Hi,我是贝格前端工场,本篇分享表单页该如何设计,读罢此文让你对表单页有全方位的认识,欢迎点赞评论转发,有需求请私信我们。
一、表单页是什么
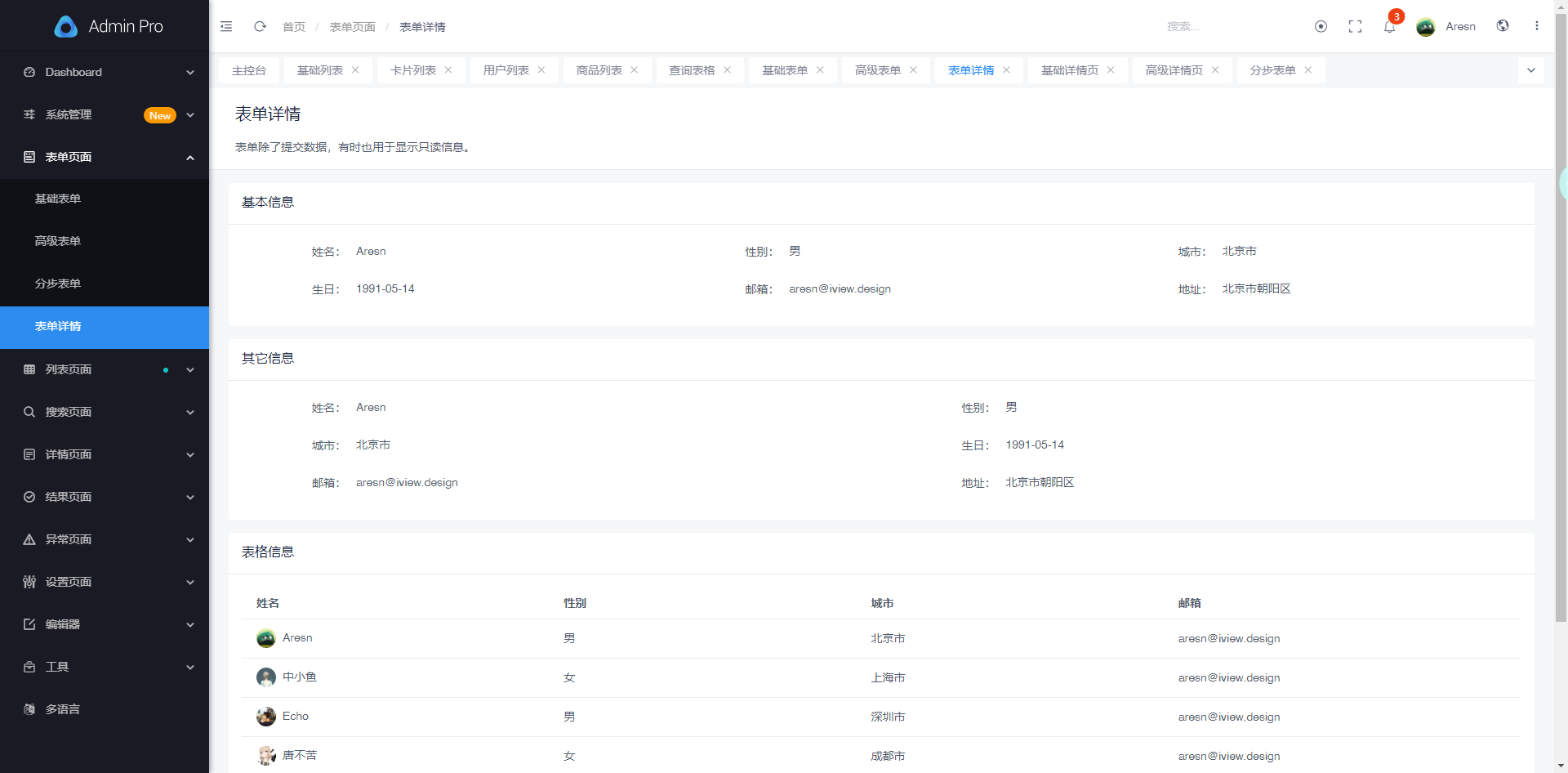
表单页是指在Web应用程序中用于收集和提交用户输入数据的页面。它通常由一系列表单元素和相关的文本、标签、按钮等组成,用于向用户展示需要填写的字段和选项,并提供提交按钮以便用户提交数据。

在表单页中,用户可以通过各种表单元素(如文本框、下拉菜单、单选框、复选框等)输入或选择相关数据。用户填写完表单后,可以通过点击提交按钮将数据发送到服务器进行处理。服务器端可以对表单数据进行验证、存储、处理或其他相应的操作。
二、表单页有什么作用
B端系统表单页在企业级应用中有着重要的作用,具体包括以下几个方面:

- 数据收集和管理:B端系统表单页可以用于收集和管理企业所需的各种数据。通过表单,企业可以收集员工信息、客户信息、订单信息、产品信息等各种数据,方便后续的数据分析和管理。
- 流程和审批:表单页可以用于企业内部的流程和审批管理。例如,员工请假、采购申请、报销申请等,通过填写相应的表单进行申请,并通过表单的审批流程进行审核和批准。
- 数据交互和共享:B端系统表单页可以实现企业内部不同部门和员工之间的数据交互和共享。通过填写表单,不同部门或员工可以及时获取所需的信息,并进行相应的处理和反馈。
- 提高工作效率:通过B端系统表单页,企业可以实现自动化的数据收集和处理,减少了手工录入和处理的时间和成本,提高了工作效率。同时,通过表单的流程和审批功能,可以加快企业内部各项业务的处理速度。
- 数据分析和决策支持:通过B端系统表单页收集的数据可以进行数据分析,帮助企业进行决策和优化。通过对表单数据的统计和分析,可以了解企业内部的运营情况、客户需求等,为企业的战略决策提供支持。

综上所述,B端系统表单页在企业级应用中具有重要的作用,包括数据收集和管理、流程和审批、数据交互和共享、提高工作效率以及数据分析和决策支持等方面。通过合理设计和使用表单页,可以提升企业的管理效率和决策水平。
三、表单组件有哪些
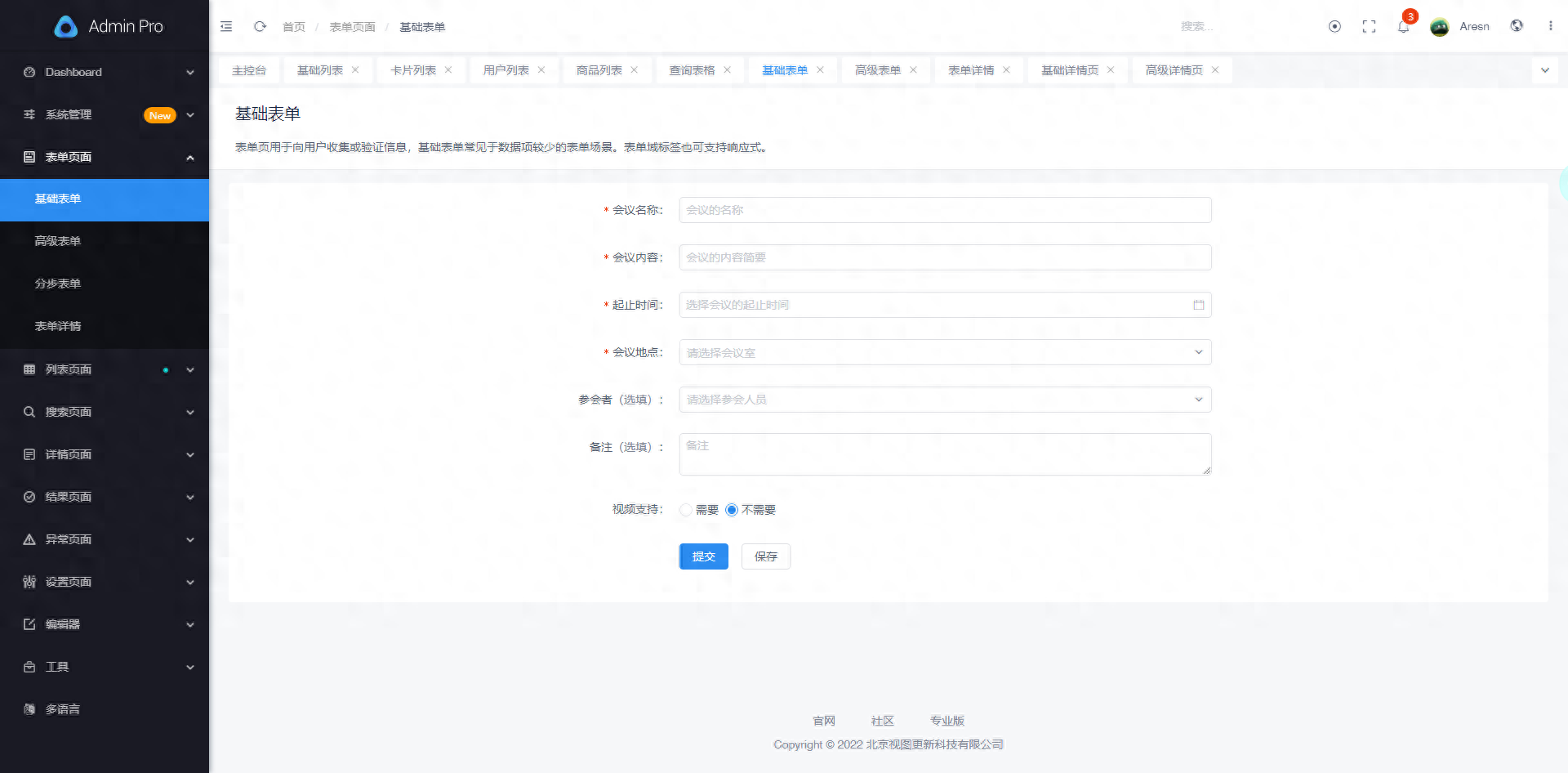
B端系统表单页可以包含多种组件,具体的组件选择和设计取决于系统的需求和功能。以下是一些常见的B端系统表单页组件:

- 文本框(Text Input):用于用户输入文本信息,如姓名、地址、电话号码等。
- 下拉菜单(Dropdown):提供预定义的选项供用户选择,如性别、职位等。
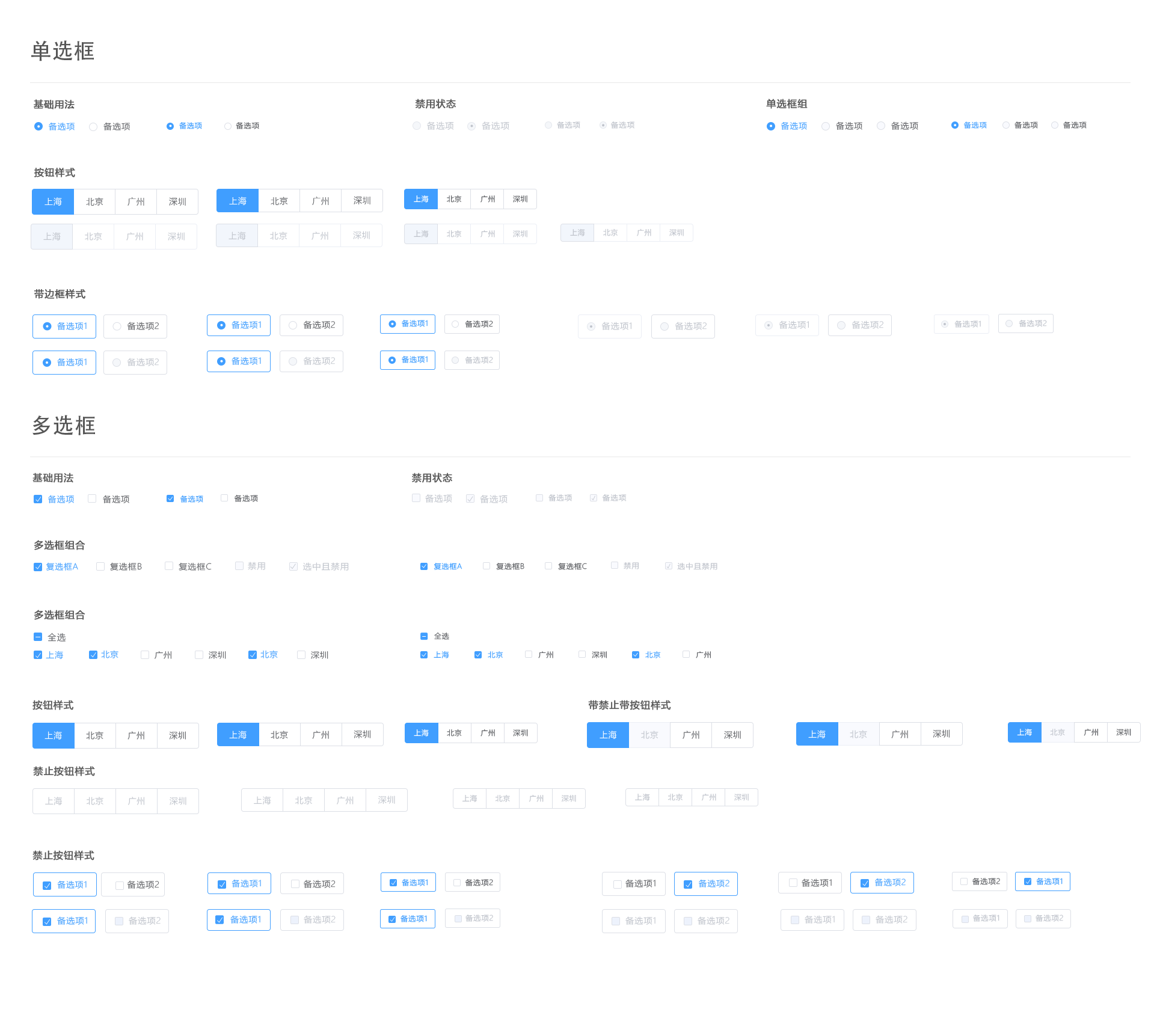
- 单选框(Radio Button):提供多个互斥的选项供用户选择,如是/否、同意/不同意等。
- 复选框(Checkbox):提供多个可同时选择的选项,如兴趣爱好、服务条款等。
- 开关(Switch):用于切换开关状态,如启用/禁用某个功能。
- 日期选择器(Date Picker):用于选择日期,如出生日期、预约日期等。
- 文件上传(File Upload):用于用户上传文件,如图片、文档等。
- 文本区域(Text Area):用于用户输入多行文本,如备注、描述等。
- 数字输入框(Number Input):用于用户输入数字,如年龄、数量等。
- 按钮(Button):用于提交表单或执行特定的操作,如保存、取消等。
- 标签(Label):用于标识表单字段的名称或说明。
- 错误提示(Error Message):在用户填写错误或遇到问题时显示相应的错误提示信息。
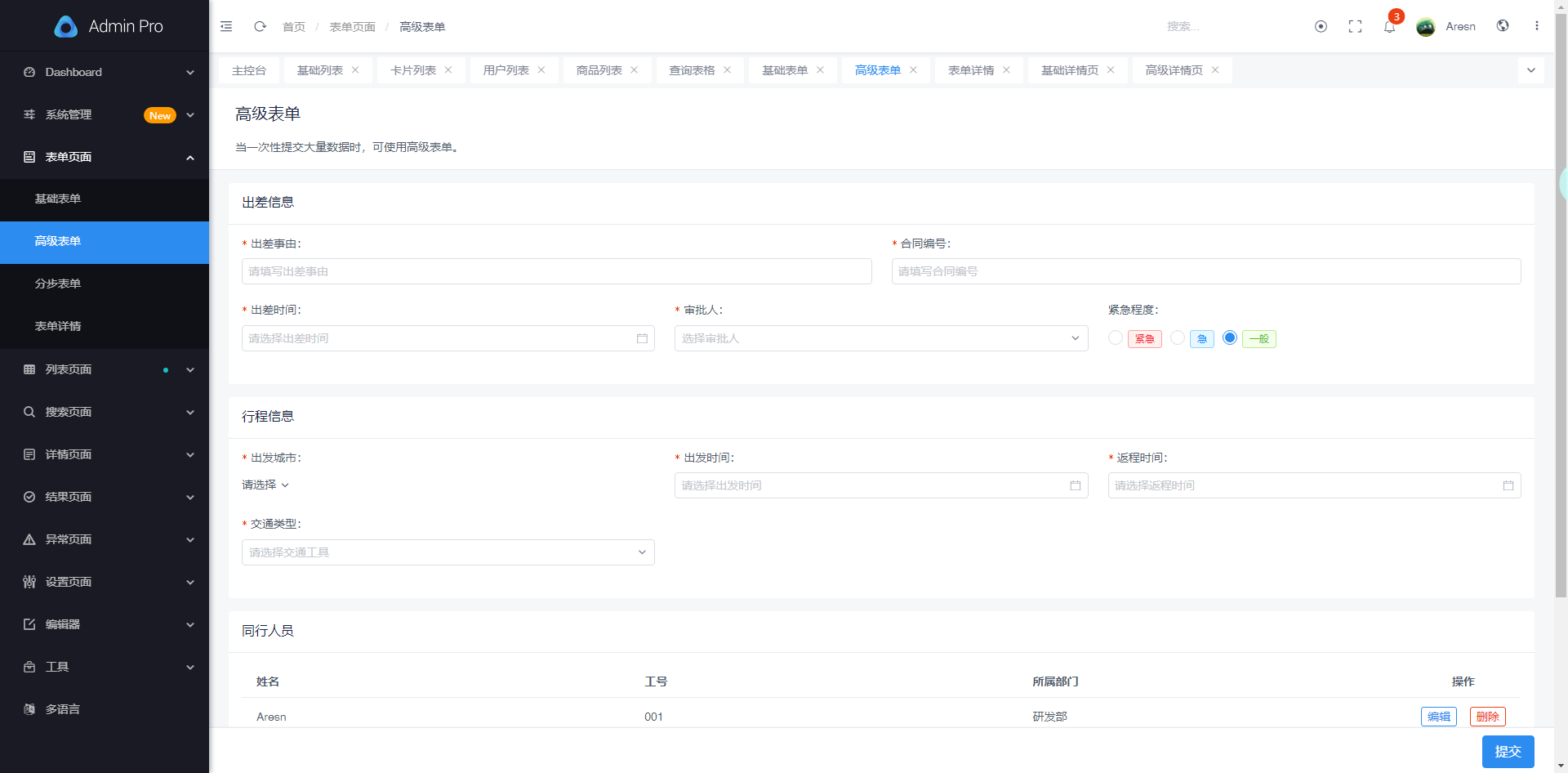
- 分组框(Group Box):用于将相关的字段进行分组,提高表单的可读性和整体布局。
- 验证码(Captcha):用于防止机器人或恶意攻击,要求用户输入验证码。
- 富文本编辑器(Rich Text Editor):用于编辑和格式化富文本内容,如邮件正文、公告等。


以上只是一些常见的B端系统表单页组件,实际应用中还可以根据具体需求自定义和扩展。根据系统的特点和用户的需求,选择合适的组件可以提高用户体验和表单的易用性。
四、常见的表单页面
B端系统中有许多页面都会应用表单,以便收集和处理用户输入的数据。以下是一些常见的B端系统页面,它们通常包含表单:

- 登录页面:用户需要输入用户名和密码来进行身份验证。
- 注册页面:用户需要填写个人信息来创建账户。
- 用户信息管理页面:用户可以更新和修改个人信息,如姓名、联系方式等。
- 订单提交页面:用户填写订单相关信息,如商品数量、收货地址等。
- 数据录入页面:用户输入数据,如销售数据、库存数据等。
- 任务分配页面:管理员或主管分配任务给员工,需要填写任务相关信息。
- 申请审批页面:员工填写申请表单,如请假申请、报销申请等。
- 数据查询页面:用户可以根据特定条件填写查询表单,获取符合条件的数据。
- 设置页面:用户可以填写和修改系统设置,如邮件通知设置、权限设置等。
- 数据导入/导出页面:用户可以上传或下载数据文件,填写相关导入/导出设置。
- 调查问卷页面:用户填写调查问卷表单,提供反馈和意见。
- 客户信息管理页面:用户填写和管理客户相关信息,如联系人、地址等。

以上只是一些常见的B端系统页面,它们是企业管理和业务操作中常见的场景,需要通过表单来收集和处理用户输入的数据。根据具体的业务需求,B端系统中的其他页面也可能会应用表单。
五、表单页设计注意事项
设计B端系统表单页时,需要考虑以下几个方面:

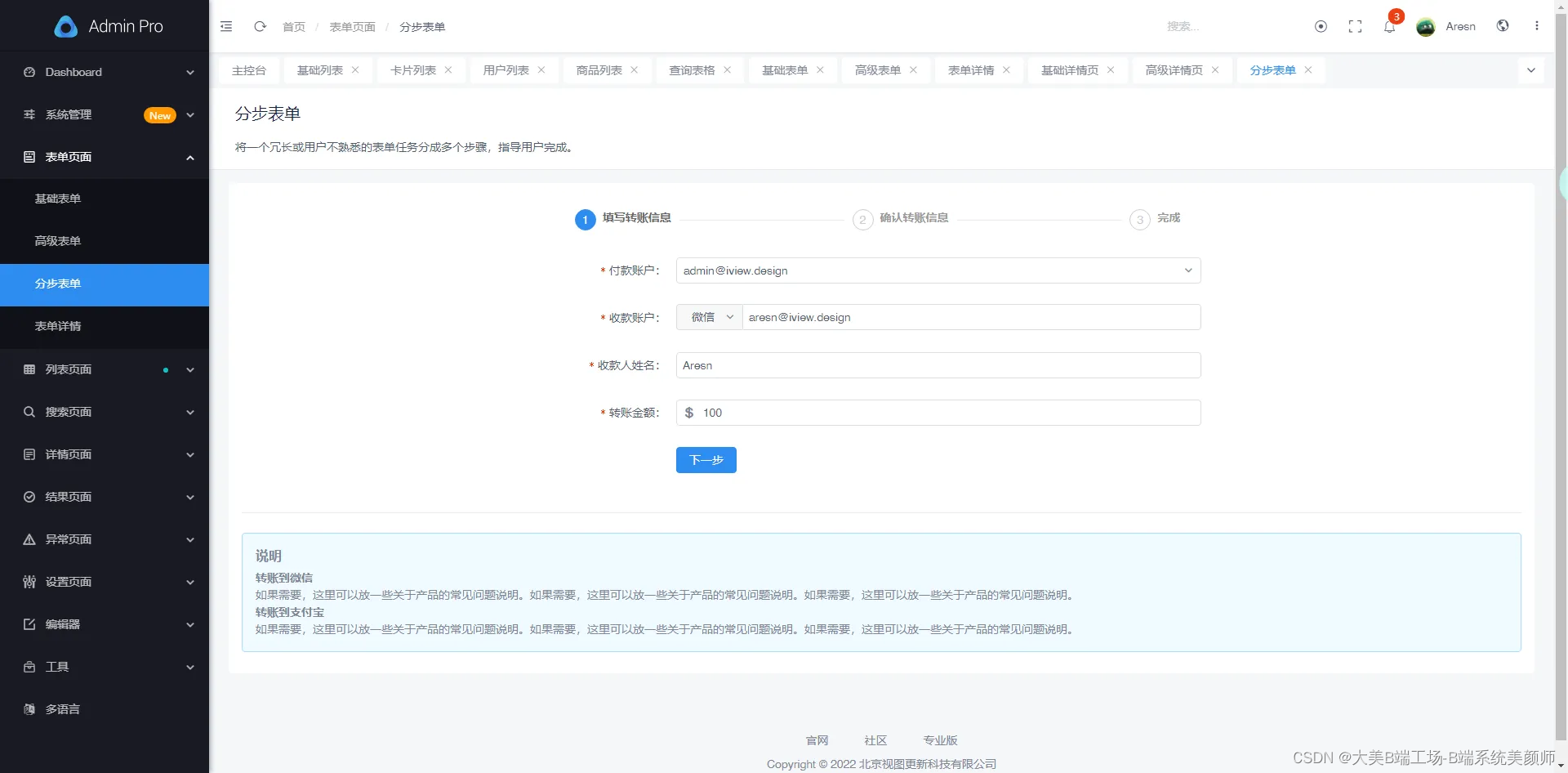
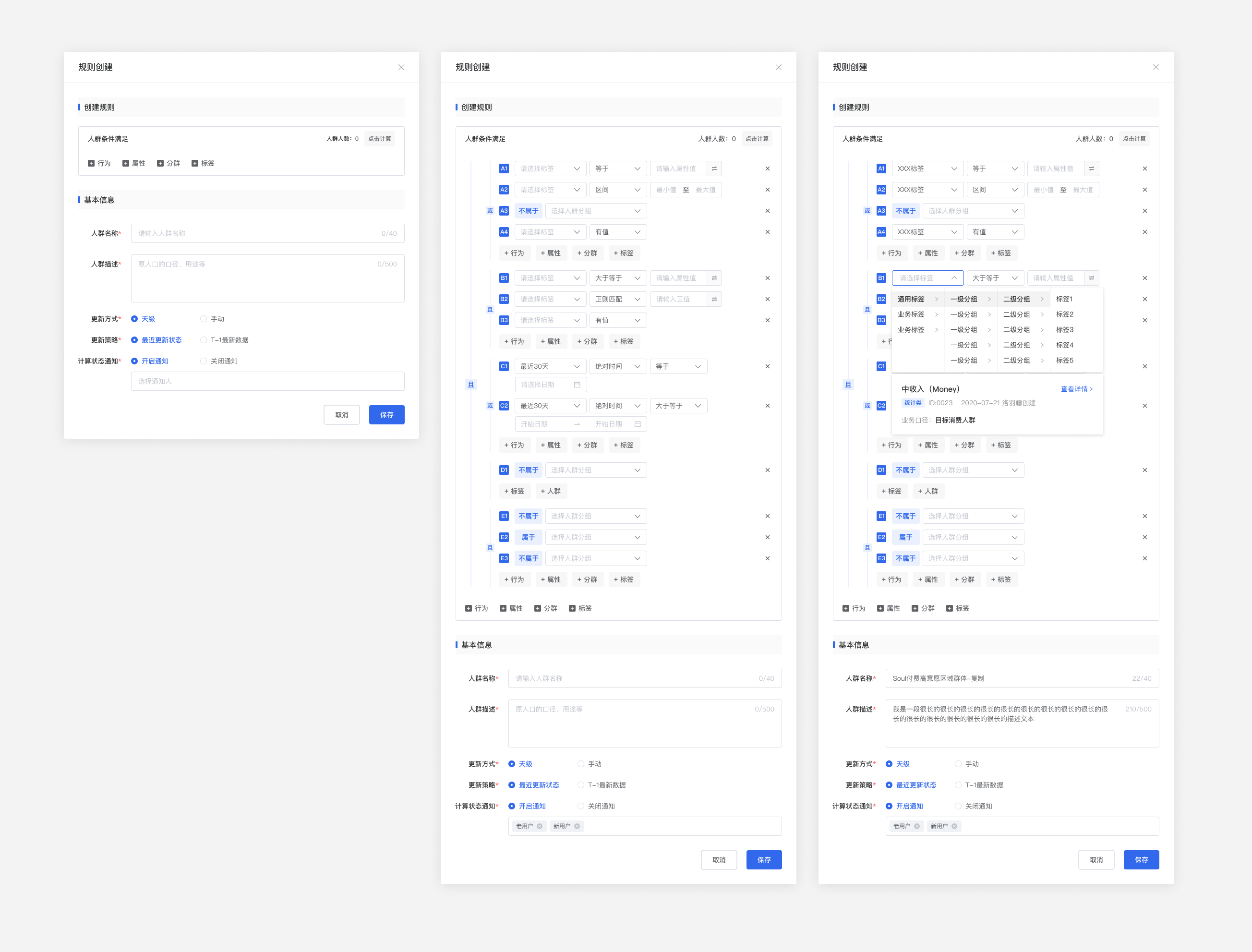
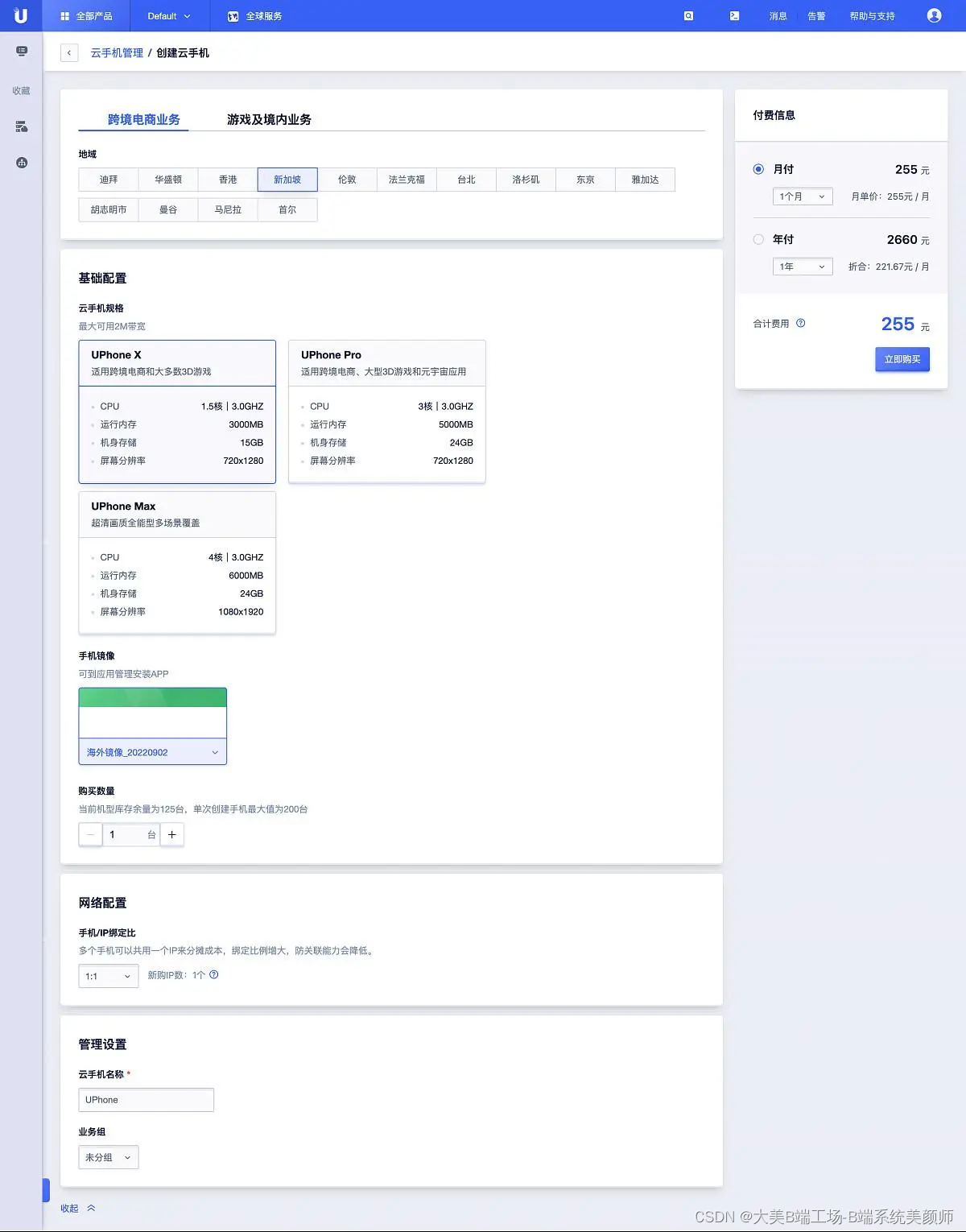
- 明确目标和流程:首先要明确表单的目标和流程,即用户需要填写哪些信息以及填写完表单后的下一步操作是什么。根据目标和流程来确定表单的字段和布局。
- 简洁明了的界面:B端系统的表单页应该尽量简洁明了,避免过多的复杂设计和冗余信息。合理使用空白空间,让表单字段和操作按钮清晰可见,方便用户填写和提交。
- 分组和分类:如果表单字段较多,可以考虑将相关字段进行分组和分类,以便用户更好地理解和填写。可以使用标题、分割线或者分组框等方式进行分组展示。
- 易于填写和验证:设计表单时要考虑用户的填写体验,尽量减少重复填写和冗余信息。可以使用下拉菜单、单选框等方式提供选择,避免用户手动输入。同时,对必填字段进行明确标记,并在提交前进行必要的验证,提醒用户填写正确的信息。
- 错误处理和反馈:当用户填写错误或者遇到问题时,表单页应该提供清晰的错误提示和帮助信息,指导用户进行正确填写。可以在错误字段旁边显示错误提示文字,或者在表单底部显示统一的错误消息。
- 响应式设计:如果B端系统需要在不同设备上使用,表单页应该采用响应式设计,能够自适应不同屏幕尺寸和设备类型。确保表单在手机、平板和桌面电脑等设备上都能正常展示和填写。
- 安全性考虑:B端系统的表单页通常涉及敏感信息,如用户账号、密码等,要确保表单页的安全性。使用合适的加密方式保护用户数据的传输和存储,避免信息泄露和被恶意攻击。

综上所述,设计B端系统表单页需要考虑用户体验、信息分类、错误处理、响应式设计和安全性等方面,以提供简洁、易用、安全的填写体验。