的商品列表界面,banner图下面是通过数据接口获取的类别显示,用户可以通过点击不同类别进入不同的商品列表页,类别下面是专区商品页,用户通过点击不同的专区图片进入不同的商品列表页,专区下面是通过热门商品页,用户可以通过滑动热门商品类别的头像并点击,在当前页面切换该商品列表,用户点击更多商品会进入到该类别的商品列表页,点击商品会进入到商品详情页,热门商品下面是商品分区,用户可以查看不同分区的不同商品展示,点击商品会进入商品详情页,点击更多会进入并显示该类别的商品列表页[20]。商品详情页设有返回按钮,会返回上一步操作的页面。由于页面过长所以使用公共组件实现置顶效果。如图4.6、4.7所示。

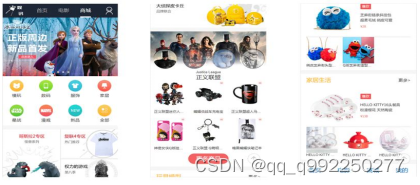
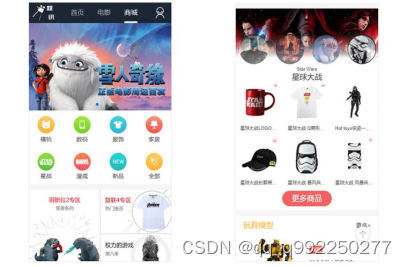
图4.6 商城展示页面

图4.7 商城展示页面
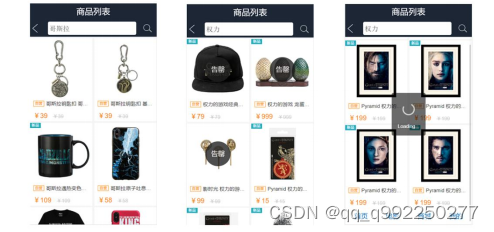
用户通过点击不同商品类别使用sessionStorage存储类别id,进入不同商品列表页面,商城列表页头部为搜索列表,通过检索搜索的关键字重新获取数据列表实现,内容部分使用了flex属性进行了流式布局,通过数据接口展示[21]。商品列表通过监听使用了数据懒加载,用户可以通过点击不同商品进入对应的商品详情页面。如图4.8所示。

图4.8 商城-商品列表展示页面
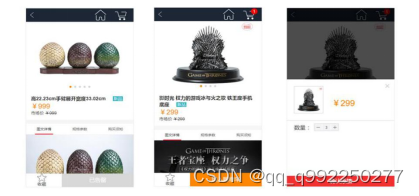
用户通过点击不同商品,使用localstorage存入商品id,展示不同的商品详情页。商品详情页顶部依次为返回列表按钮、导向首页按钮、导向购物车按钮[22]。当商品为告罄时用户不能加入购物车,商品未告罄时点击加入购物车会弹出遮罩层显示加入数量,加入购物车后通过localstorage在进行数据格式转换存入后,会在购物车按钮显示当前购物车商品类别数量[23]。用户点击收藏按钮通过localstorage在进行数据格式转换存入后,会点亮收藏按钮。如图4.9、4.10所示。

图4.9 商城-商品详情展示页面

图4.10 商城-商品详情展示页面
Swiper自动滚动、不同类别(商品)进入商品列表页(商品详情页)、点击不同类别头像区域显示不同商品、商品列表的搜索、数据懒加载、收藏与取消收藏、进入页面收藏按钮的是否点亮显示加入购物车功能实现核心代码如下:
fave(id) {
if (
localStorage.getItem(“favlist”) &&
localStorage.getItem(“favlist”) != “”
) {
let oldlist = JSON.parse(localStorage.getItem(“favlist”));
let favonenew = {
id: id,
title: this.desc.longName,
img: this.swiper_list[0],
price: this.desc.minSalePrice / 100
};
oldlist.push(favonenew);
localStorage.setItem(“favlist”, JSON.stringify(oldlist));
} else {
let list = [];
let favone = {
id: id,
title: this.desc.longName,
img: this.swiper_list[0],
price: this.desc.minSalePrice / 100
};
list.push(favone);
localStorage.setItem(“favlist”, JSON.stringify(list));
}
this.fav = true;
},
4.2.6系统信息功能
用户通过顶部导航或者底部导航可以进入我的系统页面,我的系统页面拥有的分支功能有:头像上传功能、显示用户名称、查看与编辑购物车、查看我的收藏、修改用户名称、重置密码、退出登录功能等;用户点首次进入我的系统界面时,用户的头像为空显示带上传的图片,用户的用户名显示为用户注册时的账号或者用户接收短信的手机号[24]。用户点击上传头像按钮后,选中自己喜欢的图片后,上传到系统中,系统通过文件流接收图片,通过localstorage将文件流存储到本地,实现退出登录照片依旧存在的效果。如图4.11所示。

图4.11 系统-头像(名称)展示页面
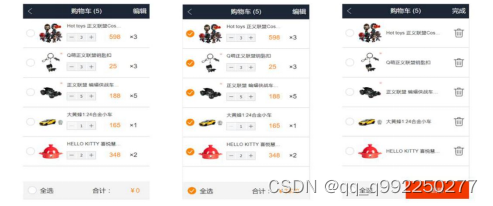
当用户点击购物车后会进入到购物车页面,用户在商品详情页面通过添加购物车按钮会将用户选择的商品以及商品数量、信息通过JSON.stringify(),将对象转换为JSON字符串格式存入到localstorage(因为localstorage的value值只允许字符串的格式,所以需要进行格式转换);购物车通过localstorage.getItem读取local中存储的JSON字符串,通过JSON.parse()方法将local中的JSON字符串转为对象,并读取显示在页面。购物车页面显示的内容有购物车中商品的种类数量、编辑按钮、商品的选择按钮、商品的缩略图、商品标题、商品数量、商品单价、数量的增减按钮、全选按钮、总价计算等;用户可以通过选择商品缩略图前的商品选择按钮选择商品,通过数量增减按钮实现数量的增加与减少,总价会计算选择的商品的单价*数量之和并实时更新,全选按钮可以实现全部选择商品与反选商品,用户点击编辑按钮后会改变页面的样式,每件商品会出现删除按钮,用户选择该商品或多件商品后,点击删除按钮会弹出提示框询问用户是否删除n件商品,取消则取消用户删除选项,确定实现删除用户选择的商品[25]。用户点击完成后返回购物车展示页面,如图4.12所示。

图4.12 系统-购物车展示页面
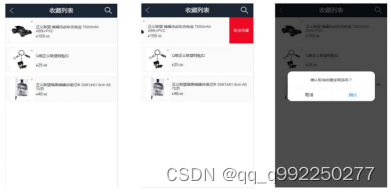
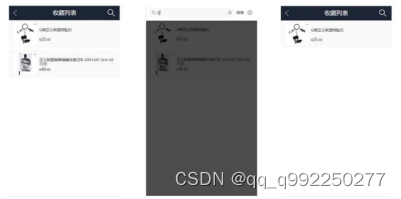
用户点击返回按钮退回到系统功能页面,用户点击收藏按钮后会跳到商品收藏页面,用户在商品详情页点击收藏按钮将商品的信息通过方法重用,重用加入购物车的存储方法,购物车页面通过重用读取方法,在页面展示搜索按钮、商品标题、商品缩略图、商品价格;用户通过左滑商品栅格,会出现取消收藏按钮,用户点击取消收藏按钮后弹出提示框提示用户是否取消收藏该商品,用户点击确定取消收藏后会返回收藏列表界面,并更新收藏列表;用户点击搜索按钮后会从顶部弹出搜索框,输入搜索关键字后通过前端的数组去重方法实现搜索功能,用户搜索空值,默认搜索全部商品信息,如图4.13、4.14所示。

图4.13 系统-收藏展示页面

图4.14 系统-收藏展示页面
用户点击退出按钮后返回到系统功能页面,用户点击修改名称按钮会弹出输入框,通过读取localstorage中在用户登录时通过账号密码登录的账号(用户通过手机号登录时的手机号)显示用户当前的用户名,用户通过输入框输入想要修改的用户名点击确认后通过localstorage存储用户输入的新用户名并实时更新用户名显示位置并返回到系统功能页面;如图4.15所示。

图4.15 系统-修改名称(密码)展示页
用户点击重置密码按钮会弹出修改密码的遮罩层,该组件有三部分组成,原密码、新密码、重新输入新密码。首先用户需要满足原密码输入正确,否则会弹出提示用户原密码输入错误,其次用户需要对新密码的格式正确,否则弹出提示用户新密码格式不对,最后需要用户两次密码输入一致,否则会弹出提示两次密码不一致。满足以上条件以后用户完成修改密码操作,弹出提示密码修改成功。以上的修改密码逻辑判断均用正则来完成。最后用户点击退出登录按钮会返回到登录页面,整个项目的功能均完成。如图4.16所示。

图4.16 系统-修改名称(密码)展示页面
上传头像、购物车的编辑、收藏列表的编辑、修改名称、重置密码的核心代码如下:
set_ps() {
var regPassword = /(?=.*[a-z])(?=.*[A-Z])(?=.*\d)[]{6,10}KaTeX parse error: Expected '}', got 'EOF' at end of input: …"") { this.dialog.alert({
message: “输入不能为空”
});
} else if (this.old_ps != “” && this.old_ps != ps) {
this.KaTeX parse error: Expected 'EOF', got '}' at position 49: …码错误" }); }̲ else if (this.…dialog.alert({
message: “新密码格式不符合要求”
});
} else if (this.new_ps != this.re_new_ps) {
this.KaTeX parse error: Expected 'EOF', got '}' at position 51: …不一致" }); }̲ else { thi…dialog.alert({
message: “密码修改成功”
});
localStorage.setItem(localStorage.getItem(“user”), this.new_ps);
this.ps_show = false;
}
},
4.3本章小结
本章主要描述了制作项目的时候配置路由遇到的难点以及得到的解决方案,通过依靠编写JavaScript中的方法来实现完成页面之间的交互,其中实现效果通过项目抓图将完成的效果如实的反应出来,通过核心代码,也将项目的核心功能展示出来。
5 基于Vue的娱讯移动端APP测试
5.1测试计划与目的
本次测试计划将进行模块化测试,对各个功能模块的功能进行测试。并编写号测试用例,本次测试目的是为了用户体验度的提升,找出潜在的bug,所以项目在交付用户手中需要对软件进行测试,以便达用户得到更好的体验性,也是为了软件在使用过程中防止出现不必要的问题,来进行效率的提高。
5.2用户登录测试
用户登录测试分为两个阶段。第一阶段先进行注册测试,注册测试分为两个计划,计划一是测试人员输入正确格式的账号密码进行注册操作,测试是否能完成注册并保存注册信息。计划二是测试人员输入格式不正确的账号密码进行注册操作,测试是否能完成注册并保存注册信息。测试用例如表5.1所示。
表5.1 注册测试
用例编号 操作 输入数据 预期结果 实际结果
5.1-1 输入格式正确的账户名和密码后进行登录操作 用户名:123456
密码:Lsl885184 注册成功 注册成功并成功保存个人信息
5.1-2 输入格式正确的账户名和格式不正确的密码后进行登录操作 用户名:123456
密码:lsl885184 注册失败 系统提示:密码格式错误
5.1-3 输入格式不正确的账户名和格式正确的密码后进行登录操作 用户名:12345
密码:Lsl885184 注册失败 系统提示:用户名格式错误
5.1-4 输入格式不正确的账户名和格式不正确的密码后进行登录操作 用户名:12345
密码:lsl885184 注册失败 系统提示:用户名格式错误
第二阶段进行登录测试,计划一是测试人员输入正确的手机号及验证码或账号密码进行登录操作,测试是否能完成登录到首页。计划二是测试人员输入格式不对的手机号或未经过注册的账号进行登录操作,测试是否能登录进主页。测试用例如表5.2所示。
表5.2 登录测试
用例编号 操作 输入数据 预期结果 实际结果
5.2-1 输入格式正确的手机号并填写正确的验证码进行登录操作 手机号:
15998038942
验证码:UG2A 登录成功 成功登陆首页
5.2-2 输入格式不正确的手机号进行登录操作 手机号:
1234568
密码:lsl885184 登录失败 系统提示:手机号格式错误
5.2-3 输入格式正确的手机号并填写不正确的验证码进行登录操作 手机号:
15998038942
验证码:1111 登录失败 系统提示:验证码输入错误
5.2-4 输入注册过的用户名并输入正确的密码进行登录操作 用户名:123456
密码:Lsl885184 登录成功 成功登陆首页
5.2-5 输入注册过的用户名并输入不正确的密码进行登录操作 用户名:123456
密码:lsl885184 登录失败 系统提示:密码输入错误
5.2-6 输入未注册过的用户名并随意输入密码进行登录操作 用户名:123459
密码:lsl885184 登录失败 系统提示:该账号未注册
5.3首页功能测试
测试计划是测试人员进入首页后点击顶部导航按钮、电影缩略图、影视资讯列表数据、置顶按钮,测试是否能正确跳转到对应页面和以及置顶按钮实现置顶效果。测试用例如表5.3所示。
表5.3 首页功能测试
用例编号 操作 输入数据 预期结果 实际结果
5.3-1 点击顶部导航高亮按钮跳转页面 无 跳转到对应页面 成功跳转到对应页面
5.3-2 点击电影缩略图跳转到电影详情页面 无 跳转到电影详情页 成功跳转到电影详情
5.3-3 点击娱乐讯息列表数据 无 跳转到讯息详情页 成功跳转到娱乐讯息详情页
5.3-4 点击置顶按钮 无 将页面置于顶部 成功将页面置于顶部
5.3电影列表页功能测试
测试计划是测试人员进入电影列表页后执行点击地区按钮、地区实时搜搜功能、选择地区功能、搜索关键字功能、点击电影列表数据。测试功能是否均能正常执行。测试用例如表5.4所示。
表5.4 电影列表页功能测试
用例编号 操作 输入数据 预期结果 实际结果
5.4-1 点击地区按钮并选择地区 无 跳转到地区选择页面,选择地区后返回列表页并刷新页面 页面跳转成功,选择后成功更新页面
5.4-2 输入框搜索关键字点击查询按钮 “误” 列表更新为带有“误”的电影数据 成功更新电影列表为带有“误”关键字
5.4-3 点击电影列表数据 无 跳转到电影详情页 成功跳转到电影详情
5.4电影详情页功能测试
测试计划是测试人员进入电影详情页后查看数据是否正常显示、执行点击简介按钮、滑动电影剧照、点击电影剧照操作,测试数据是否显示正确,功能是否正常执行。测试用例如表5.5所示。
表5.5 电影详情页页功能测试
用例编号 操作 输入数据 预期结果 实际结果
5.5-1 根据后台接口查看页面显示数据 无 数据显示正常 数据与后台接口数据一致并显示正常
5.5-2 点击简介按钮 无 点击按钮实现简介的显示与隐藏 成功显示与隐藏简介
5.5-3 滑动并点击电影剧照 无 电影剧照可以滑动并且点击后进入放大镜效果 成功滑动剧照并正确显示对应的放大镜
5.5商城页功能测试
测试计划是测试人员进入商城页后执行滑动banner图并点击banner图、点击商品分区按钮、点击联名专区、滑动联名分区头像查看数据、点击指定按钮、进入商城列表页后执行点击列表数据、搜索商品关键字、进入商品详情页执行选择数量加入购物车、购物车按钮消息提示显示、收藏与取消收藏、查看商品详情、商品规格、商品参数切换按钮,滑动商品展示图功能、点击整体返回按钮、点击购物车按钮、点击返回主页按钮,测试数据是否显示正确以及功能是否可以正常执行。测试用例如表5.6所示。
表5.6 商城页功能测试
用例编号 操作 输入数据 预期结果 实际结果
5.6-1 滑动并点击商城页banner图 无 可以正常滑动并正确进入对应的数据列表 滑动并成功显示对应列表
5.6-2 点击各个商品分区、联名专区按钮 无 点击按钮进入对应的数据列表 成功显示对应列表并数据显示正常
5.6-3 滑动联名专区头像并点击对应商品 无 区域内变换商品,点击商品进入该商品的详情页 成功在区域内切换商品数据并成功进入商品详情页
5.6-4 点击商品列表页数据 无 进入对应商品的详情页 成功跳转对应商品详情页且数据显示正确
5.6-5 搜索框输入商品关键字“男”并点击搜索按钮 “男” 更新含有“男”关键字的数据列表 成功更新含有“男”的商品数据列表
5.6-6 点击加入购物车按钮并添加商品数量为2 2 将两件该商品加入购物车且详情页购物车按钮的消息提示为1 成功将商品加入购物车且按钮的消息提示显示正确
5.6-7 点击收藏按钮 无 第一次点击应该进行收藏操作,收藏按钮高亮 功能成功实现
5.6-8 再次点击收藏按钮 无 第二次点击应该执行取消收藏操作,收藏按钮高亮消失 功能成功实现
5.6-9 查看商品详情页数据显示 无 商品详情页数据显示正常 数据与后台提供的数据一致
5.6-10 点击购物车按钮、返回主页按钮、整体返回按钮 无 页面跳转正常 成功跳转页面并正常显示数据
5.6-11 查看并点击商品详情页的购物车按钮 无 显示购物车内商品种类数量且能进入详情页 数据显示正确且功能正常
5.6系统信息功能测试
测试计划是测试人员进入系统信息页后执行点击头像上传按钮点击购物车、点击收藏、点击修改用户名、点击重置密码、点击退出登录、进入购物车页面执行商品数量增减、计算总价、删除商品数据商品的搜索功能。进入收藏列表页面执行商品的取消收藏、商品的搜索。在修改用户名的弹出层执行修改用户名操作、在重置密码的弹出层里执行修改密码操作。测试页面更新数据是否正确显示测试用例如表5.7所示。
表5.7 系统信息功能测试
用例编号 操作 输入数据 预期结果 实际结果
5.7-1 点击头像上传 本地文件中选取一张图片 头像上传并显示正确 头像成功上传并显示正确
5.7-2 点击购物车、收藏、修改用户名、重置密码、退出登录 无 跳转对应页面或弹出对应的弹出层 成功跳转页面或弹出层显示正确
5.7-3 对购物车的商品进行数量的增减、总价的计算、删除与批量删除 无 完成操作后更新数据列表并显示正确 成功执行所有操作且数据显示正确
5.7-4 购物车数据关键字“车”搜索 “车” 更新购物车列表 成功更新购物车数据列表显示有关键字“车”的商品
5.7-5 收藏列表的取消收藏与批量取消收藏 无 完成操作后更新数据列表并显示正确 成功执行所有操作且数据显示正确
5.7-6 修改用户名为321 321 系统信息页面数据更新显示新用户名 成功修改应户名为321并更新到系统信息页面
5.7-7 输入正确格式新密码 Lsl221547 密码修改成功 成功修改密码
5.7-8 输入不正确格式新密码 lsl221547 密码修改失败 系统提示:密码格式错误
5.7-9 点击退出登陆按钮 无 退出到登录页且个人信息清除 成功执行功能
5.7-10 点击各页面的返回按钮 无 返回到操作的上一个页面 成功执行功能
5.7本章小结
本章主要描述了项目功能实现后对实现的功能进行测试操作,以测试用例的形式进行展示,测试人员按模块进行测试,分别为登录注册测试、首页功能测试、电影列表功能测试、电影详情功能测试、商城功能测试、系统信息功能测试,经过测试项目达到预期设计要求。
结 论
在本次毕业设计项目的开发与论文的编写过程中,联系到在学校所学的HTML页面布局、CSS样式编写与JavaScript方法的编写与工作中项目所用到的Vue框架与项目开发经验,经历了无数次bug漏洞修改,终于完成了本次毕业设计项目部分的编写,也就是这款基于Vue的娱讯移动端APP。本论文首先分析了影视娱乐讯息APP的开发背景与意义,之后分析了项目所用技术以及搭建项目的流程和介绍整体项目功能与项目功能的实现,最后对项目的测试进行了基本说明。本项目已经用apk形式打包成安装包,可以供人下载安装,源码均以上传到码云开源。
本文所设计并实现的移动端APP在实际的工作中充分的考虑了本软件的各项需求,其中包括了可扩展性、可维护性和未来的需求变更等,在性能优化方面,本系统也做出了相应的解决方法,系统中的代码很多地方都用到了提取出来的公共方法,封装公共组件,所以系统的代码重用性很高,系统的伸展性也随之提高。
由于APP完成时间不久,有些可能存在的问题还没有暴露出来,所以本项目实际上还存在着一定的不足。在实时性也许会有一点点的偏差性,例如商品列表页的置顶实现效果不佳,没有置于最顶部有一些偏差存在。这将是将来需要更进一步完善的地方,希望在以后的项目中会有更大一个层面的突破性。
致 谢
此次毕业设计课题是基于Vue的娱讯移动端APP前端设计与实现,本次毕业设计研究工作是在各位老师的细心指导下完成的,各位老师科学的教学方法以及严谨的工作态度给予本人极大的鼓励。
在作品完成的过程中遇到了一些设计上的瓶颈以及技术上疑难点,指导教师高丽老师与聂菲老师对本人进行了细心的指导与帮助,指导本人完成技术上的不足以及对相关材料的整合,帮助自己及时的按照规定进度完成了毕业设计作品,在最后的大学生涯中完成了此次的设计。同时,在设计思路上,指导教师也无时无刻的不在关心着本人的基本构思。感谢各位老师每次都是在百忙之中对本人进行不懈的指导。使得本人毕业设计与相关材料具有了很强的完整性,感谢各位教师对本人不厌其烦地进行详细的指导与严格的要求,在遇到瓶颈的同时又获得了及时性的帮助,同时也是表现出了教师工作的的辛苦性,感谢每位老师对本人不懈帮助,让自己度过了一个充满温馨的大学四年生涯。最后再次对每位教师工作者致以诚挚的问候,感谢指导老师的悉心教诲,感谢各位老师的耐心指导与无私帮助,感谢机电学院全体教师的帮助与鼓励。
参考文献
[1]User-centred web design, usability and user satisfaction: The case of online banking websites in Iran.[J]. Dianat Iman,Adeli Pari,Asgari Jafarabadi Mohammad,Karimi Mohammad Ali. Applied ergonomics, 2017.01:51-56.
[2]邓成,孙书会.MVVM设计模式的前端应用[J].电脑知识与技术,2019,15(29):249-250.
[3]张如云.论移动端电商APP的设计与开发[J].办公自动化,2019,(8).:119-130.
[4]俞敏.Web前端性能优化的研究与应用[J].计算机产品与流通,2019(12):26.
[5]李春鹏,李金友.移动端流体布局的一种布局方法[J].智富时代,2018,(11).:105-130.
[6]王玲平.Web前端开发技术和优化措施[J].科技风,2020(03):105.
[7]Krill,Paul.For Vue.js, components power interactive Web interfaces[J]. InfoWorld.com,2015.02:48-51.
[8]阮一峰. ES6标准入门[M].北京: 电子工业出版社,2017.
[9]沈剑翘,陈泽椿.Vue.js在构建系统前端SPA的应用[J].科技创新与应用,2020(03):181-182.
[10]潘志宏,罗伟斌,柳青.基于HTML5跨平台移动应用的研究与实践[J].电脑知识与技术,2013.06:3992-3995.
[11]张耀春. Vue.js权威指南[M].北京: 电子工业出版社,2016.
[12]王志任. 基于Vue.js的开发平台的设计与实现[D].广东工业大学,2018.
[13]王萌,田杨,李宁宁.组件化WEB前端架构设计与实现[J].电脑知识与技术,2018,14(30):77-79.
[14]Paul Krill,Paul Krill. Vue.js lead: Our JavaScript framework is faster than React[J]. InfoWorld.com,2016.06:38-51.
[15]Web service design defects detection: A bi-level multi-objective approach[J]. Rebai Soumaya,Kessentini Marouane,Wang Hanzhang,Maxim Bruce. Information and Software Technology, 2020.03:34-39.
[16]王璐,崔保磊,潘红霞,赵莉,田宇.基于Vue.js的在线设计开放平台研究与实现[J].信息技术与信息化,2019(11):168-170.
[17]Determining the most representative image on a Web page[J]. Krishna Vyas,Flavius Frasincar. Information Sciences,2017.03:925-983.
[18]梁海燕.MVVM架构的移动Web前端展示方案研究[J].信息与电脑(理论版),2019(08):158-159.
[19]Claiming a family brand identity: The role of website storytelling[J]. Bonnie F Canziani,Dianne HB Welsh,Léo‐Paul Dana,Veland Ramadani. Canadian Journal of Administrative Sciences,2020.01:356-426.
[20]Nicholas C. Zakas. Javascript 高级程序设计(第三版)[M].北京: 人民邮电出版社,2017(06):102-106.
[21]麦冬,陈涛,梁宗湾.轻量级响应式框架Vue.js应用分析[J].信息与电脑(理论版),2017.07:53.
[22]吕英华.渐进式JavaScript框架Vue.js的全家桶应用[J].电子技术与软件工程,2019.22:39-40.
[23]肖萌.基于移动端网页界面的设计与实现[D].中南民族大学,2016.
[24]陈鲱.Web前端开发技术以及优化方向分析[J].新媒体研究,2015.07:39-40.
[25]秦美峰.Web前端编程实践性教学的探索[J].福建电脑,2015.01:117-119.
0-9 ↩︎