「总之岁月漫长,然而值得等待。」
目录
- 父组件调用子组件函数
- 如何访问全局api
父组件调用子组件函数
ref, defineExpose
//父组件 代码
<child ref="ch">
this.$refs.ch.fn();
//子组件 函数抛出
const fn = () => {
};
defineExpose({ fn });
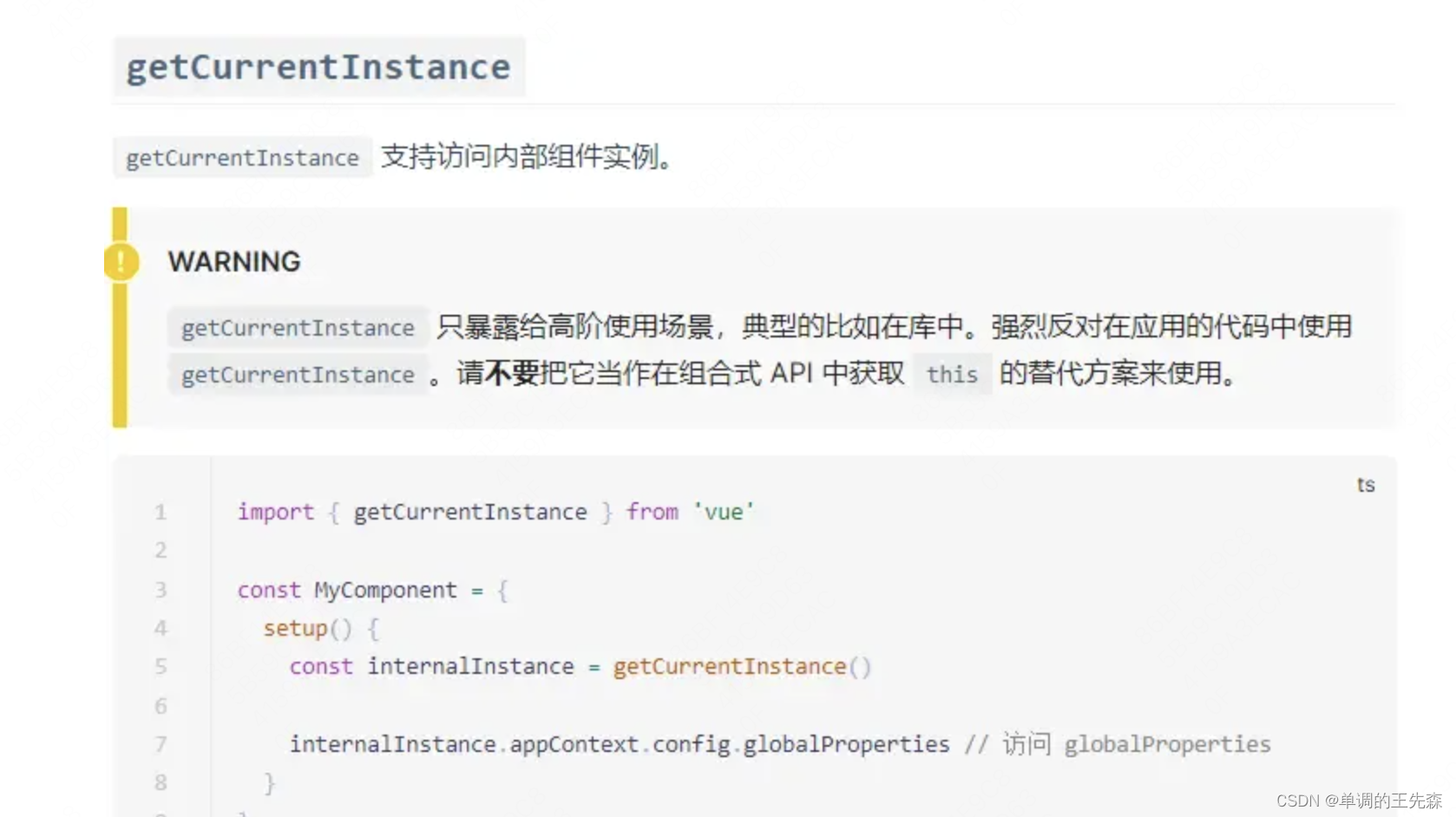
如何访问全局api
众所周知,vue3没有this,所以,一些封装在全局的变量或api不太好引用。且vue3并不推荐getCurrentInstance主要原因是防止你把它当成this使用,因为setup函数执行较早。客观原因还有这是内部api,以后可能会修改等等

想获取全局变量,可以试试以下方法
// 在main.js中provide
app.provide('$test', '123')
// 组件内获取
import { inject } from 'vue'
const test = inject('$test')
console.log('inject的$test', test)