文章目录
- 前言
- 一、Unity 中集成 OpenCV
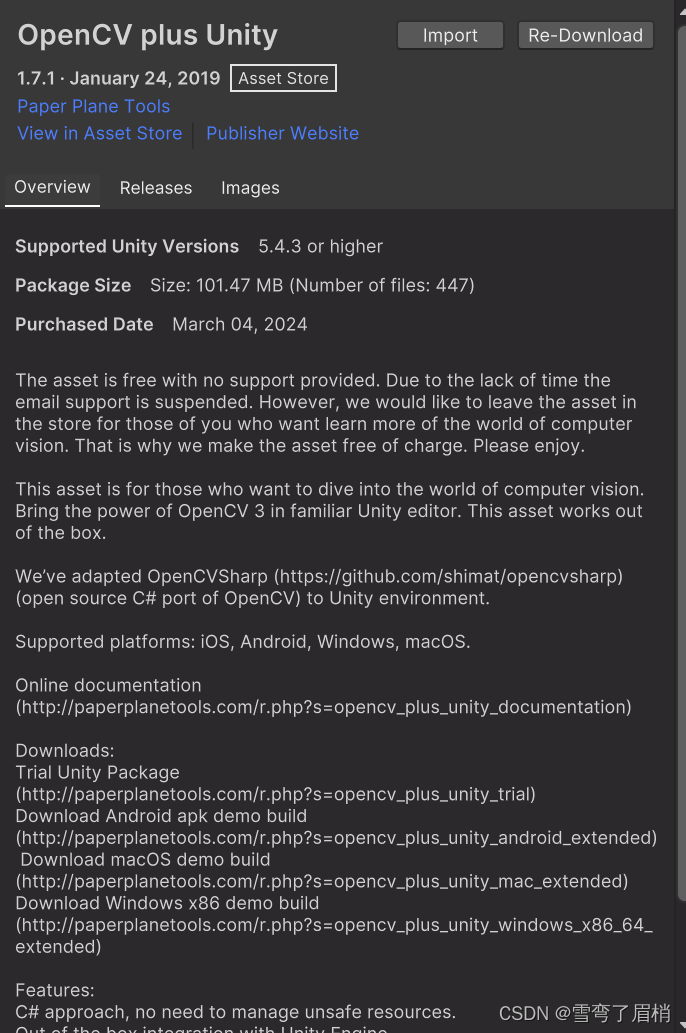
- 1. 安装OpenCV plus Unity 插件
- 2. 导入 OpenCV 包
- 二、图像处理应用程序的创建
- 1. 实时轮廓检测
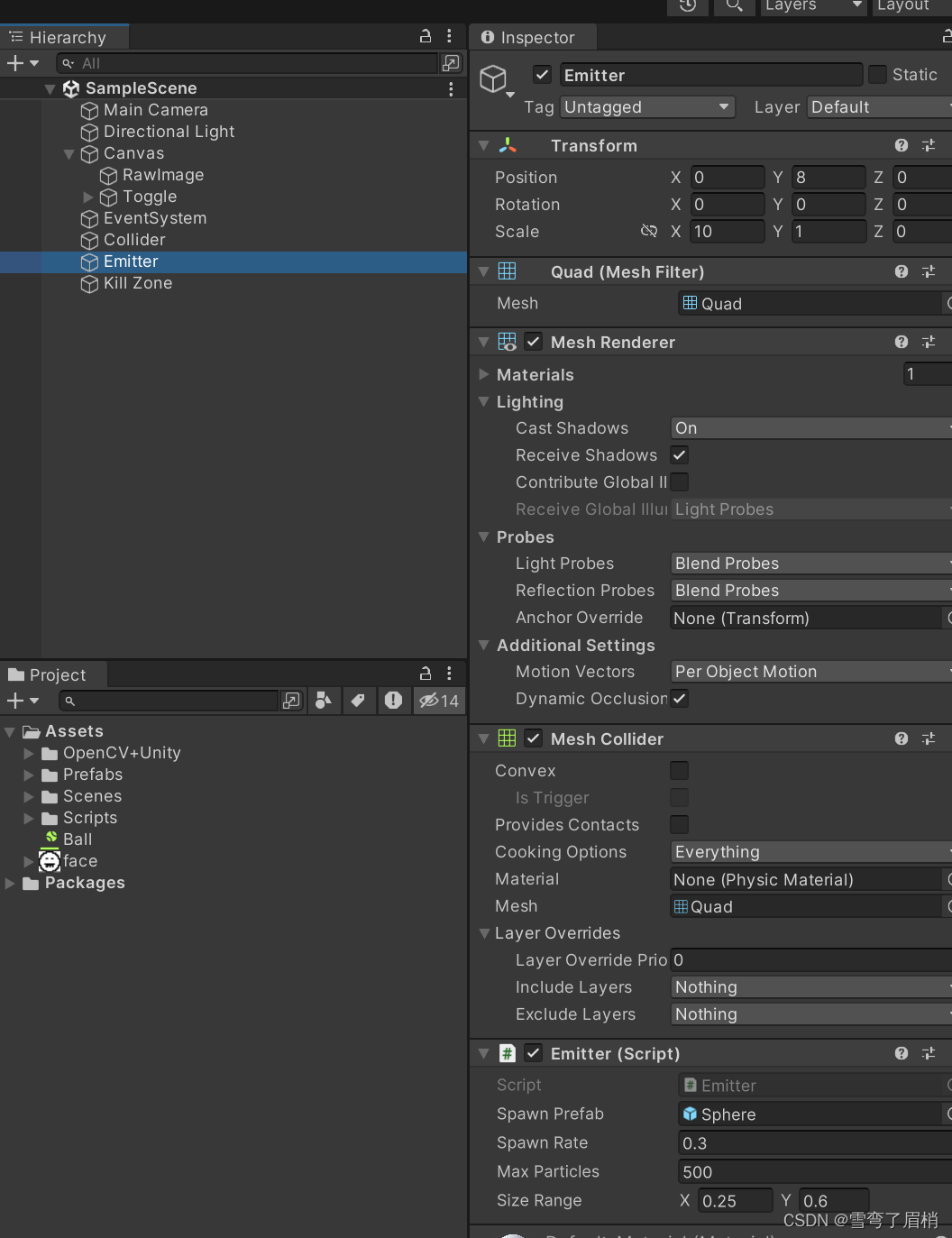
- 2. 粒子发射器
- 3. 碰撞区域
- 三、效果
- 四、总结
前言
Unity 和 OpenCV 是两个强大的开发工具,分别用于游戏开发和计算机视觉。结合它们可以实现一些有趣和创新的项目。本篇博客将介绍如何在 Unity 中集成 OpenCV,以及如何利用它们的结合来创建令人惊叹的应用程序。
一、Unity 中集成 OpenCV
1. 安装OpenCV plus Unity 插件
首先,我们需要在 Unity 中安装 OpenCV plus Unity插件。这个插件提供了与 OpenCV 库集成的功能,使我们能够在 Unity 中使用 OpenCV 的强大功能。

2. 导入 OpenCV 包
在安装插件后,我们需要导入 OpenCV 包到 Unity 项目中。这将包括所需的库文件和相关的脚本文件,以便我们可以开始在 Unity 中使用 OpenCV。

二、图像处理应用程序的创建
1. 实时轮廓检测
我们将使用 OpenCV 在 Unity 中实现实时轮廓检测。CountourFinder.cs将捕获摄像头输入,并使用 OpenCV 查找图像中的轮廓。检测到的轮廓将被用于在 Unity 中绘制形状,并且可以与游戏对象进行交互。

// CountourFinder.cs 脚本
// 使用 OpenCV 在 Unity 中实现实时轮廓检测
using System.Collections;
using System.Collections.Generic;
using System.IO;
using OpenCvSharp;
using OpenCvSharp.Demo;
using UnityEngine;
using UnityEngine.UI;
//继承 WebCamera 类
public class CountourFinder : WebCamera
{
// 图像翻转模式
[SerializeField] private FlipMode imageFlip;
// 阈值
[SerializeField] private float threshold = 96.4f;
// 曲线精度
[SerializeField] private float curveAccuracy = 10f;
// 最小区域
[SerializeField] private float minArea = 5000f;
// 多边形碰撞器
[SerializeField] private PolygonCollider2D polygonCollider;
// 切换按钮
[SerializeField] private Toggle toggle;
private Mat _image; // 图像
private Mat _processImage = new(); // 处理后的图像
private Point[][] contours; // 轮廓
private HierarchyIndex[] _hierarchy; // 层级
private Vector2[] vertorList; // 点的列表
// 重写 ProcessTexture 方法,处理图像纹理
protected override bool ProcessTexture(WebCamTexture input, ref Texture2D output)
{
// 将输入的图像纹理转换为 Mat 类型
_image = OpenCvSharp.Unity.TextureToMat(input);
// 翻转图像
Cv2.Flip(_image, _image, imageFlip);
// 转换为灰度图
Cv2.CvtColor(_image, _processImage, ColorConversionCodes.RGB2GRAY);
// 阈值化
Cv2.Threshold(_processImage, _processImage, threshold, 255, ThresholdTypes.BinaryInv);
// 查找图像中的轮廓
Cv2.FindContours(_processImage, out contours, out _hierarchy, RetrievalModes.Tree,
ContourApproximationModes.ApproxSimple, null);
// 重置碰撞器路径数
polygonCollider.pathCount = 0;
// 遍历每个轮廓
foreach (Point[] contour in contours)
{
// 近似多边形
Point[] points = Cv2.ApproxPolyDP(contour, curveAccuracy, true);
// 计算轮廓面积
var area = Cv2.ContourArea(contour);
// 如果面积大于最小面积
if (area > minArea)
{
// 绘制轮廓
DrwaContour(_processImage, new Scalar(127, 1271, 127), 2, points);
// 增加碰撞器路径数
polygonCollider.pathCount++;
// 设置碰撞路径
polygonCollider.SetPath(polygonCollider.pathCount - 1, ToVertor2(points));
}
}
if (output == null)
{
// 将图像转换为纹理
output = OpenCvSharp.Unity.MatToTexture(toggle.isOn ? _processImage : _image);
}
else
{
// 将图像转换为纹理
OpenCvSharp.Unity.MatToTexture(toggle.isOn ? _processImage : _image, output);
}
return true; // 返回 true
}
// 将 Point 数组转换为 Vector2 数组
private Vector2[] ToVertor2(Point[] points)
{
vertorList = new Vector2[points.Length];
for (int i = 0; i < points.Length; i++)
{
// 将点转换为 Vector2
vertorList[i] = new Vector2(points[i].X, points[i].Y);
}
return vertorList;
}
// 绘制轮廓
private void DrwaContour(Mat image, Scalar color, int thickeness, Point[] points)
{
for (int i = 1; i < points.Length; i++)
{
// 绘制线段
Cv2.Line(image, points[i - 1], points[i], color, thickeness);
}
// 绘制最后一条线段
Cv2.Line(image, points[^1], points[0], color, thickeness);
}
}
2. 粒子发射器
在 Unity 中,我们可以创建一个粒子发射器,用于在场景中生成粒子效果。这个发射器可以与 OpenCV 实现的图像处理功能结合,根据检测到的图像特征来控制粒子的生成和运动。

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Emitter : MonoBehaviour
{
[SerializeField] private GameObject spawnPrefab; // 生成的预制体
[SerializeField] private float spawnRate = 0.1f; // 生成速率
[SerializeField] private int maxParticles = 3; // 最大粒子数量
[SerializeField] private Vector2 sizeRange; // 大小范围
private GameObject[] _pool; // 对象池
// Start is called before the first frame update
void Start()
{
InitializePool(); // 初始化对象池
Spawn(); // 开始生成粒子
}
// Update is called once per frame
void Update()
{
}
// 初始化对象池
private void InitializePool()
{
_pool = new GameObject[maxParticles]; // 根据最大粒子数量创建对象池
for (int i = 0; i < maxParticles; i++)
{
var particle = Instantiate(spawnPrefab); // 实例化预制体
particle.SetActive(false); // 初始时将粒子设置为不激活状态
_pool[i] = particle; // 将粒子添加到对象池中
}
}
// 生成粒子
private void Spawn()
{
foreach (var particle in _pool)
{
if (!particle.activeSelf) // 如果粒子不是激活状态
{
// 随机生成粒子位置,并转换为世界坐标系下的位置
particle.transform.position = transform.TransformPoint(Random.insideUnitSphere * 0.5f);
// 随机设置粒子大小
particle.transform.localScale = Random.Range(sizeRange.x, sizeRange.y) * Vector3.one;
particle.SetActive(true); // 激活粒子
break; // 结束循环
}
}
Invoke("Spawn", spawnRate); // 延迟 spawnRate 时间后再次调用 Spawn 方法
}
}
3. 碰撞区域
最后,我们将在 Unity 中创建一个碰撞区域,用于检测粒子与特定区域的碰撞。当粒子进入碰撞区域时,将触发特定的事件,例如使粒子消失或触发特效。

// KillZone.cs 脚本
// 在 Unity 中创建碰撞区域,用于检测粒子与特定区域的碰撞
using System;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class KillZone : MonoBehaviour
{
private void OnTriggerEnter2D(Collider2D col)
{
col.gameObject.SetActive(false);
}
}
三、效果

四、总结
结合 OpenCV 和 Unity 可以实现许多有趣和创新的项目。通过利用 OpenCV 在 Unity 中的集成,我们可以创建出令人惊叹的图像处理和游戏开发应用程序。无论是学习者还是专业开发者,都可以从这种结合中受益,并创造出令人印象深刻的作品。