官网: 文件夹cdm进入小黑窗, 按步骤安装项目即可, 用到的都选 "是"
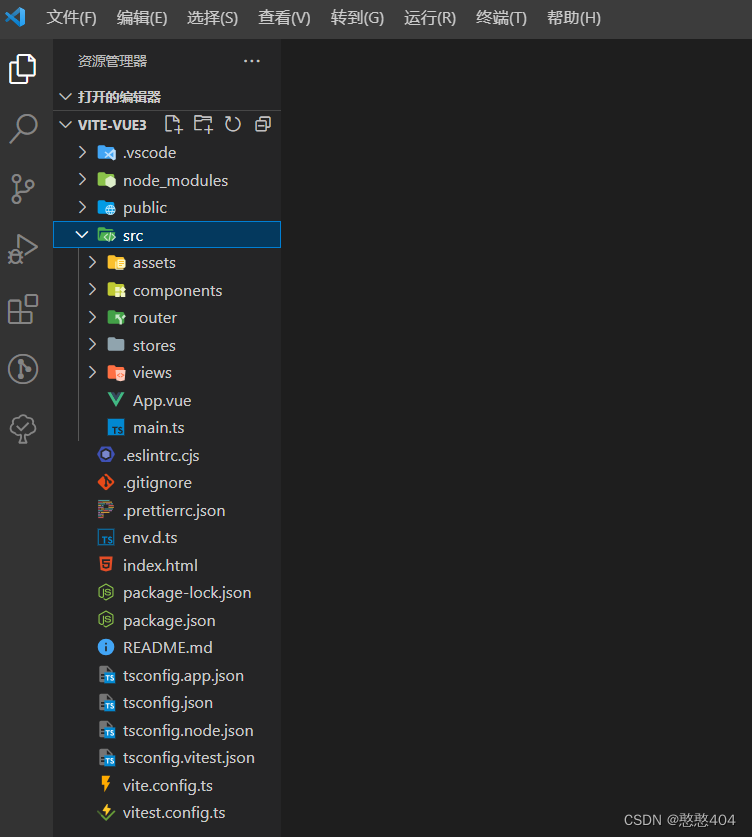
快速上手 | Vue.jsVue.js - 渐进式的 JavaScript 框架![]() https://cn.vuejs.org/guide/quick-start.html安装成功后目录如下:
https://cn.vuejs.org/guide/quick-start.html安装成功后目录如下:

index.html 尾部报错: cleareslint(vue/comment-directive), 已知 是eslint 问题
解决:
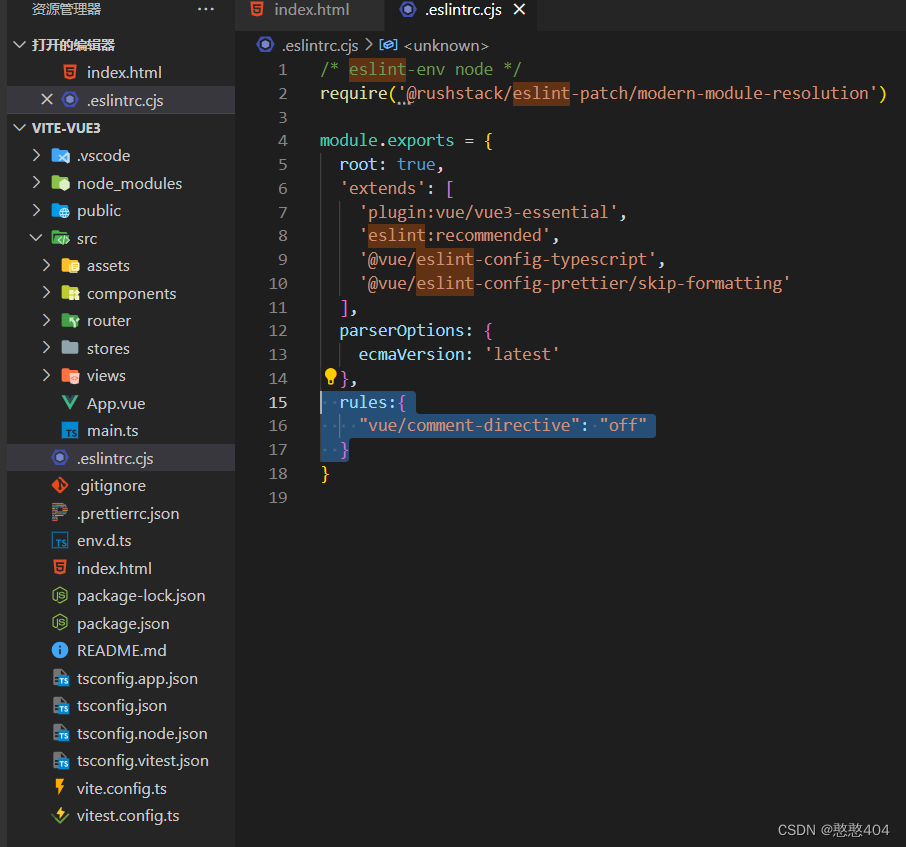
去.eslintrc.cjs里面添加
rules:{
"vue/comment-directive": "off"
}

导入组件报错: Module '"xxx.vue"' has no default export.Vetur(1192), 已知报错 Vetur
解决 , 禁用 vue2 的 Vetur, VsCode插件市场安装使用vue3 的 Vue - official
Vue - Official - Visual Studio MarketplaceExtension for Visual Studio Code - Language Support for Vue![]() https://marketplace.visualstudio.com/items?itemName=vue.volar
https://marketplace.visualstudio.com/items?itemName=vue.volar



项目启动: 默认端口号 5173 , vite.config.ts中修改后,为 8080
配置代理 proxy
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), vueJsx()],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
// 设置代理服务器
server: {
host: true, // 开启local: ip地址 '0.0.0.0' 或 "loaclhost"
port: 8080, //端口号
open: true, //启动后是否自动打开浏览器
// https: false, // 是否开启 https, 默认关闭
proxy: {
//代理
'/api': {
//以 /api 开头的ajax请求,自动转发target所表示的第三方服务器
target: 'http://180.76.99.14', //目标服务器
// 如果要代理 websockets
// ws: true,
changeOrigin: true //开启跨域
// pathRewrite: {
// "^/api": "", // 路径重写,将 /api 开头的请求去掉 /api
// },
}
}
}
})

配置 "@", 表示src目录别名, 使用vite构建的项目,默认已经配置了@别名, vite.config.ts

自动导入插件: npm install -D unplugin-auto-import
在V3开发中,每个页面都要写这些引入ref, onMounted, onUnmounted, watch这些方法的代码,太麻烦了。
unplugin-auto-import插件可以帮我们自动引入
安装
npm i -D unplugin-auto-import使用
// 在 vite.config.js 配置文件中添加插件
import AutoImport from "unplugin-auto-import/vite"
export default defineConfig({
plugins: [
...
AutoImport ({
imports: ["vue", "vue-router","pinia"], //自动引入vue的ref、toRefs、onmounted等,无需在页面中再次引入
resolvers:[ElementPlusResolver()]
})
]
})vue3 项目中使用 sass : npm install sass sass-loader --save-dev
npm install sass sass-loader --save-dev<style scoped lang="scss">
div{
h1 {
//样式代码
}
}
</style>导入 Element Plus : 官网,和我之前文章里有: 安装, 配置自动导入, icon安装,全局使用
vue-7:组件库(移动端vant)(PC端element)_vant pc端-CSDN博客文章浏览阅读920次。vue-7:组件库(移动端vant)(PC端element)_vant pc端 https://blog.csdn.net/qq_60839348/article/details/130672831
https://blog.csdn.net/qq_60839348/article/details/130672831
安装 | Element PlusA Vue 3 based component library for designers and developers![]() https://element-plus.org/zh-CN/guide/installation.html
https://element-plus.org/zh-CN/guide/installation.html
快速开始 | Element PlusA Vue 3 based component library for designers and developers https://element-plus.org/zh-CN/guide/quickstart.html
https://element-plus.org/zh-CN/guide/quickstart.html
Icon 图标 | Element PlusA Vue 3 based component library for designers and developers![]() https://element-plus.org/zh-CN/component/icon.html
https://element-plus.org/zh-CN/component/icon.html